- Java | 多线程经典问题 - 售票
Ada54
一、售票需求1)同一个票池2)多个窗口卖票,不能出售同一张票二、售票问题代码实现(线程与进程小总结,请戳:Java|线程和进程,创建线程)step1:定义SaleWindow类实现Runnable接口,覆盖run方法step2:实例化SaleWindow对象,创建Thread对象,将SaleWindow作为参数传给Thread类的构造函数,然后通过Thread.start()方法启动线程step3
- 面试必考题:Android Binder 机制详解
大模型大数据攻城狮
androidbinder面试reactnativekotlindalvikretrofit
目录第一章:Binder的基本概念什么是Binder?多角度解读Binder第二章:Binder的工作机制Binder的整体流程服务注册:从零到有的第一步服务查询:找到目标的“地图”服务调用:请求与响应的旅程Binder驱动的幕后功劳为什么Binder这么快?第三章:Binder在系统架构中的角色Activity:界面背后的通信枢纽Binder的角色实例分析Service:后台任务的跨进程支柱Bi
- 大数据技术笔记—spring入门
卿卿老祖
篇一spring介绍spring.io官网快速开始Aop面向切面编程,可以任何位置,并且可以细致到方法上连接框架与框架Spring就是IOCAOP思想有效的组织中间层对象一般都是切入service层spring组成前后端分离已学方式,前后台未分离:Spring的远程通信:明日更新创建第一个spring项目来源:科多大数据
- 大学社团管理系统(11831)
codercode2022
javaspringbootspringechartsspringcloudsentineljava-rocketmq
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- 从零到一:基于差分隐私决策树的客户购买预测系统实战开发
笙囧同学
决策树算法机器学习
作者简介:笙囧同学,中科院计算机大模型方向硕士,全栈开发爱好者联系方式:
[email protected]各大平台账号:笙囧同学座右铭:偷懒是人生进步的阶梯文章导航快速导航前言-项目背景与价值项目概览-系统架构与功能技术深度解析-核心算法原理️系统实现详解-工程实践细节性能评估与分析-实验结果分析Web系统开发-前后端开发部署与运维-DevOps实践完整复现指南-手把手教程️实践案例与故障排除-问
- 如何运用深度学习打造高效AI人工智能系统
AI智能探索者
AIAgent智能体开发实战人工智能深度学习ai
如何运用深度学习打造高效AI人工智能系统关键词:深度学习、AI系统、神经网络、模型优化、实战开发摘要:本文将从深度学习的核心概念出发,结合生活实例和代码实战,系统讲解如何构建高效AI系统。我们会拆解数据准备、模型设计、训练优化、部署落地的全流程,揭秘“数据-模型-训练-推理”的协同机制,并通过具体案例演示从0到1开发AI系统的关键技巧,帮助开发者掌握打造高效AI系统的底层逻辑。背景介绍目的和范围在
- CMS垃圾回收器和G1垃圾回收器区别_g1cms垃圾回收器区别
2401_89191885
jvm
该类所有的实例都已经被回收,也就是Java堆中不存在该类的任何实例;加载该类的ClassLoader已经被回收;该类对应的java.lang.Class对象没有在任何地方被引用,无法在任何地方通过反射访问该类的方法。3.常见的垃圾回收算法1、Mark-Sweep(标记-清除算法):(1)思想:标记清除算法分为两个阶段,标记阶段和清除阶段。标记阶段任务是标记出所有需要回收的对象,清除阶段就是清除被标
- 记录自己第n次面试(n>3)
Warren98
Java面试python职场和发展java开发语言服务器linux
1.Spring Boot可执行JAR的内存分配答:“在Spring Boot可执行JAR中,JVM的内存通常分为两大块:堆(Heap)和栈(Stack)。堆内存:存放对象实例和数组,通过-Xms(初始)和-Xmx(最大)控制。比如java-Xms512m-Xmx1024m-jarapp.jar,表示启动时给512 MB堆,最大可以到1 024 MB。栈内存:每个线程有独立的栈帧,用来保存方法调用
- 深入了解 Kubernetes(k8s):从概念到实践
目录一、k8s核心概念二、k8s的优势三、k8s架构组件控制平面组件节点组件四、k8s+docker运行前后端分离项目的例子1.准备前端项目2.准备后端项目3.创建k8s部署配置文件4.部署应用到k8s集群在当今云计算和容器化技术飞速发展的时代,Kubernetes(简称k8s)已成为容器编排领域的事实标准。无论是互联网巨头、传统企业还是初创公司,都在广泛采用k8s来管理和部署容器化应用。本文将带
- 【计算机网络】细说IP
问道飞鱼
计算机网络计算机网络tcp/ip网络协议
文章目录概述IP地址的组成IP地址的分类IP地址的作用分类一、A类IP地址二、B类IP地址三、C类IP地址四、D类IP地址五、E类IP地址协议报文子网掩码一、定义与功能二、表示方法三、子网掩码与IP地址的关系四、子网掩码的设置与配置五、实例说明IPv6一、定义与背景二、地址格式与特点三、优势与功能四、过渡与部署五、应用与发展IPv6协议报文有了IPv6还需要子网掩码吗概述IP,全称Internet
- c语言辅音字符怎么表示,C 语言实例 - 判断元音/辅音
吴世宁
c语言辅音字符怎么表示
C语言实例-判断元音/辅音C语言实例C语言实例判断输入的字母是元音,还是辅音。英语有26个字母,元音只包括a、e、i、o、u这五个字母,其余的都为辅音。y是半元音、半辅音字母,但在英语中都把他当作辅音。实例#includeintmain(){charc;intisLowercaseVowel,isUppercaseVowel;printf("输入一个字母:");scanf("%c",&c);//小
- C 语言实例 - 判断素数
智慧浩海
C语言c语言算法开发语言
质数(primenumber)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数,这样的数称为质数。实例#includeintmain(){intn,i,flag=0;printf("输入一个正整数:");scanf("%d",&n);for(i=2;iintmain(){intlow,high,i,flag;printf("输入两个整数:");scanf("%d%
- C语言实例_20之回文数计算
FreeLikeTheWind.
C语言实例c语言开发语言c++算法
1.题目判断一个5位数是否为回文数。回文数的特点是个位与万位相同,十位与千位相同,例如13531是回文数。2.分析要判断一个5位数是否为回文数,关键在于比较其个位与万位、十位与千位上的数字是否分别相等。可以通过数学运算提取出该5位数各个数位上的数字,然后进行相应的比较操作来得出结论。3.实例代码实现方式一:直接提取数位比较#includeintmain(){intnum=0;printf("请输入
- Coze Studio 架构拆解:AI Agent 开发平台项目结构全分析
代码简单说
2025开发必备(限时特惠)架构人工智能CozeStudio架构AIAgent开发平台全栈AI工程化图解架构
CozeStudio架构拆解:AIAgent开发平台项目结构全分析标签:CozeStudio项目架构、领域驱动设计DDD、全栈开发规范、Hertz框架、前后端协作、云原生容器、前端测试、IDL接口设计、微服务解耦、AI开发平台源码分析在最近研究AIAgent开发平台的过程中,我深入分析了刚刚开源的CozeStudio项目。这套系统是国内少有的开源全栈AI工程化项目,代码整洁、架构先进,特别是它基于
- 阿里云企业新用户与个人新用户首次购买云服务器配置推荐
阿里云最新优惠和活动汇总
2023年阿里云活动中的云服务器实例规格以通用算力型u1、计算型c7、通用型g7、内存型r7等为主,但是阿里云将各活动中的云服务器可选带宽统一调整成为了1-5M可选,也就是说在活动中购买云服务器最大只能选5M带宽了,活动时长也由以往的1-3年改为现在的1年为主,根据目前的活动信息,小编决定为大家推荐两款值得企业新用户与个人新用户首次购买时选择的阿里云服务器。阿里云个人新用户首次购买云服务器推荐推荐
- 常见4种主流ORM介绍与基本使用(Peewee ORM、Django ORM、SQLAlchemy ORM、Tortoise ORM)
ACERT333
python后端开发笔记笔记djangopython后端ORM
ORM对象关系映射(ObjectRelationalMapping,简称ORM)是一种程序设计技术,用于在面向对象编程语言和关系数据库之间进行数据转换。ORM的核心思想是通过创建一个“虚拟对象数据库”,使开发者可以使用面向对象的方式操作数据库,而不需要直接编写复杂的SQL语句。基本原理:ORM的基本原理是将数据库中的表映射为编程语言中的类,将表中的记录映射为类的实例,将表中的字段映射为类的属性。通
- [嵌入式系统-8]:逻辑地址、虚拟地址、物理地址以及地址映射
文火冰糖的硅基工坊
架构之路服务器架构内存管理
目录前言:一、三种内存地址1.1逻辑地址:相对地址1.1.1什么是逻辑地址1.1.2逻辑地址示例1.2虚拟地址1.2.1什么是虚拟地址1.2.2虚拟地址实例1.3物理地址1.3.1什么是物理地址1.3.2物理地址示例1.3.3什么情况适用物理地址编程1.4逻辑地址和虚拟地址比较1.5逻辑地址与虚拟地址的区二、三种地址的映射2.1MMU的使用情形2.1逻辑地址到虚拟地址的映射2.2逻辑地址到物理地址
- linux查看lvm命令,LVM管理常用命令参数详细解释
南大鳥
linux查看lvm命令
物理卷管理pvchangepvchange命令允许管理员改变物理卷的分配许可。如果物理卷出现故障,可以使用pvchange命令禁止分配物理卷上的PE。语法pvchange(选项)(参数)选项-u:生成新的UUID;-x:是否允许分配PE。参数物理卷:指定要修改属性的物理卷所对应的设备文件。实例使用pvchange命令禁止分配指定物理卷上的PE。在命令行中输入下面的命令:pvchange-xn/de
- Linux 逻辑卷管理实例详解
ORA_无花果
osLinux逻辑卷管理lvm实例详解linux
Linux逻辑卷管理(LVM)LVM(LogicalVolumeManager,逻辑卷管理器)是一种把硬盘空间划分成“弹性”逻辑卷的方法。这里的“弹性”体现在硬盘不必重新分区也能够被简单地重新划分大小。需要强调说明的是,LVM是Linux操作系统中一个磁盘管理子系统,而不是文件系统!1、LVM基本概念一般来说,一个分区大小是固定的。如果一个分区上没有空间时,我们只能重新分区以扩大相应分区的大小(这
- 阿里云通用型实例云服务器收费标准及最新活动价格参考
阿里云最新优惠和活动汇总
通用型实例云服务器是很多企业级用户在购买阿里云服务器时比较喜欢选择实例规格,因为通用型实例云服务器的CPU与内存配比大多都是1:4,内存资源要高于cpu资源,这种搭配多适用于中小型数据库系统、缓存、搜索集群等场景,也适用于与网站应用等场景。通用型阿里云服务器图.png阿里云服务器通用型实例规格有哪些?目前属于通用型实例云服务器的实例规格有:通用型实例规格族g8a通用型实例规格族g8i通用平衡增强型
- python pygame event get_pygame简单运用总结
pygame简单运用总结Pygame就是一个游戏库,可以直接用高级语言编写,在python中导入pygame就可以用来写一些小游戏了。如何开始快速使用pygame的做出游戏呢?首先,就是了解游戏的运行主要是基于一个窗体,然后在窗体里面添加图片、音频,设计一些事件(像鼠标点击),最后装进循环运行就哦了。基本窗体编写importpygame,syspygame.init()#实例化screen=pyg
- VideoChat:开源的数字人实时对话系统,支持自定义数字人的形象和音色
蚝油菜花
每日AI项目与应用实例人工智能开源TTS语音识别
❤️如果你也关注大模型与AI的发展现状,且对大模型应用开发非常感兴趣,我会快速跟你分享最新的感兴趣的AI应用和热点信息,也会不定期分享自己的想法和开源实例,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读VideoChat是一款开源的实时数字人对话系统,支持语音输入和实时对话功能,首包延迟低至3秒。用户可以根据需要自定义数字人的形象和音色,实现个性化交互。VideoChat支持ASR-LLM-T
- 毕业设计-宿舍管理系统
拜托了学长
前言本期项目是宿舍管理系统,主要包括数据监控大盘、宿舍楼管理、宿舍管理、宿舍成员管理、借用管理、卫生管理、缴费管理、保修管理、日志管理、用户管理、角色管理以及各个模块的导出功能。以企业级的开发标准来完成整个前后端代码,无论是用来作为毕业设计还是拿来学习,相信对初学者都会有很大帮助。(想要源码和视频教程的同学私信我~~~)工程架构应用分层image-20201226111957265上面的分层架构摘
- 19、享元模式与代理模式:优化代码性能的利器
lg888
享元模式代理模式代码优化
享元模式与代理模式:优化代码性能的利器享元模式实现享元模式的一般步骤当满足特定条件时,程序可以使用享元模式进行优化。实现享元模式通常遵循以下一般步骤:1.剥离目标类的外部数据:尽可能从类中移除那些会因实例不同而变化的属性,构造函数的参数也应如此处理。这些数据不再存储在类内部,而是由管理器传入。类仍需具备之前的功能,只是数据来源不同。2.创建工厂来控制类的实例化:工厂需要跟踪已创建的类的所有唯一实例
- 设计模式学习之——常见设计模式总览
Jack_abu
设计模式设计模式学习
设计模式是软件开发中用于解决常见问题和设计挑战的可复用解决方案。它们提供了一种通用的、可理解的方式来构建软件,使得代码更加健壮、灵活和易于维护。以下是常见的设计模式分类及其一些具体实例:创建型模式(CreationalPatterns)创建型模式用于创建对象,通常是为了将对象的创建过程与其使用过程分离,使得创建过程更加灵活和可配置。单例模式(SingletonPattern):确保一个类只有一个实
- 壹脉销客AI电子名片源码核心架构
为什么选择源码部署AI电子名片?在数字化转型浪潮中,越来越多的企业意识到拥有自主可控的电子名片系统的重要性。源码部署相比SaaS服务具有三大核心优势:数据完全自主-客户信息存储在企业自有服务器深度定制自由-可根据业务需求二次开发长期成本优化-一次部署永久使用壹脉销客AI电子名片源码核心架构壹脉销客提供的企业级电子名片解决方案采用前后端分离架构:前端技术栈(小程序端)javascript//小程序a
- 企业级网站源码:一键优化与全站静态生成
DIY飞跃计划
本文还有配套的精品资源,点击获取简介:本文介绍了一个具有商业价值的企业级网站源码包,包含了完整的前后端设计和逻辑处理。源码具备后台一键优化功能,可通过简单操作提升网站性能,如数据库优化、资源压缩和缓存管理。源码支持生成全站静态页面,以提高加载速度和SEO表现。同时提供了详细的安装和使用文档,以及相关的调试和部署工具,使得开发者能够快速搭建和维护定制化的网站解决方案。1.企业级网站源码的商业价值与应
- 我是高手高手高高手
仲琪
图片发自App第一次看见古典老师的那本《跃进,成为高手的技术》,就想到了这首歌,“我是高手高手高高手,打遍天下无敌手。”心想现在有这么多人都想成为高手吗?成为高手的条件和前提是什么?怎么做才能成为高手?带着这些疑问,我开启了这本书的阅读之旅。本书分成了五个章节,每个章节都有特定的命题,通过实例和总结,向大众介绍,在成为高手进阶路上的五个必选项。我不得不说,看完此书,开拓了我的思维层面,改变了我固有
- K8S 1.22.1集群快速搭建
sxxs001
#K8Sdockerk8s
硬件环境准备腾讯云购买CVM3台【集群最小规模】https://buy.cloud.tencent.com/cvm?tab=custom&step=1&devPayMode=monthly®ionId=33CVM1:竞价实例、南京、南京一区、标准型S5\2C4G\0.09元/小时;带宽0.80元/GBCVM2、3;除带宽外,其他一致操作系统CentOSx648.2镜像新建安全组「打开所有端口
- 使用memory_profiler 与 cProfile ,line_profiler 优化Python程序运行时间和内存消耗实例
NG7711
Pythonpython优化
背景一个用来分析log(XML格式)的程序,运行起来时间很长,有时候内存消耗也会很高。使用pythonprofiler工具来分析使用memory_profiler分析内存消耗运行profiler按照memory_profilerguide,给有可能消耗内存的函数加上decorator@profile开始profiler:mprofrunxxx|tee$(date+“%Y%m%d%I%M_%p”).
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><
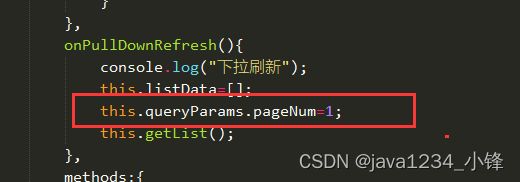
![]() https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客
https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客