web前端(第一天HTML)
前端是什么?
网页?
将数据以各种方式(如:表格、饼图、柱状图等)呈现给用户,我们就可以称之为前端。
做前端所需要的工具?
notepad 、 editplus 、 notepad++ 、 vscode 、 webstorm 等,一般用于前端开发。
前端有那个语言?
html 、 css 、 Javascript 、 vue 、 react 、 node.js 都是属于前端相关的语言。
HTML 介绍
什么是 HTML
HTML 是 Hyper Text Markup Language (超文本标记语言),它可以支持超链接、图片、视频、音乐
等元素,然后使用不同的标签来对这些元素进行标记。
这个语言是由一个叫: Tim Berners-Lee( 蒂姆 · 伯纳斯 · 李 ) 。
HTML 是一种树型结构的文本。它主要包括两个部分:头部和主体。
头部中主要有标记、引入样式、设置文本编码、搜索优的的关键字、以及搜索优化的描述等信息。
主体就是我们可以看到的所有内容,都在这个部分。
HTML 的作用
它的作用是用于呈现数据的基石。
HTML 发展
① HTML 1.0 :在 1993 年 6 月作为 互联网工程工作小组 ( IETF ) 工作草案发布。 [5]
② HTML 2.0 : 1995 年 1 1 月作为 RFC 1866 发布,于 2000 年 6 月发布之后被宣布已经过时。 [5]
③ HTML 3.2 : 1997 年 1 月 14 日, W3C 推荐标准。 [5]
④ HTML 4.0 : 1997 年 12 月 18 日, W3C 推荐标准。 [5]
⑤ HTML 4.01 (微小改进): 1999 年 12 月 24 日, W3C 推荐标准。 [5]
⑥ HTML 5 : HTML5 是公认的下一代 Web 语言,极大地提升了 Web 在 富媒体 、富内容和富应用等方面的
能力,被喻为终将改变 移动互联网 的重要推手。 Internet Explorer 8 及以前的版本不支持。
使用 HTML
环境安装和配置
要想运行 HTML ,只需要有浏览器即可。而我们系统中就自带了浏览器, 所以我们不需要额外的环境。
对于编写 HTML ,我们可以使用前面说的工具,我个人习惯使用 webstorm 。
在企业中,目前所使用的工具比较多的是两大类:
vscode ,它是微软开发的免费工具
webstorm ,它是 jetbrains 公司开发的收费工具
编写页面
打开工具,编写一个后缀为 .html 的页面,如: index.html
页面元素解析:
HTML 标签介绍
常用标签
b/strong 标签
这个标签是用于加粗文字的,一般用于强调某个部分的作用。
在以后使用中,推荐使用 strong 标签。
i/em 标签
它们的使用是让文字变为斜体
u 标签
它的作用是给文字添加下划线
del 删除线
它的使用是给文字添加删除线
br 换行
p 标签 *
这个标签是一个段落标签,它本身就自带了意思距。在这个标签中的文件会独占一行。
pre 预处理标签
这个标签的作用是书写的内容与显示的样式内容相同。
这个标签一般用于显示源码的。
span 标签 **
它是一个行内标签,它没有什么特殊的意义,但是在使用中却比较多。一般会接合 css 样式来修饰文本。
div 标签 ***
它是一个块状标签,一般用于页面布局。
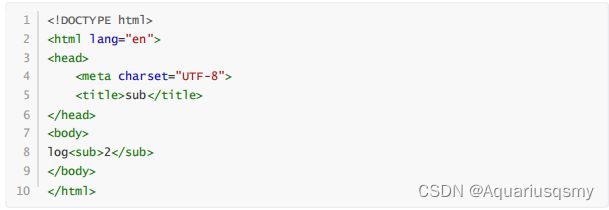
sub 标签
这个标签的作用是指定下标,一般用于数字方面。
sup 标签
这个标签的作用是指定上标,一般用于数字方面。
hr 标签
这个标签用于给页面划水平线。
标签属性说明:
size :用于指定线的粗线,值越大线越粗
width :用于指定线的宽度,值越大越宽
align :用于指定线的对齐方式,有以下三个值:
left :居左对齐
center :居中对齐,它是默认值
right :居右对齐
hn 标签
这个标签中的 n 是 1 ~ 6 的数字,一般用于标题。
HTML5 中语义标签
这个标签是 HTML5 中定义的新的语义标签,有以下几个:
header :用于定义页面的顶部
article :用于表示文章的内容
section :用于定义内容的分块信息
nav :用于定义页面的导航部分
aside :用于定义页面的侧边栏
footer :用于定义页面的页脚部分
address :用于定义用户邮件、地址等信息
特殊字符
在 HTML 中有很多特殊字符,如下表所示
多媒体标签
img***
这个标签的作用是在页面中引入图片
标签属性说明:
src :这个属性非常重要,用于指定图片显示的路径,可以是相对路径,也可以是绝对路径。(简单来说,
在 windows 中带了盘符,在 Linux 中以 / 开头的路径,在链接中以 http:// 开头的就是绝对路径,
其他都是相对路径。相对路径的参考点就是这个对象本身。)
width :用于指定图片显示的宽度,如果只指定宽,则高会根据宽度来等比例绽放
height :用于指定图片显示的高度,如果只指定高,则宽度会根据高度来等比例绽放。注意: width 和
height 两个属性不要同时指定。
border :用于指定力图片显示的边框粗细,默认是无边框
alt :是在图片不能正常显示时才会显示这个文字内容
title :用于当鼠标移动到图片上时显示的提示信息。一般用于搜索引擎优化。
a 标签 ***
这个标签是用于作链接的标签。
第一种用法:超链接
属性说明:
href :这个属性是一个必须属性,用于指定要打开的目标地址
target :链接打开的方式,有以下几个值:
- _blank :在新窗口打开
- _self :在本窗口打开,默认值
- _top :在父窗口打开,一般用于 frame 框架时
- _parent :在父窗口打开,一般用于 frame 框架时
第二种用法:锚点
demo1.html
demo2.html
audio 标签
这个标签是用于播放音乐的标签。常用支持格式为 mp3 格式。
标签属性说明:
1. controls :它是用于对播放器进行控制器的,即显示播放器的控制按钮
2. src :用于指定音频文件的路径
3. autoplay :指定是否自动播放
4. loop :指定是否循环播放
video 标签
标签属性说明:
1. src :指定要播放的视频地址,可以是相对路径,也可以是绝对路径。这个标签所支持的视频格式不
多,目前只把持 mp4 、 ogg 两种
2. controls :显示播放控制按钮
3. autoplay :自动播放
4. loop :自动循环
5. width :设置播放器的宽度
6. height :设置播放器的高度
表格标签 **
在我们进行数据展示时,很多时候都会用到表格,特殊是在后台进行数据管理时,或者显示列表数据
时,就会用表格。
要使用表格就需要用到 table 标签,而表格是由行和列组成。行的标签是 tr ,而列的标签是 td 或 th 。
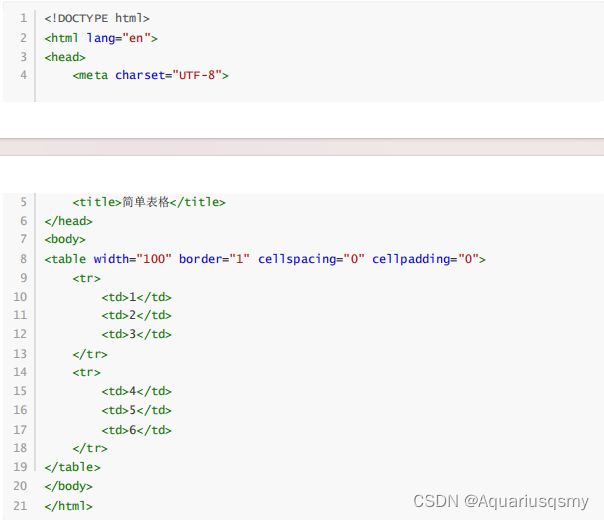
基本表格
表格的标签和属性说明:
table :用于绘制表格
tr :用于绘制表格的行
td :用于绘制表格的列(单元格)
width :指定表格的宽度,也可以是 td 的属性
border :指定表格的边框粗细
cellspacing :指定单元格之间的间距
cellpadding :指定单元格边框与单元格中内容的距离
align :用于指定表格对齐方式:
- left :左对齐,默认值
- center :居中对齐
- right :右对齐
align 属性可以是 table ,也可以是 tr ,还可以是 td 。如果是 table 的,表示对整个表格有
效;如果是 tr 的,表示对当前行有效;如果是 td 的表示只对当前的单元格有效。
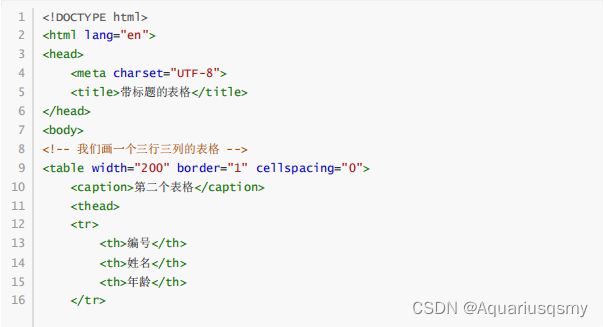
带标题的表格
使用 caption 来指定表格的标题,使用 thead 标签来指定表格的头, tbody 来指定表格数据区, tfoot 指
定表格的尾部。
td 和 th 的区别:
1. td 中的内容是普通格式,而 th 中的内容是加粗的格式
2. td 中的内容是左对齐,而 th 中的内容是居中对齐
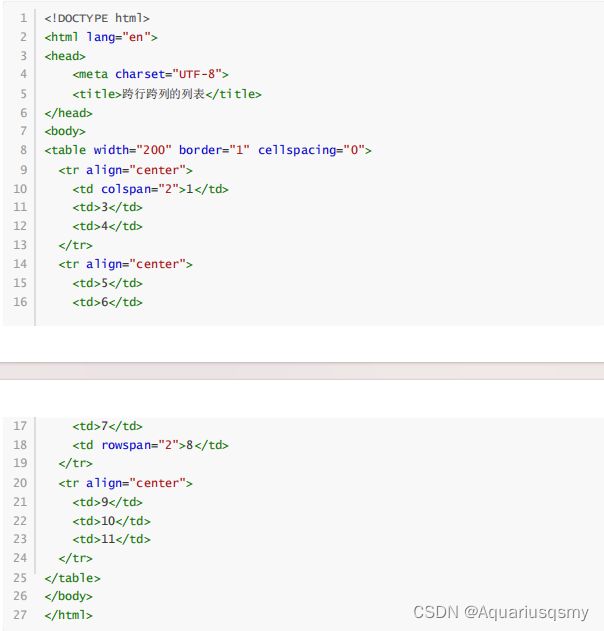
跨行跨列表格
相关属性说明:
1. colspan :用于指定要跨多少列,它的值是一个数字
2. rowspan :用于指定要跨多少行,它的值是一个数字
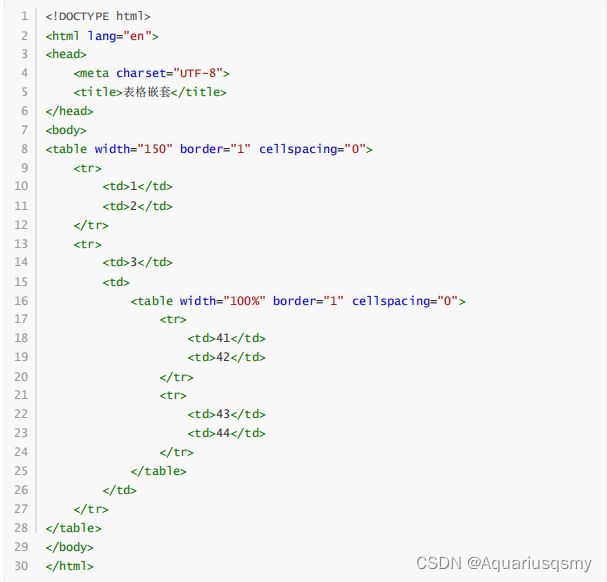
表格嵌套
列表标签 ***
在 HTML 中,列表标签有以下几种:
ul
ol
dl
ul
它是无序列表标签
标签和属性说明:
ul :用于指定无序列表
li :指定列表中的某一项
type :指定无序列表的格式,有以下几个值:(了解)
- disc :实心圆形,默认值
- square :实心方形
- circle :空心圆形
ol
它是有序列表
type 属性有以下值:
1. 数字:默认值
2. a :以小写字母 a 开始
3. A :在大写字母 A 开始
4. i :以罗马字开始
dl
它数据列表
表单标签 ***
form 标签
这个标签是用于表单提交的标签,一般在与用户交互时就会用到 form 标签。
标签属性说明:
name :用于给这个表单取一个唯一的名称,便于后续使用 js 来操作这个表单
action :表单提交的地址
method :表单提交的方式,有以下两个值:
- get :表单以 get 方式提交
- post:表单以 post 方式提交
补充 get 和 post 提交的区别:
1. get 提交的数据会以参数的形式体现在浏览器地址栏中,而 post 提交的数据是在请求头中
2. get 提交方式提交的数据不能超过 4k 大小,而 post 提交方式理论上是没有大小限制的
input
这是表单元素中非常重要一组标称,它有很多类型:
text :最常见的类型,用于提交文本字符串内容
password :用于提交密码数据
radio :单选按钮
checkbox :多选按钮
submit :提交按钮
reset :重置按钮
button :普通按钮
image :图片按钮
file :文件上传域