GLSL着色器入门(持续更新中...)
目录
第一章:OpenGL works with triangles
第二章: Parallel Processing
第章
推荐来自b站的课程004 GLSL is not Javascript_哔哩哔哩_bilibili
第一章:OpenGL works with triangles
当我们谈论GLSL着色器时,其实就是在说怎么在屏幕上绘制出漂亮的图形。
首先,我们有一个三角形,它有三个顶点,每个顶点在三个坐标轴上都有一个位置,就像我们在地图上找位置一样。通过定义这些顶点的位置,我们可以把三角形投影到屏幕上。
现在我们要想给这个三角形上色,就像给一张涂色图上色一样。我们使用GLSL着色器来实现这个过程。 顶点着色器就像是一个导航小助手,它帮助我们确定每个顶点在屏幕上的具体位置。它接收三角形的顶点位置作为输入,然后计算出这些顶点在屏幕上的坐标。
然后,轮到片段着色器出场了。片段着色器就像是一个涂色大师,它负责给三角形内的每个像素上色。它决定了每个像素显示的颜色,就像在一张涂色图上填充颜色。 通过设置像素的颜色值,我们可以制作出各种有趣的效果。
例如,把红色通道的值设为255,绿色和蓝色通道的值设为0,就可以得到红色。
此外,我们还需要考虑到图形的遮挡关系。Z缓冲是一个记录每个像素与相机之间距离的技术,可以确保前面的图形覆盖后面的图形。
总而言之,GLSL着色器可以帮助我们在屏幕上绘制漂亮的图形。顶点着色器帮助我们确定顶点在屏幕上的位置,片段着色器则负责给像素上色。而Z缓冲则处理图形的遮挡关系。通过使用这些技术,我们可以制作出炫酷的图像效果。
第二章: Parallel Processing
并行处理指的是同时执行多个任务或操作。CPU和GPU在并行处理方面有所不同。
CPU是计算机的大脑,它擅长处理复杂的任务和大程序,而且具有较大的内存容量。它适用于处理需要高度逻辑和顺序处理的任务,例如操作系统、数据分析等。
GPU是图形处理器,主要用于图形渲染和处理。GPU比CPU拥有更多的处理单元(即核心),并且每个核心可以同时处理多个任务。虽然GPU的内存容量较小,但它非常适合进行并行计算,尤其是在处理图形和图像方面。
当我们使用GLSL着色器时,我们利用了GPU的并行处理能力。每个像素和顶点都是独立处理的,这意味着它们可以同时进行计算。这种并行处理方式使得在绘制复杂图形时速度快了50到100倍。
使用并行处理的好处是在绘图和渲染方面更高效。它特别适用于图形设计和游戏开发,因为这些领域需要大量的计算和绘制操作。
总之,并行处理是指同时执行多个任务或操作。CPU和GPU在并行处理方面的能力略有不同,但都可以用于加速计算和图形处理。
第三章 GLSL不是JavaScript
首先,让我们来谈谈GLSL语言的背景。GLSL是一种用于编写着色器的语言,它最早由丹尼斯·里奇在1970年代创造。它主要用于在计算机图形学中进行图形处理和渲染。如果您熟悉JavaScript,那么使用GLSL可能会比较容易。但是,GLSL与JavaScript相比具有一些重要的区别。
1. 强类型语言:
GLSL要求在定义变量和函数时明确指定类型,如整数类型变量`int`或浮点数类型变量`float`。这使得GLSL能够更好地进行计算优化,并在编写着色器代码时更加严格。
2. 向量类:
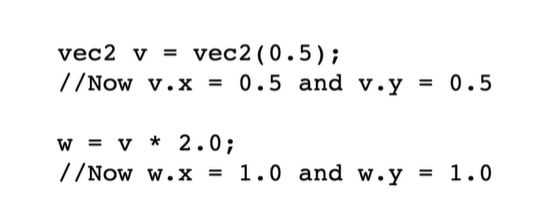
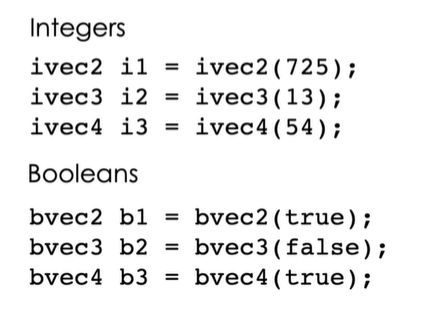
GLSL引入了向量(`vec`)类,用于处理多个值。这些向量可以具有不同的维度,如2D、3D或4D。借助这些向量,可以表示位置、颜色等,并进行各种数学运算。

3.函数的使用:
GLSL支持函数的重载,允许创建具有相同名称但不同参数和返回类型的函数。这在组织代码和增加灵活性方面非常有用。在GLSL中,我们可以使用`bool`作为返回类型,同时存在`float x`和`float y`作为参数。在调用函数时,代码将使用与函数调用匹配的参数。这种特性被称为函数重载,是GLSL中非常有用的功能。
4.条件语句:
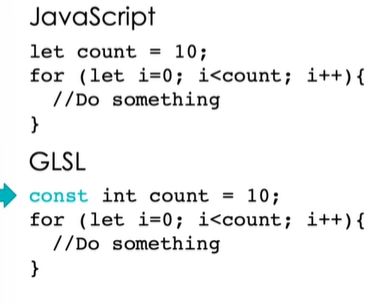
GLSL中使用关键字`if`进行条件判断,并允许嵌套多个条件语句,与JavaScript中的条件语句相似。然而,在GLSL中,我们还需要注意使用分号以及使用`const`限定符声明常量。
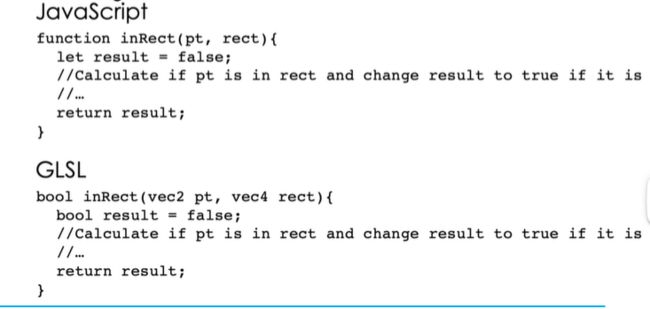
在GLSL中,函数需要指定返回类型,并且如果没有返回任何内容,必须为每个参数提供类型。与JavaScript中的函数不同,GLSL对函数定义有更严格的要求。
例如,我们可以创建一个名为`pointInRect`的函数,用于判断给定点是否在矩形内部。这个函数使用`bool`关键字作为返回类型,并以`vec2`类型的参数表示具有两个浮点数值的向量。
5.函数的重载:
如果我们想在已经在GLSL中定义的`pointInRect`函数之上创建一个新的函数,该函数从矩形的左上角和右下角点中获取值,并计算其高度,那么这将覆盖先前的定义。这意味着即使两个函数具有相同的名称,如果它们具有不同的返回类型或参数,它们实际上是不同的函数。
6.小结
GLSL是一种强类型语言,用于编写着色器,主要用于图形处理和渲染。相比之下,GLSL要求明确指定类型,并使用严格的语法,以优化计算。这与JavaScript的动态类型和通用性有所不同。