三、Flask学习之BootSrap
三、Flask学习之BootSrap
Bootstrap 是一款由Twitter团队开发的开源前端框架,它以响应式设计、移动端友好和丰富的组件为特色,为开发者提供了快速构建现代化网站和Web应用的工具。借助其灵活的栅格系统、丰富的UI组件和可定制的样式,Bootstrap成为了广受欢迎的选择,为开发者提供了快速、一致且具有吸引力的用户界面。
1.下载BootSrap
网址:Bootstrap中文网 (bootcss.com)
我这里下载的是v3版本:起步 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
选择“用于生产环境的 Bootstrap”下载,解压出来:
将解压出来的文件复制到项目的根目录下使用
2.使用BootSrap
在部分加入这行代码:
然后可以应用BootSrap的样式了:
Title
效果:
3.导航
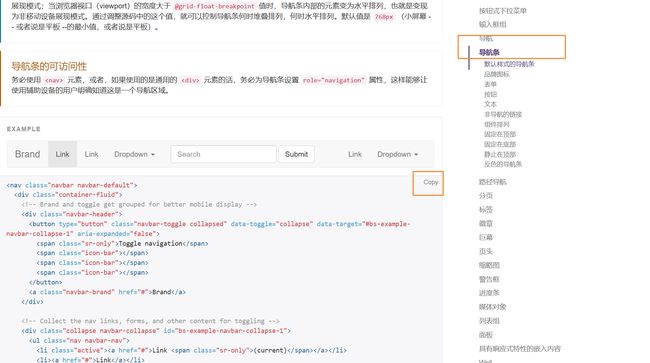
具体使用可以查看官方文档:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
找到导航条,点击Copy:
效果:
4.栅格结构
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
Title
.col-md-6
.col-md-6
效果:
![]()
官网中提供了四种不同的栅格,分别为:
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) |
|---|---|---|---|
| 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
| None (自动) | 750px | 970px | 1170px |
.col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
列偏移:应用栅格的时候,如果想让某个栅格往后移几个单位,可以选用此选项:
<div class="col-md-6 col-md-offset-3" style="background-color: orange">.col-md-6div>
col-md-offset-3是指使用md类型的栅格偏移三个栅格(单位)。
5.container
BootSrap有两种container:
第一种:
<div class="container">
<div class="col-sm-9">leftdiv>
<div class="col-sm-3">rightdiv>
div>
这种container是能占用1170px的中间位置。
第二种:
<div class="container-fluid">
<div class="col-sm-9">leftdiv>
<div class="col-sm-3">rightdiv>
div>
这种container是能够浮动,但是需要消除浮动,需要再应用一个写好的样式:clearfix
6.面板
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
代码:
<div class="container-fluid clearfix">
<div class="col-sm-9">leftdiv>
<div class="col-sm-3">
<div class="panel panel-default">
<div class="panel-heading">编程学习div>
<div class="panel-body">
JAVA<br>
C/C++<br>
Python<br>
PHP
div>
div>
div>
div>
效果:
官网中还支持多种不同形式的面板,这里以情景效果面板为例:
编程学习
JAVA
C/C++
Python
PHP
效果:
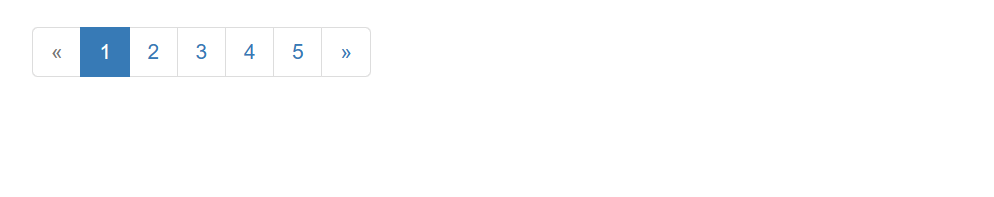
7.分页
代码:
- 1 (current)
- 2
- 3
- 4
- 5
效果:
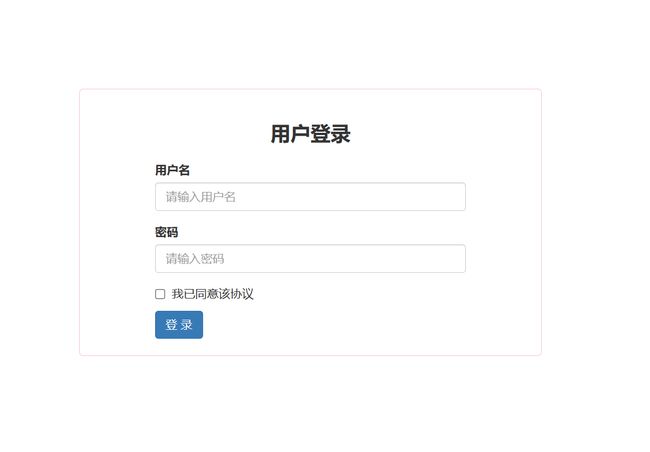
8.表单
官网组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)提供了多种表单,这里以最基本的为例:
Title
用户登录
效果:
9.阴影
为了让表格看起来更加立体,可以为其应用阴影样式:
box-shadow: 3px 3px 3px #8c8c8c;
四个参数分别为水平方向,垂直方向,模糊距离,颜色
10.图标
BootSrap支持图标设置,可选择图标有多种,官网均有提供:组件 · Bootstrap v3 中文文档
<span class="glyphicon glyphicon-th-list" aria-hidden="true">span>
虽然官网内置了一部分图标,但是还不够多,所以有一个专门的组件来拓展图标。Font Awesome,一套绝佳的图标字体库和CSS框架 (dashgame.com),直接下载下来,解压到你项目的目录里就可以,然后引入:
然后去网站,找到你喜欢的图标应用就可以了。
11.案例
完整代码(使用时需要把BootSrap、Font Awesome路径替换为你自己对应的存储路径):
后台管理
效果: