web前端长度单位详解(px、em、rem、%、vw/vh、vmin/vmax、vm、calc())
基础理论
- 1)简介
- 2)绝对长度
- 3)相对长度
- 4)经验之谈
1)简介
在前端开发中,会遇到各种不同类型的长度单位,比如px,em,rem等。
而整体的长度单位分为两大类:相对长度 和 绝对长度。
2)绝对长度
绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。绝对长度单位视输出介质而定,不依赖于环境(显示器、分辨率、操作系统等)。
1. px 像素(Pixel)
px 的最小单位是1,所以小数的度量没有意义
相对于显示器屏幕分辨率而言。px就是一张图片最小的一个点,一张位图就是千千万万的这样的点构成的,比如常常听到的电脑像素是1024x768的,表示的是水平方向是1024个像素点,垂直方向是768个像素点。
2. pt(point镑
物理长度单位。指的是72分之一英寸。pt=1/72(英寸),px=1/dpi(英寸)
in:寸
cm:厘米
mm:毫米
t:point,大约1/72寸
pc:pica,大约6pt,1/6寸
1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96px
3)相对长度
相对长度都有一个基准
1. em
相对于所在容器的font-size属性,若自身没有设置font-size属性,则相对于浏览器的默认字体尺寸。
- 可以指定到小数点后三位,比如“1.234em”
- 一般浏览器默认字体大小是16px, 则1em = 16px, 2em = 32px
- 如果用户通过浏览器的UI控件改变了文字的大小,那么我们整个页面也会进行放大(或缩小)
2. rem
相对于整个html的font-size属性。
只要修改根元素就可以成比例的调整所有字体大小,还可以避免字体大小逐层复合的连锁反应。兼容性:IE9+
3. %百分比
宽泛的讲是相对于父元素,但是并不是十分准确
1)对于普通定位元素就是我们理解的父元素
2)对于position: absolute;的元素是相对于已定位的父元素
3)对于position: fixed;的元素是相对于 ViewPort(可视窗口)
4. vw 和 vh
对于视窗(viewpoint)的宽度或者高度。1vw等于视窗宽度的1%,1vh等于视窗高度的1%。
eg: 视口被均分为100单位的vw,屏幕宽375px,1vw=3.75px;视口被均分为100单位的vh,屏高1200px,1vh=12px;
vw、vh与%百分比的区别:
(1)% 是相对于父元素的大小设定的比率,vw、vh 是视窗大小决定的。
(2)vw、vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。
(3)对于横竖屏背景铺满的问题,使用%在ipx可能存在安全留白区域
5. vmin 和 vmax
vmin是当前 vw 和 vh 中较小的一个值,vmax是当前 vw 和 vh 中较大的一个值。
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如 5vw),在竖屏和横屏状态下显示的字体大小是不一样的。
由于 vmin 和 vmax 是当前较小的 vw 和 vh 和当前较大的 vw 和 vh。这里就可以用到 vmin 和 vmax。使得文字大小在横竖屏下保持一致。
6. vm
css3新单位,相对于视口的宽度或高度中较小的那个。
最小的那个被均分为100单位的vm,举个例子:浏览器高度900px,宽度1200px,取最小的浏览器高度, 1 vm = 900px/100 = 9 px。
由于现在vm的兼容性较差,这里就不做展示了。
7. ch
数字0的宽度
8. ex
依赖于英文字母小x的高度
4)经验之谈
css中的长度单位一共有8个,分别是px,em,pt,ex,pc,in,mm,cm;
px,em和rem用的较多,em和rem是用来适配不同屏幕的,最终也会换算成px来进行布局因此对于精确度没有限制
1)网页布局中一般都是用px
2) 百分比一般宽泛的讲是相对于父元素,自适应网页布局用的多
3) viewport:可视窗口,也就是浏览器。
- calc()使用通用的数学运算规则,但是也提供更智能的功能:
使用“+”、“-”、“” 和 “/”四则运算;
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
表达式中有“”和“/”时,其前后可以没有空格,但建议留有空格。
例如 :设置div元素的高度为当前窗口高度-100px
div{
height: calc(100vh - 100px);
}
一般用来设置流式布局宽高,当然,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值
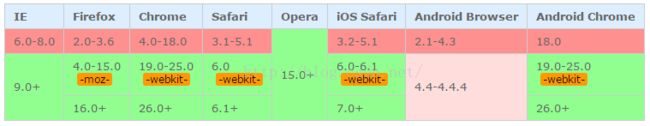
calc()的兼容性如下:

实际使用时,同样需要添加浏览器的前缀:
.elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}
3)chrome强制最小字体为12号,即使设置成 10px 最终都会显示成 12px,当把html的font-size设置成10px,子节点rem的计算还是以12px为基准,所以网上很多文章提到的将html的font-size设为10方便计算不是那么可取。
4)vw、vh、vmin、vmax 使用的前提是在移动端的前提下,即首先申明个的缩放比例