echarts绘制饼图,部分数据隐藏指示线和文本,hover时隐藏指示线和文本的类别也不显示tooltip提示
option = {
tooltip: {
trigger: 'item',
formatter: (p) => {
if (p.name) {
return `${p.name}:${p.value}个`;
}
},
backgroundColor: '#ffffff',
textStyle: { color: '#666666' } // 提示标签字体颜色
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['23%', '30%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#ffffff50',
borderWidth: 2
},
label: {
show: true
},
labelLine: {
show: true,
length: 10,
length2: 110,
lineStyle: {
color: '#ffffff50',
width: 1
}
},
data: [
{
value: 1048,
name: '',
label: {
// name为空 不显示文本
show: false
},
labelLine: {
// name为空 不显示指示线
show: false
}
},
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
},
{
// 内层圆环
name: '',
type: 'gauge',
splitNumber: 180, // 刻度数量
radius: '20%', // 图表尺寸
center: ['50%', '50%'],
startAngle: 0,
endAngle: -270,
axisLine: {
show: true,
lineStyle: {
width: 1,
shadowBlur: 0,
color: [[1, '#ffffff50']]
}
},
axisTick: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
show: false
}
},
{
// 外层圆环
name: '',
type: 'gauge',
splitNumber: 240, // 刻度数量
radius: '33%', // 图表尺寸
center: ['50%', '50%'],
startAngle: 90,
endAngle: -270,
axisLine: {
show: true,
lineStyle: {
width: 1,
shadowBlur: 0,
color: [[1, '#ffffff50']]
}
},
axisTick: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
show: false
}
}
]
};
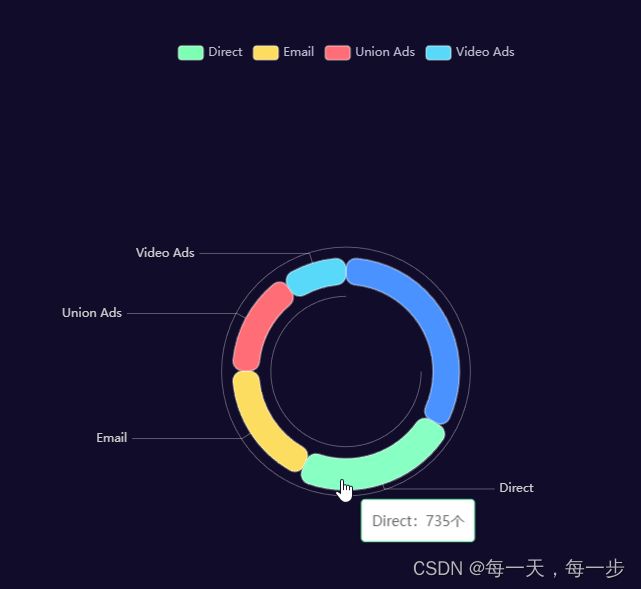
效果如下: