- 震惊!DOM变化监控神器MutationObserver,前端开发必知的隐藏武器!
coding随想
JavaScript前端javascripthtml5
一、什么是MutationObserver?如果你是一个前端开发者,一定会遇到这样的场景:页面动态加载内容后,某些操作失效了。比如,你写了一个监听按钮点击的代码,但按钮是通过AJAX动态加载的,你的代码根本无法触发。这个时候,你就需要一个“监控哨兵”——MutationObserver,它能实时监听DOM树的变化,帮你捕获那些“暗中作祟”的节点变动。MutationObserver是HTML5引入
- 11. HTML 中 DOCTYPE 的作用
yqcoder
前端面试-CSShtml前端
总结H5的声明HTML5的DOCTYPE声明HTML5中的声明用于告诉浏览器当前文档使用的是HTML5的文档类型。它必须是文档中的第一行内容(在任何HTML标签之前),以确保浏览器能够正确地解析和渲染页面。DOCTYPE的作用触发标准模式:DOCTYPE声明的主要作用是让浏览器以标准模式(StandardsMode)来解析和渲染页面,而不是以兼容模式(QuirksMode)。兼容性:在没有DOCT
- 前端面试题
大大。
前端vue.jsjavascript
HTML5的新特性和CSS3的新特性引入了一系列语义化标签使文档结构更加清晰(header,nav,aside,article,footer,section),多媒体支持video,audio,Canvas绘图div上下居中对齐的几种方式第一种:flex布局display:flex;justify-content:center;/*水平居中/align-items:center;/垂直居中/第二种
- html5效果案例,10个优秀HTML5网站案例赏析
随着Adobe的弃Flash转投HTML5,HTML5又开始吸引着大众的目光。与现在使用的HTML标记语言相比,HTML5有更多的标签和属性,使用更为灵活,功能更为强大。现在已经有很多前沿的HTML5网站开始使用HTML5,本文收集整理出了10个非常优秀的HTML5网站。那么,什么才是优秀的HTML5网站?因为HTML5还没有成为国际标准,旧的浏览器还无法支持HTML5,所以优秀的HTML5网站示
- HTML5
Darling02zjh
html5前端html
HTML:和其他的语言一样也有基础的框架和快捷键。命名规则:后缀名是“.html”每个项目最上面都有是H5的声明,处于标签之前骨架:html标签:定义HTML文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其他元素要包裹在这个标签里面,标签限定了文档的开始点和结束点。...其他元素head标签:head标签用于文档的头部,文档的头部描述文档的各种属性和信息,包括文档的标题,在we
- HTML5+JavaScript动画基础 完整版 中文pdf扫描版
不一样的女孩6
《HTML5+JavaScript动画基础》包括了基础知识、基础动画、高级动画、3D动画和其他技术5大部分,分别介绍了动画的基本概念、动画的JavaScript基础、动画中的三角学、渲染技术、速度向量和加速度、边界与摩擦力、用户交互:移动物体、缓动与弹动、碰撞检测、坐标旋转与斜面反弹、撞球物理、粒子与万有引力、正向运动学:让事物行走、反向运动学:拖曳与伸出、三维基础、三维线条与填充、背面剔除与三维
- HTML5元素相关补充
QZ_orz_freedom
html5前端html
一.元素是HTML5的文档类型声明,它告诉浏览器当前页面是使用HTML5规范编写的,HTML5是最新的HTML版本,拥有更多的功能和优化,因此推荐在新的Web页面中使用它。在HTML文档中,声明通常是文档的第一行文档元数据元素描述指定用于一个文档中包含的所有相对URL的根URL。一份中只能有一个该元素。包含文档相关的配置信息(元数据),包括文档的标题、脚本和样式表等。指定当前文档与外部资源的关系。
- HTML5:中如何触发按钮点击事件
Dy大叔
前端开发记录HTML5html
在HTML5中,可以通过多种方式触发按钮点击事件,包括使用JavaScript原生方法、使用jQuery库和使用HTML表单和提交按钮,根据项目需求和技术栈选择合适的方法来实现按钮点击事件的触发。使用JavaScript原生方法在HTML5中,可以使用JavaScript的addEventListener方法为按钮添加点击事件,需要在HTML文件中创建一个按钮元素,并为其设置一个唯一的ID,在Ja
- HTML5 新特性:MutationObserver 详解
索西引擎
#JavaScriptjavascript
一、概念与背景MutationObserver是HTML5引入的一个强大的JavaScriptAPI,它用于异步观察DOM树的变化。在MutationObserver出现之前,开发者若要监测DOM变化,常采用轮询(如使用setInterval不断检查DOM状态)或依赖DOM事件(如DOMNodeInserted、DOMNodeRemoved等)的方式。但轮询效率低下,频繁检查会消耗大量资源;而旧的
- 【高中数学之函数】四种幂函数图线(二次、三次、开方、开立方)
土门子拉马努金
高中数学之函数高中数学函数
【图像】【代码】UNASSIGNED.centerlize{margin:0auto;border:0pxsolidred;width:1200px;height:600px;}如果看到这段文字说您的浏览器尚不支持HTML5Canvas,请更换浏览器再试.retval.max){retval.max=y;retval.max_x=cds[i].x;}if(yarr.length){index=in
- 【QT进阶】Qt http编程之websocket的简单介绍
不吃~香菜
QT进阶qt开发语言websocket
往期回顾【QT进阶】Qthttp编程之用户登录注册功能实现-CSDN博客【QT进阶】Qthttp编程之json解析的简单介绍-CSDN博客【QT进阶】Qthttp编程之nlohmannjson库使用的简单介绍-CSDN博客【QT进阶】Qthttp编程之websocket的简单介绍一、什么是websocket1、简介websocket是HTML5中新增的一个协议,这个协议的出现,让客户端和服务器之前
- 【HTML】<script>元素中的 defer 和 async 属性详解
文章目录元素中的defer和async属性详解基本概念传统脚本加载defer属性async属性对比表格使用场景建议注意事项示例在HTML5中,元素有两个控制脚本加载和执行行为的属性:defer和async。这两个属性可以帮助开发者优化页面加载性能,特别是在处理外部脚本时。基本概念传统脚本加载没有使用任何属性的元素会阻塞HTML解析:浏览器遇到这个脚本时会暂停HTML解析下载并执行脚本执行完成后才继
- 像素风格超级玛丽HTML游戏
像素风格超级玛丽HTML游戏创建一个像素风格的HTML5小游戏,模仿超级玛丽的经典玩法。游戏包含移动、跳跃、收集金币、躲避敌人和到达终点等核心机制。设计思路使用纯HTML5Canvas实现游戏渲染像素风格美术设计(16x16像素元素)实现物理引擎(重力、碰撞检测)键盘控制移动和跳跃添加经典超级玛丽元素(砖块、水管、蘑菇敌人)下面是完整的实现代码:像素超级玛丽*{margin:0;padding:0
- 像素风格坦克大战游戏
代码改变世界10086
游戏像素游戏游戏csscss3
像素风格坦克大战游戏下面我将实现一个基于HTML5Canvas的像素风格坦克大战游戏,玩法类似经典的FC坦克大战。设计思路使用像素风格渲染游戏元素玩家控制坦克移动和射击敌方AI坦克自动移动和攻击可破坏的砖墙和不可破坏的钢墙基地保护机制计分系统和生命值显示实现代码像素坦克大战*{margin:0;padding:0;box-sizing:border-box;font-family:'PressSt
- canvas使用
CDwenhuohuo
canva可画
是HTML5引入的一个新标签,它首次出现在2004年的Safari浏览器中,由Apple提出,并在后来的HTML5标准中被正式采纳。IE8及以下❌不支持Canvas的基本用法-WebAPI|MDNvue3import{onMounted}from'vue';onMounted(()=>{constcanvas=document.getElementById('myCanvas');constctx
- 通过Deepseek找工作
速易达网络
人工智能
推送的结果如下,对应的AI提示词在底部:计算机方向远程工作职位汇总整合全球远程技术岗位|支持全地域远程办公|涵盖开发、安全、云计算等方向覆盖方向:8+个技术领域薪资范围:¥10K-¥40K/月工作模式:100%远程远程技术职位列表职位名称技能要求经验要求薪资待遇工作模式WordPress开发工程师PHP,HTML5/CSS3,WordPress二次开发,SEO优化3年+1.4-1.6万/月全球远程
- HTML制作一个介绍自己家乡的网站——贵州贵阳,排版整洁,内容丰富,主题鲜明
软件技术NINI
旅游htmlcss
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述静态网站的编写主要是用HTMLDIV+CSS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,
- HTML5和SVG篝火动画实战:月亮下的野营炊烟效果
申增浩
本文还有配套的精品资源,点击获取简介:HTML5是网页标记语言的最新标准,支持更加动态和丰富的用户体验。本项目源码展示了如何使用HTML5的SVG来绘制篝火和炊烟动画,通过CSS3动画、JavaScript交互、Canvas与SVG的选择以及Web动画性能优化,实现了一个月亮下的篝火和野营炊烟效果。项目还考虑了响应式设计和数据结构的使用,为开发者提供了一个学习Web前端开发的实践案例。1.HTML
- 技术大牛谈HTML 5设计原理
Bluestar
Web开发htmlxhtml浏览器文档javascript工作
本篇文章是JeremyKeith在Fronteers2010上的主题演讲,主要跟大家谈谈HTML5的设计。主要分两个方面,一方面就是HTML5;另一方面就是80/20。JeremyKeith在Fronteers2010上的主题演讲下载PPT(PDF)http://adactio.com/extras/slides/designofhtml5.pdf观看视频http://fronteers.nl/c
- html结构解析
ca_rry
前端html
:声明为HTML5文档:根元素,指定页面语言为中文:设置字符编码,确保中文正常显示:实现响应式设计,使页面在移动设备上正确显示:设置浏览器标签页标题:内嵌CSS样式,用于定义页面元素的显示效果:页面主容器,用于统一管理页面内容的布局:页面主标题,应用了自定义标题样式:示例图片,添加了悬停缩放效果:表单容器,包含输入框、下拉选择器和提交按钮:特性列表,使用自定义列表样式
- JS执行机制
1024k纯金
首先我们来看几个问题:1.JS是单线程的么?2.JS有异步么?3.JS单线程怎么实现的的异步1.JS是单线程的么?这个问题毫无悬念,肯定是单线程的。js刚开始就是作为浏览器脚本语言推出的,试想如果是多线程:那么一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?这样就复杂化了,HTML5提出WebWorker标准,允许JavaScript脚本创建多个线程,但
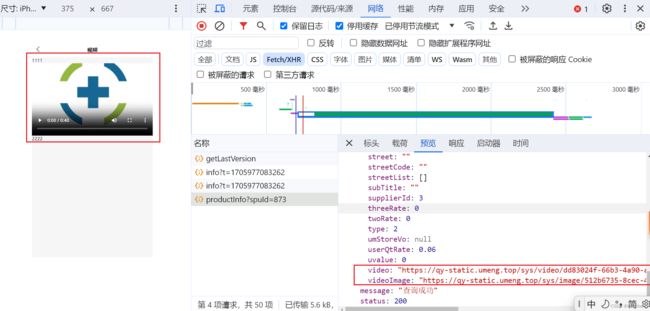
- 网页视频进度条禁止拖动----解决
点击键盘F12键,进入开发者模式发现标志,html5播放器,属于原生支持最方便实现加速的在开发者模式中找到Console调式窗口,输入以下代码可以设置视频播放速度/*playvideotwiceasfast*/document.querySelector('video').defaultPlaybackRate=1.0;//默认一倍速播放document.querySelector('video'
- HTML5+CSS3小实例:流星划过天际的动画效果
艾恩小灰灰
实例:流星划过天际的动画效果技术栈:HTML+CSS效果:源码:【html】流星划过天际的动画效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*溢出隐藏*/overflow:hidden;}.container{/*绝对定位*/position:absolute;top:0;left:0;width:100%;h
- ios 集成H5+SDK
梦迪达达
突然接受一个H5+很茫然,打开官方文档更是无法言语,技术人员已经明确提出开发文档停止更新,那么我们只能综合文档以及前辈们的实战来解决了HTML5+SDK一共三种集成方式,“独立应用”、“Widget”和“WebView”1、独立应用集成方式:使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+SDK将对应用进行管理。2、Widget集成方式:
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
- Vue3 - 实现一个雨水滴落的动画效果
程序员的成长之路
Vue3html5javascriptvue
在Vue3中实现一个雨水滴落的动画效果,可以使用HTML5的元素和JavaScript来绘制和控制动画。以下是一个实现雨水滴落效果的示例:创建一个Vue3项目首先,确保你已经创建了一个Vue3项目。如果还没有,可以使用VueCLI来创建:vuecreaterain-animationcdrain-animation添加Canvas组件创建一个新的Vue组件来包含我们的元素和动画逻辑。创建一个名为R
- 数字图像处理(三:图像如果当作矩阵,那加减乘除处理了矩阵,那图像咋变):从LED冬奥会、奥运会及春晚等等大屏,到手机小屏,快来挖一挖里面都有什么
数字图像处理(三)一、(准备工作:咋玩,用什么玩具)图像以矩阵形式存储,那矩阵一变、图像立刻跟着变?1.Python+JupyterNotebook/Lab+库(NumPy,OpenCV,Matplotlib,scikit-image)2.MATLAB+ImageProcessingToolbox3.JavaScript+HTML5Canvas+浏览器4.专业的图像处理软件(带脚本/插件功能)二、
- 2025前端面试题全攻略:高频考点解析与实战指南
助力金三银四跳槽季,覆盖90%大厂核心考点,技术进阶+面试技巧双提升一、HTML/CSS核心篇1.语义化与布局实战问题1:如何用HTML5语义化标签优化新闻详情页?答案要点:使用包裹主体内容,划分章节标记发布时间,+处理图文SEO优势:提升关键内容权重,增强可访问性问题2:实现等间距三栏布局(中间自适应).container{display:flex;gap:20px;/*关键:替代margin方
- HTML5如何创建容器
paid槮
html5前端html
为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下!其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:我是标题1我纻蜞居是腭绠纩定标题
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite