基于Visual Studio扩展的WPF工业组态UI控件-ConPipe
本文的组态控件是由《轻量而敏捷的工业组态软件UI设计工具-ConPipe Studio 2022》 和 《轻量而敏捷的工业组态软件UI设计工具-机械组态篇》两篇文章中的方案全新升级而来的,升级控件依然继承了“程序员自己能干的事情绝不麻烦美工”的思想。最大的不同就是由ConPipe Studio工具直接升级到Visual Studio的扩展,也就是管道、皮带轮、链轮等支持拖拽改变布局的控件直接由VS扩展提供支持,不需要再将xaml代码复制到ConPipe Studio里进行布局调整,省得再来回倒腾xaml代码。此次升级的控件数量由之前的二十多个增加到四十多个,主要分组态控件和基础控件。基础控件在ConPipe.Basic里定义,包含DigitalText、PathLabel、PathPanel、PopupLoading、PopupMessage。ConPipe控件有4个DLL,分别为ConPipe.dll、ConPipe.Core.dll、ConPipe.Basic.dll、ConPipe.VisualStudio.Design.dll,其中ConPipe.VisualStudio.Design.dll只是在设计时用到,无需打包发布到exe中。
注:将ConPipe.dll、ConPipe.Basic.dll这两个控件库添加到vs2019及更早版本的工具箱时,出现“没有可放置在工具箱上的组件”错误的话,就用鼠标拖动到工具箱就可以。
VS2019及更早版本的VS扩展版ConPipe控件Demo下载地址(.Net Framework Trial版):点此下载
VS2022扩展版ConPipe控件下载地址(.NetCore Trial版):点此下载
部分控件预览
一,ConPipe.Basic
1,DigitalText
DigitalText是数码字体的文本显示控件,有NixieTube(数码管)、LCD(液晶屏)两种数码字体可选。
<Basic:DigitalText Text="0123abcABCxc" FontFamily="LCD" FontSize="30" HorizontalAlignment="Left" Height="42" Margin="18,191,0,0" VerticalAlignment="Top" Width="240"/>
2,PathLabel
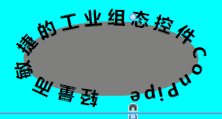
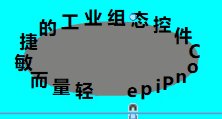
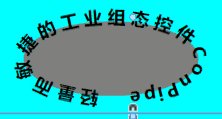
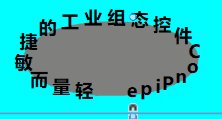
PathLabel支持将文字按指定的曲线路径显示。主要属性:Text、TextSpace(文字间额外间距)、Path(文字绘制路径)、CharMode(设置单个文字是沿曲线的曲率绘制还是保持固定的垂直方向绘制)。
<Basic:PathLabel CharMode="Normal" TextSpace="0" Text="轻量而敏捷的工业组态控件ConPipe" Path="M140,140 A70,30,0,1,1,160,140 z" FontSize="14" Foreground="Black" FontWeight="Bold" HorizontalAlignment="Left" Height="154" Margin="0" VerticalAlignment="Top" Width="335" />
下图展示了CharMode对文字绘制的影响(文字背景中的灰色椭圆只是额外用来跟踪Path属性的,控件并不会显示它)

Path属性指定了文字绘制的路径,它其实是个Geometry类型的属性,使用方法与WPF原生控件Path中的Data属性是一致的,支持各种复杂曲线的组合。
3,PathPanel
PathPanel本质是Panel,但是其子控件的显示位置并不完全是由Margin决定,而是由Path属性中指定的路径决定。主要属性:Path(路径)、DrawingSpace(获取或设置相邻两个子控件绘制起点的距离)。
<Basic:PathPanel DrawingSpace="27" Path="M10,50 C110,0 200,100 300,50" HorizontalAlignment="Left" Height="125" VerticalAlignment="Top" Width="335">
<Grid Width="20" Height="20" Background="Red"/>
<Grid Width="20" Height="20" Background="Green"/>
<Grid Width="20" Height="20" Background="Purple"/>
<Grid Width="20" Height="20" Background="Blue"/>
<Grid Width="20" Height="20" Background="Beige"/>
<Grid Width="20" Height="20" Background="Red"/>
<Grid Width="20" Height="20" Background="Green"/>
<Grid Width="20" Height="20" Background="Gold"/>
<Grid Width="20" Height="20" Background="Bisque"/>
<Grid Width="20" Height="20" Background="Green"/>
Basic:PathPanel>

注:上图中黑色曲线是额外用来跟踪Path属性的,控件并不显示它。如果子控件累计绘制长度超出了设置的曲线长度则按原本的布局绘制。
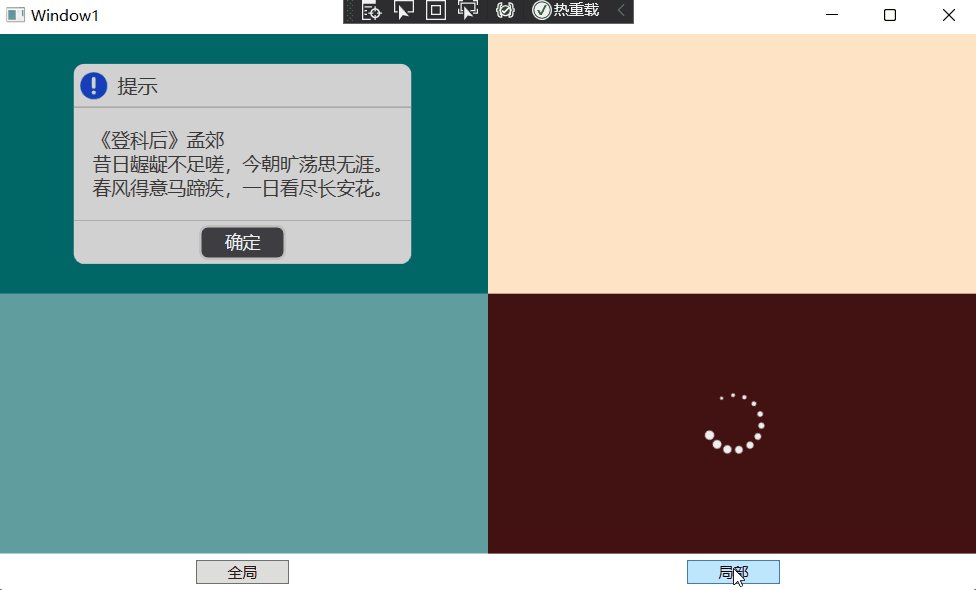
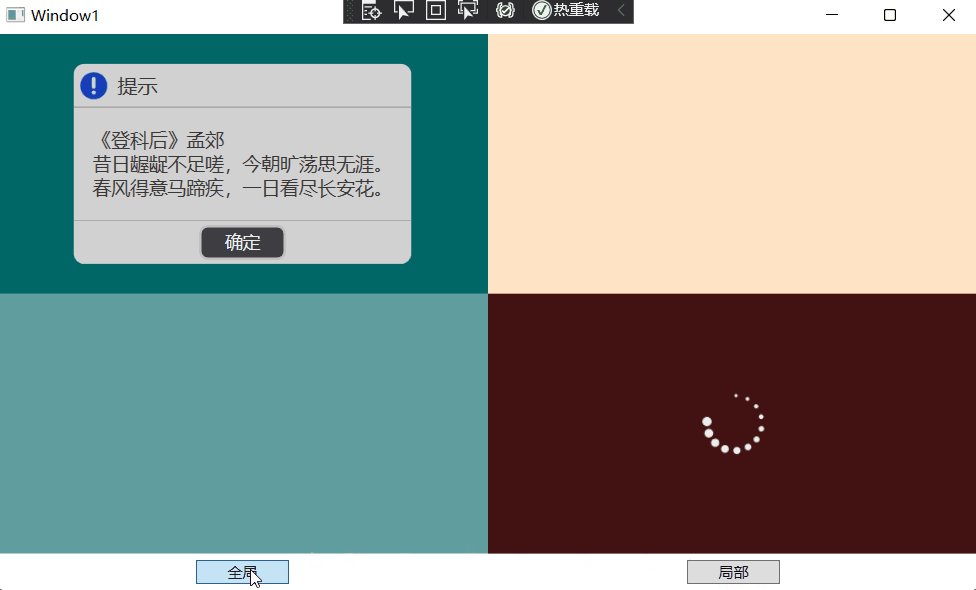
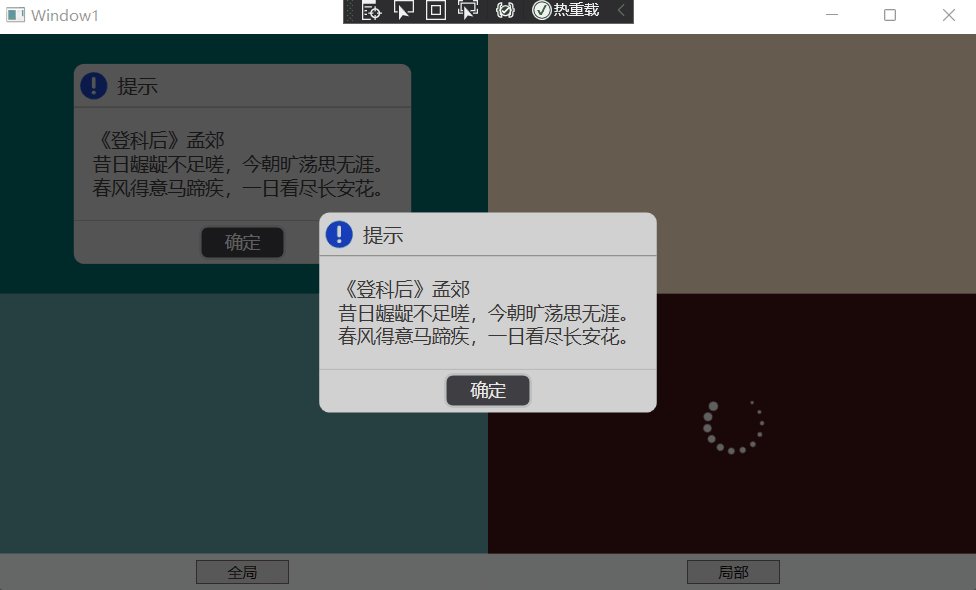
4,PopupLoading、PopupMessage
这两个控件都是基于弹出层的控件,使用上很简单。特点是可以自己设定弹窗的区域。
PopupMessage.ShowOK(this.mainbox, "《登科后》孟郊\n昔日龌龊不足嗟,今朝旷荡思无涯。春风得意马蹄疾,一日看尽长安花。", null);
PopupLoading.Show(this.childbox);
此版本的ConPipe组态控件中新增了不少新面孔,主要是新增了机械结构类的控件,下面罗列所有的组态控件:
AirBlower(风机)
AirValve(风阀)
AlarmLamp(警示灯)
Bar(扳手式阀门)
BrickWall(砖墙)
ChainItemCollection(链条、链轮集合体)
ChainWheel(链轮)
CoilSpring(弹簧)
ConicalVessel(带搅拌装置、送料装置和物料舱门的锥形容器)
CoolingTowerCross(散热塔)
DecelerateNozzle(减速喷管)
Door(门)
Fan(四叶风扇)
FanH(侧视风扇)
FeederScrew(送料螺杆)
Flange(法兰)
Heater(加热器、散热器)
HexNut(六角螺母)
LightButton(带指示灯的圆形设备按钮)
Meter(指针式仪表)
MultyConnectBox(支持与任意管道连接的容器)
NutH(侧视螺母)
Pipe(管道)
PipeMultyConnect(多通阀、联通)
PistonRod(活塞杆)
PressureVessel(压力容器)
Pulley(滑轮)
PulleyBlock(带吊钩的动滑轮)
PulleyRope(滑轮绳索)
PulleyRopeCollection(滑轮和绳索的集合体)
RadiatorElement(散热翅片)
RotateableBox(具有一个固定旋转点和一个与连杆相连的旋转点容器)
RoundValve(阀门转盘)
ScrewRod(支持锥度轴的螺杆)
SideDoor(侧视门)
Sprayer(喷淋装置)
WaterPump(水泵)
WaterTank(水箱)
二,ConPipe
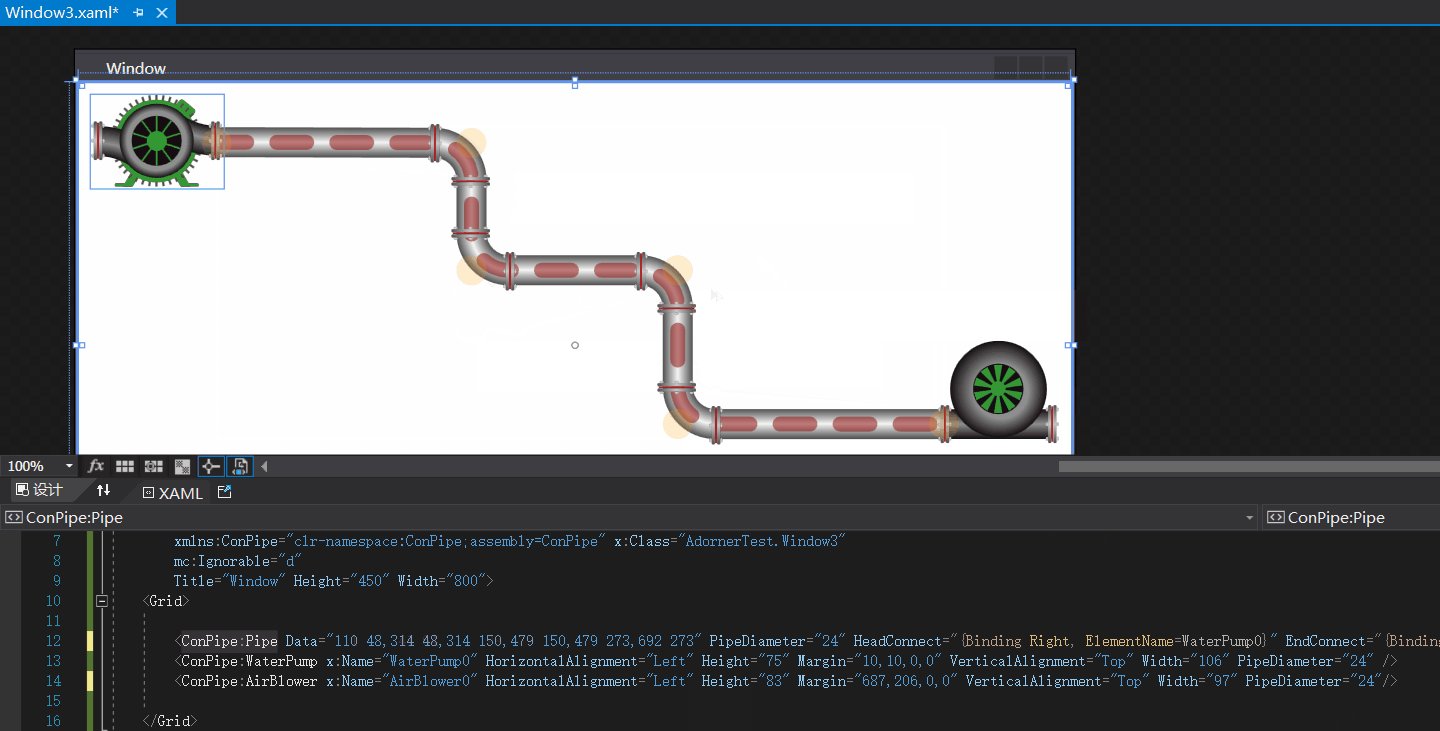
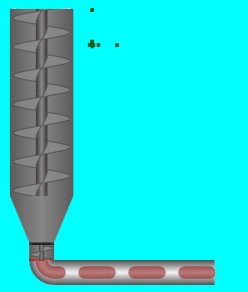
1,Pipe
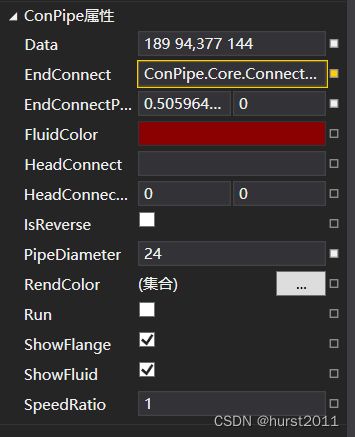
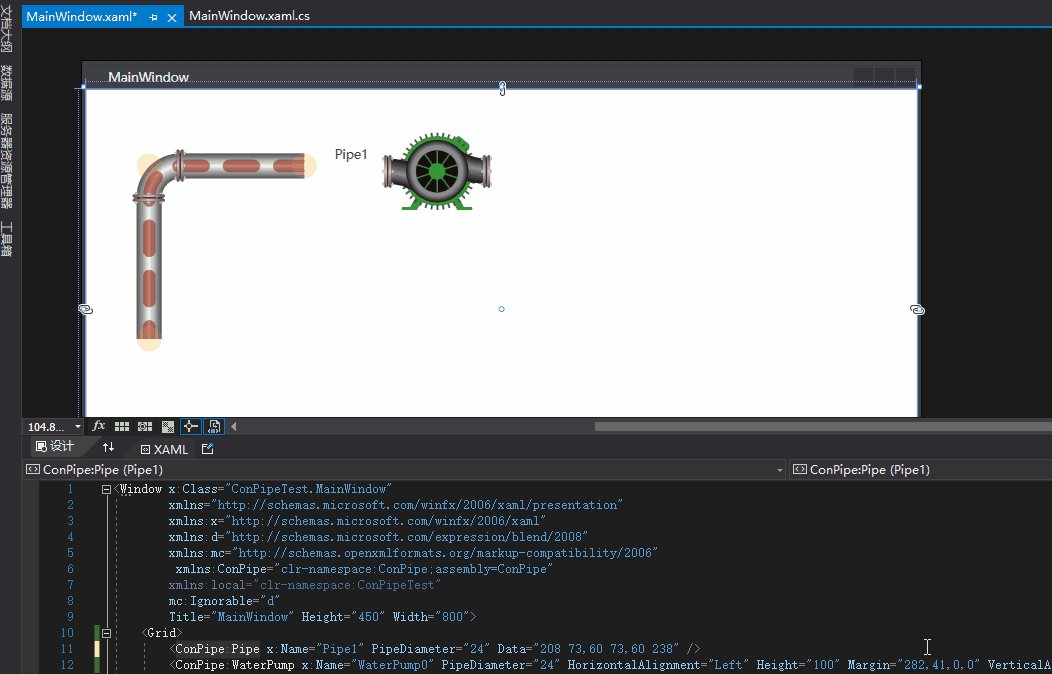
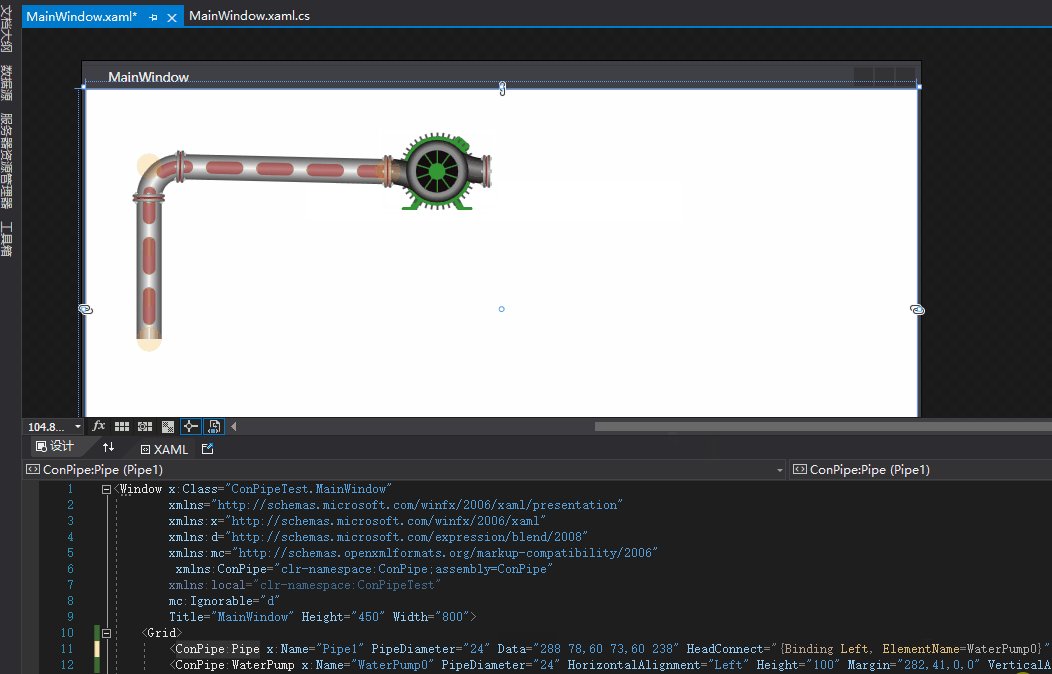
管道是ConPipe组态控件的核心控件,管道可以连接到IMultyConnect类型的控件(IMultyConnect类型的控件有:AirBlower、AirValve、CoolingTowerCross、DecelerateNozzle、PipeMultyConnect、RotateableBox、WaterPump)。在WPF Designer中支持使用键盘和鼠标非常简单给高效地创建并修改管道。Pipe的属性的使用比较简单,可以选中管道后再属性窗口查看“ConPipe属性”选项卡中的属性并修改,如下图:

注:几乎所有的ConPipe控件都在VS的属性窗口里有“ConPipe属性”选项卡,建议在这里修改控件的属性值。
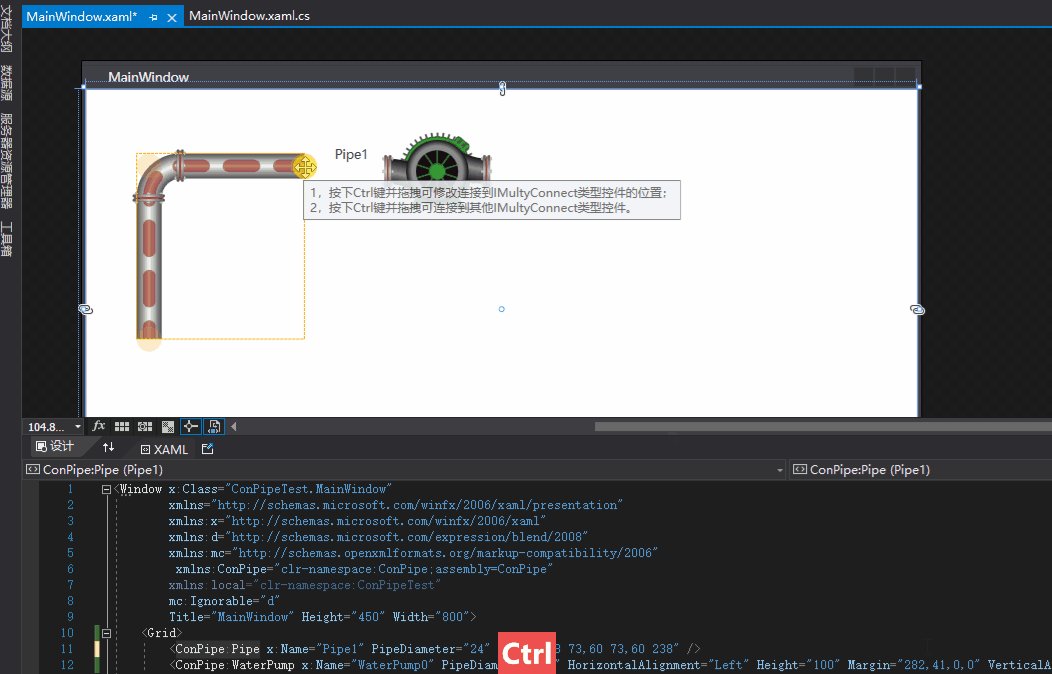
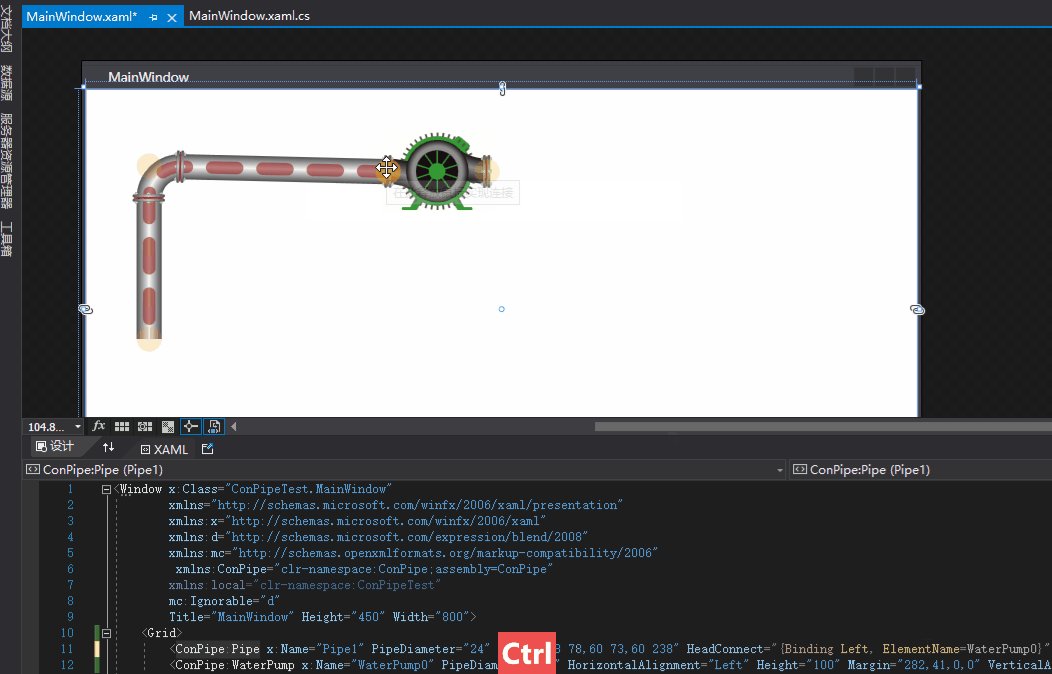
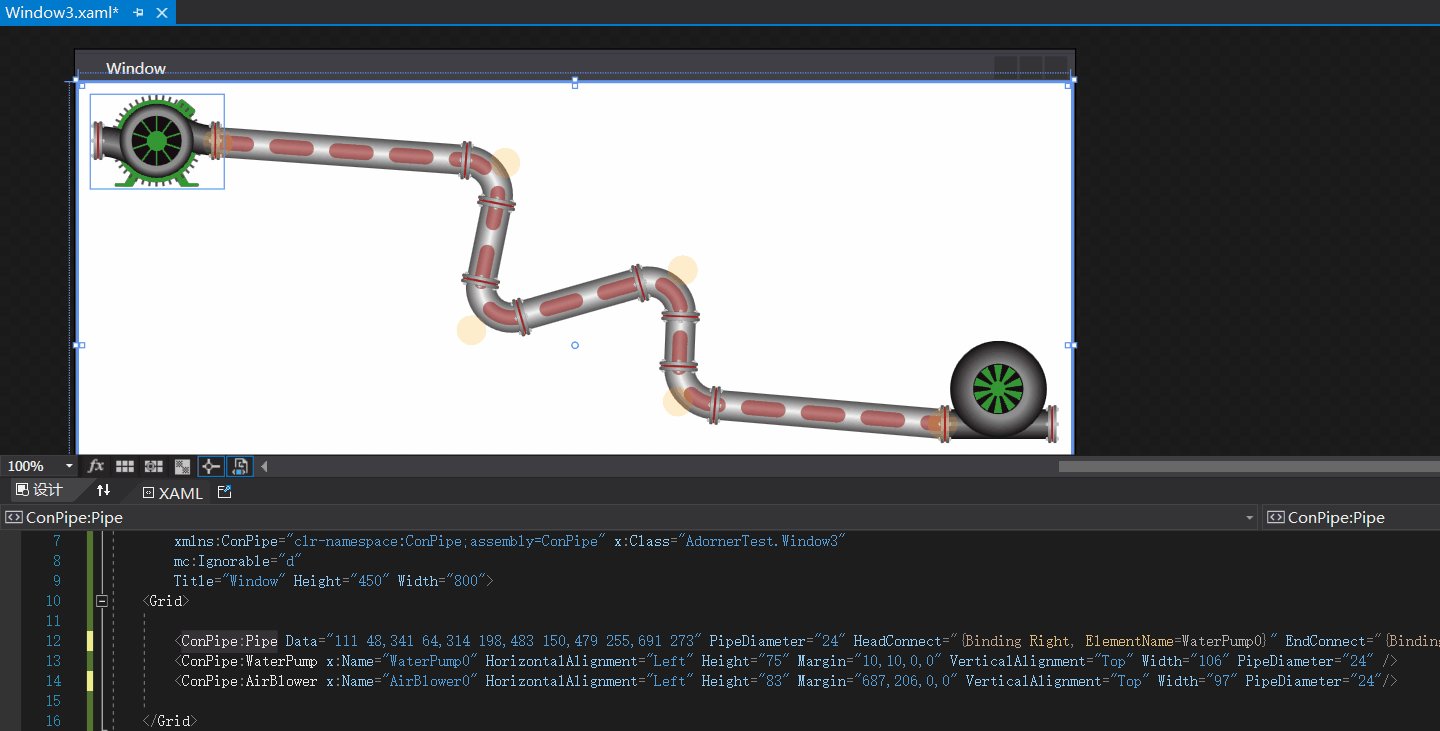
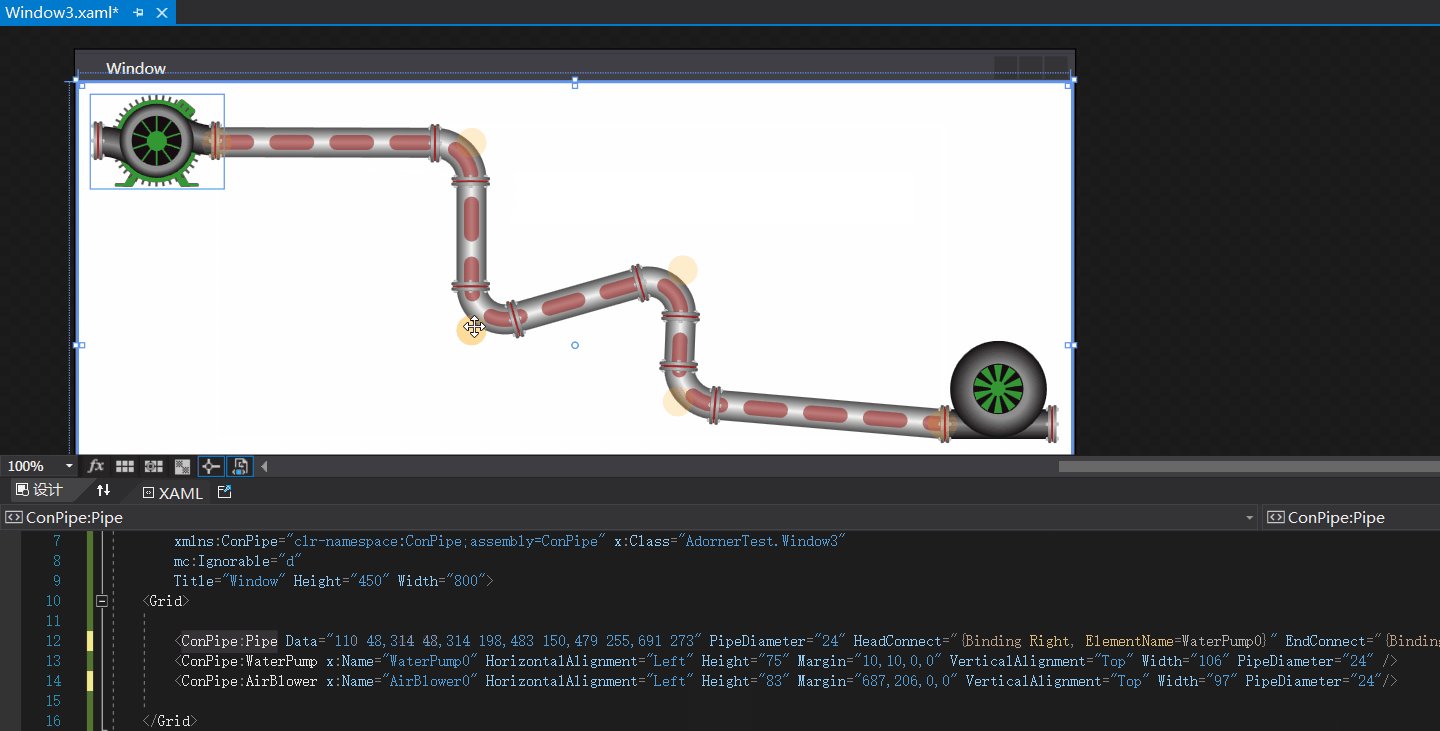
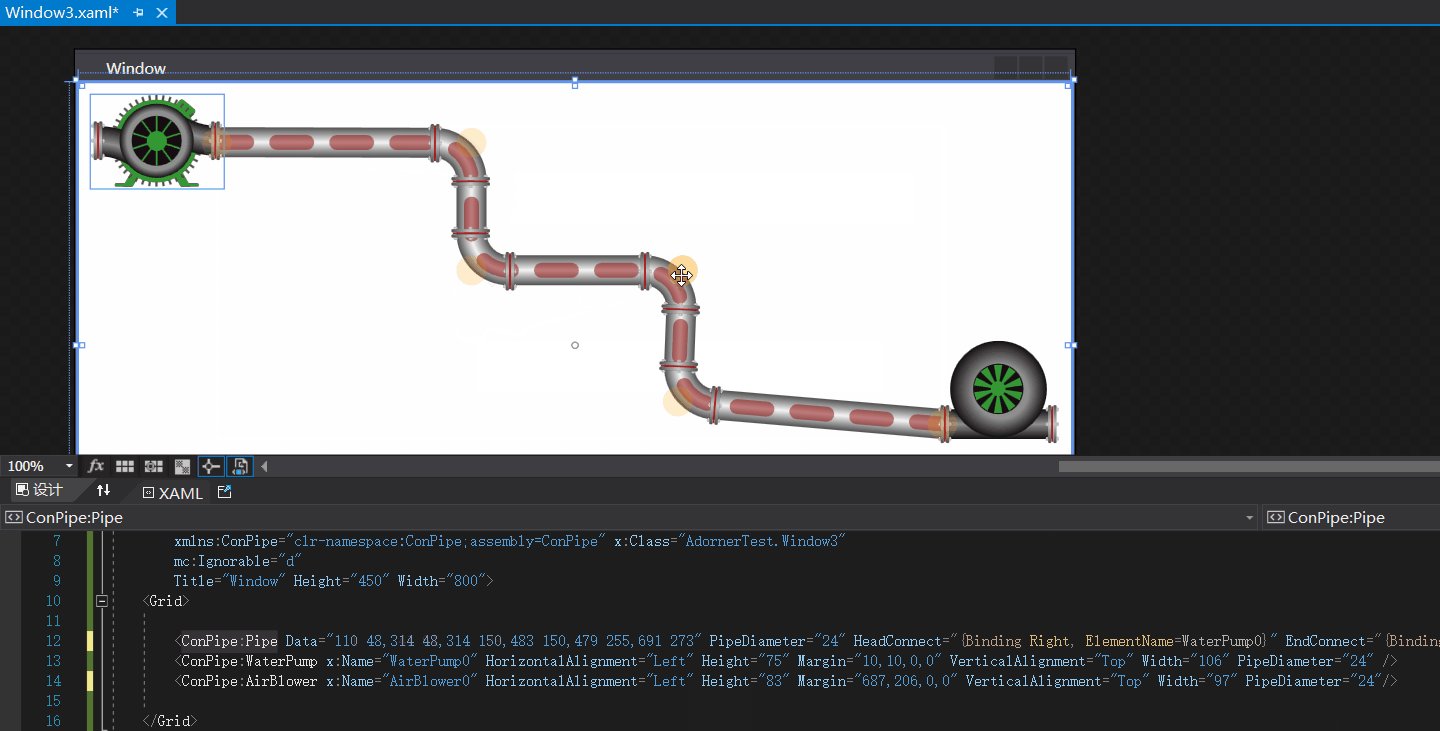
管道连接到IMultyConnect需要按下键盘的ctrl键,同时用左键拖动管道两端的圆形半透明拖拽块,鼠标到达IMultyConnect控件上出现半透明的连接指示区域,松开鼠标后再抬起ctrl键就能实现管道与IMultyConnect的连接。

在已有管道的基础上再添加若干节管道也很简单,只需要选中管道,并将鼠标移动到管道的首尾的圆形半透明区域,然后按下Shift并保持按下移动鼠标,此时新添加的管道部分将跟随鼠标移动,单机鼠标就能固定新增的部分。假设我们添加了许多节管道,如果要删除某节管道,方法是在某处的圆形半透明区域右键“管道节点操作”->“删除节点”即可。
管道设计好后可以通过管道拐角处的圆形半透明拖拽块来自由调节管道的布局,如果此时还按下Alt键,那么管道在接近水平或垂直时将自动吸附。

2,MultyConnectBox
MultyConnectBox是与管道配合并连接的“万能控件”。MultyConnectBox具有Content属性,可以将任何其他控件放进去,所以它可以连接所有非IMultyConnect控件以及第三方控件。
MultyConnectBox支持非常复杂的连接情况
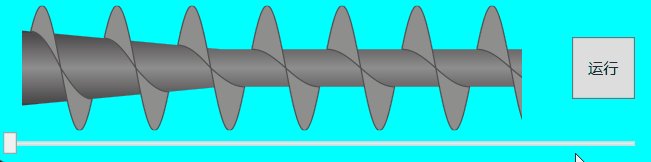
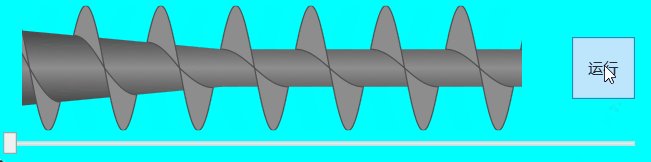
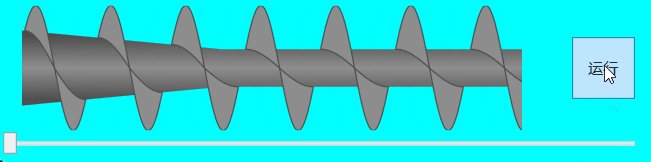
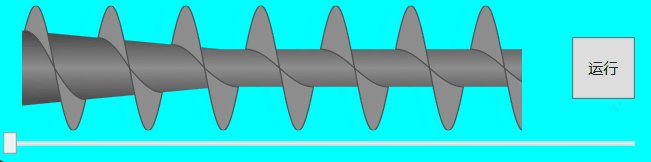
3,ScrewRod、FeederScrew
ScrewRod、FeederScrew这两个控件都叫螺杆,几乎一样,只是ScrewRod支持带锥度轴的螺杆。
IsVertical属性设置螺杆是否为垂直的;
ScrewPitch为螺距(设计界面上最上面那个Slider调节的参数);
AxleHeadDiameter、AxleEndDiameter分别设置螺杆轴承的首尾直径(设计界面上左右两个Slider调节的参数);
TaperSeparatePosition获取或设置锥度分离点位置(设计界面上最下面那个Slider调节的参数);
ScrewMoveDistance设置螺杆起始位移;
IsReverseScrew设置螺纹是否逆向;
IsReverse获取或设置螺杆是否反向运行;
SpeedRatio获取或设置螺杆运行速率;
Run获取或设置是否运行;
AxleRendColor获取或设置螺杆中心轴渲染色;
ScrewColor获取或设置螺旋片颜色;
ScrewStrokeColor获取或设置螺旋片描边颜色;
RotateAngle获取或设置控件整体旋转角度;


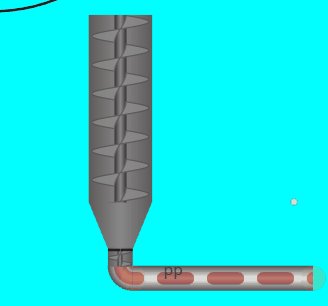
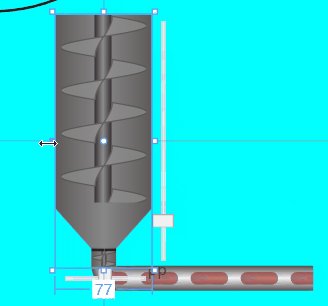
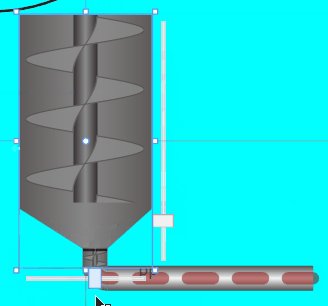
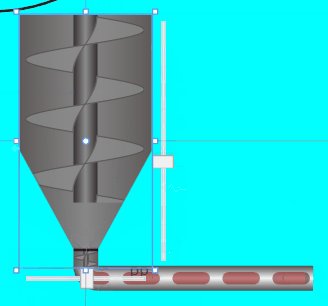
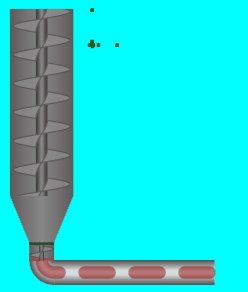
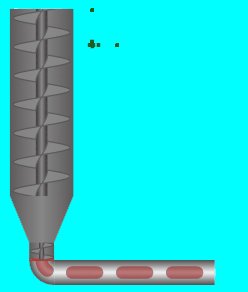
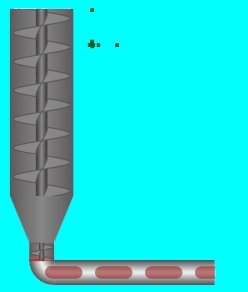
4,ConicalVessel
ConicalVessel是带搅拌装置、送料装置和物料舱门的锥形容器。搅拌装置、送料装置和物料舱门可以通过设置ShowMixer、ShowFeeder、ShowDoor来控制是否需要它们。MixerRun、FeederRun、IsOpen分别控制搅拌装置、送料装置和物料舱门的的动作。ConicalVessel的属性非常多,但主要分三大类。第一类是锥形容器自身的,第二类是以Mixer开头的属性,他们是搅拌机的属性,第三类是以Feeder开头的属性,他们是底部送料装置的属性。


5,ChainItemCollection
ChainItemCollection是链条、链轮集合体。
ChainItemSize设置单节链条的尺寸;
ChainWheelCollection是链轮的具体参数配置,同一个链轮的参数用逗号隔开,多个链路用空格隔开,格式:
ShowKeySlot获取或设置是否显示链轮轴的键槽;
MoveDistance设置链轮滚过的长度,可以自行将MoveDistance属性放入DoubleAnimation来实现动画效果。
还可以参考: 《轻量而敏捷的工业组态软件UI设计工具-机械组态篇》
<ConPipe:ChainItemCollection ChainWheelCollection="177,148,10,0 976,147,10,0 619,484,10,0" ChainItemOpacity="0.5" ShowKeySlot="False" ChainItemSize="136,65" HorizontalAlignment="Left" Height="706" Margin="54,44,0,0" VerticalAlignment="Top" Width="1140" />
注:用鼠标拖动链轮的位置后,VS扩展将计算链轮与链条的位置关系,并自动将链轮移动到合适的位置,使链条不至于重叠或分离。
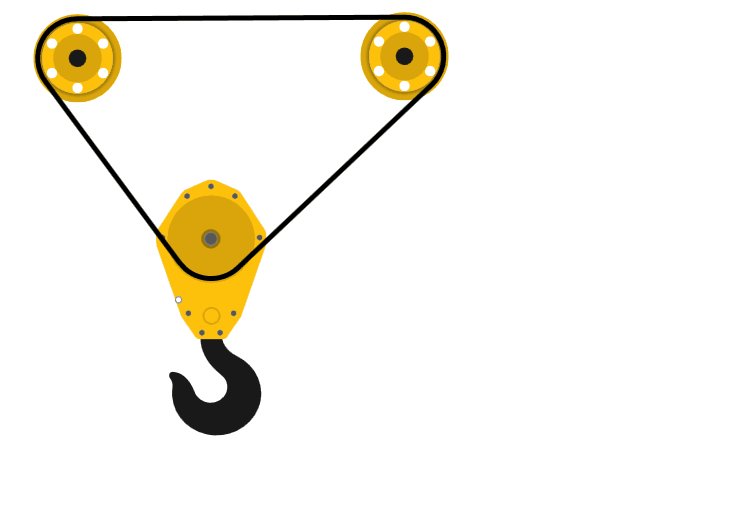
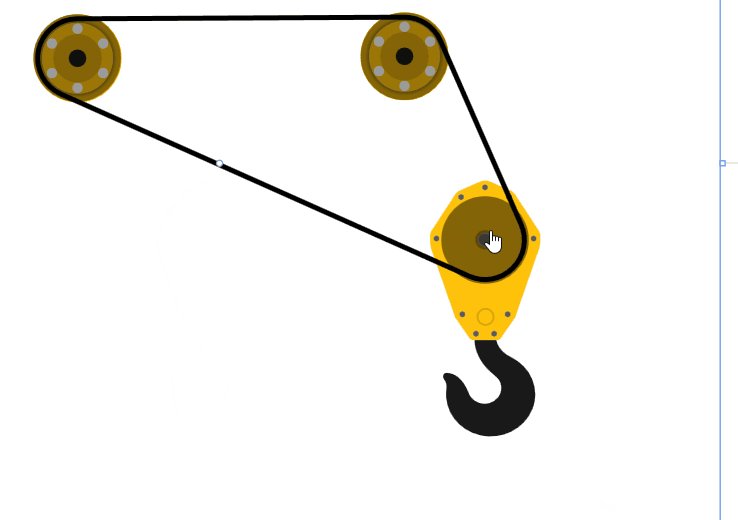
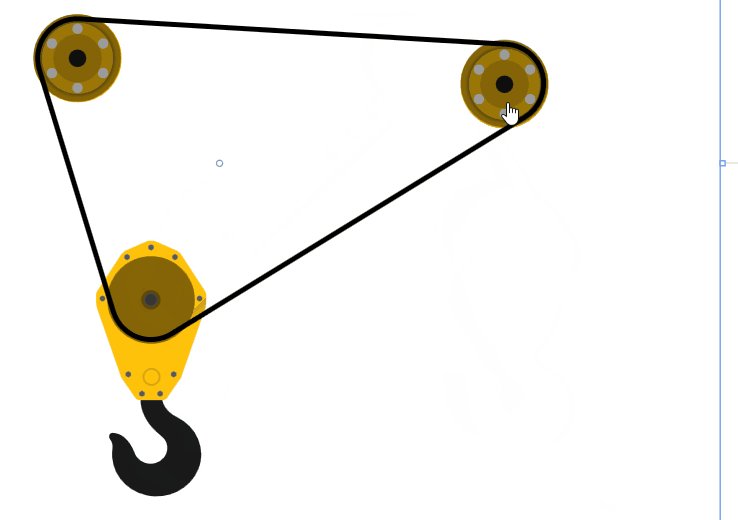
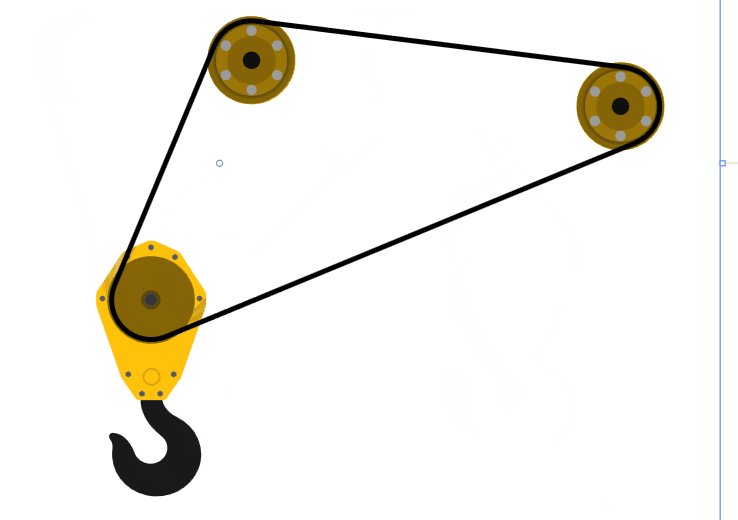
6,PulleyRopeCollection
PulleyRopeCollection是滑轮和绳索的集合体。
PulleyCollection滑轮组数据(同一个滑轮的参数用逗号隔开,不同的滑轮参数用空格隔开,格式为:IsHook,X,Y,Radius,IsPressurePulley[<,IsDrivePulley><,IsStatic>](是否为带钩的滑轮,XY为滑轮的轴心坐标,设置是否为压带轮,是否为驱动轮,是否为不转动的静态滑轮),必须沿顺时针方向配置)。还可以参考: 《轻量而敏捷的工业组态软件UI设计工具-机械组态篇》
<ConPipe:PulleyRopeCollection PulleyCollection="0,425,217.5,35,0,1,0 0,720,254,35,0,0,0 1,345,409,35,0,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Width="800" Height="600" Margin="140,-73,0,0" />
7,AlarmLamp
AlarmLamp是警示灯,可通过设置LightColor属性来修改灯光的颜色。
<ConPipe:AlarmLamp LightColor="#FFFFB700" HorizontalAlignment="Left" Height="90" Margin="814,74,0,0" VerticalAlignment="Top" Width="68" />
8,LightButton
LightButton是带指示灯的圆形设备按钮,可通过设置ButtonColor属性修改按钮及灯光的颜色。
<ConPipe:LightButton ButtonColor="#FFFFEE00" HorizontalAlignment="Left" Height="85" Margin="890,329,0,0" VerticalAlignment="Top" Width="84"/>
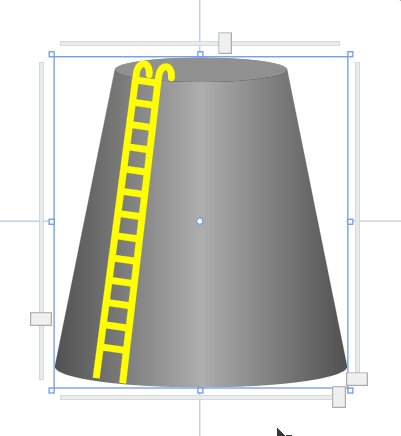
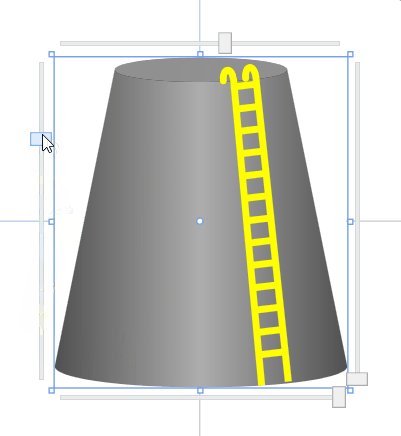
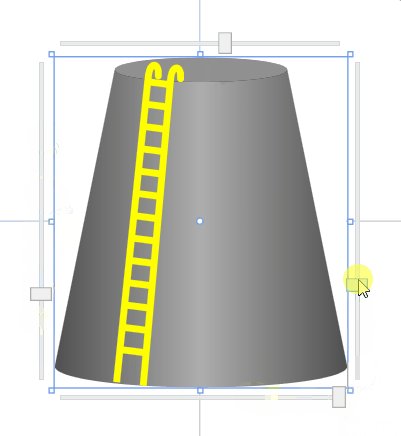
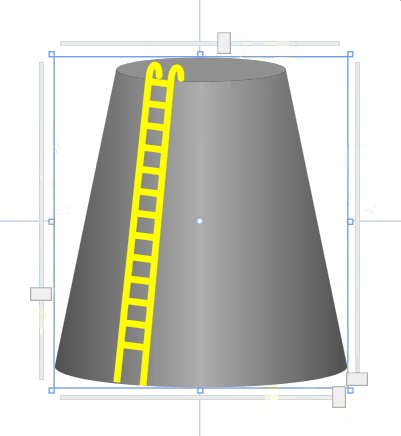
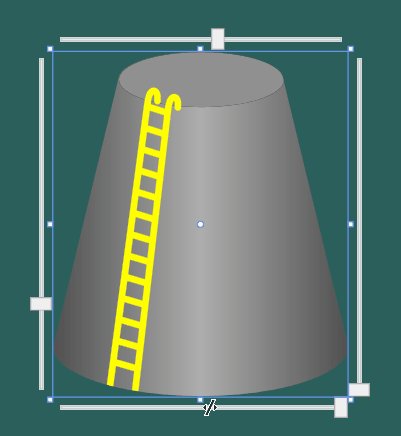
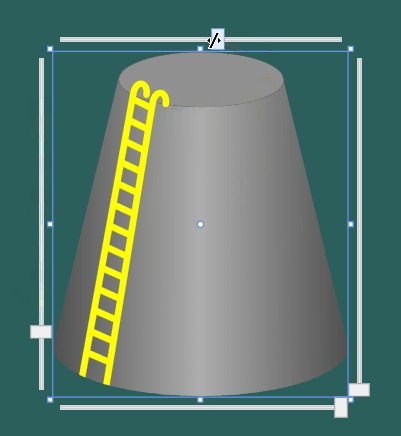
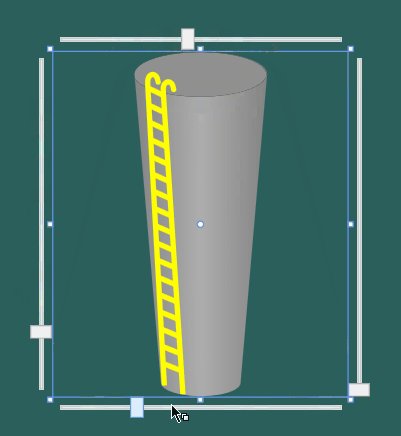
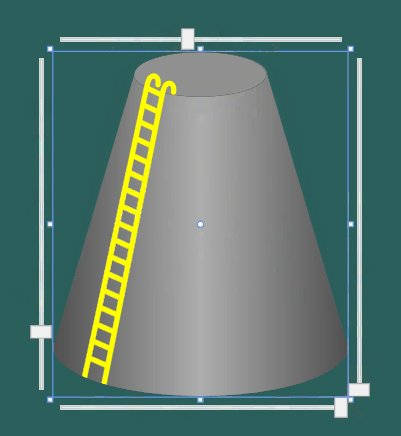
9,FluidVessel
FluidVessel是带液位指示的容器。它可以是梯形的,可以带梯子,颜色完全可以定制。
<ConPipe:FluidVessel LadderThickness="0.04" LadderWidth="0.13" LadderPosition="0.26" TopDiameter="0.58" BottomDiameter="1" Level="0" HorizontalAlignment="Left" Margin="510,376,0,0" VerticalAlignment="Top" Width="117" Height="132" />