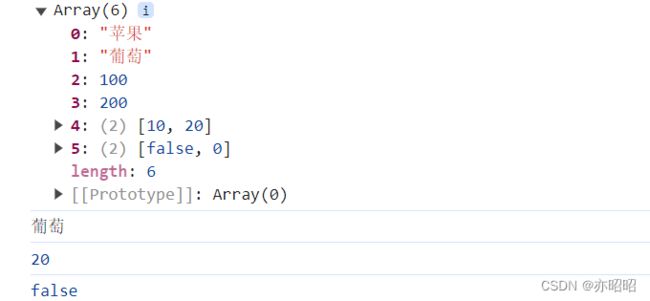
- 2022-10-20
体力劳动者
不因感觉稍纵即逝就不加记录。在女儿睡觉后我记下今天的小故事。接手新班级后,今天是第二次收到家长的感谢信(微信)。是我表扬次数最多的两位学生家长致来的感谢,他们明显感受到孩子自信、阳光了不少,写作业由被动变为了主动,家庭氛围也由鸡飞狗跳变成了其乐融融。在被顽皮的学生气得头晕之后,我感到了久违的价值感,责任感甚至使命感,我回复家长这样一句话:我们也需要家长的反馈好让我们的教育工作更有劲头。我也认识到,
- 移动端城市区县二级联动选择功能实现包
good2know
本文还有配套的精品资源,点击获取简介:本项目是一套为移动端设计的jQuery实现方案,用于简化用户在选择城市和区县时的流程。它包括所有必需文件:HTML、JavaScript、CSS及图片资源。通过动态更新下拉菜单选项,实现城市到区县的联动效果,支持数据异步加载。开发者可以轻松集成此功能到移动网站或应用,并可基于需求进行扩展和优化。1.jQuery移动端解决方案概述jQuery技术简介jQuery
- Git 与 GitHub 的对比与使用指南
一念&
其它gitgithub
Git与GitHub的对比与使用指南在软件开发中,Git和GitHub是两个密切相关但本质不同的工具。下面我将逐步解释它们的定义、区别、核心概念以及如何协同使用,确保内容真实可靠,基于广泛的技术实践。1.什么是Git?Git是一个分布式版本控制系统,由LinusTorvalds于2005年创建。它的核心功能是跟踪代码文件的变化,帮助开发者管理项目历史记录、协作和回滚错误。Git是开源的,可以在本地
- 你对待万事万物的态度
行靜
昨晚爸爸把洒水壶灌满水,对我说:你也该去浇浇你阳台上的花咯。这么大的天气,几天没浇水都快死了。我才意识到自己容易突然间忽视一些事情。尤其是身旁的一些事,可能它们呆久了,反而习以为常。想想每天的生活状态就是在不断的重复着一些事,有点固定模式。没有什么特别发生。记录我的一天:上班,挤公交,用手机或电脑,吃饭,上课。没有
- 包含日志获取webshell
陈望_ning
日志文件关闭:Apache目录下的httpd.conf文件#ErrorLog"logs/error.log"#CustomLog"logs/access.log"common加#号为注释不产生日志文件如果去掉#将会在Apache/logs/目录下产生日志文件linux:access_logerror_logwindows:access.logerror.logaccess_log每一行记录了一次网
- 中原焦点团队 坚持原创分享第 1172天
金JJ
信阳案例督导:在学生出现危机时,学校启动心理应急程序,一位心理老师安抚个案的同时,其他心理老师给班级同学进行团体心理辅导,学校方面马上通知家长前来学校。学校危机干预应急流程的成熟,能有效降低个案的自杀风险。个案不愿谈及家庭及自己自杀行为等问题时,用沙盘、玩具等分散注意力,谈论他感兴趣的话题,老师温和的态度,关切的言语,个案的情绪逐渐平复。从个案自己说的,流露的非言语,家长、老师、同学、以往的记录,
- 好学生引路人2021年6月21日星期一
一米阳光2025年
5组21号董文娟(甘肃省白银市靖远县小芦小学语文教师)的打卡记录:1.听录音,读原文:《论语·学政第二》之2.42[爱心]2.听分享,写心得:认真聆听了好几遍辛教授的讲解《为政第二》2.4后,深有感触,孔子说自己的学习是有所自觉的学习,而不是盲目的学习。自己最向往的志向,三十而立,坚定的自守,立于自己的志向,我感觉我自己正处于这个“三十而立”的年龄,能真正达到一切游刃有余,财务自由,志向远大的生命
- 用代码生成艺术字:设计个性化海报的秘密
本文围绕“用代码生成艺术字:设计个性化海报的秘密”展开,先概述代码生成艺术字在海报设计中的独特价值,接着介绍常用的代码工具(如HTML、CSS、JavaScript等),详细阐述从构思到实现的完整流程,包括字体样式设计、动态效果添加等,还分享了提升艺术字质感的技巧及实际案例。最后总结代码生成艺术字的优势,为设计师提供打造个性化海报的实用指南,助力提升海报设计的独特性与吸引力,符合搜索引擎SEO标准
- 【剽悍读书营成长记录】十天,稍纵即逝
慢慢存钱
又一个十天过去了,又一个主题营结束了。回顾这十天的时间,如过眼云烟,稍纵即逝。1.买书得知这次主题营要读的书必须是纸质版,我就有点慌神儿了。记得上次去书店,还是学生时代,已经多少年没去过书店了。即便一直没去过,还想着这次终于有机会再去书店逛逛了。第二天,带我妈去医院看望住院的小舅妈,本打算抽出些时间,去书店逛一圈。但计划没有变化快,也因为这个医院附近没有书店,我要么去知道的新华书店,要么就得再附近
- 【676】幼儿园亲子阅读之《战争与和平》
登登一君
我是昭君,我想记录我生活工作的点点滴滴,今天是我每日一篇文章的第676天。《战争和平》,从封面和封底上,我们就能够感受到一种隐含着冲突的幽默感。《战争与和平》这是一个非常严肃和正经的名字,是不是想到了列夫·托尔斯泰的长篇小说。当然这两个故事没有什么关系,可是画面却有些搞笑和无厘头,狮子、刺猬后面还跟着猪、羊、河马,明明都是动物,却穿着人的衣服,还像人一样站立着。而不远处的坦克上,明明坐着一个人,但
- 08.学习闭环三部曲:预习、实时学习、复习
0058b195f4dc
人生就是一本效率手册,你怎样对待时间,时间就会给你同比例的回馈。单点突破法。预习,实时学习,复习。1、预习:凡事提前【计划】(1)前一晚设置三个当日目标。每周起始于每周日。(2)提前学习。预习法进行思考。预不预习效果相差20%,预习法学会提问。(3)《学会提问》。听电子书。2.实时学习(1)(10%)相应场景,思维导图,快速笔记。灵感笔记。(2)大纲,基本记录,总结篇。3.复习法则,(70%),最
- pdf文件的属性值怎么修改?修改PDF内部的属性创建时间和修改时间
这辈子谁会真的心疼你
pdf修改PDF属性文件属性修改
部分PDF生成时会自动嵌入一些隐藏属性,比如创建软件版本、电脑用户名、修改记录等,这些信息可能涉及隐私或商业机密。例如,用个人电脑编辑的公司文件,属性中若包含个人用户名,可能泄露信息归属;通过修改或清除这些属性,可以避免不必要的信息暴露,降低隐私泄露风险。pdf文件的属性值怎么修改?要修改PDF文件的属性值(如标题、作者、主题等元数据),可以使用不同的工具或编程语言。以下是几种常见的方法:方法一:
- 疫情日记
二末
2020年2月24日20:58【突然想以文字的形式把这段难熬的时光试着记录下来,我没有奔赴前线的机会,也看不到整个的情况,能看的和能记下来的仅仅是我们村里的情况,但我想这也是值得记忆的,是我们一个村共同努力的记忆。】今天发生了什么事?今天我们村里有一个人带着他母亲回村里了,有人把他放了进来,后来大家知道后纷纷让人他们送走了,他母亲有病了,虽然不是肺炎,但也是从别的地方回来的。他说电车没电了,跑不远
- 2025最新Mybatis-plus教程(二)
三、CRUD(一)BaseMapper接口方法介绍BaseMapper中提供了crud方法,具体方法如下://插入一条记录intinsert(Tentity);//根据entity条件,删除记录intdelete(@Param(Constants.WRAPPER)Wrapperwrapper);//删除(根据ID批量删除)intdeleteBatchIds(@Param(Constants.COL
- 2025最新Mybatis-plus教程(四)
五、MyBatis-Plus的service封装(一)通用Service简介MyBatis-Plus除了通用的Mapper还有通用的Service层,这也减少了相对应的代码工作量,把通用的接口提取到公共。其实按照mp的这种思想,可以自己也实现一些通用的Controller。(二)通用Service方法介绍/***插入一条记录(选择字段,策略插入)**@paramentity实体对象*/defaul
- Day 3 开启2020学习之路
佳佳_797e
先记录和龙妞妞一起温习的第三篇诗歌江雪(柳宗元)千山鸟飞绝,万径人踪灭孤舟蓑笠翁,独钓寒江雪学习的力量,今天在没有任何领读提醒的情况下,她竟在自顾自地念前面两天学习的咏鹅和春晓,字字句句,朗朗上口,她那个小迷弟就呆萌般地望着姐姐笑,想跟着一起叫喊,却怎么都发不出这个音,望着这个画面,我在内心祈祷这诗歌的种子真的能够在他们的心里发芽,伴随他们成长…
- 日更050 已经50天啦
职场解忧铺何掌柜
不知不觉已经日更50天啦。虽然总觉得自己日更的内容没什么干货,但是好歹成了一个习惯记录一个今天的心得吧。今天和一个曾经见识过的设计院考察,本以为他们还是那鬼样子,要把我项目弄遭。结果还不错,来的这个设计师还是有想法的。我想到了一句话,士别三日当刮目相看。勉励自己,更新认知
- 记录自己第n次面试(n>3)
Warren98
Java面试python职场和发展java开发语言服务器linux
1.Spring Boot可执行JAR的内存分配答:“在Spring Boot可执行JAR中,JVM的内存通常分为两大块:堆(Heap)和栈(Stack)。堆内存:存放对象实例和数组,通过-Xms(初始)和-Xmx(最大)控制。比如java-Xms512m-Xmx1024m-jarapp.jar,表示启动时给512 MB堆,最大可以到1 024 MB。栈内存:每个线程有独立的栈帧,用来保存方法调用
- 【数据分析】抓包工具的定义常见类型分类使用场景及注意事项
抓包工具的定义常见类型分类使用场景及注意事项-CSDN直播抓包工具的定义常见类型分类使用场景及注意事项抓包工具的定义常见类型分类使用场景及注意事项抓包工具概述抓包工具顾名思义是一种用于捕获并分析网络数据包的软件或硬件工具它能够在数据传输过程中截取并记录网络流量让用户能够深入理解并排查网络问题这类工具的用途广泛从网络安全测试到应用程序调试都离不开抓包工具的帮助在众多的抓包工具中WiresharkFi
- 10月|11月时间日志复盘
90000Tank
转眼已经进入了今年的最后一个月,今天回顾整理了一下10月和11月的时间记录,发现这2个月的问题着实不少,也有些感慨自己真是有些“计划一套但另做一套”……不过,自黑伤感之余,每月总结还是要做,下面就来分析下这两个月的问题所在。问题暴露10、11月时间饼状图对比,这两月都有点不妙…月份按天聚合事件时长柱状图对比从上面的月份事件时长占比饼状图,以及月份按天聚合事件时长柱状图,可以看出如下问题:刻意学习时
- Java 代理机制详解:从静态代理到动态代理,彻底掌握代理模式的原理与实战
大葱白菜
java合集java开发语言后端个人开发学习代理模式
作为一名Java开发工程师,你一定在使用Spring、MyBatis、RPC框架等技术时接触过“代理”(Proxy)这个概念。无论是Spring的AOP(面向切面编程)、事务管理,还是远程调用、日志记录、权限控制等场景,代理机制都扮演着至关重要的角色。本文将带你全面掌握:什么是代理?静态代理与动态代理的区别JDK动态代理与CGLIB动态代理的实现原理代理模式的典型应用场景代理在主流框架中的使用(如
- 为什么学习Web前端一定要掌握JavaScript?
web前端学习指南
为什么学习Web前端一定要掌握JavaScript?在前端的世界里,没有什么是JavaScript实现不了的,关于JS有一句话:凡是可以用JavaScript来写的应用,最终都会用JavaScript,JavaScript可运行在所有主要平台的所有主流浏览器上,也可运行在每一个主流操作系统的服务器端上。现如今我们在为网站写任何一个主要功能的时候都需要有懂能够用JavaScript写前端的开发人员。
- 【测试用例】银行还款业务
一、功能测试:正常还款流程:选择还款账户、输入还款金额、确认还款信息。验证还款账户余额是否足够。验证还款成功后,账户余额、应还金额和还款状态是否更新。逾期还款:验证逾期罚息计算是否正确。验证逾期后的还款流程是否与正常还款有所不同。验证逾期还款后,账户状态和还款记录是否更新。不同还款账户:使用多个不同的还款账户进行还款。验证还款账户变更时,系统能否正确处理。余额不足还款:尝试还款金额大于账户余额的情
- linux实战--日志管理
简介日志文件重要的信息系统文件,及了许多重要的系统事件,包括用户的登录信息,系统的启动信息,系统的安全信息,邮寄相关信息,各种服务相关的信息。日志对安全也很重要。每天记录系统发生的各种事情,通过日志检查错误发生的原因或受到攻击时攻击者留下的痕迹。总的来说,日志是记录重大事件的文件。处理日志的工具rsyslog系统日志管理专职管理日志的工具,它产生各种信息文件,主要存放在/var/loglogrot
- 冬游颐和园简易攻略
和佛陀去赏花
持续记录431天(2019.2.8)阅读打卡第212天:《穷查理宝典》1394-1461。朗诵记录第213天:今天是朗诵的第32周第5天,日常绕口令练习《喇嘛和哑巴》,《论语•述而第七》(二)七点四十醒来,老妈做些早餐,饭毕,我们祖孙三人九点出门,今天计划颐和园。颐和园在最初建造的时候就是为了祝寿所用,作为皇家园林,在规划上颐和园共分为三个区域:生活区(佛香阁),行政区(仁寿堂),游玩休闲区(昆明
- Vue CSR 到 Nuxt 3 SSR 迁移:技术实现与问题解决实录
二倍速播放
前端vue.js
1.迁移动机与技术选型1.1CSR架构的局限性基于Vue3和Vite构建的客户端渲染(CSR)单页应用(SPA)提供了良好的开发体验和用户交互流畅性。但是其核心局限在于:搜索引擎优化(SEO):初始HTML响应仅包含一个根div元素,实际内容由JavaScript在浏览器端动态生成。虽然主流搜索引擎(如Google)能够执行部分JavaScript,但其抓取效率和稳定性不如直接获取完整HTML。非
- 把我们的爱情记录下来吧!
一朵优秀
我和她高中相识,在一起三年,异地两年。三年的时间里,给我们带来的不仅仅是快乐与幸福,更多的是成长,学会了相互体谅,相互理解,明白了爱一个人需要的付出的不仅仅是时间与精力,更多的是要付出自己的心。除了人生的前十几年,爱情真的要陪我们到永远了。
- 使用Python操作Excel,删重复数据及keep参数用法并保存的例子
白帽黑客艾登
pythonexcel开发语言Python编程Python学习技能分享
01Ex按列标题删重复的数据解析:我们使用了pandas库读取Excel文件,并使用drop_duplicates()函数删除重复数据。其中,subset参数指定了删除重复数据的列(列名),keep参数指定了保留哪个重复记录(默认为第一个记录)。inplace=True参数表示在原始数据上进行操作。最后,我们使用to_excel()函数将处理后的数据,保存到一个新的Excel文件中,其中index
- 12. 什么是事件委托
yqcoder
前端面试-CSScss面试
总结事件委托(EventDelegation)是JavaScript中一种重要的事件处理机制,它利用了事件冒泡的特性,将事件的处理程序绑定到父元素或祖先元素上,而不是直接绑定到具体的子元素上。什么是事件委托?事件冒泡:在DOM中,事件通常会从触发元素开始,然后逐级向上冒泡到其父元素、祖先元素,直到window对象。核心思想:事件委托的核心思想是利用事件冒泡机制,在父元素上监听事件,而不是在每个子元
- 力扣刷题记录 238. 除自身以外数组的乘积
lovfam
leetcode算法数据结构
题目描述:给你一个整数数组nums,返回数组answer,其中answer[i]等于nums中除nums[i]之外其余各元素的乘积。题目数据保证数组nums之中任意元素的全部前缀元素和后缀的乘积都在32位整数范围内。请不要使用除法,且在O(n)时间复杂度内完成此题。示例:输入:nums=[1,2,3,4]输出:[24,12,8,6]误区:看到这个题目第一个映入脑子的就是把总的乘积分情况(数组中存在
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio