【WPF.NET开发】WPF中的版式
本文内容
- 改进的文本质量和性能
- 丰富的版式
- 增强的国际文本支持
- 增强的字体支持
- 新的文本应用程序编程接口 (API)
本主题介绍 WPF 的主要版式功能。 这些功能包括改进的文本呈现质量和性能、OpenType 版式支持、增强的国际文本、增强的字体支持和新的文本应用程序编程接口 (API)。
1、改进的文本质量和性能
WPF 中的文本通过 Microsoft ClearType 呈现,该技术增强了文本的清晰度和可读性。 ClearType 是一种由 Microsoft 开发的软件技术,可提高现有 LCD(液晶显示器,如笔记本电脑屏幕、Pocket PC 屏幕和平板显示器)上文本的可读性。 ClearType 使用亚像素呈现技术,通过将字符对齐到像素的小数部分,以更高的保真度显示文本的真实形状。 超高的分辨率增加了文本显示中细节的清晰度,使其更便于长时间阅读。 WPF 中 ClearType 的另一个改进是可以朝 Y 轴方向抗锯齿,使文本字符中平缓曲线的顶端和底端变得平滑。
采用 ClearType y 向抗锯齿的文本
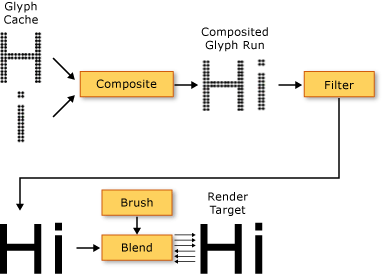
所有文本呈现管道都可以在 WPF 中实现硬件加速,前提是计算机满足所需硬件的最低要求。 不能使用硬件执行加速的呈现会退回软件呈现。 硬件加速会影响文本呈现管道的所有阶段 - 从存储单个字形、将字形组成字形串、应用效果,到向最终显示输出应用 ClearType 混合算法。
此外,动画文本(无论是按字符还是按字形进行动画处理)可充分利用由 WPF 启用的图形硬件功能。 因此,可生成平滑的文本动画。
2、丰富的版式
OpenType 字体格式是 TrueType® 字体格式的扩展。 OpenType 字体格式由 Microsoft 和 Adobe 共同开发,可提供多种高级版式功能。 Typography 对象公开了 OpenType 字体的许多高级功能,如样式备用项和花体。 Windows SDK 提供了一组具有丰富特色的 OpenType 字体示例,如 Pericles 和 Pescadero 字体。
Pericles OpenType 字体包含其他字形,可为标准自行集提供样式备用项。 以下文本显示样式备用字形。
花体是使用精美修饰的装饰性字形,通常与书法相关。 以下文本显示 Pescadero 字体的标准和花体字形。
3、增强的国际文本支持
WPF 通过提供下列功能来提供增强的国际文本支持:
-
使用自适应测量功能,在所有书写系统中实现自动行距调整。
-
对国际文本的广泛支持。
-
根据不同的语言进行分行、连字和对齐。
4、增强的字体支持
WPF 通过提供下列功能来提供增强的字体支持:
-
所有文本均采用 Unicode。 字体行为和选择不再需要字符集或代码页。
-
字体行为与全局设置(如系统区域设置)无关。
-
将 FontWeight、FontStretch 和 FontStyle 类型分开以定义 FontFamily。 因此其灵活性高于 Win32 编程(在这种编程环境中,使用斜体和粗体的布尔组合来定义字体系列)。
-
在处理书写方向(横向与纵向)时不受字体名称的影响。
-
使用复合字体技术,在可移植 XML 文件中链接和回退字体。 使用复合字体可以构造全面的多语言字体。 复合字体还提供一种可避免显示缺失字形的机制。
-
使用一组单语言字体,根据复合字体生成国际字体。 在开发多语言字体时,该功能可节省资源成本。
-
在文档中嵌入复合字体,从而能够提供文档可移植性。
5、新的文本应用程序编程接口 (API)
WPF 提供了多种文本 API 供开发人员在其应用程序中包括文本时使用。 这些 API 分为以下三类:
-
布局和用户界面。 图形用户界面 (GUI) 的常见文本控件。
-
轻量文本绘制。 可直接在对象上绘制文本。
-
高级文本格式设置。 可实现自定义文本引擎。
布局和用户界面
在最高级别的功能中,文本 API 提供常见的 UI 控件,例如 Label、TextBlock 和 TextBox。 这些控件提供应用程序中的基本 UI 元素,并提供一种表示文本和与文本交互的简便方法。 RichTextBox 和 PasswordBox 等控件可实现更高级或更专业的文本处理。 TextRange、TextSelection 和 TextPointer 等类支持有用的文本操作。 这些 UI 控件提供 FontFamily、FontSize 和 FontStyle 等属性,用于控制呈现文本时使用的字体。
使用位图效果、转换和文本效果
通过 WPF,可以借助位图效果、转换和文本效果等功能,来创建悦目的文本用法。 下面的示例演示了应用于文本的典型类型的投影效果。
下面的示例演示了应用于文本的投影效果和噪音。
下面的示例演示了应用于文本的外发光效果。
以下示例显示了应用于文本的模糊效果。
下面的示例演示沿 X 轴放大 150% 得到第二行文本,沿 Y 轴放大 150% 得到第三行文本。
以下示例演示沿 X 轴倾斜的文本。
TextEffect 对象是一个帮助器对象,使用该对象可将文本作为文本字符串中的一组或多组字符进行处理。 下面的示例演示发生旋转的单个字符。 每个字符都将以 1 秒为间隔单独旋转。
使用流文档
除了常见的 UI 控件,WPF 还提供用于文本呈现的布局控件—FlowDocument 元素。 FlowDocument 元素与 DocumentViewer 元素结合使用,为具有不同布局要求的大量文本提供控件。 布局控件通过其他 UI 控件的 Typography 对象和字体相关属性提供对高级版式的访问。
以下示例演示 FlowDocumentReader 中承载的文本内容,该元素支持搜索、导航、分页和内容缩放。
轻量文本绘制
你可以通过使用 DrawingContext 对象的 DrawText 方法直接在 WPF 对象上绘制文本。 若要使用此方法,请创建一个 FormattedText 对象。 使用该对象可以绘制多行文本,可对文本中的每个字符单独设置格式。 FormattedText 对象的功能包含 Windows API 中 DrawText 标志的许多功能。 另外,FormattedText 对象包含省略号支持(当文本超过其边界时,会显示省略号)之类的功能。 下面的示例演示应用多种格式的文本,其中第二个和第三个单词应用了线性渐变。
可将格式化文本转换为 Geometry 对象,这样便可以创建其他类型的悦目文本。 例如,可基于文本字符串的轮廓创建 Geometry 对象。
以下示例说明了几种通过修改已转换文本的笔划、填充和突出显示来创建悦目的视觉效果的方法。
高级文本格式设置
WPF 是最高级的文本 API,可以通过使用 System.Windows.Media.TextFormatting 命名空间中的 TextFormatter 对象和其他类型来创建自定义的文本布局。 使用 TextFormatter 和关联类可以实现自定义的文本布局,支持为国际文本自定义字符格式、段落样式、换行规则,和其他布局功能。 只有在极少数情况下才需要重写 WPF 文本布局支持的默认实现。 但是,如果要创建文本编辑控件或应用程序,则可能需要非默认的 WPF 实现。
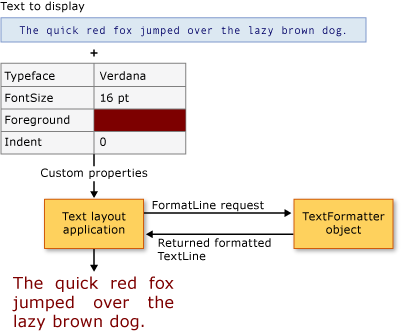
与传统文本 API 不同,TextFormatter 通过一组回叫方法与文本布局客户端交互。 它要求客户端在 TextSource 类的实现中提供这些方法。 下图说明了客户端应用程序和 TextFormatter 之间的文本布局交互。