- uni-app实现 步骤条
夏夏的码农
uni-app
实现如图样式html部分代码如下投资期限与收益0?'active':'default'">募集开始1?'active':'default'">募集结束2?'active':'default'">产品成立3?'active':'default'">产品到期0?'active-step1':'step1'">1?'active-st
- uni-app微信小程序上拉加载,下拉刷新
Min_nna
小程序uni-app微信小程序前端
pages.json配置官网链接onPullDownRefresh、onReachBottom函数跟生命周期同级data(){return{orderList:[],total:null,//总共多少条数据page:1,pageSize:10,}},onLoad(){},mounted(){this.getInfo()},methods:{getInfo(){API.getListxxx().th
- Uni-app开发Canvas当子组件示例,点点绘制图形
他在时间门外
uni-appjavascript前端
前言使用Uni-app实现封装一个Canvas渲染的子组件,实现通过传入两点绘制一条完整的路程具体逻辑看我发的后端和数据库设计C#根据两点名称,寻找两短路程的最优解,【有数据库设计,完整代码】即使不了解具体逻辑,该文章同样可以帮助想要实现使用Canvas当子组件,以及点点绘制图形问题的疑惑注意事项问题一:在使用canvas开发时为什么图形没有渲染1.注意画布的尺寸canvas标签默认宽度300px
- 轻量且强大的 uni-app http 网络库
小铭、同学
uniapphttpjavascript前端
anyupdesign一个基于promise的,轻量且强大的http网络库文档网站简介基于promise的uni.request,轻量且强大的http网络库:提供统一的PromiseAPI。浏览器环境下,轻量且非常轻量。基于uni.request,支持多种运行环境。支持请求/响应拦截器。自动转换JSON数据。支持批量生成API请求,简化代码量99%,一行代码搞定安装//安装npminstall@a
- Vue项目中使用Mock.js进行API模拟
洛可可白
前端专栏javascriptvue.js前端
Vue项目中使用Mock.js进行API模拟前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。️技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移动开发:Andr
- uni-app,app下载文件到自定义文件夹中,为了方便使用者快速找到下载到手机的文件
泡芙小姨
uni-app前端javascriptvue.jshtmlhtml5
html给一个点击事件'clickOk()'{{item.original||'未填写手册名称'}}js这里我的app和H5用的是两个方法,app的下载方法是自定义下载路径,H5是用的uni官方方法,下载路径不可以指定位置clickOk(item){//#ifdefAPP-PLUS//本地路径开头使用file://,跟上手机文件本地目录storage/emulated/0,//后缀是用于文件命名和
- uniapp中使用WebSocket
全栈^_^小菜鸟
uni-appwebsocket网络协议
在uni-app中,uni.connectSocket方法用于建立WebSocket连接,但它并不提供onOpen、onMessage、onClose和onError这样的方法作为回调函数。相反,你应该使用uni.onSocketOpen、uni.onSocketMessage、uni.onSocketClose和uni.onSocketError这些全局事件来监听WebSocket的不同事件。连
- 前端工程化面试题 | 15.精选前端工程化高频面试题
ai_todo
前端工程化前端javascripttypescript开发语言
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录请解释一下前端中的代码分支管理和代码合并。你熟悉的代码合并工具有哪些?解释一下前端中的流程管理
- WordPress 小程序「星宿UI」基于 uni-app 多端开源优化版
技术服务团队
小程序uni-app
一款基于WordPress后台的资讯资源下载小程序,独具一色的UI非常好看,独立PHP接口。下载地址:优化版.zip
- 【uni-app】自定义组件和通信
小秀_heo
uni-appuni-appvue.jsjavascript
(1)自定义组件概念组件是vue技术中非常重要的部分,组件使得与ui相关的轮子可以方便的制造和共享,进而使得vue使用者的开发效率大幅提升,在项目的component目录下存放组件,uni-app只支持vue单文件组件(.vue组件)组件可以使用「全局注册」和「页面引入」两种方式进行使用,使用分为三步:导入importxxxfrom'xxx'注册Vue.use('xx',xx)components
- uni-app 实现拍照后给照片加水印功能
前端码农小黄
功能uni-app前端
遇到个需求需要实现,研究了一下后写了个demo本质上就是把拍完照后的照片放到canvas里,然后加上水印样式然后再重新生成一张图片代码如下,看注释即可~使用的话记得还是得优化下代码测试按钮exportdefault{data(){return{canvasWidth:300,canvasHeight:150,}},methods:{handlePhotoAndWatermask(){//调用拍照功
- uni-app中组件和样式的使用
CssHero
uni-app
文章目录概要二.组件和样式1.常见内置组件2.样式导入3.背景图片的导入4.字体图标5.uni-ui外部组件--安装uni-ui--重写组件样式小结概要本文主要介绍uni-app中组件和样式的使用二.组件和样式1.常见内置组件https://uniapp.dcloud.net.cn/component/view.html◼view:视图容器。类似于传统html中的div,用于包裹各种元素内容。(视
- uni-pp(一)什么是uni-pp
AlanGe
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app),腾讯课堂官方为uni-
- uni-app和Vue.js有什么区别?
vue.jsuni-app
Hello,大家好,我是咕噜铁蛋!在当今的前端开发领域,uni-app和Vue.js都是非常热门的技术。很多开发者经常在选择时感到困惑。今天铁蛋这篇文章讲和大家探讨这两者的区别,帮助各位在开发路上做出明智的选择。uni-app是一个使用Vue.js开发所有前端应用的框架,支持一次编译多端运行。开发者编写的基础代码只需进行一次编写,就可以发布到多个平台,包括App、H5、微信小程序等。Vue.js是
- 阿基米德签证小程序管理系统功能清单
旅行社saas
小程序
阿基米德签证小程序管理系统,底层架构采用当前国内最流行的php框架thinkphp8.0、采用广泛使用的MYSQL数据库,管理后台前后台分离,同时使用了当今最流行的基于VUE3和elementPlus前端框架,小程序采用了支持多端合一的UNI-APP开发,结合签证行业的特点深度优化定制,是一套优秀的电子签证管理系统。阿基米德属于长沙丁香网络科技有限公司旗下品牌公司成立于2016年11月4日,是一家
- Uni-App《》
qq_40055200
uni-app
1.什么是UniApp?它有什么特点?UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有以下特点:跨平台:开发者可以使用相同的代码基底构建多个平台的应用,避免了针对不同平台的重复开发。高性能:UniApp在运行时使用原生渲染技术,具有接近原生应用的性能
- uni-app学习:真机调试
诗书画唱
uni-app学习
感觉某些文章的步骤写得不是非常完整,新手看可能会感觉很迷糊,故写此文,对一些知识进行整合与完善,帮助他人,这种文章以后我可能会写很多,我感觉很有意义。需要用可以进行文件传输的USB线把自己的手机和电脑进行连接。然后,手机要进入开发者模式。小米(Mi)红米(Redmi)Note11T5G小米(Mi)红米(Redmi)Note11T5G如何打开“开发者选项”和“USB调试”图文教程刷机解锁小米手机开发
- uni-app判断不同端
勤劳的小王
uni-app前端vue.js开发语言
大家好,今天给大家分享的知识是在uni-app中如何区分是在什么端操作的程序话不多说直接上代码://#ifdefAPP-PLUSAPP端//#endif//#ifdefH5H5端//#endif//#ifdefMP小程序端//#endif总结通过以上三段代码即可分别出在哪个端操作的程序,我们可以对此进行不同的操作
- 前端开发常用技巧(update...)
一只程序猿小白
EchartsJavaScriptcssjavascriptcsshtmlvue.js前端
前端开发常用技巧JS1、JavaScript删除子节点的方法2、JS动态生成div并添加点击事件CSS1、文本溢出处理2、使用伪类添加下划线3、使用伪类添加下划线下划线居中4、输入框默认字体颜色5、CSS画梯形6、uni-app中textarea中的字数限制问题7、设置Input的placeholder的字体样式Echarts1、ECharts柱状图设置立体圆柱型2、ECharts柱状图柱体颜色渐
- uni-app使用uni.$emit()和uni.$on()传值后列表页面不渲染
飞蛾逐月
uni-app前端
场景描述: 有两个页面,列表页A和详细页B;打开列表页A,再打开详细页B; 对详细页B编辑数据(如姓名),提交保存,返回列表页A,预期看到列表页A的数据已更新、页面已渲染; 遇到的问题:列表页A的数据已更新、页面未渲染。 发现问题:更新数组元素数组[索引]=元素; 解决方法:更新数组元素要用.splice(索引,数量,元素); 详细页B的代码:onUnload(){uni.$emi
- Uniapp uni-app学习与快速上手
元芳Q代码
uni-app学习
Uniapp是一种基于Vue.js的跨平台开发框架,它可以帮助开发者使用一套代码同时构建iOS、Android、H5等多个平台的应用程序。Uniapp具有以下特点:跨平台开发:使用Uniapp可以使用一套代码开发多个平台的应用程序,大大减少了开发成本和工作量。基于Vue.js:Uniapp采用了Vue.js作为其核心框架,开发者可以使用熟悉的Vue语法进行开发。支持原生能力:Uniapp提供了丰富
- uni-app页面中连接数据库,并进行更改和查找操作
CQUST-XMY
连接数据库只能使用后台语言,我是用javaweb中的servlet文件,上传到tomcat服务器中,就会生成一个url地址,在前端就能用该url地址访问数据库的内容。packagecom.servlet.cqust;importjava.io.IOException;importjava.io.PrintWriter;importjava.sql.*;importjavax.servlet.Ser
- uni-app基础知识笔记
安静宅男爱蓝猫
uni-appvueuni-app富文本视频播放html2json
uni-app的基本使用课程介绍:基础部分:环境搭建页面外观配置数据绑定uni-app的生命周期组件的使用uni-app中样式学习在uni-app中使用字体图标和开启scss条件注释跨端兼容uni中的事件导航跳转组件创建和通讯,及组件的生命周期uni-app中使用uni-ui库项目:黑马商城项目uni-app介绍官方网页uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码
- Uni-App从入门到实战
小白入道
uniapp微信小程序小程序
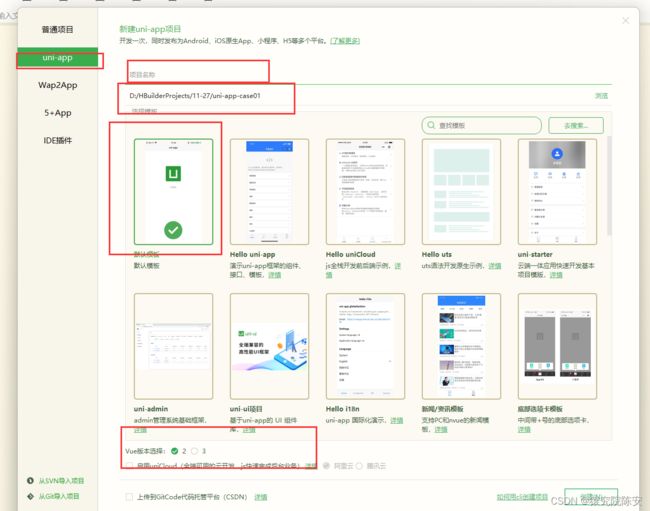
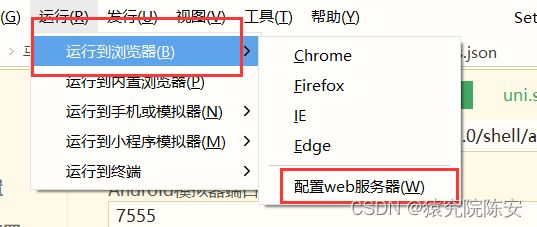
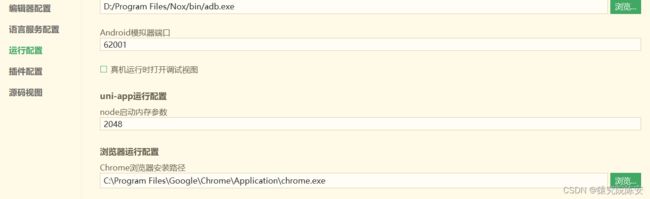
uinapp总结文章目录uinapp总结前言一、创建项目二、项目结构三、在pages.json中配置文件1.全局配置globalstyle2.page常用3.tab常用4.启动模式condition四、组件1.内置组件uniapp组件视图容器view===>divscroll-view滚动标签必须给该标签设置宽或高swiperswiper-item轮播图标签基础内容text===>spanicon
- uniapp富文本文字长按选中(用于复制,兼容H5、APP、小程序三端)
王哈哈的学习笔记
uni-appjava前端
方案:使用u-parse的selectable属性注意:u-parse直接使用是不兼容小程序的,需要对u-parse进行改造:1.查看u-parse源码发现小程序走到以下逻辑:(没有传入selectable属性,需要将selectable传入trees组件)改造前:改造后:2.进入trees组件,找到富文本展示逻辑,发现使用uni-app的rich-text,支持selectable属性。改造前:
- uni-app 手势事件解析,uni点击方法
记录学习生活
官方的文档没有解释手势事件。只有一些方法,列举出来方便使用:@click组件被点击@longpress长按(手指触摸超过350ms)@longtap长按@tap点击@touchcancel手指触摸被打断,如来电提醒,弹窗@touchend手指触摸动作结束,如松开按钮@touchmove手指触摸后移动@touchstart手指触摸动作开始
- uni-app引入Vant 下拉菜单dropdown选择过后边的之后再选择前边的选项出现点击无效
Florenza
问题解决uni-app
解决办法:打开vant源码找到对应字段进行修改,这里以dropdown为例:找到wxcomponents/vant-weapp/dropdown-item/index.wxml打开后找到after-enter和after-leave这两个事件,并改为驼峰命名:afterEnter和afterLeave即可!有遇到问题的小伙伴可以去试一试,看下是否能够解决!
- UNI-APP打包H5出现API `request` is not yet implemented
Florenza
问题解决htmlhtml5vue.js
HBuilderX取消摇树勾选vscode取消treeshaking"h5":{"router":{"base":"/dist/dev/h5","mode":"hash"},"template":"h5.template.html","publicPath":"./","optimization":{"treeShaking":{"enable":false}}},
- uni-app介绍基本框架信息及简单实例
2201_75957608
uni-app案例uni-appvue.js前端
Uni-app是一种基于Vue.js的跨平台开发框架,由DCloud公司开发和维护。它允许开发者使用一套代码同时构建多个平台的应用程序,包括iOS、Android、H5、微信小程序、支付宝小程序、百度小程序、字节跳动小程序等。Uni-app的核心思想是“写一次,到处运行”。开发者只需编写一次代码,就可以生成在不同平台上运行的应用程序。这样的开发方式极大地提高了开发效率,减少了开发成本。Uni-ap
- uni-app自定义tabbar(van-tabbar)
白云远去
uni-app前端javascript
main.vueimportsignupfrom'./signup/signup.vue'importtestfrom'./test.vue'importindexfrom'./index.vue'exportdefault{components:{signup,test,index},data(){return{currentIndex:0}},methods:{changeItem(item)
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name