- CentOS容器没有ip addr命令
BLZxiaopang
centostcp/iplinuxdocker
centos容器没有ip命令[root@Centos/]#ipadd-bash:ip:commandnotfound[root@Centos/]#yum-yinstallinitscripts
- 深入理解 Tomcat Wrapper 原理
北漂老男人
Tomcattomcatjava
深入理解TomcatWrapper原理一、引言在Tomcat的分层容器架构中,Wrapper作为最底层的容器,专门负责管理单个Servlet的生命周期及请求分发。每一个Servlet(包括JSP、Filter等)都对应一个Wrapper。Wrapper是Servlet规范与Tomcat容器实现之间的桥梁,直接关系到请求的分发效率、Servlet的加载与重用、安全隔离等。本文将系统剖析Wrapper
- vllm本地台式机运行(3070显存8G)
名明鸣冥
pythonQwenvllm大模型部署
ollama和vllm的对比这块对比网上都很多资料了,这边使用上简单感觉就是ollama很方便部署,占用资料更少,但后续性能会差点,各选项也不一样.ollama安装和使用和docker很像,就不赘述了,这里是看vllm的安装硬件情况介绍30708G显存+-------------------------------------------------------------------------
- K8S 常用命令全解析:高效管理容器化集群
恩爸编程
dockerkubernetes容器k8s常用命令k8s有哪些常用命令k8s命令有哪些K8S常用命令有哪些
K8S常用命令全解析:高效管理容器化集群一、引言Kubernetes(K8S)作为强大的容器编排平台,其丰富的命令行工具(kubectl)为用户提供了便捷的方式来管理集群中的各种资源。熟练掌握K8S常用命令对于开发人员和运维人员至关重要,能够有效提高容器化应用的部署、监控与维护效率。本文将详细介绍一些K8S常用命令及其使用案例。二、基础资源操作命令(一)kubectlcreate功能:用于创建K8
- GitLab 18.2 发布几十项与 DevSecOps 有关的功能,可升级体验【二】
极小狐
gitlab极狐gitlabdevsecopsdevopsci/cd
沿袭我们的月度发布传统,极狐GitLab发布了18.2版本,该版本带来了议题和任务的自定义工作流状态、新的合并请求主页、新的群组概览合规仪表盘、下载安全报告的PDF导出文件、中心化的安全策略管理(Beta)等几十个重点功能的改进。下面是对部分重点功能的详细解读。关于极狐GitLab的安装升级,可以查看官方指导文档。18.2.0容器镜像registry.gitlab.cn/omnibus/gitla
- 新手如何通过github pages静态网站托管搭建个人网站和项目站点
vvandre
Web技术github
一、githubpages静态网站托管介绍githubpages它是一个免费快捷的静态网站托管服务。对比传统建站,它有哪些优点呢?在传统方式中,首先要租用服务器,服务器上需要运行外部程序,还需要再购买域名,要配置SSL证书,最后还要配置DNS,将域名解析到服务器。这一套繁琐操作,基本上就把小白劝退了。graphTDA[租用服务器]-->B[部署Web应用(运行外部程序,如Nginx)]B-->C[
- 搭建云手机教程
云博客-资源宝
智能手机
搭建云手机教程本教程由分享:ziyouhua资源宝整理分享:www.httple.net首先检查自己vps是否支持这个项目sudoaptinstallcpu-checkerkvm-ok如果显示INFO:/dev/kvmexistsKVMaccelerationcanbeused表示支持,可以继续往下看ac13首先安装dockercurl-fsSLhttps://get.docker.com|sud
- 全面解析:Spring Gateway如何优雅处理微服务的路由转发?
万猫学社
gatewayjavaspring
SpringGateway简介SpringGateway,这是一个基于Spring5、SpringBoot2和ProjectReactor的API网关。它旨在为微服务架构提供一个简单、有效的统一的API路由、限流、熔断等功能。在微服务的世界里,SpringGateway就像一个交通警察,负责指挥和引导各个微服务之间的交通。相较于其他的网关技术,比如Nginx、Zuul等,SpringGateway
- 全局修改GitLab14默认语言为中文
GitLab安装成功后默认语言是英语,只有登录后才能手动指定为中文,且这个配置只对自己生效,经查阅资料后,总结全局修改GitLab14默认语言为中文方法如下:0.进入容器如果你用Docker部署的GitLab,那么需要使用命令sudodockerexec-itgitlab/bin/bash进入容器1.修改rails配置文件打开/opt/gitlab/embedded/service/gitlab-
- Ubuntu Docker 安装Redis
LLLL96
Ubuntudockerdockerredisubuntu
目录介绍1.数据结构丰富2.高性能3.持久化1.拉取Redis镜像2.创建挂载目录(可选)3.配置Redis持久化(可选)4.使用配置文件运行容器5.查看redis日志介绍1.数据结构丰富Redis支持多种数据结构,包括:字符串(String):可以用来存储任何类型的数据,例如文本、数字或二进制数据。哈希(Hash):存储字段和值的映射,适合用于表示对象。列表(List):有序的字符串列表,可以用
- Docker
℡余晖^
黑马点评项目相关问题和笔记dockereureka容器
在黑马点评项目中,在谈到Redisson解决redis的主从一致性问题时,弹幕提到了Docker,本文来简单了解一下Docker,我的初步理解运维是维护多个集群的稳定,那它和VM虚拟机的区别又是什么?,如果要更深入地理解与学习(运维工程师),可以到b站搜索专门的课程(SpringCloud)。一、Docker是什么?重新理解“容器化”的本质1.1Docker的定义Docker是一个开源的容器化平台
- Docker部署Minio
YiShuoChen666
eureka云原生dockerminio
一、拉取镜像dockerpullminio/minio:RELEASE.2025-04-22T22-12-26Z注:这里使用的版本是RELEASE.2025-04-22T22-12-26Z,最新的版本Web-UI界面没有管理bucket和其它的操作按钮,需要通过mc命令来实现,这对于新手很不友好二、创建目录,来存放minio的配置和将来放的文件mkdir-p/home/minio/configmk
- 20个月幼儿游戏
一只暴躁的小仙女
这个阶段注重宝宝平衡能力协调发展,蹲下起立和弯腰拾物,各种能力相互配合,逐步学会复杂的动作。宝宝已经会扭动门把手,会自己开门走出房间。玩沙给宝宝准备一堆干净的细沙和一个小桶、一个小铲,让宝宝玩耍,看细沙从指间流出。然后用水壶把干沙打湿,用塑料小碗制作出小沙饼,宝宝会非常兴奋,会找出不同形状的塑料容器来制作不同形状的沙坯;也可教宝宝用小铲子铲出河流,架上积木做的小桥,陪宝宝玩一阵后,妈妈可以去做自己
- Python STL概念学习与代码实践
体制教科书
本文还有配套的精品资源,点击获取简介:通过”py_stl_learning”项目,学习者可以使用Python实现和理解C++STL的概念,包括数据结构、算法、容器适配器、模板和泛型容器等。Python中的列表、集合、字典等数据结构与STL中的vector、set、map等类似,而Python的itertools和functools模块提供了STL风格的算法功能。Python通过其面向对象的特性以及
- 深入了解 Kubernetes(k8s):从概念到实践
目录一、k8s核心概念二、k8s的优势三、k8s架构组件控制平面组件节点组件四、k8s+docker运行前后端分离项目的例子1.准备前端项目2.准备后端项目3.创建k8s部署配置文件4.部署应用到k8s集群在当今云计算和容器化技术飞速发展的时代,Kubernetes(简称k8s)已成为容器编排领域的事实标准。无论是互联网巨头、传统企业还是初创公司,都在广泛采用k8s来管理和部署容器化应用。本文将带
- 云服务器如何搭建多站点?Nginx多域名部署方案详解 (2025)
更多云服务器知识,尽在hostol.com当你拥有了第一台云服务器时,那种感觉,就如同得到了一块充满无限可能的“数字画布”。很多人的第一反应是,将自己最心爱的那个域名和网站部署上去,看着它在互联网上成功“点亮”。但是,随着你的项目增多、想法迸发,你可能会开始思考一个极具性价比的问题:我能在这同一台服务器上,再多放几个网站吗?比如,除了我的主博客之外,再放一个作品集网站,一个用于测试的开发站点,甚至
- 【服务器知识】nginx配置ipv6支持
问道飞鱼
服务器相关服务器nginx网络ipv6
nginx配置ipv6支持Nginx全面支持IPv6配置指南一、基础IPv6配置1.启用IPv6监听2.IPv6地址格式说明二、高级IPv6配置1.双栈配置优化2.IPv6访问控制3.IPv6反向代理三、SSL/TLS配置1.IPv6SSL证书配置2.HSTS包含IPv6四、性能优化1.内核参数调优2.Nginx调优参数五、安全加固1.IPv6DDoS防护2.防止地址欺骗六、IPv6测试与诊断1.
- 《教学勇气》——阅读第287天
清镇052李微
今天是我勇气读书会打卡阅读第287天。书名:《教学勇气》。时间:2019年10月19日。内容:停滞、绝望与希望。文章中说到制度阻力抗衡的是社会改革运动,这两者即对立又统一的关系,机构组织和变革运动双方都扮演着创造性的角色,变革运动代表的是流动与改变,它是一个能量输送更新和变迁的过程,而机构组织代表着秩序和维持的原则,是保存历代来之不易的财富的容器,两者是相互依存的。图片发自App
- Coze Studio 架构拆解:AI Agent 开发平台项目结构全分析
代码简单说
2025开发必备(限时特惠)架构人工智能CozeStudio架构AIAgent开发平台全栈AI工程化图解架构
CozeStudio架构拆解:AIAgent开发平台项目结构全分析标签:CozeStudio项目架构、领域驱动设计DDD、全栈开发规范、Hertz框架、前后端协作、云原生容器、前端测试、IDL接口设计、微服务解耦、AI开发平台源码分析在最近研究AIAgent开发平台的过程中,我深入分析了刚刚开源的CozeStudio项目。这套系统是国内少有的开源全栈AI工程化项目,代码整洁、架构先进,特别是它基于
- 9、Docker Compose 实战
小醉你真好
#部署不求人docker容器运维
DockerCompose实战教程(含完整Nginx案例+配置项详解)适合读者:开发者、后端工程师、运维工程师、初学者环境要求:CentOS9+Docker已安装教程亮点:实战驱动、配置项详解、挂载说明、可直接复制使用标签:#Docker#DockerCompose#运维实战#Nginx部署一、什么是DockerCompose?DockerCompose是Docker官方推出的多容器应用编排工具,
- CentOS 7 安装最新版Docker教程
朽~
dockercentos
CentOS7Docker安装教程1、更新yum2、安装`yum-utils`3、通过`yum-config-manager`添加dockerrepository4、安装docker4.1、直接安装最新版本4.2、或者安装指定版本5、启动docker6、测试7、卸载dockerdocker安装官方文档:InstallDockerEngineonCentOS1、更新yumyumupdate-y2、安
- 个人笔记集合框架
清秀咸鱼
笔记java算法
集合框架集合概念:对象的容器,定义了对多个对象进行操作的常用方法。可实现数组的功能。和数组区别:(1)数组长度固定,集合长度不固定(2)数组可以存储基本类型和引用类型,集合只能存储引用类型位置:java.util.*;Collection根接口,父接口特点:代表一组任意类型的对象,无序、无下标、不能重复。booleanadd(0bjectobj)//添加一个对象。booleanaddAll(Col
- c++ STL容器 --- 列表initializer_list
qiuqiuyaq
STL容器c++
包含头文件在标准库中的容器可以直接用等号的方式初始化容器→直接用等号赋值{}列表就是一个{}数据一般情况下,如果想采用{}的方式初始化,类当中必须要有与之相匹配的参数的构造函数提供了一个构造函数,用initializer_list当做构造函数的参数,就可以实现我们想要的效果(有几个参数都可以)initializer_list主要是用在构造函数当中,可以忽略参数的个数去做初始化(两个、三个、多个..
- C++---初始化列表(initializer_list)
MzKyle
C/C++c++listjava
在C++编程中,我们经常会用到形如vectorv={1,2,3,4};的语法——用花括号包裹一组元素直接初始化容器。这种直观且简洁的写法背后,依赖于C++11引入的一个特殊类型:std::initializer_list。它不仅是列表初始化的“桥梁”,更是C++标准库设计中连接语法糖与底层实现的关键机制。一、initializer_list的本质std::initializer_list是C++1
- docker-基础入门
docker入门dockers安装1.首先如果系统中已经存在旧的Docker,则先卸载:yumremovedocker\docker-client\docker-client-latest\docker-common\docker-latest\docker-latest-logrotate\docker-logrotate\docker-engine\docker-selinux2.配置Dock
- 深入剖析Nginx
书火网_firebook
想邀看书之《深入剖析Nginx》一个不会点运维的后端程序员,不是个合格的码农传送门:https://fire100.top/detail?rId=155少年辛苦终身事,莫向光阴惰寸功!
- Milvus 实战全流程
学习路径总览1.Milvus基础知识什么是向量数据库?Milvus的核心概念(collection、field、index、partition、segment)Milvus和Faiss、Annoy、HNSW的区别2.安装与部署Docker快速部署Milvus(推荐)本地开发环境安装使用MilvusLite本地测试3.数据建模与管理创建Collection与Schema定义(包含向量字段和元数据字段
- Python中的解包
_nephrologist_
Python基础python
解包(unpacking)是指将一个容器(如列表、元组、字典、集合等)中的元素分别赋值给多个变量的过程。1、列表解包:list=[1,2,3]a,b,c=listprint(a,b,c)#输出:123list=[1,2,[3,4,5]]a,b,c=listprint(a,b,c)#输出:12[3,4,5]2、元组解包:tuple=(1,2,3)a,b,c=tuple#等号左边的变量个数必须等于元组
- 零基础学习性能测试第九章:全链路追踪-项目实操
试着
性能测试学习性能测试零基础
目录一、实战项目架构(电商下单系统)二、环境搭建(30分钟)1.使用DockerCompose一键部署2.启动命令三、项目集成SkyWalking1.SpringBoot项目添加Agent2.关键业务代码埋点四、全链路压测实战1.JMeter压测脚本配置2.执行压测命令五、全链路追踪分析实战1.在SkyWalking中定位瓶颈2.真实瓶颈分析案例六、中间件性能分析1.Redis性能分析2.MySQ
- 零基础学习性能测试第九章:全链路追踪-系统中间件节点监控
试着
性能测试学习中间件性能测试零基础
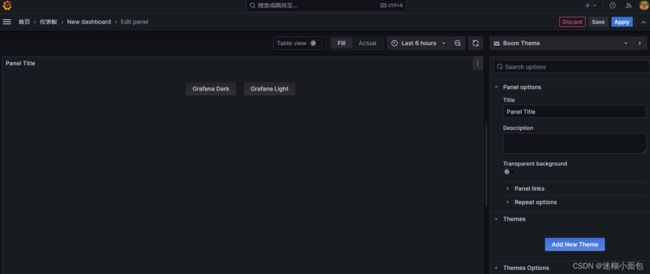
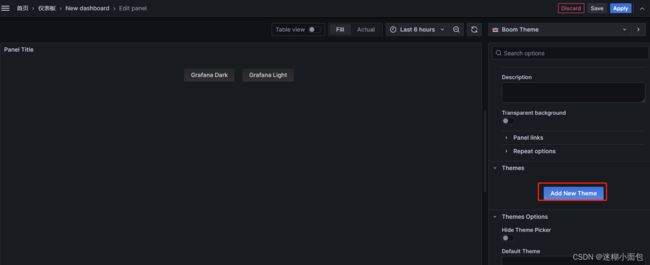
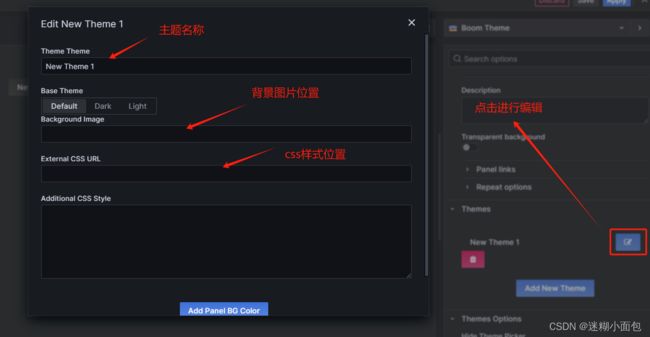
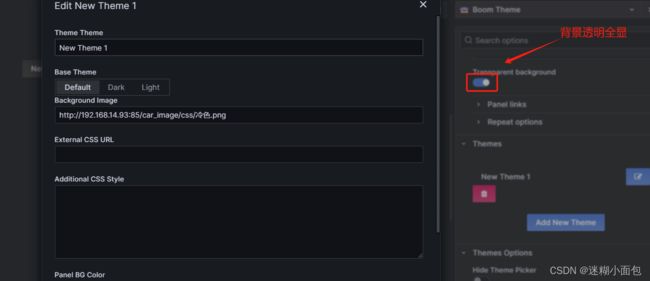
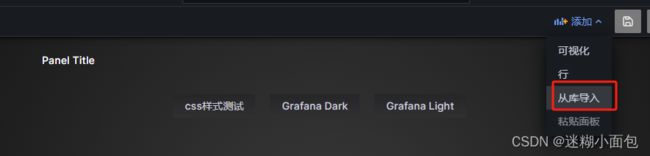
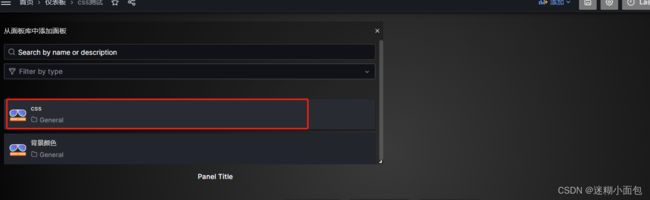
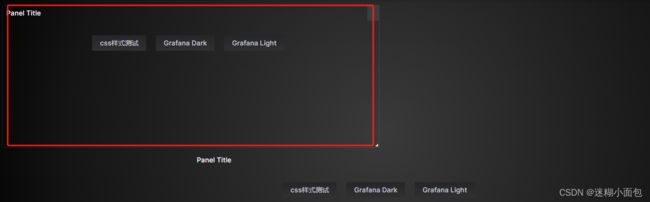
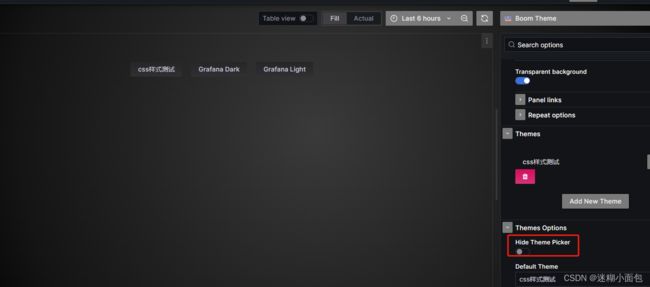
目录一、为什么需要监控中间件节点?二、主流中间件监控方案1.监控体系架构2.监控工具矩阵三、环境搭建实战1.部署Prometheus2.部署Grafana四、中间件监控配置实战1.Nginx监控2.Redis监控3.Kafka监控4.MySQL监控五、全链路追踪中的中间件监控1.SkyWalking与Prometheus集成2.全链路视角的中间件监控六、性能瓶颈定位实战1.瓶颈分析流程图2.典型瓶
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持