案例081:基于微信小程序的移动平台的远程在线诊疗系统
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员模块的实现
科室信息管理
通知公告管理
用户信息管理
小程序会员模块的实现
系统首页
我的菜单
挂号问诊
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了微信小程序基于移动平台的远程在线诊疗系统的开发全过程。通过分析微信小程序基于移动平台的远程在线诊疗系统管理的不足,创建了一个计算机管理微信小程序基于移动平台的远程在线诊疗系统的方案。文章介绍了微信小程序基于移动平台的远程在线诊疗系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本微信小程序基于移动平台的远程在线诊疗系统有管理员,用户,医生三个角色。
管理员功能有个人中心,用户管理,医生管理,科室类型管理,科室信息管理,患者信息管理,通知公告管理,医院介绍管理,留言板管理,系统管理等。医生功能有科室信息管理,预约挂号管理,取消预约管理,用户问诊管理,问诊回复管理,患者信息管理,处方信息管理。用户可以对医生进行预约问诊操作和收藏操作。因而具有一定的实用性。
本站后台采用Java的SSM框架进行后台管理开发,可以在浏览器上登录进行后台数据方面的管理,MySQL作为本地数据库,微信小程序用到了微信开发者工具,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得微信小程序基于移动平台的远程在线诊疗系统管理工作系统化、规范化。
系统展示
管理员模块的实现
科室信息管理
管理员可以管理科室信息,可以对科室信息添加修改删除。
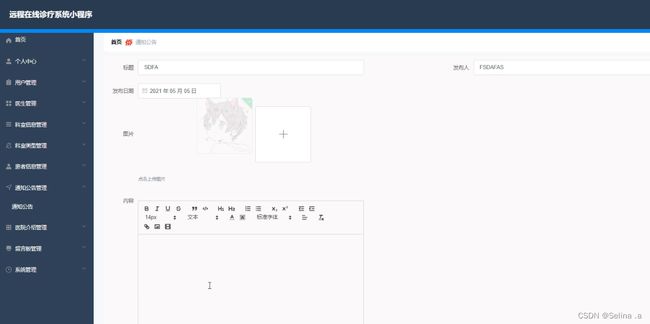
通知公告管理
管理员可以对通知公告进行查询修改,删除操作。
用户信息管理
系统管理员可以对用户信息进行增删改查操作。界面如下图所示:
小程序会员模块的实现
系统首页
小程序用户是需要注册才可以进行登录的,登录后在首页可以查看用户信息,并且下面导航可以点击到其他功能模块。界面如下图所示:
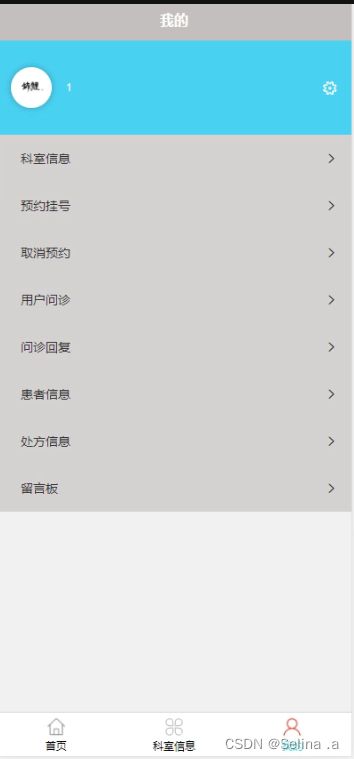
我的菜单
在小程序里点击我的,会出现关于我的界面,在这里可以修改个人信息,以及可以点击其他功能模块。界面如下图所示:
挂号问诊
点击科室,可以对医生进行挂号问诊操作,还可以收藏。界面如下图所示:
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}