- 移动端城市区县二级联动选择功能实现包
good2know
本文还有配套的精品资源,点击获取简介:本项目是一套为移动端设计的jQuery实现方案,用于简化用户在选择城市和区县时的流程。它包括所有必需文件:HTML、JavaScript、CSS及图片资源。通过动态更新下拉菜单选项,实现城市到区县的联动效果,支持数据异步加载。开发者可以轻松集成此功能到移动网站或应用,并可基于需求进行扩展和优化。1.jQuery移动端解决方案概述jQuery技术简介jQuery
- 密码正则验证:大小写字母、数字、特殊字符至少8位
qq_21875331
渐进式的成长
正则表达式:密码必须包含大写字母、数字、特殊字符(四种里至少三种,且至少8位)写法一:/((^(?=.*[a-z])(?=.*[A-Z])(?=.*\W)[\da-zA-Z\W]{8,16}$)|(^(?=.*\d)(?=.*[A-Z])(?=.*\W)[\da-zA-Z\W]{8,16}$)|(^(?=.*\d)(?=.*[a-z])(?=.*\W)[\da-zA-Z\W]{8,16}$)|(^
- 用代码生成艺术字:设计个性化海报的秘密
本文围绕“用代码生成艺术字:设计个性化海报的秘密”展开,先概述代码生成艺术字在海报设计中的独特价值,接着介绍常用的代码工具(如HTML、CSS、JavaScript等),详细阐述从构思到实现的完整流程,包括字体样式设计、动态效果添加等,还分享了提升艺术字质感的技巧及实际案例。最后总结代码生成艺术字的优势,为设计师提供打造个性化海报的实用指南,助力提升海报设计的独特性与吸引力,符合搜索引擎SEO标准
- 为什么学习Web前端一定要掌握JavaScript?
web前端学习指南
为什么学习Web前端一定要掌握JavaScript?在前端的世界里,没有什么是JavaScript实现不了的,关于JS有一句话:凡是可以用JavaScript来写的应用,最终都会用JavaScript,JavaScript可运行在所有主要平台的所有主流浏览器上,也可运行在每一个主流操作系统的服务器端上。现如今我们在为网站写任何一个主要功能的时候都需要有懂能够用JavaScript写前端的开发人员。
- Vue CSR 到 Nuxt 3 SSR 迁移:技术实现与问题解决实录
二倍速播放
前端vue.js
1.迁移动机与技术选型1.1CSR架构的局限性基于Vue3和Vite构建的客户端渲染(CSR)单页应用(SPA)提供了良好的开发体验和用户交互流畅性。但是其核心局限在于:搜索引擎优化(SEO):初始HTML响应仅包含一个根div元素,实际内容由JavaScript在浏览器端动态生成。虽然主流搜索引擎(如Google)能够执行部分JavaScript,但其抓取效率和稳定性不如直接获取完整HTML。非
- 12. 什么是事件委托
yqcoder
前端面试-CSScss面试
总结事件委托(EventDelegation)是JavaScript中一种重要的事件处理机制,它利用了事件冒泡的特性,将事件的处理程序绑定到父元素或祖先元素上,而不是直接绑定到具体的子元素上。什么是事件委托?事件冒泡:在DOM中,事件通常会从触发元素开始,然后逐级向上冒泡到其父元素、祖先元素,直到window对象。核心思想:事件委托的核心思想是利用事件冒泡机制,在父元素上监听事件,而不是在每个子元
- 关于前端的性能优化
性能优化主要涵盖了以下四个方面:(tip:仅代表个人总结,如有不当,还希望看到的大佬多多指示)减少网络请求:合并文件、使用CDN、启用缓存。优化资源加载:代码分割、懒加载、图片压缩。提升渲染性能:减少重绘回流、防抖节流、使用WebWorker。监控和迭代:定期使用工具检测性能,持续优化。一、网络层面优化减少HTTP请求合并文件:将多个CSS或JavaScript文件合并成一个,减少请求次数。使用C
- 时间组件库Day.js那些事
前端小白花
javascript开发语言ecmascript
一、简介1.什么是Day.jsDay.js是一个轻量级,易于使用的JavaScript日期库,提供了强大的日期和时间处理功能,与Moment.js的API设计相似,但具有更高的性能和更小的体积。Day.js官网https://day.js.org/docs/zh-CN/installation/installation2.优势a.特点轻量级:Dayjs的压缩后大小只有2KB左右,远小于Moment
- JavaScript正则表达式去除括号但保留内容与去除括号与内容
Selicens
javascript正则表达式
项目上碰到一个需求,是取多个递增文件的文件名,类似于test(1).txt、test(2).txt,但是不需要括号,只要test1、test2这种格式,最开始想到的办法就是js里的replace替换,先上一个比较笨但是也能实现效果的例子letname="test(1).txt"letdata=name.split('.')[0].replace('(','').replace(')','')con
- 网络安全第14集
不灭锦鲤
web安全安全
前言:小迪安全14集,这集重点内容:0、什么是js渗透测试?在javascript中也存在变量和函数,存在可控变量和函数就有可能存在在漏洞,js开发的web应用和php、java开发的区别是,js能看得到的源代码,php看不到,但是风险就是未授权访问、配置信息泄露(加密算法、key秘钥等),源代码看得到,存在更多的url泄露,从而可能会出现未授权访问,从url,前提:web应用可以采用前端语言或后
- 25年不倒的“犀牛书“:为什么《JavaScript权威指南第7版》仍是程序员的案头圣经?
阿蒙Armon
javascript开发语言ecmascript
25年不倒的"犀牛书":为什么《JavaScript权威指南第7版》仍是程序员的案头圣经?当一本技术书能连续畅销25年,历经7次迭代仍稳坐领域第一梯队,它必然藏着超越时代的硬实力。《JavaScript权威指南(原书第7版)》就是这样一部传奇——豆瓣9.4分的封神之作,程序员口中的"犀牛书",从网景时代到ES2020,它始终是JavaScript开发者的终极参考书。如果你还在为原型链、闭包、异步编
- Web前端交互利用Python跟大模型操作
哥本哈士奇
前端交互python
Web前端交互利用Python跟大模型操作一个简单的演示,如何把大模型应用集成到自己的应用场景当中。这里的场景我们模拟的是在吃鸡游戏中,一个作战计划,是否符合老六的行为规范。吃鸡游戏已经风靡很多年,游戏里每个人的游戏风格都不一样,有喜欢钢枪的,有喜欢随机应变的,也有喜欢当老六苟分的。每种风格的游戏方式以及游戏里的行为都不同,所以这里将演示如何应用大模型,去判断一个人的游戏方式,是否符合一个老六的行
- 什么是JSON,如何与Java对象转化
doublez234
javajsonspringspringboot
JSON概念JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式。它易于人阅读和编写,同时也易于机器解析和生成。JSON基于JavaScript(ECMAScript(欧洲计算机协会制定的js规范))编程语言的一个子集,但它是一种独立于语言的数据格式,被广泛应用于各种编程语言和平台之间的数据交换。JSON的主要特点:轻量级:JSON格式非常简洁,只包含必要的数据信
- APP开发入门:了解主流的编程语言
agi大模型
Python职业与职场程序员开发语言数据分析编程语言
前言在过去的几年里,有许多程序员开始学习和使用编程语言。这其中包括C、C++、Java和Python。尽管有许多语言可供选择,但大多数程序员都会选择最容易学习的编程语言。如今,有很多编程语言供选择。程序员们在学习这些语言时可以自由地选择他们喜欢的方式,因为他们的目标是构建任何软件,而不仅仅是创建一个应用程序。你可以在Linux上学习C/C++、Java、Python、C#或JavaScript,你
- 《剑指offer》-数据结构篇-哈希表/数组/矩阵/字符串
小新学习屋
数据结构与算法数据结构leetcode哈希表
题目第一个只出现一次的字符数组中的重复的数字字符串流中第一个不重复的字符数组中只出现一次的数字调整数组顺序使奇数位于偶数前面数组中出现次数超过一半的数字把数组排成最小的数顺时针打印矩阵把字符串转换为整数表示数值的字符串左旋转字符串(矩阵翻转)替换空格正则表达式匹配代码实现第一个只出现一次的字符题目描述:在一个字符串(0len(numbers)/2:returnreselse:return0把数组排
- 探秘CommonJS:Node.js模块化核心解析
CommonJS是JavaScript的模块化规范,主要应用于服务器端环境(尤其是Node.js),其核心目标是解决代码组织、依赖管理和作用域隔离问题。以下是其核心要点:一、核心特性同步加载模块通过require()同步加载并执行,后续代码需等待模块加载完成后执行,适用于I/O快速的服务器环境(如本地文件读取)。作用域隔离每个文件视为独立模块,模块内定义的变量、函数默认私有(不污染全局作用域),仅
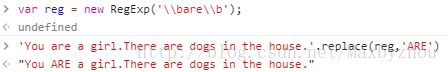
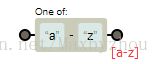
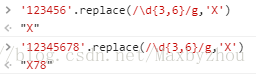
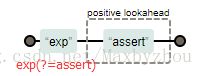
- 【通识】正则表达式
1.正则表达式基本概念:正规表示/常规表示(RegularExpress)1)使用单个字符串描述、匹配一系列符合某个句法规则的字符串。在很多文本编辑器中,正则表达式通常被用来检索、替换符合某个模式的文本2)元字符和描述元字符描述\将下一个字符标记为特殊字符、或一个原义字符、或一个向后引用、或一个八进制等112.正则表达式的应用1111511
- 壹脉销客AI电子名片源码核心架构
为什么选择源码部署AI电子名片?在数字化转型浪潮中,越来越多的企业意识到拥有自主可控的电子名片系统的重要性。源码部署相比SaaS服务具有三大核心优势:数据完全自主-客户信息存储在企业自有服务器深度定制自由-可根据业务需求二次开发长期成本优化-一次部署永久使用壹脉销客AI电子名片源码核心架构壹脉销客提供的企业级电子名片解决方案采用前后端分离架构:前端技术栈(小程序端)javascript//小程序a
- vue 进入一个页面,然后离开这个页面他就重新加载
Java&Develop
vuevue
vue进入一个页面,然后离开这个页面他就重新加载这个代码导致的注释即可window.location.reload();window.location.reload()是JavaScript中的一个方法,用于强制刷新当前页面(重新加载页面内容)。其作用类似于用户手动点击浏览器的刷新按钮,但可以通过代码精确触发。核心作用:刷新页面重新加载当前显示的文档(即重新请求当前URL的资源)。可选参数控制缓存
- [python][flask]flask静态资源
在Flask中,静态资源(如图片、CSS文件、JavaScript文件等)通常存储在项目的static文件夹中。Flask会自动为静态资源提供服务,使得你可以通过URL访问这些文件。以下是关于Flask中静态资源的使用方法和一些高级配置。1.默认静态文件夹Flask默认会将项目根目录下的static文件夹作为静态资源目录。例如,如果你的项目结构如下:my_flask_app/│├──app.py├
- JavaScript对象与Math对象完全指南
hui函数
Javascriptjavascript前端开发语言
JavaScript对象与Math对象完全指南对象基础概念与操作对象是什么?数据集合:包含相关数据和功能的容器结构组成:属性:描述对象特征的变量(名词性)方法:对象可执行的操作(动词性,本质是函数)对象创建与访问//创建对象letperson={ //属性 name:"张三", age:28, profession:"软件工程师", //方法 introduce(){ return`大家好,我
- 正则表达式
hui函数
python正则表达式
正则表达式Python中提供了多种解析网页数据的技术,正则表达式就是其中的一种,其他技术还包括:XPath、BeautifulSoup。什么是正则表达式正则表达式是一种文本模式,该模式描述了匹配字符串的规则,用于检索字符串中,是否有符合该模式的子串,或者对匹配到的子串进行替换。正则表达式的优点是功能强大,应用广泛,缺点是只适合匹配文本的字面意义,而不适合匹配文本意义。例如,正则表达式匹配嵌套了HT
- 深入理解JavaScript作用域与编译过程
君子心理
作用域编译JavaScript变量提升闭包
背景简介在编程领域,作用域和编译过程是理解语言机制的关键概念。JavaScript作为一种广泛使用的语言,其作用域规则和编译机制尤其值得我们深入探讨。本文将基于《你不懂JS》系列书籍中的相关内容,解析JavaScript的作用域系统、函数闭包以及编译过程,帮助读者获得更深层次的理解。作用域是什么?在JavaScript中,作用域定义了变量和函数的可访问范围。编写程序时,我们会频繁使用变量来存储和操
- 掌握JavaScript对象与函数:深入理解原型与作用域
土城三富
JavaScript对象原型链函数作用域
掌握JavaScript对象与函数:深入理解原型与作用域背景简介在探索JavaScript的世界时,我们经常遇到对象和函数这两个核心概念。对象是JavaScript中最为基本的结构之一,而函数则是实现代码复用、封装和模块化的主要工具。本文将基于给定的书籍章节内容,深入探讨对象的更新机制、原型继承以及函数的多样性及其调用模式,同时分享对全局变量使用的思考。更新对象在JavaScript中,对象的属性
- JavaScript函数使用模式与作用域的深入解析
JavaScript函数使用模式与作用域的深入解析JavaScript作为一门灵活且功能强大的编程语言,其函数的使用和作用域的特性是学习和开发中的关键点。本篇博客将深入解析JavaScript函数的几种使用模式,以及作用域的重要概念。构造器模式在JavaScript中,函数可以作为构造器(constructor)使用,当用new关键字调用时,函数会返回一个新对象。为了区分构造器函数和其他普通函数,
- 掌握JavaScript函数和作用域:提高代码复用性
捕风捉你
javascript开发语言ecmascript
在JavaScript编程中,函数是一个核心概念,它不仅能帮助我们将代码组织得更加清晰,还能提高代码的复用性。理解函数的定义与调用、掌握作用域的概念,对于编写高效和可维护的代码至关重要。本文将通过创建一个计时器应用的案例,帮助你全面掌握JavaScript中的函数和作用域知识。任务目标通过本教程,你将学习并掌握:函数的声明与调用函数表达式的使用作用域的概念及其在函数中的应用闭包的原理及实践学习内容
- JavaScript 函数与作用域
前端人类学
JavaScript-行为javascript函数作用域闭包递归作用域链
Hi,我是布兰妮甜!JavaScript是一种动态类型语言,它支持面向对象编程和函数式编程。函数是JavaScript的核心组成部分之一,而作用域则决定了变量的可见性和生命周期。本文将详细介绍JavaScript中的函数定义、调用、参数传递、闭包、递归以及作用域链的概念。文章目录一、函数基础二、作用域基础三、闭包四、递归五、作用域链六、总结一、函数基础1.定义函数函数声明函数可以通过函数声明的方式
- 深入理解作用域【JavaScript】
陆仟
Web前端开发javascript
一、作用域的内部原理JavaScript的作用域机制是理解变量如何被访问和存储的重要概念。下面详细介绍作用域的内部原理,包括编译、执行、查询、嵌套和异常处理这五个步骤。1.编译在JavaScript的执行过程中,首要的步骤是编译。尽管JavaScript是解释性语言,但现代JavaScript引擎(如V8)在执行代码前会先进行编译。编译阶段主要完成以下几项工作:词法分析:将源代码分解成语法单元(t
- 即便你已经在浏览器中启用了 JavaScript有时网页依然可能出现功能失效、内容加载不完整或按钮点击无反应等问题。这些问题通常由 JavaScript 冲突
即便你已经在浏览器中启用了JavaScript有时网页依然可能出现功能失效、内容加载不完整或按钮点击无反应等问题。这些问题通常由JavaScript冲突、浏览器设置不当或插件干扰等原因引起。作为HostEase的技术人员我将为你提供一系列简单有效的JavaScript故障排除方法帮助你快速定位并解决这些问题。禁用可能干扰JavaScript的浏览器扩展,广告拦截器,安全插件或某些脚本管理器可能会干
- 技术文章大纲:Anaconda插件开发挑战赛引言介绍Anaconda在数据科学和PythonUH开发中的重要性
aadwje
eclipseide
即便你已经在浏览器中启用了JavaScript有时网页依然可能出现功能失效、内容加载不完整或按钮点击无反应等问题。这些问题通常由JavaScript冲突、浏览器设置不当或插件干扰等原因引起。作为HostEase的技术人员我将为你提供一系列简单有效的JavaScript故障排除方法帮助你快速定位并解决这些问题。禁用可能干扰JavaScript的浏览器扩展,广告拦截器,安全插件或某些脚本管理器可能会干
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l
![]()
![]()