- 移动端城市区县二级联动选择功能实现包
good2know
本文还有配套的精品资源,点击获取简介:本项目是一套为移动端设计的jQuery实现方案,用于简化用户在选择城市和区县时的流程。它包括所有必需文件:HTML、JavaScript、CSS及图片资源。通过动态更新下拉菜单选项,实现城市到区县的联动效果,支持数据异步加载。开发者可以轻松集成此功能到移动网站或应用,并可基于需求进行扩展和优化。1.jQuery移动端解决方案概述jQuery技术简介jQuery
- day15|前端框架学习和算法
universe_01
前端算法笔记
T22括号生成先把所有情况都画出来,然后(在满足什么情况下)把不符合条件的删除。T78子集要画树状图,把思路清晰。可以用暴力法、回溯法和DFS做这个题DFS深度搜索:每个边都走完,再回溯应用:二叉树搜索,图搜索回溯算法=DFS+剪枝T200岛屿数量(非常经典BFS宽度把树状转化成队列形式,lambda匿名函数“一次性的小函数,没有名字”setup语法糖:让代码更简洁好写的语法ref创建:基本类型的
- 用代码生成艺术字:设计个性化海报的秘密
本文围绕“用代码生成艺术字:设计个性化海报的秘密”展开,先概述代码生成艺术字在海报设计中的独特价值,接着介绍常用的代码工具(如HTML、CSS、JavaScript等),详细阐述从构思到实现的完整流程,包括字体样式设计、动态效果添加等,还分享了提升艺术字质感的技巧及实际案例。最后总结代码生成艺术字的优势,为设计师提供打造个性化海报的实用指南,助力提升海报设计的独特性与吸引力,符合搜索引擎SEO标准
- vue element 封装表单
影子信息
vuevue.jsjavascript前端
背景:在前端系统开发中,系统页面涉及到的表单组件比较多,所以进行了简单的封装。封装的包括一些Form表单组件,如下:input输入框、select下拉框、等实现效果:理论知识:表单组件官方链接:点击跳转封装组件:封装组件的思路:不封装element组件,每一个input组件绑定一个form对象,例如官网。简单封装element组件,利用for循环生成form表单的每一项el-form-item。进
- 前端面试每日 3+1 —— 第39天
浪子神剑
今天的面试题(2019.05.25)——第39天[html]title与h1、b与strong、i与em的区别分别是什么?[css]写出你知道的CSS水平和垂直居中的方法[js]说说你对模块化的理解[软技能]公钥加密和私钥加密是什么?《论语》,曾子曰:“吾日三省吾身”(我每天多次反省自己)。前端面试每日3+1题,以面试题来驱动学习,每天进步一点!让努力成为一种习惯,让奋斗成为一种享受!欢迎在Iss
- 前端数据库:IndexedDB从基础到高级使用指南
文章目录前端数据库:IndexedDB从基础到高级使用指南引言一、IndexedDB概述1.1什么是IndexedDB1.2与其他存储方案的比较二、基础使用2.1打开/创建数据库2.2基本CRUD操作添加数据读取数据更新数据删除数据三、高级特性3.1复杂查询与游标3.2事务高级用法3.3性能优化技巧四、实战案例:构建离线优先的待办事项应用4.1数据库设计4.2同步策略实现五、常见问题与解决方案5.
- 【Java Web实战】从零到一打造企业级网上购书网站系统 | 完整开发实录(三)
笙囧同学
java前端状态模式
核心功能设计用户管理系统用户管理是整个系统的基础,我设计了完整的用户生命周期管理:用户注册流程验证失败验证通过验证失败验证通过用户名已存在用户名可用失败成功用户访问注册页面填写注册信息前端表单验证显示错误提示提交到后端后端数据验证返回错误信息用户名唯一性检查提示用户名重复密码加密处理保存用户信息保存成功?显示系统错误注册成功跳转登录页面登录认证机制深度解析我实现了一套企业级的多层次安全认证机制:认
- 从零到一:打造基于GigaChat AI的艺术创作平台 | 笙囧同学的全栈开发实战
作者简介:笙囧同学,中科院计算机大模型方向硕士,全栈开发爱好者联系方式:
[email protected]各大平台账号:笙囧同学座右铭:偷懒是人生进步的阶梯前言在AI技术飞速发展的今天,如何将前沿的大模型技术与实际应用相结合,一直是我们开发者关注的焦点。今天,笙囧同学将带大家从零开始,构建一个基于GigaChatAI的艺术创作平台,实现React前端+Django后端的完整全栈解决方案。这不仅仅是
- 14.tornado操作之应用Websocket协议实现聊天室功能
孤寒者
Tornado框架从入门到实战websockettornado聊天室功能实现python
目录:每篇前言:1.什么是WebSocket(1)定义(2)优点(3)和HTTP对比(4)适用场景2.WebSocket关键方法3.本tornado项目中使用WebSocket(1)准备一个聊天室的页面:第一步:编写视图:第二步:编写接口:(app.py中加入以下接口!)第三步:编写前端页面:测试接口——响应OK!(2)使用WebSocket:(3)聊天室的聊天功能的最终实现:第一步:战前准备第二
- 为什么学习Web前端一定要掌握JavaScript?
web前端学习指南
为什么学习Web前端一定要掌握JavaScript?在前端的世界里,没有什么是JavaScript实现不了的,关于JS有一句话:凡是可以用JavaScript来写的应用,最终都会用JavaScript,JavaScript可运行在所有主要平台的所有主流浏览器上,也可运行在每一个主流操作系统的服务器端上。现如今我们在为网站写任何一个主要功能的时候都需要有懂能够用JavaScript写前端的开发人员。
- 小架构step系列25:错误码
秋千码途
架构java
1概述一个系统中,可能产生各种各样的错误,对这些错误进行编码。当错误发生时,通过这个错误码就有可能快速判断是什么错误,不一定需要查看代码就可以进行处理,提高问题处理效率。有了统一的错误码,还可以标准化错误信息,方便把错误信息纳入文档管理和对错误信息进行国际化等。没有错误码的管理,开发人员就会按自己的理解处理这些错误。有些直接把堆栈直接反馈到前端页面上,使用看不懂这些信息体验很差,也暴露了堆栈信息有
- Java朴实无华按天计划从入门到实战(强化速战版-66天)
岫珩
Java后端java开发语言学习Java时间安排学习计划
致敬读者感谢阅读笑口常开生日快乐⬛早点睡觉博主相关博主信息博客首页专栏推荐活动信息文章目录Java朴实无华按天计划从入门到实战(强化速战版-66天)1.基础(18)1.1JavaSE核心(5天)1.2数据库与SQL(5天)1.3前端基础(8天)2.进阶(17天)2.1JavaWeb核心(5天)2.2Mybatis与Spring全家桶(6天)2.3中间件入门(4天)2.4实践项目(2天)3.高阶(1
- 《跨域资源共享CORS的深层逻辑与前端实践精要》
不同源头的资源交互已成为常态,而跨域资源共享(CORS)正是支撑这种交互的隐形架构。现代Web安全体系中平衡开放与防护的精妙设计。理解CORS的深层逻辑,不仅能解决实际开发中的跨域难题,更能触及网络安全与资源流通的核心矛盾,为前端工程师构建稳健的应用提供底层认知支撑。跨域资源共享的诞生,源于网络安全与应用发展的必然冲突。浏览器的同源策略,作为早期网络安全的基石,通过限制不同源文档的交互,有效阻挡了
- 深入了解 Kubernetes(k8s):从概念到实践
目录一、k8s核心概念二、k8s的优势三、k8s架构组件控制平面组件节点组件四、k8s+docker运行前后端分离项目的例子1.准备前端项目2.准备后端项目3.创建k8s部署配置文件4.部署应用到k8s集群在当今云计算和容器化技术飞速发展的时代,Kubernetes(简称k8s)已成为容器编排领域的事实标准。无论是互联网巨头、传统企业还是初创公司,都在广泛采用k8s来管理和部署容器化应用。本文将带
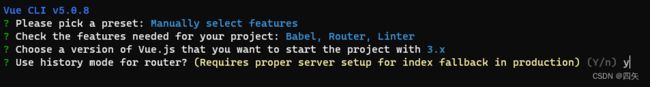
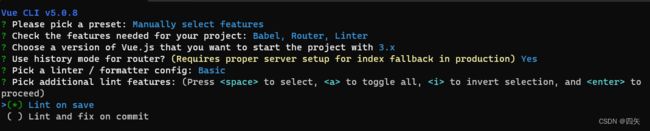
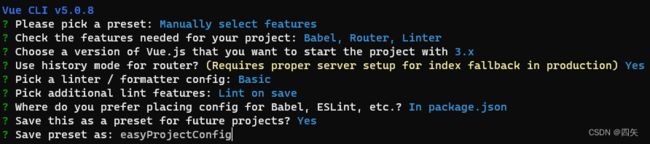
- Vue CSR 到 Nuxt 3 SSR 迁移:技术实现与问题解决实录
二倍速播放
前端vue.js
1.迁移动机与技术选型1.1CSR架构的局限性基于Vue3和Vite构建的客户端渲染(CSR)单页应用(SPA)提供了良好的开发体验和用户交互流畅性。但是其核心局限在于:搜索引擎优化(SEO):初始HTML响应仅包含一个根div元素,实际内容由JavaScript在浏览器端动态生成。虽然主流搜索引擎(如Google)能够执行部分JavaScript,但其抓取效率和稳定性不如直接获取完整HTML。非
- 大厂都在用的前端缓存策略,你掌握了吗?
AI架构全栈开发实战笔记
前端缓存ai
大厂都在用的前端缓存策略,你掌握了吗?关键词:前端缓存、HTTP缓存、ServiceWorker、CDN缓存、缓存策略、性能优化、浏览器缓存摘要:本文将深入探讨前端开发中常用的缓存策略,从浏览器缓存到ServiceWorker,从HTTP缓存头到CDN缓存,全面解析大厂都在使用的高效缓存技术。通过生动的比喻和实际代码示例,帮助开发者理解并掌握这些提升Web应用性能的关键技术。背景介绍目的和范围本文
- 26. 什么是雪碧图,作用和原理了解吗
yqcoder
前端面试-CSScss前端html
总结小图合成一张,使用background来使用,减少资源请求一、什么是雪碧图?雪碧图(CSSSprite)是一种前端优化技术,指的是将多个小图标合并成一张大图,通过CSS控制显示其中的某一部分。它常用于网站中图标、按钮等小图较多的场景。二、雪碧图的作用作用说明✅减少HTTP请求次数合并多个图片为一张图,减少请求资源数✅提升页面加载速度尤其在图片较多时效果明显✅避免图片加载闪烁鼠标悬停切换图片时不
- 12. 什么是事件委托
yqcoder
前端面试-CSScss面试
总结事件委托(EventDelegation)是JavaScript中一种重要的事件处理机制,它利用了事件冒泡的特性,将事件的处理程序绑定到父元素或祖先元素上,而不是直接绑定到具体的子元素上。什么是事件委托?事件冒泡:在DOM中,事件通常会从触发元素开始,然后逐级向上冒泡到其父元素、祖先元素,直到window对象。核心思想:事件委托的核心思想是利用事件冒泡机制,在父元素上监听事件,而不是在每个子元
- H5UI微信小程序前端框架实战指南
ai
本文还有配套的精品资源,点击获取简介:H5UI是一个为微信小程序开发设计的前端框架,基于H5技术,提供简洁高效的组件库。框架集成了丰富的UI元素,如按钮、表格、导航栏等,简化了界面布局和交互的实现。通过安装、引入、使用组件和事件绑定四个步骤,开发者可以轻松构建功能齐全的应用。了解性能优化等注意事项对于高效开发同样重要。1.微信小程序前端开发框架介绍微信小程序概述微信小程序是微信官方推出的一种无需下
- Ubuntu安装LAMP
L_h1
测试ubuntulinux
在安装vim时遇到了一个问题:E:无法获得锁/var/lib/dpkg/lock-frontend-open(11:资源暂时不可用)E:无法获取dpkg前端锁(/var/lib/dpkg/lock-frontend),是否有其他进程正占用它?解决办法:强制解锁sudorm/var/lib/dpkg/lock-frontendsudorm/var/cache/apt/archives/locksud
- 震惊!DOM变化监控神器MutationObserver,前端开发必知的隐藏武器!
coding随想
JavaScript前端javascripthtml5
一、什么是MutationObserver?如果你是一个前端开发者,一定会遇到这样的场景:页面动态加载内容后,某些操作失效了。比如,你写了一个监听按钮点击的代码,但按钮是通过AJAX动态加载的,你的代码根本无法触发。这个时候,你就需要一个“监控哨兵”——MutationObserver,它能实时监听DOM树的变化,帮你捕获那些“暗中作祟”的节点变动。MutationObserver是HTML5引入
- Coze Studio 架构拆解:AI Agent 开发平台项目结构全分析
代码简单说
2025开发必备(限时特惠)架构人工智能CozeStudio架构AIAgent开发平台全栈AI工程化图解架构
CozeStudio架构拆解:AIAgent开发平台项目结构全分析标签:CozeStudio项目架构、领域驱动设计DDD、全栈开发规范、Hertz框架、前后端协作、云原生容器、前端测试、IDL接口设计、微服务解耦、AI开发平台源码分析在最近研究AIAgent开发平台的过程中,我深入分析了刚刚开源的CozeStudio项目。这套系统是国内少有的开源全栈AI工程化项目,代码整洁、架构先进,特别是它基于
- 关于前端的性能优化
性能优化主要涵盖了以下四个方面:(tip:仅代表个人总结,如有不当,还希望看到的大佬多多指示)减少网络请求:合并文件、使用CDN、启用缓存。优化资源加载:代码分割、懒加载、图片压缩。提升渲染性能:减少重绘回流、防抖节流、使用WebWorker。监控和迭代:定期使用工具检测性能,持续优化。一、网络层面优化减少HTTP请求合并文件:将多个CSS或JavaScript文件合并成一个,减少请求次数。使用C
- 时间组件库Day.js那些事
前端小白花
javascript开发语言ecmascript
一、简介1.什么是Day.jsDay.js是一个轻量级,易于使用的JavaScript日期库,提供了强大的日期和时间处理功能,与Moment.js的API设计相似,但具有更高的性能和更小的体积。Day.js官网https://day.js.org/docs/zh-CN/installation/installation2.优势a.特点轻量级:Dayjs的压缩后大小只有2KB左右,远小于Moment
- JavaScript正则表达式去除括号但保留内容与去除括号与内容
Selicens
javascript正则表达式
项目上碰到一个需求,是取多个递增文件的文件名,类似于test(1).txt、test(2).txt,但是不需要括号,只要test1、test2这种格式,最开始想到的办法就是js里的replace替换,先上一个比较笨但是也能实现效果的例子letname="test(1).txt"letdata=name.split('.')[0].replace('(','').replace(')','')con
- linux网卡显示未知未托管,linux有线网络显示设备未托管
NetworkManagerNetworkManager是为了使网络配置尽可能简单而开发的网络管理软件包,如果使用DHCP,NetworkManager会替换默认的路由表、从DHCP服务器获取IP地址并根据情况设置域名服务器,NetworkManager的目标是使网络能够开箱即用。NetworkManager由两部分组成:一个以超级用户运行的守护进程(network-manager);一个前端管理
- 页面开发样式和布局入门:Vite + Vue 3 + Less
页面开发样式和布局入门:Vite+Vue3+Less引言在现代前端开发中,样式和布局是页面开发的核心部分。随着技术的不断发展,Vite、Vue3和Less等工具和框架的出现,使得前端开发变得更加高效和灵活。然而,尽管这些工具和框架提供了强大的功能,但在实际开发中仍然会遇到各种样式和布局的问题。本文将结合Vite、Vue3和Less,详细介绍在页面开发中常见的样式和布局问题,并提供解决方案和最佳实践
- 推客系统小程序机构版开发上线全攻略(2025年最新版)
vx_qutudy
推客小程序推客系统开发推客系统源码
一、开发前准备:筑牢基础,合规先行1.1注册与认证账号注册:登录微信公众平台注册小程序账号,选择“机构版”类型,获取唯一AppID。资质认证:基础资质:企业营业执照、法人身份证、对公账户信息。特殊资质:涉及支付功能:需办理《增值电信业务经营许可证》(ICP证)。涉及教育/医疗内容:需《互联网信息服务许可证》或相关行业资质。1.2技术选型:高效与扩展并重模块推荐方案前端框架微信原生框架(WXML+W
- 网络安全第14集
不灭锦鲤
web安全安全
前言:小迪安全14集,这集重点内容:0、什么是js渗透测试?在javascript中也存在变量和函数,存在可控变量和函数就有可能存在在漏洞,js开发的web应用和php、java开发的区别是,js能看得到的源代码,php看不到,但是风险就是未授权访问、配置信息泄露(加密算法、key秘钥等),源代码看得到,存在更多的url泄露,从而可能会出现未授权访问,从url,前提:web应用可以采用前端语言或后
- 25年不倒的“犀牛书“:为什么《JavaScript权威指南第7版》仍是程序员的案头圣经?
阿蒙Armon
javascript开发语言ecmascript
25年不倒的"犀牛书":为什么《JavaScript权威指南第7版》仍是程序员的案头圣经?当一本技术书能连续畅销25年,历经7次迭代仍稳坐领域第一梯队,它必然藏着超越时代的硬实力。《JavaScript权威指南(原书第7版)》就是这样一部传奇——豆瓣9.4分的封神之作,程序员口中的"犀牛书",从网景时代到ES2020,它始终是JavaScript开发者的终极参考书。如果你还在为原型链、闭包、异步编
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。