new mars3d.graphic.ModelPrimitive({实现gltf/glb模型的不同坐标轴拉升效果
示例链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
示例api支持:
ModelPrimitive - V3.7.0 - Mars3D API文档
相关代码:
function addDemoGraphic1(graphicLayer) {
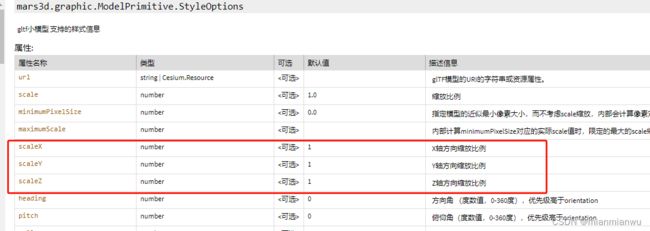
const graphic = new mars3d.graphic.ModelPrimitive({
name: "警车",
position: [116.346929, 30.861947, 401.34],
style: {
url: "//data.mars3d.cn/gltf/mars/jingche/jingche.gltf",
minimumPixelSize: 50,
heading: 90,
scale: 20,
scaleX:20,
distanceDisplayCondition: true,
distanceDisplayCondition_near: 0,
distanceDisplayCondition_far: 10000,
distanceDisplayPoint: {
// 当视角距离超过一定距离(distanceDisplayCondition_far定义的) 后显示为点对象的样式
color: "#00ff00",
pixelSize: 8
},
label: {
text: "我是scaleX:20,",
font_size: 18,
color: "#ffffff",
pixelOffsetY: -50,
distanceDisplayCondition: true,
distanceDisplayCondition_far: 10000,
distanceDisplayCondition_near: 0
}
},
attr: { remark: "示例1" }
})
graphicLayer.addGraphic(graphic)
const graphic1 = new mars3d.graphic.ModelPrimitive({
name: "风机",
position: [116.35104, 30.86225, 374.4],
style: {
url: "//data.mars3d.cn/gltf/mars/jingche/jingche.gltf",
scale: 20,
minimumPixelSize: 50,
heading: 90,
distanceDisplayCondition: true,
distanceDisplayCondition_near: 0,
distanceDisplayCondition_far: 10000,
distanceDisplayPoint: {
// 当视角距离超过一定距离(distanceDisplayCondition_far定义的) 后显示为点对象的样式
color: "#00ff00",
pixelSize: 8
},
label: {
text: "我是原始的",
font_size: 18,
color: "#ffffff",
pixelOffsetY: -50,
distanceDisplayCondition: true,
distanceDisplayCondition_far: 10000,
distanceDisplayCondition_near: 0
}
},
attr: { remark: "示例2" }
})
graphicLayer.addGraphic(graphic1)
}