基于springboot+vue的明星周边产品销售网站(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
研究背景:
如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传播的主要途径,社会上各种各样的信息都想尽办法通过互联网进行传播,互联网对社会产生的影响越来越大。
随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的交换和信息流通显得特别重要。因此,开发合适的星之语明星周边产品销售网站成为企业必然要走的一步棋。开发合适的星之语明星周边产品销售网站,可以方便管理人员对星之语明星周边产品销售网站的管理,提高信息管理工作效率及查询效率,有利于更好的为用户提供服务。
研究目的:
随着互联网技术的快速发展,网络时代的到来,网络信息也将会改变当今社会。各行各业在日常企业经营管理等方面也在慢慢的向规范化和网络化趋势汇合。星之语明星周边产品销售网站的信息化程度体现在将互联网与信息技术应用于经营与管理,以现代化工具代替传统手工作业。无疑,使用网络信息化管理使信息管理更先进、更高效、更科学,信息交流更迅速。
明星周边产品依然靠口碑人传人的线下操作,已经很落伍了,这样会导致了效率低下。而且,时间一长的话,积累下来的数据信息不容易保存,对于查询、更新还有维护会带来不少问题。对于数据交接也存在很大的隐患。如果采用电子化的存储方式就会带来很大的改善,而且给用户的查询带来了很大便利,因此设计一个星之语明星周边产品销售网站刻不容缓,能够提高企业在信息技术方面的展示水平。
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
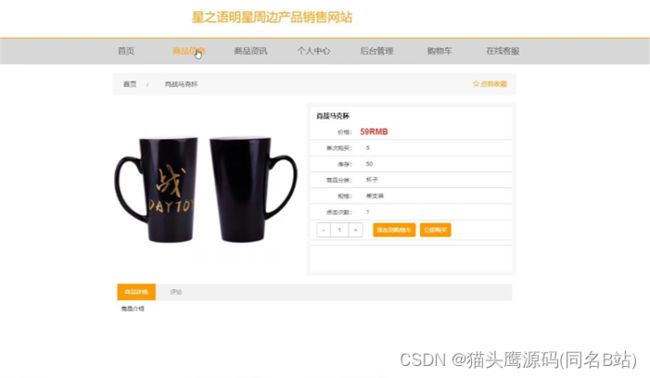
用户登录之后,可以在商品详情界面点击购买或者是点击收藏操作。界面如下图所示:
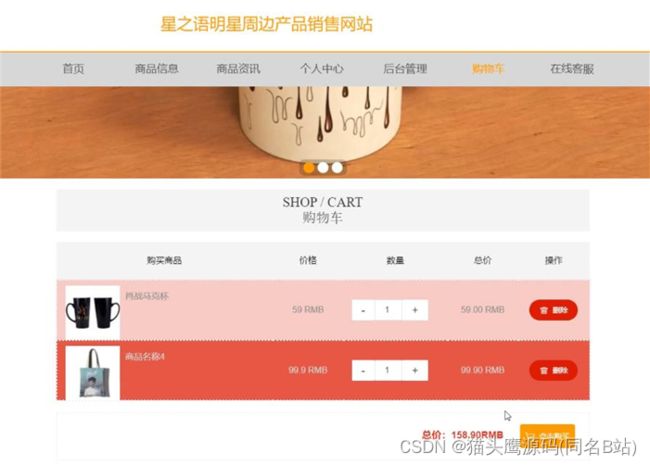
用户登录后在购物车界面可以查看自己已经添加到购物车内的商品信息,可以选择移除购物车也可以选择修改数量,还可以进行结算。界面如下图所示:
用户登录后可以在我的订单查看我的订单。界面如下图所示:
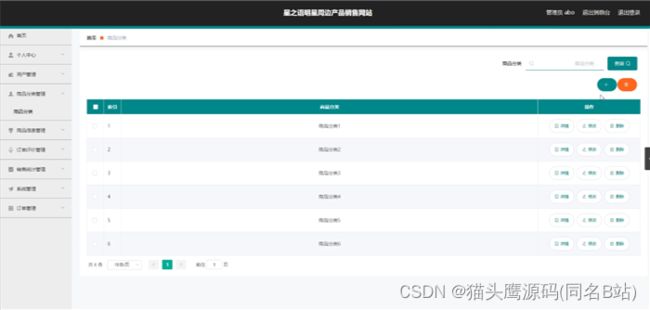
星之语明星周边产品销售网站的系统管理员可以管理商品分类,可以对商品分类信息添加修改删除以及查询操作。具体界面的展示如图5.1所示
系统管理员可以查看对用户信息进行添加,修改,删除以及查询操作。具体界面如图5.2所示。
系统管理员可以对商品信息进行添加修改删除操作。界面如下图所示:
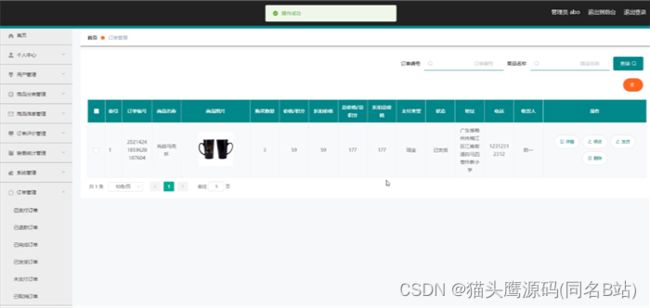
系统管理员可以对订单信息进行查询,发货等操作。界面如下图所示:
部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,NewsEntity news,
HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map params,NewsEntity news,
HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( NewsEntity news){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( news, "news"));
return R.ok().put("data", newsService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(NewsEntity news){
EntityWrapper< NewsEntity> ew = new EntityWrapper< NewsEntity>();
ew.allEq(MPUtil.allEQMapPre( news, "news"));
NewsView newsView = newsService.selectView(ew);
return R.ok("查询商品资讯成功").put("data", newsView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
NewsEntity news = newsService.selectById(id);
return R.ok().put("data", news);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
NewsEntity news = newsService.selectById(id);
return R.ok().put("data", news);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody NewsEntity news, HttpServletRequest request){
news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(news);
newsService.insert(news);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody NewsEntity news, HttpServletRequest request){
news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(news);
newsService.insert(news);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody NewsEntity news, HttpServletRequest request){
//ValidatorUtils.validateEntity(news);
newsService.updateById(news);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
newsService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
} 以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~