table固定首行首列css 最简单方法(亲测可用)
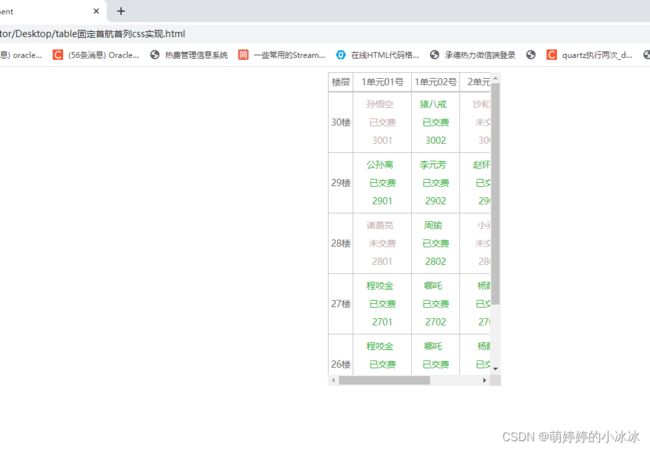
业务需要前端使用html 写了个table 如图: 需要滚动条上下左右滑动,但是固定首航首列
关键代码:
/* 首列固定 */
.table-container thead tr > td:first-child,
.table-container tbody tr > td:first-child {
position: sticky;
left: 0;
z-index: 1;
background-color: #ececec;
}
/* 表头固定 */
.table-container thead tr > td {
position: sticky;
top: 0;
z-index: 2;
}
/* 表头首列强制最顶层 */
.table-container thead tr > td:first-child {
z-index: 3;
}
解析:关键属性 css :
在 视口滚动到元素 top 距离小于 0px 之前,元素为相对定位。之后,元素将固定在与顶部距离 0px 的位置,直到视口回滚到阈值以下;
同理
在 视口滚动到元素 left距离小于 0px 之前,元素为相对定位。之后,元素将固定在与左边距离 0px 的位置,直到视口回滚到阈值以下;
粘性定位 - position: sticky
粘性定位可以被认为是相对定位(position: relative)和固定定位(position: fixed)的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。例如:
全部代码:
Document
楼层
1单元01号
1单元02号
2单元01号
2单元02号
30楼
孙悟空
已交费
3001
猪八戒
已交费
3002
沙和尚
未交费
3001
唐三藏
未交费
3002
29楼
公孙离
已交费
2901
李元芳
已交费
2902
赵怀真
已交费
2901
夏洛特
已交费
2902
28楼
诸葛亮
未交费
2801
周瑜
已交费
2802
小乔
未交费
2801
东方要
已交费
2802
27楼
程咬金
已交费
2701
哪吒
已交费
2702
杨戬
已交费
2701
孙尚香
未交费
2702
26楼
程咬金
已交费
2701
哪吒
已交费
2702
杨戬
已交费
2701
孙尚香
未交费
2702
25楼
程咬金
已交费
2701
哪吒
已交费
2702
杨戬
已交费
2701
孙尚香
未交费
2702
兼容性问题:
该属性非常好用但是各大浏览器厂商不以为意,有兼容性得小伙伴请注意下自己业务使用哪种浏览器浏览
IOS 家族(SAFARI && IOS SAFARI)和 Firefox 很早开始就支持 position:sticky 了。而 Chrome53~55 则需要启用实验性网络平台功能才行。其中 webkit 内核的要添加上私有前缀 -webkit-。