- LVS+Keepalived实现高可用和负载均衡
2401_84412895
程序员lvs负载均衡运维
2、开启网卡子接口配置VIP[root@a~]#cd/etc/sysconfig/network-scripts/[root@anetwork-scripts]#cp-aifcfg-ens32ifcfg-ens32:0[root@anetwork-scripts]#catifcfg-ens32:0BOOTPROTO=staticDEVICE=ens32:0ONBOOT=yesIPADDR=10.1
- EasyPlayer播放器系列开发计划2025
xiejiashu
EasyPlayerEasyPlayerEasyPlayer播放器RTSP播放器js播放器Web播放器
EasyPlayer系列产品发展至今,已经超过10年,从最早的EasyPlayerRTSP播放器,到如今维护的3条线:EasyPlayer-RTSP播放器:Windows、Android、iOS;EasyPlayerPro播放器:Windows、Android、iOS;EasyPlayer.js播放器:H5;这3个播放器各有各的应用场景,用户量也是巨大,像RTSP版本的播放器,到今天依然还有很多低
- Android 应用权限管理详解
文章目录1.权限类型2.权限请求机制3.权限组和分级4.权限管理的演进5.权限监控和SELinux强制访问控制6.应用权限审核和GooglePlayProtect7.开发者最佳实践8.用户权限管理9.Android应用沙箱模型10.ScopedStorage(分区存储)11.背景位置权限(BackgroundLocationAccess)12.权限回收和自动清理13.权限请求的用户体验设计14.G
- 人工智能应用研究快讯 2021-11-30
峰谷皆平
[HTML]ArtificialIntelligenceforSkinCancerDetection:ScopingReviewATakiddin,JSchneider,YYang,AAbd-Alrazaq...JournalofMedicalInternet...,2021ABSTACT:Background:Skincanceristhemostcommoncancertypeaffectin
- Android 基础知识:Android 应用权限详解
流水mpc
android
这篇文章为大家系统的梳理一下Android权限相关的知识,在日常开发中,我们都用过权限,但是对于权限的一些细节我们可能掌握的还不够全面,这篇文章会全面的为大家介绍权限相关的知识。当然,本篇文章依然是参考了Google的官方文档:应用权限。本文目录一、认识Android权限(一)Android系统为什么需要权限?Android系统设置权限的目的是保护Android用户的隐私。对于用户的敏感数据And
- 面试必考题:Android Binder 机制详解
大模型大数据攻城狮
androidbinder面试reactnativekotlindalvikretrofit
目录第一章:Binder的基本概念什么是Binder?多角度解读Binder第二章:Binder的工作机制Binder的整体流程服务注册:从零到有的第一步服务查询:找到目标的“地图”服务调用:请求与响应的旅程Binder驱动的幕后功劳为什么Binder这么快?第三章:Binder在系统架构中的角色Activity:界面背后的通信枢纽Binder的角色实例分析Service:后台任务的跨进程支柱Bi
- Android GreenDao介绍和Generator生成表对象代码
目录(?)[-]介绍创建工程转载请注明:http://blog.csdn.net/sinat_30276961/article/details/50052109最近无意中发现了GreenDao,然后查看了一些资料后,发现这个数据库框架很适合用,于是乎,查看了官网的api,并自己写了一个小应用总结一下它的使用方法。介绍按照国际惯例,在开篇,总要先介绍一下什么是GreenDao吧。首先需要说明的是Gr
- Android 媒体播放开发完全指南
安卓开发者
AndroidJetpackandroid媒体python
引言在当今移动应用生态中,媒体播放功能已成为许多应用的核心组成部分。无论是音乐流媒体应用、视频平台、播客客户端还是游戏应用,都需要强大的媒体播放能力。Android平台提供了丰富的API来支持各种媒体播放场景。本文将全面介绍Android媒体播放的开发技术,从基础到高级功能实现。一、Android媒体播放基础1.1支持的媒体格式Android原生支持多种媒体格式:音频:MP3、AAC、FLAC、W
- Android通知(Notification)全面解析:从基础到高级应用
一、Android通知概述通知(Notification)是Android系统中用于在应用之外向用户传递信息的重要机制。当应用需要告知用户某些事件或信息时,可以通过通知在状态栏显示图标,用户下拉通知栏即可查看详细信息。这种机制几乎被所有现代应用采用,用于推送新闻、消息、广告等内容3。与Toast相比,Notification的优势在于:可以长时间停留在通知栏,适合内容较多且需要持久展示的信息支持丰
- Android Slices:让应用功能在系统级交互中触手可及
安卓开发者
AndroidJetpackandroid交互gitee
引言在当今移动应用生态中,用户每天要面对数十个甚至上百个应用的选择,如何让自己的应用在关键时刻触达用户,成为开发者面临的重要挑战。Google在Android9Pie中引入的Slices技术,正是为了解决这一痛点而生。本文将全面介绍AndroidSlices的概念、实现方法、应用场景以及最佳实践,帮助开发者掌握这一提升用户参与度的强大工具。什么是AndroidSlices?AndroidSlice
- Flutter权限插件详解:permission_handler使用指南
AI移动开发前沿
AI移动端开发宝典flutterai
Flutter权限插件详解:permission_handler使用指南关键词:Flutter、权限插件、permission_handler、权限管理、移动开发摘要:本文围绕Flutter开发中常用的权限插件permission_handler展开详细介绍。首先阐述了在Flutter应用开发中处理权限的背景和重要性,接着深入解析permission_handler的核心概念、架构以及工作原理,通
- K8S 常用命令全解析:高效管理容器化集群
恩爸编程
dockerkubernetes容器k8s常用命令k8s有哪些常用命令k8s命令有哪些K8S常用命令有哪些
K8S常用命令全解析:高效管理容器化集群一、引言Kubernetes(K8S)作为强大的容器编排平台,其丰富的命令行工具(kubectl)为用户提供了便捷的方式来管理集群中的各种资源。熟练掌握K8S常用命令对于开发人员和运维人员至关重要,能够有效提高容器化应用的部署、监控与维护效率。本文将详细介绍一些K8S常用命令及其使用案例。二、基础资源操作命令(一)kubectlcreate功能:用于创建K8
- 你的连接不是专用连接攻击者可能试图从 github.com 窃取你的信息(例如,密码、消息或信用卡)。 --解决办法
我遇到了.检查安全软件或企业防火墙/代理(包括VPN)这个问题,关了就好,我是用来xbox加速github,所以先开在关既可以加速又可以访问这个错误表明你的浏览器(MicrosoftEdge)无法安全地连接到GitHub,因为遇到了证书验证问题(NET::ERR_CERT_AUTHORITY_INVALID)。错误信息明确指出网站使用了HSTS(HTTPStrictTransportSecurit
- qemu virt-manager 创建虚拟机设置虚拟机桥接网络
三希
网络php开发语言
在virt-manager中设置虚拟机桥接网络的步骤如下:确认主机网络桥接已配置打开终端,执行brctlshow命令查看是否已有桥接接口(通常名为br0或类似名称)如果没有桥接接口,需先创建:sudonano/etc/netplan/01-netcfg.yaml添加类似以下配置(根据实际网卡调整):yamlnetwork:version:2renderer:networkdethernets:en
- GDP经济社会人文民生栅格数据下载网站汇总
疯狂学习GIS
本文为“GIS数据获取整理”专栏(https://blog.csdn.net/zhebushibiaoshifu/category_10857546.html)中第八篇独立博客,因此本文全部标题均由“8”开头。本文对目前主要的GDP、社会与经济数据获取网站加以整理与介绍,若需其它GIS领域数据(如遥感影像数据、气象数据、土地土壤数据、农业数据等),大家可以点击上方专栏查看,也可以看这一篇汇总文
- 搭建云手机教程
云博客-资源宝
智能手机
搭建云手机教程本教程由分享:ziyouhua资源宝整理分享:www.httple.net首先检查自己vps是否支持这个项目sudoaptinstallcpu-checkerkvm-ok如果显示INFO:/dev/kvmexistsKVMaccelerationcanbeused表示支持,可以继续往下看ac13首先安装dockercurl-fsSLhttps://get.docker.com|sud
- 深入理解卷积神经网络(CNN)与循环神经网络(RNN)
CodeJourney.
cnnrnn人工智能
在当今的人工智能领域,神经网络无疑是最为璀璨的明珠之一。而卷积神经网络(ConvolutionalNeuralNetworks,CNN)和循环神经网络(RecurrentNeuralNetworks,RNN)作为神经网络家族中的重要成员,各自有着独特的架构和强大的功能,广泛应用于众多领域。本文将深入探讨这两种神经网络的原理、特点以及应用场景,为对深度学习感兴趣的读者提供全面的知识讲解。一、卷积神经
- 【MySQL】MySQL数据库如何改名
武昌库里写JAVA
面试题汇总与解析springbootvue.jssqljava学习
MySQL建库授权语句https://www.jianshu.com/p/2237a9649ceeMySQL数据库改名的三种方法https://www.cnblogs.com/gomysql/p/3584881.htmlMySQL安全修改数据库名几种方法https://blog.csdn.net/haiross/article/details/51282417MySQL重命名数据库https://
- 探索高效文档转换新路径:Aspose.Words v18.7助力Word无缝变PDF
邴卉露Robust
探索高效文档转换新路径:Aspose.Wordsv18.7助力Word无缝变PDF【下载地址】Aspose.Wordsv18.7C示例源码Word转PDF无需安装Office本仓库提供了一个使用Aspose.Wordsv18.7将Word文档转换为PDF文档的C#示例源码。Aspose.Words是一个强大的.NET控件,允许开发者在不安装MicrosoftOffice的情况下读写Word文档,并
- .net平台的跨平台桌面应用开发的技术方案总结对比
yuanpan
.net
目前,.NET平台提供了多种跨平台桌面应用开发的技术方案,主要包括.NETMAUI、AvaloniaUI、UnoPlatform、Eto.Forms等。以下是它们的核心特点及优缺点对比:1..NETMAUI(.NETMulti-platformAppUI)支持平台:Windows、macOS、iOS、Android核心特点:微软官方维护,继承自Xamarin.Forms,支持XAML和C#开发。提
- 使用 C# 实现 FTP 上传的方法,包括详细的代码示例和测试代码
zhxup606
李工篇C#实战教程c#开发语言
以下是使用C#实现FTP上传的方法,包括详细的代码示例和测试代码。以下代码使用System.Net.FtpWebRequest实现文件上传,并附带一个简单的测试用例。C#FTP上传方法csharpusingSystem;usingSystem.IO;usingSystem.Net;publicclassFtpClient{//////上传文件到FTP服务器//////FTP服务器地址,例如ftp:
- 【移动端知识】移动端多 WebView 互访方案:Android、iOS 与鸿蒙实现
问道飞鱼
前端开发技术harmonyosandroidios多webview互访
移动端多WebView互访方案:Android、iOS与鸿蒙实现移动端多WebView互访方案:Android、iOS与鸿蒙实现一、核心架构设计二、Android平台实现1.基础通信架构2.控制器实现3.WebView安全配置三、iOS平台实现(Swift)1.WKWebView通信桥接2.AppDelegate路由控制四、鸿蒙平台实现(HarmonyOS)1.WebView通信桥接2.Abili
- 深入了解 Kubernetes(k8s):从概念到实践
目录一、k8s核心概念二、k8s的优势三、k8s架构组件控制平面组件节点组件四、k8s+docker运行前后端分离项目的例子1.准备前端项目2.准备后端项目3.创建k8s部署配置文件4.部署应用到k8s集群在当今云计算和容器化技术飞速发展的时代,Kubernetes(简称k8s)已成为容器编排领域的事实标准。无论是互联网巨头、传统企业还是初创公司,都在广泛采用k8s来管理和部署容器化应用。本文将带
- 【计算机网络】细说IP
问道飞鱼
计算机网络计算机网络tcp/ip网络协议
文章目录概述IP地址的组成IP地址的分类IP地址的作用分类一、A类IP地址二、B类IP地址三、C类IP地址四、D类IP地址五、E类IP地址协议报文子网掩码一、定义与功能二、表示方法三、子网掩码与IP地址的关系四、子网掩码的设置与配置五、实例说明IPv6一、定义与背景二、地址格式与特点三、优势与功能四、过渡与部署五、应用与发展IPv6协议报文有了IPv6还需要子网掩码吗概述IP,全称Internet
- 厂商文件曝光!揭露低价公模机成本秘密(二)
weixin_34082695
运维区块链python
厂商文件曝光!揭露低价公模机成本秘密(二)2007-10-0920:22:36来源:iMP3.net网友评论0条进入论坛七、细节的一些对比:1、机器正面,背面外壳的保护膜。YOTO所有机器的保护模都是单独订制,保护模分正面显屏的贴膜和背壳的贴膜。T52正面的保护膜和背壳的保护膜MVP800正面的保护膜另外每台机器出货的时候都会被擦试得非常干净,显屏内不会出现灰尘。贴膜和擦拭专门有4人进行擦拭,这也
- 小白学习mysql
阿什么名字不会重复呢
mysql数据库大数据人工智能
推荐自学网站不用下载本地环境带自测头歌https://www.educoder.net✅适合基础小白的MySQL简单实用学习计划总学习时间建议:10~14天,每天1小时左右即可最终目标:掌握基础SQL操作,能完成简单项目需求第1阶段:认识数据库与环境搭建(1~2天)你需要学会:•数据库是什么?SQL是什么?•安装MySQLServer+Navicat(推荐用Navicat可视化工具)✅推荐学习内容
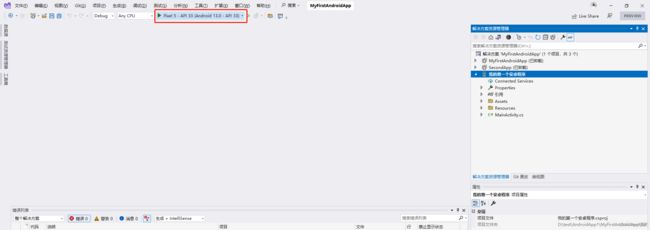
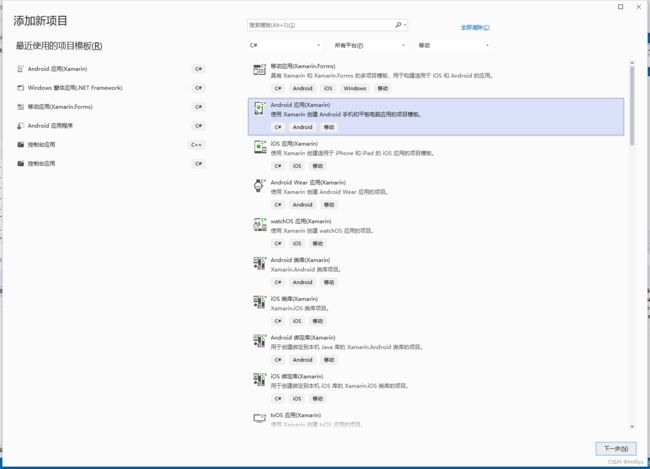
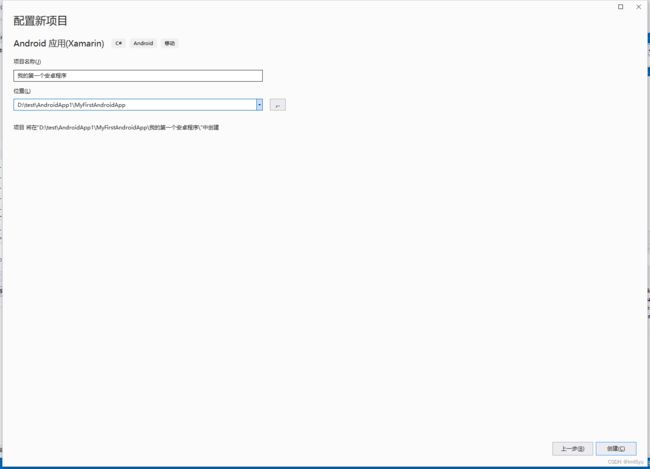
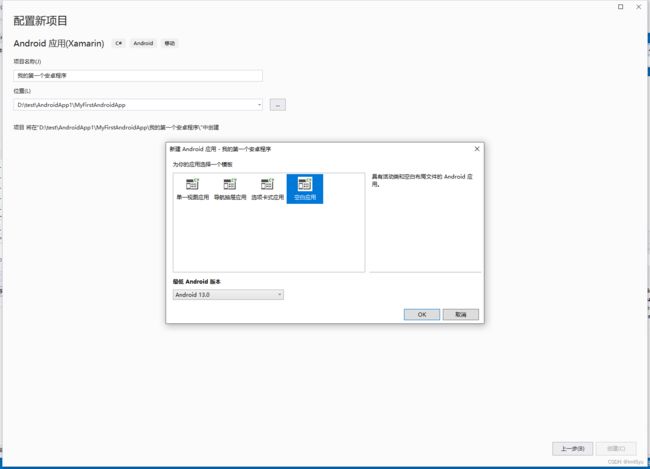
- 构建基于Android Studio开发天气预报应用
策划加强小乔
Androidstudioandroid
AndroidStudio开发天气预报应用需要完成API调用、UI设计、数据解析等步骤。以下是基于OpenWeatherMapAPI的实现方法,包含关键代码片段和详细说明。环境准备与项目创建确保已安装AndroidStudio最新版本,创建新项目选择EmptyActivity模板。在build.gradle模块文件中添加必要依赖:dependencies{implementation'com.sq
- 基于深度学习的目标检测算法综述:从RCNN到YOLOv13,一文看懂十年演进!
人工智能教程
深度学习目标检测算法人工智能自动驾驶YOLO机器学习
一、引言:目标检测的十年巨变2012年AlexNet拉开深度学习序幕,2014年RCNN横空出世,目标检测从此进入“深度时代”。十年间,算法从两阶段到单阶段,从Anchor-base到Anchor-free,从CNN到Transformer,从2D到3D,从监督学习到自监督学习,迭代速度之快令人目不暇接。本文将系统梳理基于深度学习的目标检测算法,带你全面了解技术演进、核心思想、代表算法、工业落地与
- yolo 目标检测600类目标
大霸王龙
行业+领域+业务场景=定制YOLO目标检测人工智能
1.模型架构调整类别适配:将YOLO输出层的类别节点数调整为600(如YOLOv5的detect.yaml中修改nc=600),并更新类别名称映射表(classes.txt)。骨干网络优化:若使用YOLOv5/v8,可升级骨干网络(如C3模块深度)或替换为更高性能的主干(如EfficientNet、ResNet-101),以增强复杂场景的特征提取能力。多尺度检测头:保留或扩展YOLO的多尺度输出(
- Windows下Oracle安装图解
叫我老村长
Windows下Oracle安装图解----oracle-win-64-11g详细安装步骤一、Oracle下载官方下地址http://www.oracle.com/technetwork/database/enterprise-edition/downloads/index.htmlwin32位操作系统下载地址:http://download.oracle.com/otn/nt/oracle11g
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro