基于springboot+vue前后端分离的图书管理系统【2023】
目录
- 前言
- 一、毕设目录
- 二、系统介绍
-
-
- 创建vue工程
- 使用elementUI
- 完成主页布局
-
- 头部
- 左侧菜单
- 右侧主体
- 写个表格试试
- 搭建后台服务
-
- 跨域错误
- Mybatis官网示例
- 后台增删改查
-
- axios安装和使用
- 全局异常处理
- 登录和数据安全
-
- Cause: com.mysql.cj.jdbc.exceptions.MysqlDataTruncation: Data truncation: Data too long for column 'password' at row 1
- 路由守卫
- 滑块验证
-
- 三、系统架构
- 四、系统环境
- 五、数据库表设计
- 六、系统页面展示
-
- 1、登陆-注册页面
- 2、系统界面
-
- 管理员界面
- 教师界面
- 结语
前言
【课程设计】基于springboot+vue前后端分离的图书管理系统【2023】
个人主页:@MIKE笔记
文章专栏:毕业设计源码合集
⛄联系博主: wx:mikenote
一、毕设目录
导航目录:http://t.csdn.cn/Nfd2q
| 项目名 | 地址 |
|---|---|
1、【毕业设计】基于springboot的大学生综合素质测评管理系统 |
http://t.csdn.cn/smVjL |
2、【毕业设计】基于springboot + vue微信小程序文创平台商城 |
http://t.csdn.cn/rUQDg |
二、系统介绍
图书管理系统是一个基于Web的应用程序,使用SpringBoot和Vue前后端分离的技术实现。该系统允许用户管理图书目录,并进行借阅和归还等操作。以下是该系统的详细介绍:
- 后端部分
后端部分使用SpringBoot框架进行开发。SpringBoot是一个流行的Java框架,可用于快速开发基于Spring的Web应用程序。
后端部分主要负责处理业务逻辑和数据持久化。它包括以下几个主要模块:
(1)用户模块:该模块负责处理用户注册、登录和注销等操作。它还包括一个身份验证服务,用于验证用户的身份信息。
(2)图书模块:该模块负责处理图书的增删改查等操作。它还包括一个搜索服务,用于根据关键字搜索图书。
(3)借阅模块:该模块负责处理借阅和归还等操作。它还包括一个借阅历史记录服务,用于记录用户的借阅历史。
- 前端部分
前端部分使用Vue框架进行开发。Vue是一个流行的JavaScript框架,可用于快速开发基于Web的SPA(Single Page Application)。
前端部分主要负责与用户进行交互,并提供友好的用户界面。它包括以下几个主要组件:
(1)首页组件:该组件展示图书馆的简介和最新的图书信息。
(2)图书列表组件:该组件展示图书馆的所有图书信息,并允许用户根据关键字搜索图书。
(3)图书详情组件:该组件展示所选图书的详细信息,并允许用户进行借阅和归还等操作。
(4)借阅历史组件:该组件展示用户的借阅历史记录,并允许用户查看和管理自己的借阅情况。
- 前后端通信
前后端通信使用基于RESTful API的HTTP协议进行通信。后端提供RESTful API,前端通过HTTP请求调用这些API来与后端进行通信。通信过程中使用JSON格式的数据进行传输。
- 数据持久化
后端使用MySQL数据库进行数据持久化。它包括以下几个主要表:
(1)用户表:用于存储用户信息。
(2)图书表:用于存储图书信息。
(3)借阅表:用于存储借阅历史记录。
- 安全性和认证
系统采用JWT(JSON Web Token)认证方案进行身份验证。后端提供身份验证服务,用于验证用户的身份信息,并生成JWT令牌。前端在每次请求时携带该令牌,后端验证令牌的有效性,确保只有合法的用户才能访问系统的敏感资源。
创建vue工程
npm config set registry https://registry.npm.taobao.org
安装 vue/cli:https://cli.vuejs.org/zh/guide/installation.html
@vue/[email protected]
使用elementUI
官网:https://element.eleme.cn/
安装 ElementUI
npm i element-ui -S
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
完成主页布局
头部
图标网站:https://www.iconfont.cn/
 图书管理系统
图书管理系统
左侧菜单
右侧主体
写个表格试试
搜索
tableData: [
{ name: '王二', age: 20, address: '北京市', phone: '13899008899', sex: '男' },
{ name: '王二', age: 20, address: '北京市', phone: '13899008899', sex: '男' },
{ name: '王二', age: 20, address: '北京市', phone: '13899008899', sex: '女' },
]
搭建后台服务
跨域错误
Access to fetch at ‘http://localhost:9090/user/list’ from origin ‘http://localhost:8080’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
如何解决? @CrossOrigin
百度:SpringBoot如何解决跨域问题 / Vue如何解决跨域问题
Mybatis官网示例
https://mybatis.net.cn/getting-started.html
DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="org.mybatis.example.BlogMapper">
<select id="selectBlog" resultType="Blog">
select * from Blog where id = #{id}
select>
mapper>
安装MybatisX插件
错误:
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): com.example.springboot.mapper.UserMapper.listUsers
如何解决?配置 mapper.xml
后台增删改查
pageHelper
<dependency>
<groupId>com.github.pagehelpergroupId>
<artifactId>pagehelper-spring-boot-starterartifactId>
<version>1.4.5version>
dependency>
axios安装和使用
npm i axios -S
axios封装request.js
import axios from 'axios'
const request = axios.create({
baseURL: '/api', // 注意!! 这里是全局统一加上了 '/api' 前缀,也就是说所有接口都会加上'/api'前缀在,页面里面写接口的时候就不要加 '/api'了,否则会出现2个'/api',类似 '/api/api/user'这样的报错,切记!!!
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// config.headers['token'] = user.token; // 设置请求头
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
删除sql报错:
java.sql.SQLSyntaxErrorException: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘where id = 12’ at line
如何解决?检查sql语法
常见的错误:
java.lang.IllegalArgumentException: Source must not be null
为什么会出现这个错误?
因为写代码的时候未考虑异常情况,新手常犯错误!
全局异常处理
import com.example.springboot.common.Result;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;
@Slf4j
@RestControllerAdvice
public class ExceptionHandle {
@ExceptionHandler(value = ServiceException.class)
public Result serviceExceptionError(ServiceException e) {
log.error("业务异常", e);
return Result.error(e.getMessage());
}
@ExceptionHandler(value = Exception.class)
public Result exceptionError(Exception e) {
log.error("系统错误", e);
return Result.error("系统错误");
}
}
public class ServiceException extends RuntimeException{
public ServiceException(String message) {
super(message);
}
}
登录和数据安全
js-cookie的使用
npm i js-cookie -S
// 导入使用
import Cookies from 'js-cookie'
Cookies.set('user', obj) // 默认失效时间为该网站关闭时
Cookies.set('user', obj, { expires: 1 }) // 1天过期
Cookies.get('user') // 获取cookie数据
Cookies.remove('user') // 删除cookie数据
-- 清空表数据
TRUNCATE table admin;
Cause: com.mysql.cj.jdbc.exceptions.MysqlDataTruncation: Data truncation: Data too long for column ‘password’ at row 1
数据字段设置的长度不够
路由守卫
// 404路由:
{
path: '*',
component: () => import('@/views/404.vue'),
}
router.beforeEach((to, from, next) => {
if (to.path === '/login') next()
const admin = Cookies.get("admin")
if (!admin && to.path !== '/login') return next("/login")
next()
})
错误:Uncaught (in promise) Error: Redirected when going from “/login” to “/home” via a navigation guard.
原因:cookie数据没存,就发生了跳转,我们应该先存数据,再跳转
if (res.data !== null) {
Cookies.set(‘admin’, JSON.stringify(res.data))
}
this.$router.push(‘/’)
// 设置自定义头配置
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址
corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头
corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法
source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置
return new CorsFilter(source);
}
}
滑块验证
开源插件地址:https://gitee.com/monoplasty/vue-monoplasty-slide-verify
npm i vue-monoplasty-slide-verify -S
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);
函数:
onSuccess() {
Cookies.set('admin', JSON.stringify(this.loginAdmin))
this.$router.push('/')
this.$notify.success("登录成功")
},
onFail() {
},
onRefresh() {
console.log('refresh')
}
.cover {
width: fit-content;
background-color: white;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%);
z-index: 1000;
}
三、系统架构
- 后端: springbooot
- 前端:vue
- 数据库:Mysql
四、系统环境
| 环境 | 版本 / 下载 |
|---|---|
| 系统 | win 10 /win 11 |
| JDK | 1.8.0_144 |
| Maven | 3.6.3 |
| JDK | 1.8.0_144 |
| IDEA | 2023 |
| Node | 14.16.0 + |
| npm | 6.14.11 + |
| MySQL | 5.6.42 / 5.7.x |
备注:以上版本为博主电脑配置,可点击进入官网下载
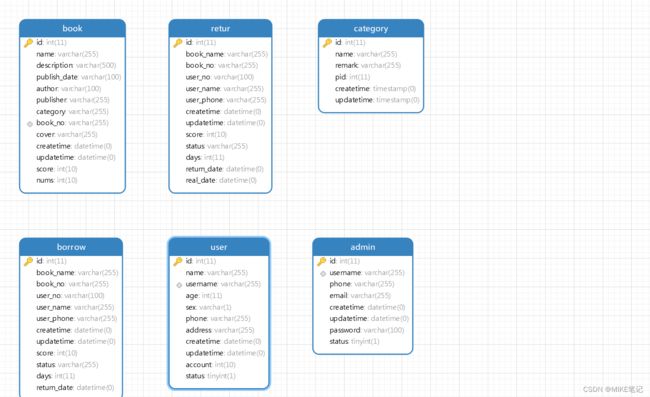
五、数据库表设计
六、系统页面展示
1、登陆-注册页面
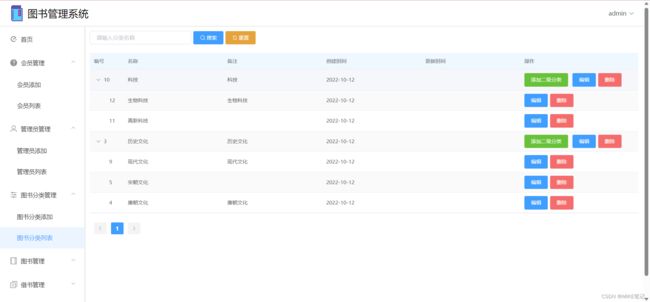
2、系统界面
管理员界面
教师界面
结语
以上便是本系统基本概览,本 专栏介绍源码均亲测运行可用。