1.网页前端基础入门之html
超文本标记语言HTML
这个是网页编程的基础,学HTML,其实就是学各标签的运用,了解各个标签的意思。
标签是什么呢,在<>里面的是标签,有的标签是以配对的方式出现。
如:
(后面的一个标签以反斜杠开头,表明结束标签)。有的是单独出现的,如看一下网页的基本构成格式,在桌面新建一个文本文档,然后输入下面的内容:
这是我的第一个网页
文件名保存为MyWeb.html,然后就可以打开用浏览器浏览了,上面的标签组成了一个网页的基本结构,比如html标签包含的就是一个网页。
那么在里面就把网页分成了头部head,身体body。里面还有更细致的划分,比如在title标签之间的就是网页的标题名。
所以标签是可以嵌套使用的,一个标签里也可以包含标签。遵从一定的逻辑即可。
使用时不需要特别去记什么,用错了也不会导致网页崩溃,顶多内容不对,再改回来即可。
那么在
和之间的就是显示网页的内容,这是我的第一个网页
为什么呢,似乎是HTML识别能力好像很强大,但建议不要这样写,还是得按照规范来,编写一个网页,先写头,再写body。
这样做的好处是可以提高的代码的可读性,而且当需要修改代码的时候,也方便了许多。或者当发生错误,你也能很快的发现问题的所在。无规矩不成方圆。
HTML里还有其它很多标签,可以实现各种功能,这里就不全部介绍了,下面只拿一些典型的说明一下。
标签和标签的属性
h1至h6标题标签,和
水平线标签
在标题标签内的文本,表示这些文本是标题,那么它们就会加粗,自动换行。以显示跟其它文本的不同。而
标签显示一根水平线,它也有换行的作用。
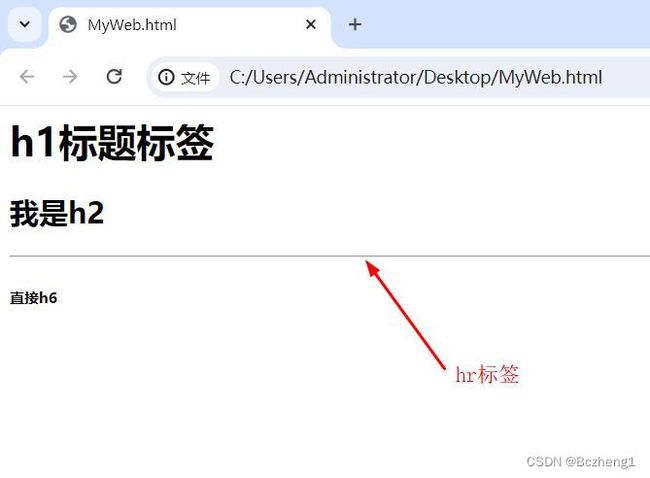
来一个使用案例,代码如下:(为了方便阅读简洁,不贴完整代码了,你们可以自行将代码写在body标签内)
h1标题标签
我是h2
直接h6
效果图
分段 标签和换行
标签
在
和
之间的就是一段了,可以起到分段的作用,而可以换行。
代码如下:
段落1
换行了
接下来准备第二个段落
我是段落2
没换行
你们可以运行一下,看下效果就明白作用了,也可以把这些标签当作这是在排版。
超链接标签a和图片显示标签img
上面我们介绍了一些标签,接下来说一下说标签的属性,html不光有标签,它也可以让标签带有属性。
比如a标签带有href属性,表示链接的地址,在之间的表示链接的文本,图片也可以,单击就链接到哪个网址。
看到没有,文字已经带有下划线了,点击将会打开csdn官网。
这个就是网页中很常见的点击跳转或打开新网页的功能。
那么同理,img标签的用法也差不多。
img标签属性src表示图片的地址,wdith和height控制图片的宽高度。单位是像素。
用法:

显示一张图片,注意将图片放在和网页放在同一目录下。
网页上图片已经显示出来:
img标签不是成对的写法,我们直接写然后面/>结尾即可。
上面我们链接的是本地图片,也可以采用网上图片,比如csdn官网LOGO图片,咱们右击选择属性,获得图片URL地址,直接使用即可,如下:

如果觉得图片大小不合适,也可以通过属性来设置图片高宽度,如下:

a+img标签综合运用,点击图片跳转到一个网站
好了,当然这些标签还有其它的属性,这里没有列举出来,比如a标签里的target属性,它可以决定如何打开新网页,弹出一个窗口打开,还是在原来窗口。
标签的其它属性和用法可以到网上搜索寻找一下,比如,html标签大全,html标签属性大全。看自己需要收藏下载,这里就不具体推荐了。