CSS盒子模型
个人简介
⭐️个人主页:微风洋洋♂️
博客领域:编程基础,后端,大数据,信息安全
写作风格:干货,干货,还是tmd的干货
精选专栏:【JavaScript】【HTML+CSS】【Java学习笔记】【Java必刷题】
支持洋洋:点赞、收藏⭐、留言
好久不见,甚是想念!
大家好♂️
我是微风洋洋 今天这篇文章就是来和大家详细聊聊CSS盒子模型,希望大家读完有所收获,那我辛苦码字也就值了
文章目录
- 一、盒模型的组成
-
- 内容
- 边界
- 填充
- 边框
- 二、盒的类型
- 三、CSS3新增的与盒相关的属性
-
- overflow-x与overflow-y属性
- text-overflow属性
- box-shadow属性
- box-sizing属性
- 四、总结
盒模型是CSS控制页面布局的一个非常重要的概念,页面上的所有元素,包括文本、图像、超级链接、div块等,都可以被看作盒子。
由盒子将页面中的元素包含在一个矩形区域内,这个矩形区域则称为“盒模型”。
网页页面布局的过程可以看作在页面空间中摆放盒子的过程。通过调整盒子的边框、边界等参数控制各个盒子,实现对整个网页的布局。
盒模型由内到外依次分为内容(content)、填充(padding)、边框(border)和边界(margin)4部分。
盒子的实际大小为各部分之和,下图所示的盒子宽度为:左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
一、盒模型的组成
内容
内容(content)是盒子里的“物品”,是盒模型中必须有的部分,可以是网页上的任何元素,如文本、图片、视频等各种信息。
定义盒模型语法格式如下:
width: auto | length;
height: auto | length;
overflow: auto | visible | hidden | scroll;
举个例子
代码
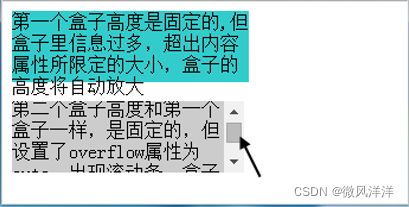
第一个盒子高度是固定的,但盒子里信息过多,超出内容属性所限定的大小,盒子的高度将自动放大
第二个盒子高度和第一个盒子一样,是固定的,但设置了overflow属性为auto,出现滚动条,盒子高度不变。
边界
边界(margin)是盒模型与其他盒模型之间的距离,使用margin属性定义。示例演示了边界设置.
定义盒模型边界语法格式如下:
margin: auto | length;
举个例子
填充
填充(padding)用来设置内容和盒子边框之间的距离,可用padding属性设置。
定义盒模型填充语法格式如下:
padding: length;
举个例子
代码
填充设置1
无填充设置
填充设置2
效果
边框
边框(border)是盒模型中介于填充(padding)和边界(margin)之间的分界线。
(1)边框样式
(2)边框宽度
(3)边框颜色
举个例子
代码
边框设置1
边框设置2
边框设置3
边框设置4
效果
二、盒的类型
CSS中的盒子可分为block类型与inline类型,使用display属性来定义。
直接来看个例子吧,这个例子看懂了,盒的类型你也就明白了
代码
block、inline、inline-block对比
block类型
block类型
inline类型
inline类型
inline-block类型,设置width和height属性
inline-block类型
inline-block类型
inline-block类型,无width和height属性
inline-block类型
inline-block类型
效果
block类型是独占一行,而inline是可一个多个在一行,拓展的inline-block则是把block转换成与inline相似
三、CSS3新增的与盒相关的属性
overflow-x与overflow-y属性
指定了盒的宽度与高度后,可能出现盒子无法承载其中内容的情况,为了避免内容溢出,使用overflow属性来指定如何显示盒中容纳不下的内容。
举个例子
代码
overflow
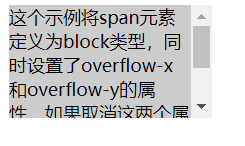
这个示例将span元素定义为block类型,同时设置了overflow-x和overflow-y的属性。如果取消这两个属性的设置,指定的区域无法承载,将出现溢出……
效果
text-overflow属性
text-overflow属性用于指定盒子中文本溢出的显示方式,可以在盒的末尾显示一个代表省略的符号"…"。
举个例子
代码
text-overflow
text-overflow属性只在当盒中的内容在水平方向上超出盒的容纳范围时有效
效果
box-shadow属性
box-shadow属性让盒在显示时产生阴影效果。
box-shadow属性的指定方式如下。
box-shadow: xlength ylength r color
举个例子
代码
box-shadow
效果
box-sizing属性
使用box-sizing属性,可以指定用width属性与height属性指定的宽度值与高度值是否包含元素的填充区域(padding)与边框(border)的宽度与高度,从而实现更为精确的定位。
举个例子
代码
box-sizing
在第一个div元素的box-sizing属性中指定content-box属性值
在第二个div元素 的box-sizing属性中指定border-box属性值
效果
下面这个例子使用了box-sizing属性,每个盒子的总宽度为浏览器宽度的50%,实现了一个精确的布局
代码
box-sizing
使用box-sizing属性的目的是对元素的总宽度做一个控制
利用border-box属性值会使得页面布局更加方便
效果
四、总结
CSS盒子模型在CSS中算是比较重要的部分了,他已经开始涉及到网页布局和设计了,对于这一块内容要引起重视,多加练习。
如果觉得对你有一丢丢启发的话,不妨 点赞、收藏⭐、留言支持一下,你的支持将是我继续创作的最大动力。下一篇将介绍CSS网页布局,到时不见不散❤️❤️❤️
关注,即可提高学习效率。Perfect!