基于SpringBoot Vue养老院管理
大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路,向着优秀
程序员前行!
项目源码文末获取
养老院管理系统 Vue+SpringBoot+MySQL 前后端分离 安装调试 javaweb/javaee项目
一、功能介绍
基于SpringBoot Vue养老院管理
角色:管理员、企业、老人子女、老人
管理员:管理员登录进入养老院管理系统可以对系统首页、个人中心、服务人员管理、老人管理、老人子女管理、老人档案管理、社区活动管理、活动记录管理、床位信息管理、身体数据管理、体检记录管理、系统管理等功能,进行详细操作
服务人员:服务人员点击后台管理,然后页面跳转到养老院管理系统可以查看系统首页、个人中心、老人管理、老人档案管理、床位信息管理、身体数据管理、体检记录管理等内容,
老人子女:老人子女登录进入养老院管理系统可以查看系统首页、个人中心、老人档案管理、活动记录管理、身体数据管理、体检记录管理等
老人:社区活动、公告信息、后台管理、呼叫服务、个人中心、活动报名、评论、收藏、登录注册
二、技术介绍
开发语言:Java
后端: SpringBoot+Mybatis-Plus
前端:Vue +ElementUI + Vue Router + Axios
三、环境需要
开发工具:IDEA,Eclipse,Myeclipse都可以。推荐IDEA,vscode
JDK版本:1.8
数据库: MySQL5.7/MySQL8.0版本以上
项目管理:Maven
Node版本:14
四、运行截图
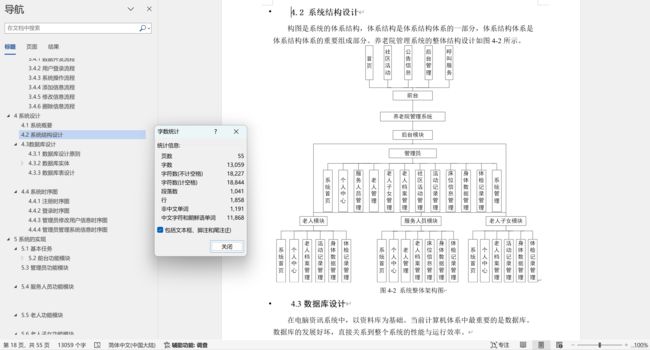
1.文档截图
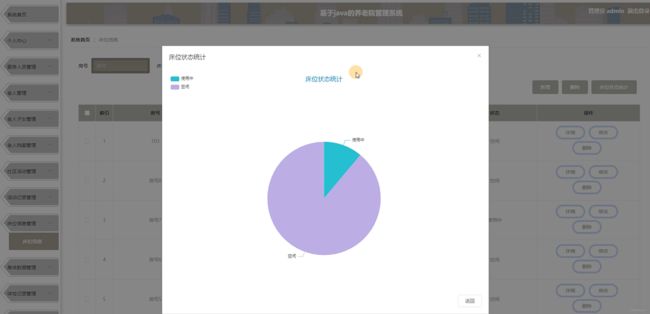
2.项目截图

五、项目相关代码
本项目是前后端分离开发,可以学习拓展等等!
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UsersEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
Java项目精选: 点击进入Java精品项目专栏 走一波
分享的所有Java项目源码均包含(源码+数据库+PPT+文档)