WPF HandyControl 界面交互反馈:对话框+加载框+列表选择
文章目录
- 前言
- 仓库地址
- 相关链接
- HandyControl使用
-
- 官方Demo使用
-
- 代码调用
- 使用效果
- 异步回调
-
- 代码实现
-
- TextDialogView.xaml
- TextDialogView.xaml.cs
- 方法调用
- 显示结果
- 取消弹窗
-
- 方法1:直接取消
- 方法2:接口调用
- C#调用线程必须为 STA,因为许多 UI 组件都需要。
- 遮罩点击
-
- 设计思路
- 代码逻辑
-
- TextDialogView.xaml
- TextDialogView.xaml.cs
- TextDialogViewModel
- 运行结果
- 方法设计
-
- 代码封装
-
- 静态方法
- 运行结果
前言
我学了HandyControl的基础使用,但是发现HandyControl 封装了基础的消息提示,但是没有封装基础的交互逻辑。可能是因为我写了Uniapp,我知道封装了基础的交互其实一般就够用了。
Uniapp 界面交互反馈
我现在觉得,代码要低耦合一点,每个模块都纯粹一点,这一次我就不添加Nlog日志打印了。
仓库地址
因为最后代码比较多,我就放在仓库里了
gclove2000 / WPF HandyControl 交互
相关链接
HandyControl Github地址
HandyControl 官方中文文档
WPF-UI HandyControl 简单介绍
WPF-UI HandyControl 控件简单实战+IconPacks矢量图导入
WPF 消息日志打印帮助类:HandyControl+NLog+彩色控制台打印+全局异常捕捉
HandyControl使用
HandyControl Dialog 对话框
顺便再装一个CommunityToolkit.MVVM
官方Demo使用
<Border x:Class="HandyControlDemo.UserControl.TextDialog"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:langs="clr-namespace:HandyControlDemo.Properties.Langs"
xmlns:ex="clr-namespace:HandyControlDemo.Tools.Extension"
xmlns:hc="https://handyorg.github.io/handycontrol"
CornerRadius="10"
Width="400"
Height="247"
Background="{DynamicResource RegionBrush}">
<hc:SimplePanel>
<TextBlock Style="{StaticResource TextBlockLargeBold}" Text="{ex:Lang Key={x:Static langs:LangKeys.PleaseWait}}"/>
<Button Width="22" Height="22" Command="hc:ControlCommands.Close" Style="{StaticResource ButtonIcon}" Foreground="{DynamicResource PrimaryBrush}" hc:IconElement.Geometry="{StaticResource ErrorGeometry}" Padding="0" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,4,4,0"/>
hc:SimplePanel>
Border>
namespace HandyControlDemo.UserControl
{
public partial class TextDialog
{
public TextDialog()
{
InitializeComponent();
}
}
}
我现在才知道,原来想要弹窗的边框为圆角,要将UserControl改为Border

代码调用
按钮加个显示就可以了
Dialog.Show(new TextDialogView());
使用效果
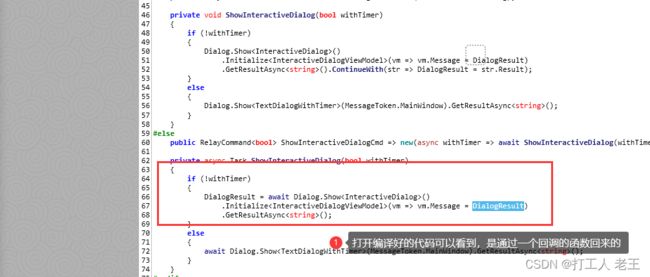
异步回调
虽然HandyControl实现了这个功能,但是文档写的很少


代码实现
TextDialogView.xaml
<Border x:Class="WpfApp1.Views.TextDialogView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1.Views"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:ViewModels="clr-namespace:WpfApp1.ViewModels"
Width="400"
Height="247"
CornerRadius="20"
Background="{DynamicResource RegionBrush}"
mc:Ignorable="d">
<Border.DataContext>
<ViewModels:TextDialogViewModel />
Border.DataContext>
<hc:SimplePanel>
<StackPanel VerticalAlignment="Center">
<TextBlock Style="{StaticResource TextBlockLargeBold}"
Text="消息提示" />
<TextBox Text="{Binding TestContent}"
hc:InfoElement.Placeholder="请输入文本"
Style="{StaticResource TextBoxExtend}" />
StackPanel>
<Button Width="22"
Height="22"
Command="hc:ControlCommands.Close"
Style="{StaticResource ButtonIcon}"
Foreground="{DynamicResource PrimaryBrush}"
hc:IconElement.Geometry="{StaticResource ErrorGeometry}"
Padding="0"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Margin="0,4,4,0" />
hc:SimplePanel>
Border>
TextDialogView.xaml.cs
public partial class TextDialogViewModel : ObservableObject, IDialogResultable<string>
{
[ObservableProperty]
private string testContent = "";
public TextDialogViewModel()
{
}
/// 方法调用
public RelayCommand ShowTextDialogBtn => new RelayCommand(async()=> await ShowText() );
private async Task ShowText()
{
var res = await Dialog.Show<TextDialogView>()
.Initialize<TextDialogViewModel>(vm => vm.TestContent = "")
.GetResultAsync<string>();
MessageBox.Show(res);
}
显示结果
取消弹窗
HandyControl给了我们两个取消弹窗的方式
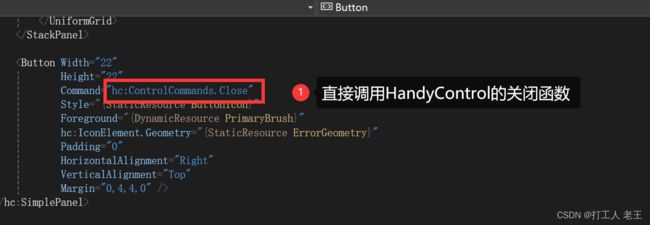
方法1:直接取消
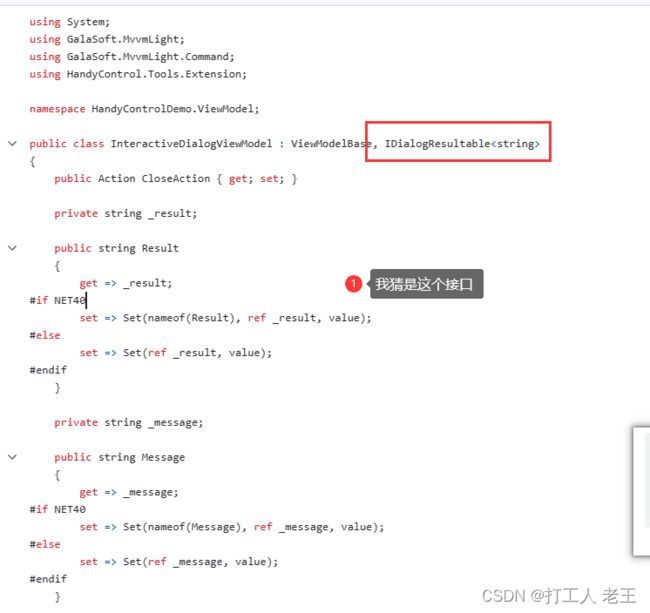
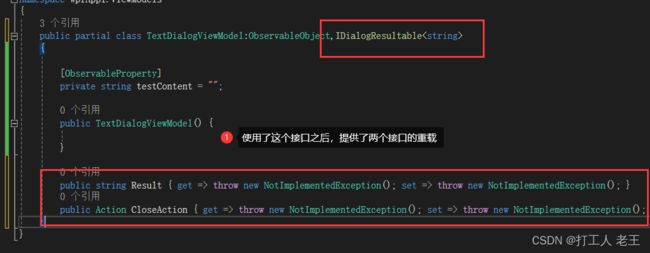
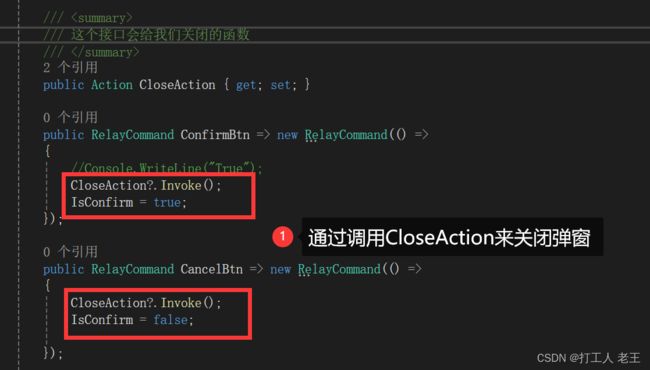
方法2:接口调用
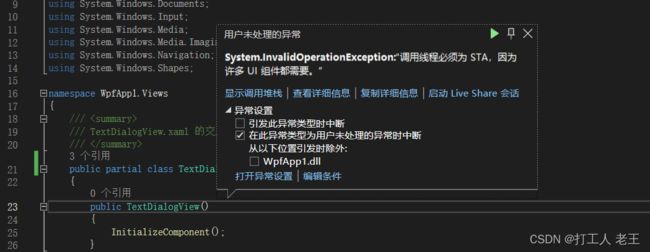
C#调用线程必须为 STA,因为许多 UI 组件都需要。
如果出现了以下问题,要注意窗口线程是不能开启新的线程的
C#调用线程必须为 STA,因为许多 UI 组件都需要。
遮罩点击
我找了一天了,还是没找到方法
【WPF】查找父/子控件(元素、节点)
How could I close a Interactive Dialog when clicking outside #1272
哎,看起来还是得用点奇技淫巧
设计思路
额,可能说的比较复杂。简单来说就是背景点击的时候,对话框没点击,那就是外侧点击了。
代码逻辑
TextDialogView.xaml
<Border x:Class="WpfApp1.Views.TextDialogView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1.Views"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:ViewModels="clr-namespace:WpfApp1.ViewModels"
Width="400"
Height="247"
CornerRadius="20"
Background="{DynamicResource RegionBrush}"
mc:Ignorable="d">
<Border.DataContext>
<ViewModels:TextDialogViewModel />
Border.DataContext>
<hc:SimplePanel>
<StackPanel VerticalAlignment="Center">
<TextBlock Style="{StaticResource TextBlockLargeBold}"
Text="消息提示" />
<TextBox Text="{Binding TestContent}"
hc:InfoElement.Placeholder="请输入文本"
Style="{StaticResource TextBoxExtend}" />
StackPanel>
<Button Width="22"
Height="22"
Command="hc:ControlCommands.Close"
Style="{StaticResource ButtonIcon}"
Foreground="{DynamicResource PrimaryBrush}"
hc:IconElement.Geometry="{StaticResource ErrorGeometry}"
Padding="0"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Margin="0,4,4,0" />
hc:SimplePanel>
Border>
TextDialogView.xaml.cs
/// TextDialogViewModel
public partial class TextDialogViewModel : ObservableObject, IDialogResultable<string>
{
[ObservableProperty]
private string testContent = "";
public bool IsClick { get; set; }
private TextDialogView textDialogView;
/// 运行结果
方法设计
Uniapp 将界面交互分为
- 消息提示
- 加载
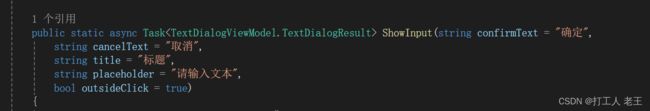
- 输入框
- 列表选择
这个其实已经包含了大部分的交互内容了,如果想自定义,可以自己去研究一下。由于HandyControl已经封装了消息控件了,拿我们就封装另外三个功能了。
代码封装
由于代码比较复杂,我这里就放我的设计思路了。
我把详细的代码放在Gtiee仓库里面了
gclove2000 / WPF HandyControl 交互