asp按钮跳转页面代码_基于ASP.NET Core 3.0快速搭建Razor Pages Web应用
前言
虽然说学习新的开发框架是一项巨大的投资,但是作为一个开发人员,不断学习新的技术并快速上手是我们应该掌握的技能,甚至是一个.NET Framework开发人员,学习.NET Core 新框架可以更快速掌握其中的编写,构建,测试,部署和维护应用程序。
您现有的.NET Framework应用程序可以在其他操作系统上工作。对于希望扩大类库的受众平台,或者希望在分布式应用程序的其他领域使用相同代码的开发人员来说,这是非常好的选择。
.NET Core是为了重新启动某些Framework组件而为其他人提供跨平台工作的机会。由于.NET Framework主要以托管(C#)代码为基础构建,因此这些部分不需要更改代码即可移至.NET Core。依赖于Windows特定组件的库必须被移除或重构以使用跨平台替代方案。这同样适用于您的应用程序。
选择学习.NET Core,是因为有强大的多功能性:
加上微软社区的大量工作,使.Net Core成为市场上具有竞争力的框架,帮助开发人员快速开发具有最佳性能和可扩展性的强大应用程序。
在本章,我们将介绍生成 ASP.NET Core Razor Pages Web 应用的基础知识,基于ASP.NET Core应用程序中的Razor视图引擎,快速的搭建一个博主的管理系统应用,并且在后续中,我们可以基于这个模板进行快速开发迭代。
工具
本文基于以下开发工具和程序包:
1.VS2019
包含 ASP.NET Web开发功能模块
2. .NET Core SDK 3.0版本
开始
一、创建新的 ASP.NET Core Web 应用程序
1. 下一步:
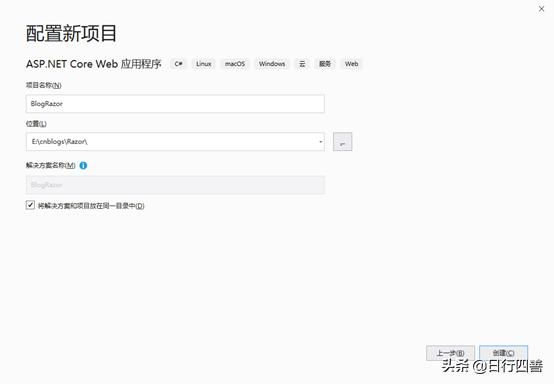
2.将项目命名为“BlogRazor” 。
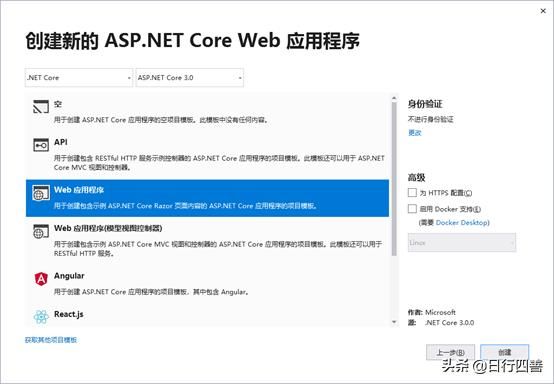
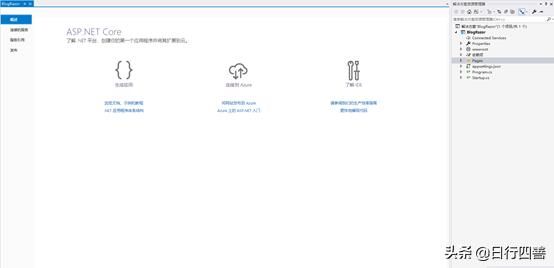
3.选择ASP.NET Core3.0 , 然后依次选择“Web 应用程序”和“创建”
4.项目初建成功:
二、添加模型
1.添加数据模型
创建新文件夹Models,在此文件夹下右键 选择“添加” > “类” ,创建BloggerModel类
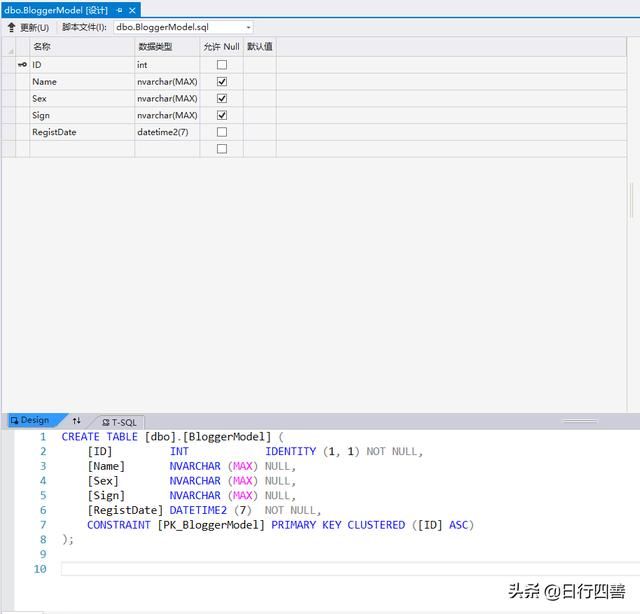
using System;using System.Collections.Generic;using System.ComponentModel.DataAnnotations;using System.Linq;using System.Threading.Tasks;namespace BlogRazor.Models{ public class BloggerModel { public int ID { get; set; } public string Name { get; set; } public string Sex { get; set; } public string Sign { get; set; } [DataType(DataType.Date)] public DateTime RegistDate { get; set; } }}2. 添加模型基架
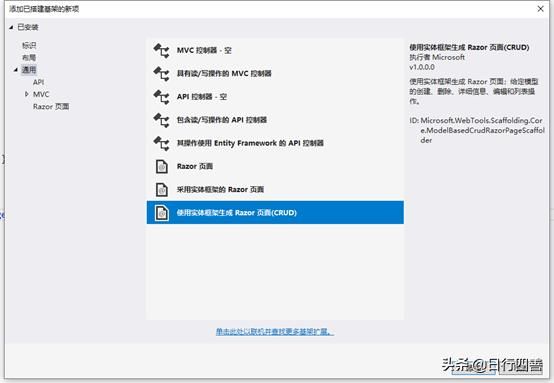
创建“Pages/Blogger”文件夹——在Blogger文件夹右键 选择添加 新搭建基架的项目
3. 在“添加基架”对话框中,选择“使用实体框架生成 Razor Pages (CRUD)”>“添加” 。
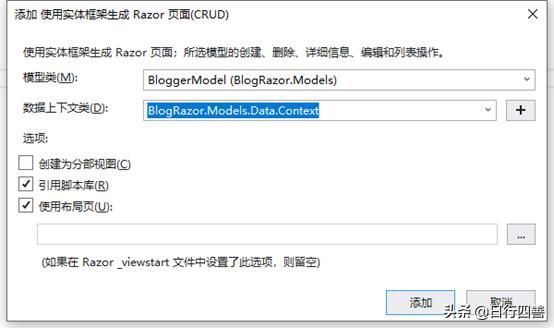
4 .完成“使用实体框架(CRUD)添加 Razor Pages”对话框 :
- 在“模型类”下拉列表中,选择“BloggerModel (BlogRazor.Models) 。
- 在“数据上下文类”行中,选择 +(加号)并将生成的名称从 BlogRazor.Models .BlogRazorContext 更改为 BlogRazor.Data .Data.Context 。 它创建具有正确命名空间的数据库上下文类。
- 选择“添加” 。
4. 开始创建文件,在搭建基架时,会创建并更新以下文件
- Pages/Blogger:“创建”、“删除”、“详细信息”、“编辑”和“索引”。
- Data/BlogRazorContext.cs
5 . 数据初始迁移
通过程序包管理器控制台 (PMC) :
Add-Migration InitialCreateUpdate-Database三、测试应用
说明
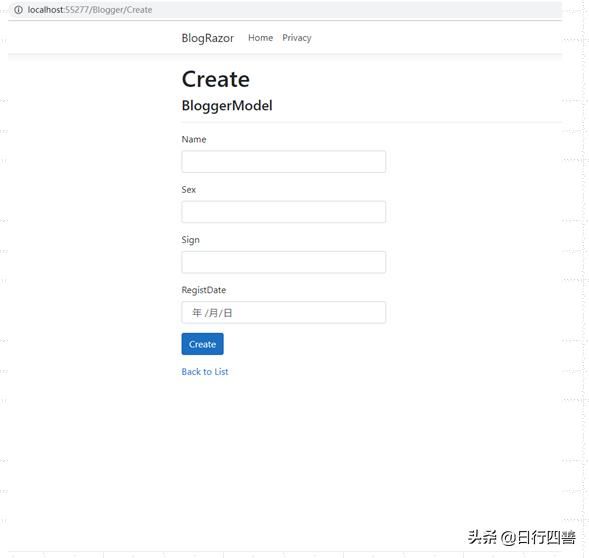
一、 增删查改页面
这里已Blogger/Index.cshtml Razor页面为例
@page@model BlogRazor.Pages.Blogger.IndexModel@{ ViewData["Title"] = "Index";}Index
Create New
| @Html.DisplayNameFor(model => model.BloggerModel[0].Name) | @Html.DisplayNameFor(model => model.BloggerModel[0].Sex) | @Html.DisplayNameFor(model => model.BloggerModel[0].Sign) | @Html.DisplayNameFor(model => model.BloggerModel[0].RegistDate) | |
|---|---|---|---|---|
| @Html.DisplayFor(modelItem => item.Name) | @Html.DisplayFor(modelItem => item.Sex) | @Html.DisplayFor(modelItem => item.Sign) | @Html.DisplayFor(modelItem => item.RegistDate) | Edit | Details | Delete |
public class IndexModel : PageModel { private readonly BlogRazor.Models.Data.Context _context; public IndexModel(BlogRazor.Models.Data.Context context) { _context = context; } public IList BloggerModel { get;set; } public async Task OnGetAsync() { BloggerModel = await _context.BloggerModel.ToListAsync(); } }Razor 可以从 HTML 转换为 C# 或 Razor 特定标记。 当 @ 符号后跟 Razor 保留关键字时,它会转换为 Razor 特定标记,否则会转换为 C#。
@page 指令
@page Razor 指令将文件转换为一个 MVC 操作,这意味着它可以处理请求。 @page 必须是页面上的第一个 Razor 指令。 @page 是转换到 Razor 特定标记的一个示例。
@model 指令
@model 指令指定传递给 Razor 页面的模型类型。 在前面的示例中,@model 行使 PageModel 派生的类可用于 Razor 页面。
@model BlogRazor.Pages.Blogger.IndexModelViewData 和布局
@{ ViewData["Title"] = "Index";}上面的代码就是 Razor 代码转换为 C# 的一个示例。 大括号“{ }” 字符括住 C# 代码块。
PageModel 基类具有 ViewData 字典属性,可用于添加要传递到某个视图的数据。 可以使用键/值模式将对象添加到 ViewData 字典。 在上面的示例中,“Title”属性被添加到 ViewData 字典中。 “Title”属性的在 Pages/_Layout.cshtml 文件中使用。
"Title" 属性用于 Pages/Shared/_Layout.cshtml 文件 。 以下标记显示 _Layout.cshtml 文件的前几行 。
@ViewData["Title"] - BlogRazor更新布局
1.更改 Pages/Shared/_Layout.cshtml 文件中的
元素以显示 博主管理系统 而不是 BlogRazor。 @ViewData["Title"] - 博主管理系统2. asp-page="/Blogger/Index" 标记帮助程序属性和值可以创建指向 /Blogger/Index Razor 页面的链接。 asp-area 属性值为空,因此在链接中未使用区域。
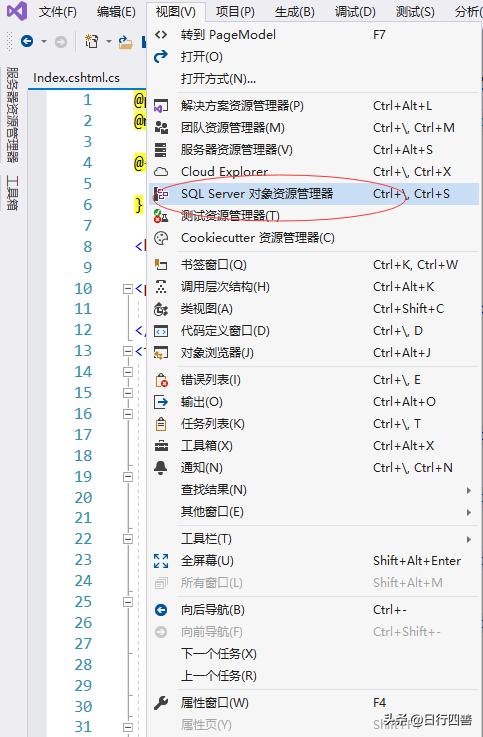
二、使用数据库
LocalDB 是轻型版的 SQL Server Express 数据库引擎,以程序开发为目标。
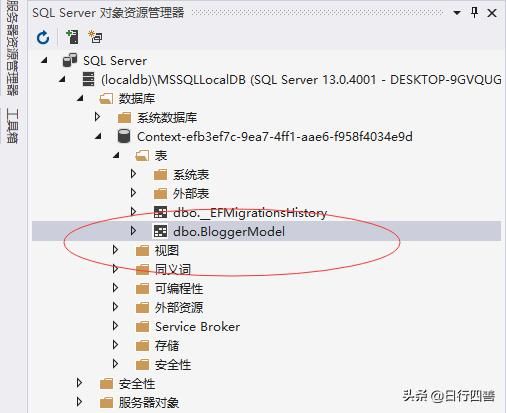
通过数据库管理器,我们可以查看创建的数据库和数据库表
默认情况下,LocalDB 数据库在 C:甥敳獲 目录下创建 *.mdf 文件。(右键查看数据库 属性,根据连接参数下的数据文件找到对应的文件目录)
总结
1.参考文档 ASP.NET Core Web应用程序开发
2.Razor易于使用,易于学习,并且可以在Visual Studio等工具中使用,快速搭建基本的应用程序。