vscode配置web开发环境(WampServer)
这里直接去下载了集成的服务器组件wampserver,集成了php,MySQL,Apache
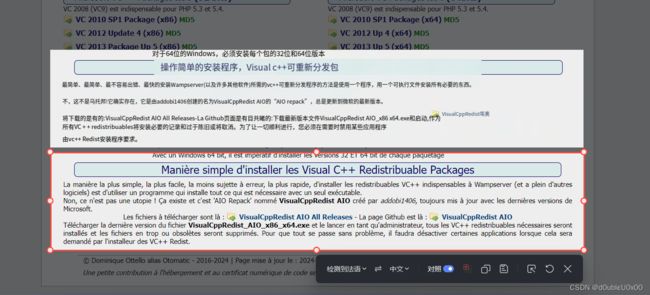
可能会出现安装问题,这里说只有图上这些VC++包都安装了才能继续安装,进入报错里提供的链接

在页面内搜索相关信息


github上不去可以去镜像站
下载exe文件安装相关的包

然后运行exe文件安装软件包

安装完成后再次运行wampserver的安装程序可以正常下载安装了

PHP
下载安装完成后复制php.exe文件的路径,这里先随便选了一个php版本,最好是选最新的版本,我之后也改成了现在最新的php8.3
打开vscode的Settings,搜索关键词php,找到可执行文件的路径这一项,点左边的齿轮复制setting ID,再点下面的在settings.json文件中编辑,


把复制的路径中反斜杠换成斜杠消除错误
ctrl+s保存配置
写一段测试代码,放到www路径下运行一下
要先启动WampServer,运行wampservermanger.exe

#index1.php
<html>
<head>test my php</head>
<body>
<h1>heading 1</h1>
<?php
echo "Hello world! This is my first code using WampServer."
?>
</body>
</html>

今天先配php,其他的内容之后再补充
现在用其他的机器是不能访问的,配置访问等
php调试
之前的设置我都换成了php8.3版本

但是现在我写的php文件无法用xdebug调试,这里参考了
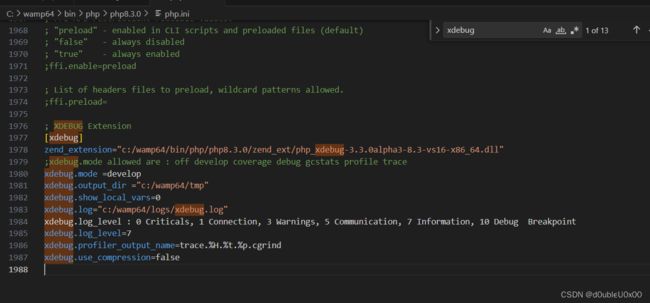
打开对应的php.ini文件,找到xdebug相关的配置

添加配置

安装插件

但是

去xdebug官网找帮助
然后跟着指导配置
