【报错】Request failed with status code 415/400/500/404/413
【在写登陆页面发送请求的时候遇到的一系列错误】
状态码【415】
报错原因
(Unsupported Media Type”)
HTTP请求头部文件 'Content-type’与服务器期望的不一致
解决方法
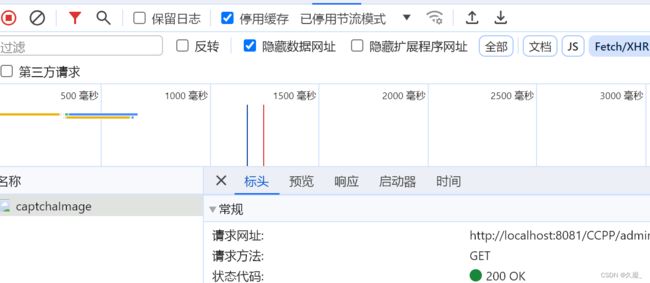
检查控制台— 网络—请求标头 中的 'Content-type’与自己写的 headers里面是否一致,不一致改成一致的

如果使用的是post或put 方法,
export const getLogin = (data) => {
return http({
url: '/admin/admin/login',
method: 'post',
data,
// data: qs.stringify(data),
//检查以下代码
headers: { 'Content-type': 'application/json' }
})
// application / x - www - form - urlencoded
}
状态码【400】
报错原因
1.语义有错误
2.请求参数有无错误
3.检查url请求路径
qs.stringify、JSON.stringify的区别
看情况选择qs.stringify或者JSON.stringify进行数据的序列化
import qs from 'qs'
var a = {name:'hehe',age:10};
qs.stringify序列化结果如下
name=hehe&age=10
而JSON.stringify序列化结果如下:
"{"a":"hehe","age":10}"
参考文章:https://blog.csdn.net/qappleh/article/details/89010466
状态码【500】
报错原因
前端利用post请求给后端发送数据,但是出现了错误,500代表 (服务器内部错误)
form里的 adminPassword等数据与后端写的参数名字不一致
data() {
return {
form: {
adminPassword: '123456',
adminTel: '18820242024',
verificationCode: ''
}
解决方法
将参数名字修改一致
状态码【404】
请求的资源不存在,各个方面都检查一遍
状态码【413】
报错原因
请求体太大
解决方法
找到node_modules下的.bin下的vue-cli-service.cmd
用记事本打开
找到最后一行
加入代码"--max-http-header-size=1000000"注意两边要有空格
endLocal & goto #_undefined_# 2>NUL || title %COMSPEC% &
"%_prog%" "--max-http-header-size=1000000" "%dp0%\..\@vue\cli-service\bin\vue-cli-service.js" %*
支持的请求方法
.GET(SELECT):从服务器取出资源(一项或多项)。
.POST(CREATE):在服务器新建一个资源。
.PUT(UPDATE):在服务器更新资气(客户端提供改变后的完整资源)。
.PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
.DELETE(DELETE):从服务器删除资源。
·HEAD:获取资源的元数据。
·OPTIONS:获取信息,关于资源的哪些属性是客户端可以改变的。
通用返回状态说明
200:请求成功
201:创建成功
204:删除成功
400:请求的地址不存在或者包含不支持的参数
401:未授权
403:被禁止访问
404:请求的资源不存在
422:[POST/PUT/PATCH]当创建一个对象时,发生一个验证错误
500:内部错误