猿人学web端爬虫攻防大赛赛题解析_第十五题:备周则意怠 常见则不疑
第十五题:备周则意怠 常见则不疑
- 1、前言
- 2、解析过程
-
- 2.1、加密逻辑初探
- 2.2、了解WebAssembly的应用
- 3、代码实现
- 4、一点总结
- 5、参考文献
1、前言
第十五题是道挺有意思的题,从题目名称上啥都看不出来,只透露出是个骚操作,而骚操作一般都要讲究用点小技巧,就是它加密原理可能不难,但你如果用不对方法,搞不清楚加密逻辑,可能会为这种本来可以很容易解决的问题困扰半天。总之,一切都要从那个wasm说起…
2、解析过程
2.1、加密逻辑初探
查看XHR请求的时候,发现有几个值得关注的请求地址,一个是数据接口请求,它的参数是m,看起来像是几个时间戳拼凑的:

另外一个是后缀为main.wasm的请求,看着返回了一堆乱码,不知道干嘛用的,但既然出现在这里,肯定跟我们要找的加密参数m的生成逻辑有关。

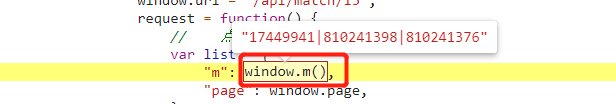
顺着请求的调用栈在网页的源代码这里找到了加密位置,我们可以看到m是调用window.m()函数的返回值生成的:

再往上看,window.m()函数是嵌套在对main.wasm这个文件做的一系列函数操作里定义的,并且可以看出实际上唯一加密了的内容是m这个字符串里的第一部分,即将两个时间戳t1和t2作为参数传给window.q这个函数,之后将加密完的字符串与其余两个时间戳拼接,最后就生成了m的值,所以这里的关键是window.q,也就是instance.exports.encode的内容到底是什么。

在这里打上断点调试,追到这个f 1()函数里看看:

进入这个函数以后,一看,嘿,好家伙,这种代码还真没见过,不像是js代码啊,照着这个完全看不懂函数逻辑,于是暂时在这里中断,去搜一下wasm到底是什么玩意。

2.2、了解WebAssembly的应用
网上找了下,发现wasm原来就是WebAssembly的缩写,官网上找到的对WebAssembly的定义是:
1、WebAssembly/wasm WebAssembly 或者 wasm 是一个可移植、体积小、加载快并且兼容 Web 的全新格式
2、WebAssembly 有一套完整的语义,实际上 wasm 是体积小且加载快的二进制格式, 其目标就是充分发挥硬件能力以达到原生执行效率
3、WebAssembly 在 web 中被设计成无版本、特性可测试、向后兼容的。WebAssembly 可以被 JavaScript 调用,进入 JavaScript 上下文,也可以像 Web API 一样调用浏览器的功能。当然,WebAssembly 不仅可以运行在浏览器上,也可以运行在非web环境下。
总之WebAssembly是一种二进制字节码,运行速度更快,并且可以被JavaScript 调用,那么既然这样的话,我们应该也可以在NodeJs环境下调用相应的wasm文件来得到同样的执行结果,于是我把这个源代码直接复制过来在NodeJs里执行,发现果然不行,显然是在浏览器端使用WebAssembly的语法跟在NodeJs里使用是不一样的。
fetch('/static/match/match15/main.wasm').then(response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
window.q = instance.exports.encode;
window.m = function (){
t1 = parseInt(Date.parse(new Date())/1000/2);
t2 = parseInt(Date.parse(new Date())/1000/2 - Math.floor(Math.random() * (50) + 1));
return window.q(t1, t2).toString() + '|' + t1 + '|' + t2;
};
花了一番功夫搜索怎么在NodeJs里使用WebAssembly,终于找到可以跑通的代码,并用简单的案例测试了一下没问题,结果当我把这道题的main.wasm文件内容导进来执行时,告诉我文件编码错误。。。这就有点搞人心态了,尝试了好几遍都不行,我决定放弃直接用网站这里的这个main.wasm文件。

根据搜索,wasm是由wast文件编译生成的,也就是在前面看到的这种代码,实际上就是wast文件,既然浏览器端通过它进行了最终的加密,那就用这个文件自己转一下wasm后看看行不行。

将这个文件保存为test.wat,并安装wat2wasm库:npm install -g wat2wasm,之后运行下面这段代码,将它转成我们需要的wasm格式,经过对比发现自己转换的这个文件内容跟网站里请求返回的main.wasm内容果然不一样,通过运行也成功生成了结果。
格式转换:
wat2wasm test.wat -o test.wasm
执行wasm的js代码:
const fs = require('fs');
var util = require('util');
var source = fs.readFileSync("./test2.wasm");
var typedArray = new Uint8Array(source);
const env = {
memoryBase: 0,
tableBase: 0,
memory: new WebAssembly.Memory({
initial: 256
}),
table: new WebAssembly.Table({
initial: 0,
element: 'anyfunc'
})
}
t1 = parseInt(Date.parse(new Date()) / 1000 / 2);
t2 = parseInt(Date.parse(new Date()) / 1000 / 2 - Math.floor(Math.random() * (50) + 1));
res=WebAssembly.instantiate(typedArray, {
env: env
}).then(result => {
// console.log(util.inspect(result, true, 0));
// result.instance.exports;
aaa=result.instance.exports.encode(t1, t2).toString();
res_str=aaa+'|' + t1 + '|' + t2;
console.log(res_str);
}).catch(e => {
// error caught
console.log(e);
});
3、代码实现
import requests
import subprocess
headers = {
'Proxy-Connection': 'keep-alive',
'Accept': 'application/json, text/javascript, */*; q=0.01',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.93 Safari/537.36',
'X-Requested-With': 'XMLHttpRequest',
'Referer': 'http://match.yuanrenxue.com/match/15',
'Accept-Language': 'zh-CN,zh;q=0.9',
}
p = subprocess.Popen(['node', './15_备周则意怠 常见则不疑.js'], stdout=subprocess.PIPE)
m = p.stdout.read().replace('\n', '')
for i in range(1,6):
page=str(i)
params = (
('m', m),
('page', page),
)
response = requests.get('http://match.yuanrenxue.com/api/match/15', headers=headers, params=params).json()
print(response)
4、一点总结
总的来说,第十五题从技术上不难实现,但关键是要搞明白WebAssembly是怎么回事,如果没有相关知识背景解起这种题来真是一筹莫展。不过通过解决这道题的过程,至少基本了解了原来js加密还有这种形式,相比通过那些可以用算法实现的各种混淆、加密手段,WebAssembly无疑是更难还原的,逆向之路漫漫,仍需上下而求索。
5、参考文献
WebAssembly概念
How to Use WebAssembly with Node.js
wat2wasm-npm
Getting Started With WebAssembly in Node.js
WebAssembly完全入门——了解wasm的前世今身