- 【转载】SSD测试第一神器——FIO
running_sheep
转自:[http://www.ssdfans.com]对于SSD性能测试来说,最好的工具莫过于FIO了。FIO是Jens开发的一个开源测试工具,功能非常强大,本文就只介绍其中一些基本功能。线程,队列深度,Offset,同步异步,DirectIO,BIO使用FIO之前,首先要有一些SSD性能测试的基础知识。线程指的是同时有多少个读或写任务在并行执行,一般来说,CPU里面的一个核心同一时间只能运行一个
- 谷歌浏览器驱动Chromedriver(114-120版本)文件以及驱动下载教程
pigerr杨
Pythonpythonchromedrivers
ChromeDriver官方网站GitHub||GoogleChromeLabs/chrome-for-testingChromeDriver113-125_JSONChromeforTestingavailability123-125zip白月黑羽Python基础|进阶|Qt图形界面|Django|自动化测试|性能测试|JS语言|JS前端|原理与安装
- 2.5 项目讲解流程
王守谦26
项目资料数据库
一、项目讲解1、自我介绍2、项目流程-===============================二、自我介绍(一)、学员自我介绍,讲解存在的问题比如:讲解年份、卡顿、重点学历、忘记(二)自我规则内容1、开场白:礼貌用语2、时间:自我介绍1-2分钟以内3、内容:姓名、籍贯、毕业院校、(拉进面试官距离)4、技能:功能测试、接口测试、自动化测试、app测试、性能测试、安全测试黑盒测试、白盒测试、灰盒
- 自动化测试 —— Pytest fixture及conftest详解
咖啡加剁椒③
软件测试pytest功能测试软件测试自动化测试程序人生职场和发展
前言fixture是在测试函数运行前后,由pytest执行的外壳函数。fixture中的代码可以定制,满足多变的测试需求,包括定义传入测试中的数据集、配置测试前系统的初始状态、为批量测试提供数据源等等。fixture是pytest的精髓所在,类似unittest中setup/teardown,但是比它们要强大、灵活很多,它的优势是可以跨文件共享。一、Pytestfixture1.pytestfix
- 史上最详细的测试用例写作规范
心软小念
测试用例
软件测试用例得出软件测试用例的内容,其次,按照软件测试写作方法,落实到文档中,两者是形式和内容的关系,好的测试用例不仅方便自己和别人查看,而且能帮助设计的时候考虑的更周。一个好的测试用例必须包含足够的内容,将这些内容可以拆分为八个要素:用例编号、测试项目、测试标题、重要级别、预置条件、测试输入、操作步骤、预期输出。1、用例编号1)规则:是由字符和数字组成的字符串,具有唯一性、易识别性。2)不同阶段
- Python自动化测试web常见框架汇总
自动化测试薰儿
软件测试技术分享python前端开发语言
1、前言目前,有非常多的Python框架,用来帮助你更轻松的创建web应用。这些框架把相应的模块组织起来,使得构建应用的时候可以更快捷,也不用去关注一些细节(例如socket和协议),所以需要的都在框架里了。接下来我们会介绍不同的选项。经过初期的不起眼,Python已经成为互联网最流行的服务端编程语言之一。根据W3Techs的统计,它被用于很多的大流量的站点很多的大流量的站点很多的大流量的站点,超
- java selenium 元素点击不了
马达马达达
selenium测试工具
最近做了一个页面爬取,很有意思被机缘巧合下解决了。这个元素很奇怪,用xpath可以定位元素,但是就是click()不了。试过了网上搜的一些办法://尝试一WebElementa_tag=driver.findElement(By.xpath("xxx"));a_tag.click();//点击不了,卡住//尝试二WebDriverWaitwait=newWebDriverWait(driver,1
- python在ui自动化中的一些常见用法
loveyena
http://cn.python-requests.org/zh_CN/latest可以查看requests库的说明,pprint(res.json(),width=30)可以对请求的返回值按照json格式化形式进行打印。常见的content-type有application/x-www-form-urlencoded、application/json、application/xml。自动化测试操
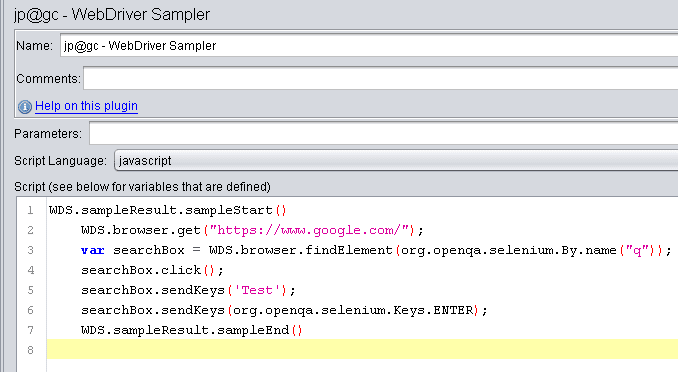
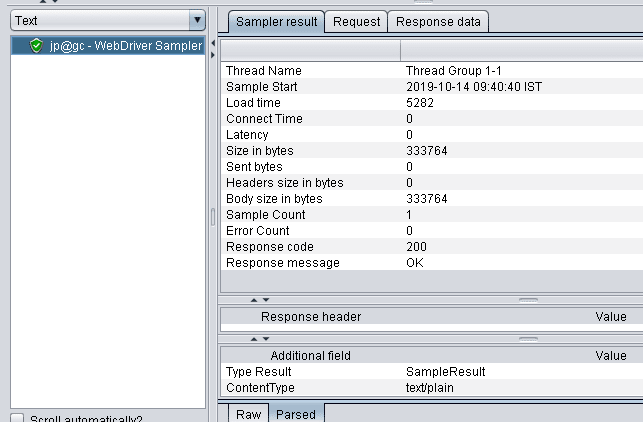
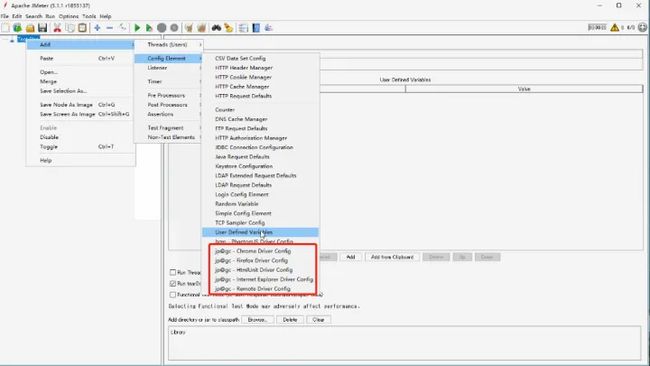
- 基于 JMeter API 开发性能测试平台
咖啡加剁椒⑦
软件测试jmeter功能测试软件测试自动化测试程序人生职场和发展
背景:JMeter是一个功能强大的性能测试工具,若开发一个性能测试平台,用它作为底层执行引擎在合适不过。如要使用其API,就不得不对JMeter整个执行流程,常见的类有清楚的了解。常用的JMeter类和功能的解释:TestPlan类:代表一个测试计划,它是性能测试的顶级元素。您可以使用它来设置全局的测试属性,如测试名称、线程组、监听器等。ThreadGroup类:代表线程组,它定义了并发执行的线程
- 【学习】软件测试中,我们如何有效地跟踪和管理缺陷?
青岛国之信检测
学习压力测试单元测试测试覆盖率功能测试安全性测试
在软件测试中,如何有效地跟踪和管理缺陷?别急,一起来看下小编今日带来的分享。1.缺陷报告建立一个缺陷报告系统,让用户和团队成员能够提交缺陷报告。确保缺陷报告中包括清晰的问题描述、重现步骤、预期结果和实际结果等信息。2.分类和优先级对缺陷进行分类和确定优先级。将缺陷按照严重程度、影响范围和紧急程度等进行分类,根据影响用户体验和产品功能的重要性来确定每个缺陷的优先级。3.设定标准建立一套标准和准则来评
- jmeter获取返回json参数个数
海纳百川_9dc7
我们在用jmeter做测试的时候,返回很多json数据,然后呢想要从中取出某个参数的数量,人工取数的情况下,会很繁琐。因此必须借助正则提取器。操作如下:配置线程组:然后配置正则表达式提取器:2转载:正则表达式提取器说明再用jmeter后置BeanShellPostProcessor3importcom.eclipsesource.json.*;importjava.util.regex.Match
- APP UI自动化测试思路总结
程序员老鹰
ui测试工具开发语言软件测试经验分享程序人生程序员
首先想要说明一下,APP自动化测试可能很多公司不用,但也是大部分自动化测试工程师、高级测试工程师岗位招聘信息上要求的,所以为了更好的待遇,我们还是需要花时间去掌握的,毕竟谁也不会跟钱过不去。接下来,一起总结一下APPUI自动化测试的思路吧。一,开发语言选择通常用于自动化测试的编程语言有:Python、Java、Javascript、Ruby、C#、PHP等。一般我们会选择自己熟悉的编程语言来编写自
- 接口测试之测试原则、测试用例、测试流程......
程序员老鹰
测试工具功能测试测试用例测试覆盖率系统安全
一、接口的介绍软件测试中,常说的接口有两种:图形用户接口(GUI,人与程序的接口)、应用程序编程接口(API)。接口(API)是系统与系统之间,模块与模块之间或者服务与服务之间相互调用的入口。它的本质:其实就是一种约定,在开发前期,我们约定接口会接收什么数据;在处理完成后,它又会返回什么数据。开发岗位分为前端和后端,他们相互配合完成工作,会协商接口的定义方法。一般后端定义接口,前端调用接口。前后端
- 【软件测试】如何设计自动化测试脚本
咖啡加剁椒④
软件测试软件测试功能测试自动化测试程序人生职场和发展
软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)【持续更新最新版】-CSDN博客企业中如何设计自动化测试脚本呢?今天我们就来为大家分享一些干货。一、线性设计线性脚本设计方式是以脚本的方式体现测试用例,是一种非结构化的编码方式,多数采用录制+回放的方式,测试工程师通过录制+回访的访问对被测系统进行自动化测试,录制的脚本会产生某些冗余的代码内容或函数及脚本。线性设计
- 软件测试 - postman高级使用
咖啡加剁椒⑧
软件测试postmanlua测试工具软件测试自动化测试程序人生功能测试
断言概念:让程序代替人判断测试用例执行的结果是否符合预期的一个过程特点:postman断言使用js编写,断言写在postman的tests中tests脚本在发送请求之后执行,会把断言的结果最终在testresult中进行展示常用的postman提供的断言片段有以下几个:statuscodeis200:断言响应状态码是否为200JSONvaluecheck:断言响应体json数据校验contains
- 【Selenium】常用断言及Assert常用方法
墨撕酒家
seleniumUI自动化测试selenium测试工具
一、项目中我常用的断言方式:根据页面URL页面的标题页面的提示信息页面关键字以及一些逻辑处理后的元素信息等方式二、断言——Assert(继承于Object)的一些方法AssertEquals(Stringactual,Stringexpected)Assert.assertTrue(Boolean)有时候同一个场景,既可以用AssertEquals也可以用Assert.assertTrue做断言1
- TestLink管理测试
robot_test_boy
测试是一个过程。从测试计划开始,然后进行测试用例的设计、测试执行直至测试结果分析和报告,贯穿软件开发生命周期。对于上规模的软件团队,同时会有多个项目在运行,而且其中一些是大项目,可能要设计几千个、甚至几万个测试用例。如果通过手工方式进行文档管理,那么工作量很大,效率低。我们必须借助基于数据库、XML等技术的测试管理系统,实现测试管理的自动化。软件测试管理工具能管理整个测试过程,可以提高测试用例的复
- 全网最全的软件测试面试八股
测试1998
软件测试自动化测试python测试工具测试用例面试职场和发展
视频学习:文末有免费的配套视频可观看点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Part11、你的测试职业发展是什么?测试经验越多,测试能力越高。所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前3年积累测试经验,按如何做好测试工程师的要点去要求自己,不断更新自己改正自己,做好测试任务。优势在于我对测试坚定不移的信心和热情,虽然经验还不够,
- 淘宝关键字搜索商品 API 返回值说明
没文化的程序猿
淘宝关键词python爬虫大数据
为了进行此平台API的调用,首先我们需要做下面几件事情。1、获取一个KEY。2、参考API文档里的接入方式和示例。3、查看测试工具是否有需要的接口,响应实例的返回字段是否符合参数要求。4、利用平台的文档中心和API测试工具,对接口进行测试、程序获取。更多API调用展示请移步点击获取key和secret1.请求参数请求参数:q=女装&start_price=0&end_price=0&page=1&
- JMeter基础 — JMeter聚合报告详解
美团程序员
自动化测试技术分享jmeterpython压力测试
提示:聚合报告组件的使用和察看结果树组件的使用方式相同。本篇文章主要是详细的介绍一下聚合报告组件内容,不做示例演示。1、聚合报告介绍在使用JMeter进行性能测试时,聚合报告(AggregateReport)可以说是必用的监听器。(1)聚合报告的生成方式聚合报告有2中生成方式:在已有.jtl文件的情况下,直接选择加载文件即可生成聚合报告。在运行JMeter的过程中,动态生成聚合报告。提示:我们一直
- 【python】自动化工具Selenium与playwright去除webdriver检测
音乐学家方大刚
爬虫Pythonpython自动化selenium
对这个世界如果你有太多的抱怨跌倒了就不敢继续往前走为什么人要这么的脆弱堕落请你打开电视看看多少人为生命在努力勇敢的走下去我们是不是该知足珍惜一切就算没有拥有周杰伦《稻香》#-*-coding:utf-8-*-importtimefromseleniumimportwebdriverfromselenium.webdriver.edge.serviceimportServiceoption=webd
- appium自动化测试完整项目
自动化测试薰儿
软件测试技术分享appium
前言Appium是一个开源的自动化测试框架,支持跨平台,支持多种编程语言,可用于原生,混合和移动web应用程序,使用webdriver驱动ios,android应用程序、那么为了学习app自动化测试首要任务肯定就是搭建测试开发环境,因此在这里记一次搭建Appium自动化测试环境的完整过程,文章较长,需要花费一定的时间,请耐心阅读,如果文中有什么错误请指正安装JavaJDKJDK环境可以看我之前安装
- 如何用Jmeter对数据库执行压力测试
自动化测试薰儿
软件测试技术分享jmeter数据库压力测试
在我看来压力测试的压测对象可以分为UI,接口及数据库三个部分吧,对界面及接口进行压测还算熟悉,定位性能瓶颈,对数据库SQL执行压测也是需要做的。工具呢?还是Jmeter1、将需要用到的链接Oracle的架包放到jmeter中在数据库服务器安装路径下,找到ojdbc5.jar,D:\app\Administrator\product\11.2.0\dbhome_1\jdbc\lib拷贝到jmeter
- Selenium教程:一文了解Selenium的元素查找
旦莫
#Selenium教程selenium测试工具python
注:本文内容基于selenium3.141.0Selenium的元素查找指的是使用SeleniumWebDriver库中提供的方法来定位和操作网页上的各种元素,如文本框、按钮、下拉框、链接等。通过元素查找,可以在自动化测试中模拟用户操作,比如输入文本、点击按钮、选择下拉选项等。Selenium提供了多种元素查找的方法,可以根据元素的特征和位置来进行定位。常用的元素查找方法包括:通过ID查找元素通过
- web端自动化基础
ln111
一、认识web自动化测试什么是自动化测试?了解为什么要进行自动化测试?掌握自动化测试的分类?web自动化测试的使用条件和场景自动化测试工具的优缺点自动化测试的前景和发展方向1.1什么是自动化测试1.1.1自动化测试的概念软件自动化测试就是通过测试工具或者其他手段,按照测试人员的预定计划对软件产品进行自动化测试,他是软件测试的一个重要组成部分,能够完成许多手工测试无法完成或者难以实现的测试工作,正确
- Jmeter入参问题小记
天地沧海
jmeter
表单入参的时候,这个地方需要勾选,如果不☑️选的话,会提示errorMsg":"RequiredStringparameter'code'isnotpresent",
- Jmeter+Ant+Git/SVN+Jenkins实现持续集成接口测试,一文精通(三)
L小林同学
软件测试jmetergitsvn测试工具jenkinsci/cdios
一、Jmeter中的BeanShell组件和语言规则BeanShell是一种完全符合java语法规则的脚本语言,同时他还有自己的语法规则。java包括:javase,jjavaee,javameJmeter有哪些BeanShell:1.前置处理器:Beanshell预处理程序。2.定时器:BeanShell3.采样器:BeanShell4.后置处理器:BeanShell5.断言:BeanShell
- App自动化测试之Appium 环境搭建保姆级教程(全网最全)
程序员勋勋
软件测试技术分享appium
前言APP自动化测试运行环境比较复杂,稍微不注意安装就会失败。我见过不少朋友,装了1个星期,Appium的运行环境还没有搭好的。搭建环境本身不是一个有难度的工作,但是Appium安装过程中确实存在不少隐藏的比较深的坑,如果一不小心踩中了其中的一个,那可能会花费比较长的时间来解决。今天出一个Appium安装的详细教程,只要你照着这个做,并且注意我标出来的每一个注意事项,就可以轻松地装好Appium运
- selenium被识别,修改navigator的方法
音乐学家方大刚
爬虫seleniumchrome爬虫
#-*-coding:utf-8-*-importtimefromseleniumimportwebdriverfromselenium.webdriver.chrome.optionsimportOptionschrome_options=Options()#chrome_options.add_argument('--headless')#chrome_options.add_argument
- Selenium WebDriver 中用于查找网页元素的两个方法
铁松溜达py
selenium测试工具
这里提供了SeleniumWebDriver中用于查找元素的两个方法:find_element()和find_elements()。find_element(by='id',value:Optional[str]=None)→selenium.webdriver.remote.webelement.WebElement这个方法用于查找满足指定定位策略(Bystrategy)和定位器(locator
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象