Echars自定义地图---热力图demo
Echars自定义地图—热力图demo
1.创建自定义地图
使用 http://geojson.io 画出地图,获得地图json数据。
适用于画简单的线条,如果是复杂的可能就不是那么实用了。

2.导包
官网下载Echars.js
3.echarts配置
1.初始化
一个布局容器,一般是div
"container" style="height: 100%">
2.配置option
function getQueryVariable(variable){
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
var JsonUrl=getQueryVariable("jsonUrl");
JsonUrl="./jsonFile/jtzy.json"; //地图json地址
var reqUer=getQueryVariable("GetUrl"); //请求数据接口地址--
var styleJson="";
var chartStyle=getQueryVariable("chartStyle");
if(chartStyle==undefined||chartStyle==null || chartStyle==""){
styleJson={
color:'#fff'
}
}else{
styleJson=JSON.parse(chartStyle);
}
var myChart = echarts.init(document.getElementById('container'));
var option=null;
$.get(JsonUrl, function(geoJson) {
echarts.registerMap('beijing', geoJson); //注册地图
var geoCoordMap = {
"坐标1": [116.38256192207339,40.07571530019429],
"坐标2": [116.38315200805663,40.07542796202513],
"坐标3": [116.38257265090942,40.0742211284754],
"坐标4": [116.38445019721983,40.07405693178185],
"坐标5": [ 116.38242244720459,40.07541154266456],
};
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
console.log(res);
return res;
};
option = {
title: {
text: '测试地图',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
//散点图显示的提示框
trigger: 'item',
formatter: function (params) {
console.log(params);
return params.name + ' : ' + params.value[2];
}
},
legend: {
//图例组件设置
orient: 'vertical',
y: 'bottom',
x:'right',
data:['pm2.5'], //名称
textStyle: {
color: '#fff'
}
},
backgroundColor: '#404a59',
visualMap: {
// type: 'piecewise',
min: 0,
max: 500,
calculable: true,
realtime: true,
inRange: {
color: ['#d94e5d', '#eac736', '#50a3ba'].reverse()
},
inverse: true, //是否反转 visualMap 组件
textStyle: {
color: '#fff'
}
},
geo: {
map: 'beijing', //必须以注册的地图名称一致
label: {
normal: {
show: true,
color:'#fff'
},
emphasis: {
show: false,
color:'#fff'
}
// color:'#fff'
},
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#111'
},
emphasis: {
areaColor: '#2a333d'
}
}
},
series: [{
// scatter heatmap
name: 'pm2.5',
type: 'heatmap', //将type改为heatmap 显示为热力图
coordinateSystem: 'geo',
symbolSize:12, //数据点大小
roam: true, //是否可以
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
itemStyle: {
emphasis: {
borderColor: '#fff',
borderWidth: 1
}
},
// 文本位置修正
textFixed: {
Alaska: [20, -20]
},
data: convertData([
{name: "坐标1",value: 450},
{name: "坐标2",value: 320},
{name: "坐标3",value: 480},
{name: "坐标4",value: 490},
{name: "坐标5",value: 500}
])
}
]
}
myChart.setOption(option);
});
注:geoCoordMap数组的数据获取的坐标必须在自定义地图的范围内
jtzy.json文件是我的自定义地图,copy第一步获得的json数据
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id":"01",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
116.38074874877931,
40.07635564946681
],
[
116.38166069984435,
40.072102960742896
],
[
116.3874864578247,
40.072899333858665
],
[
116.38771176338194,
40.07302248350916
],
[
116.38878464698792,
40.07314563293696
],
[
116.38832330703737,
40.07531302641801
],
[
116.38494372367859,
40.07486149179773
],
[
116.38443946838379,
40.07689747876358
],
[
116.38074874877931,
40.07635564946681
]
]
]
},
"properties": {
"name": "九台庄园"
}
},
{
"type": "Feature",
"id":"02",
"properties": {
"name": "天硕伟业高尔夫球会"
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
116.38148903846744,
40.07214401113113
],
[
116.381413936615,
40.07211938090115
],
[
116.38143539428714,
40.07188128821885
],
[
116.38084530830386,
40.071634984568234
],
[
116.38026595115664,
40.07134762918344
],
[
116.38015866279605,
40.07181560733249
],
[
116.37989044189455,
40.07230000238077
],
[
116.3792681694031,
40.07320310259372
],
[
116.378710269928,
40.07315384289088
],
[
116.37837767601016,
40.07315384289088
],
[
116.37817382812503,
40.07307174330701
],
[
116.37785196304324,
40.0729403837669
],
[
116.37660741806033,
40.072989643624155
],
[
116.3765859603882,
40.07289112387404
],
[
116.37665033340454,
40.07156930344433
],
[
116.37656450271609,
40.07026387796675
],
[
116.37783050537111,
40.070460924925136
],
[
116.37798070907596,
40.07041166323898
],
[
116.37920379638673,
40.070641550802875
],
[
116.37966513633731,
40.070855017131734
],
[
116.37998700141907,
40.07106848279159
],
[
116.3806414604187,
40.07039524266901
],
[
116.38110280036925,
40.069656312923236
],
[
116.38183236122133,
40.06807990267331
],
[
116.38191819190982,
40.067956744086125
],
[
116.38197183609012,
40.06799779697324
],
[
116.38239026069643,
40.06790748058886
],
[
116.3824009895325,
40.06727526254526
],
[
116.38255119323732,
40.066823674635884
],
[
116.38305544853213,
40.066199657325605
],
[
116.38296961784366,
40.066125760160325
],
[
116.38299107551576,
40.065977965589276
],
[
116.3843107223511,
40.066027230481915
],
[
116.3856089115143,
40.066060073723904
],
[
116.38823747634889,
40.066125760160325
],
[
116.388076543808,
40.06711925978772
],
[
116.3878619670868,
40.06826874540795
],
[
116.38740062713626,
40.069352528369144
],
[
116.3864350318909,
40.06908979468928
],
[
116.38628482818606,
40.069311476298495
],
[
116.38639211654666,
40.069352528369144
],
[
116.38506174087527,
40.07258735374745
],
[
116.3817358016968,
40.07209475066227
],
[
116.38164997100833,
40.0721275909788
],
[
116.38148903846744,
40.07214401113113
]
]
]
}
}
]
}
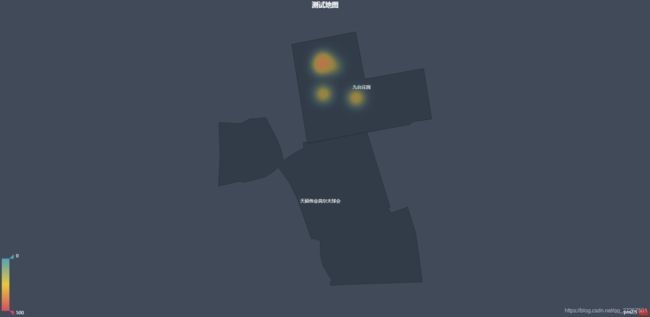
最后效果图
源码下载:
git:https://github.com/Linn-Zhang/heatmap.git