SuperMap iClient3D for WebGL之对接iServer发布的影像服务(一)
作者:nannan
SuperMap iServer10.2.0版本提供了影像服务扩展模块,可以将大规模影像或栅格数据快速发布为影像服务;影像服务提供了一种通过Web服务来管理和访问影像或栅格数据的方式。影像服务提供了WMTS服务接口,方便第三方客户端以外的产品对接,浏览影像服务所管理的数据。小编尝鲜通过测试,发现影像服务是用本地的(.tif、.img、.ecw)影像或栅格数据直接发布影像服务,可以在数据源里自动生成对应的镶嵌数据集,也提供了WMTS服务和REST服务接口。
iServer如何快速发布影像服务,请参考下面链接:
- 快速发布影像服务
 http://support.supermap.com.cn/DataWarehouse/WebDocHelp/iServer/Server_Service_Management/quickPublish/imagepublish.htm
http://support.supermap.com.cn/DataWarehouse/WebDocHelp/iServer/Server_Service_Management/quickPublish/imagepublish.htm
这里注意的是选择发布服务类型里OpenAPI-影像服务对应的是REST影像服务,WMTS1.0.0服务对应的是WMTS服务。
下面我们来看WebGL如何对接影像服务的REST:
REST服务接口
这是小编自己发的影像服务对应的WMTS影像服务访问地址:http://localhost:8090/iserver/services/imageservice-BeiJingYingXiang/wmts100
影像服务对应的REST影像服务访问地址:
http://localhost:8090/iserver/services/imageservice-BeiJingYingXiang/restjsr
因目前WebGL还没有开影像服务的接口,所以咱们就用万能对接服务接口UrlTemplateImageryProvider来实现。
1.注意瓦片行列号、层级之间的关系
在http://localhost:8090/iserver/services/imageservice-BeiJingYingXiang/restjsr/collections地址下会看到影像集合列表里有浏览,如下图:

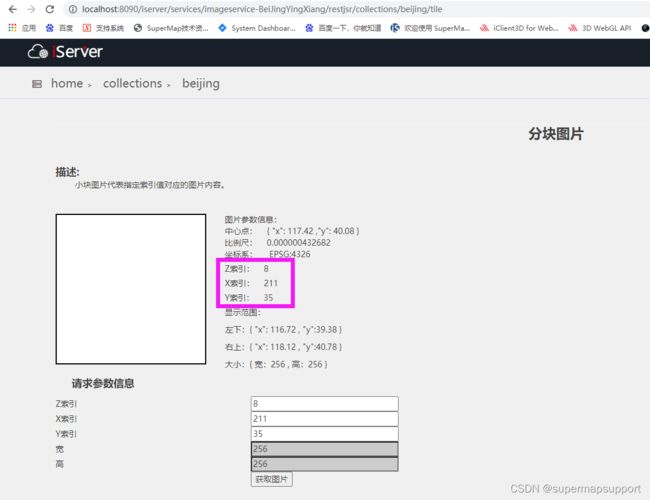
点击“浏览”我们会看到发布的影像服务出图的真实效果。按F12在Network里会看到出图的url地址格式,总结就是UrlTemplateImageryProvider的URL请求地址:http://localhost:8090/iserver/services/imageservice-BeiJingYingXiang/restjsr/collections/beijing/tile.jpg?z={z}&y={y}&x={x}
然后我们在tile目录下看到分块图片对应的Z、X、Y索引,分别为8,211,35。
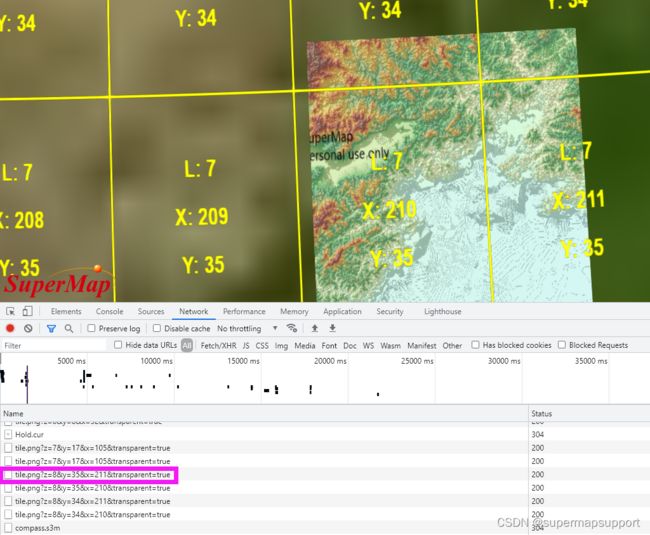
在WebGL里用代码加上全球剖分层级格网,来对照一下层级与Z索引的一个关系。
var tile_lay = new Cesium.TileCoordinatesImageryProvider({});
viewer.imageryLayers.addImageryProvider(tile_lay);如上图,我们会看到L层级值和出图的Z索引值相同,而在x=211,y=35时,真实出图z为8,所以我们可以得出结论,z=L+1。
关键代码如下,最后让z=level值。
customTags: {
level: function(imageryProvider, x, y, level) {
level = level+1;
return level
}
}运行打印看到的效果如下:
2.注意矩形范围
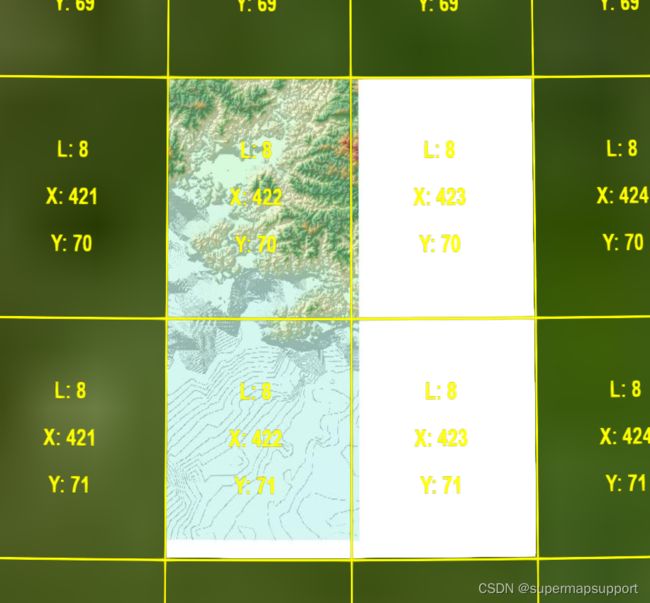
小编一度入坑无法自拔,误认为矩形范围为上面图片分块图片的显示范围,结果怎么设置都不对,只能出一半的图,其余部分是白图,错误结果如下:
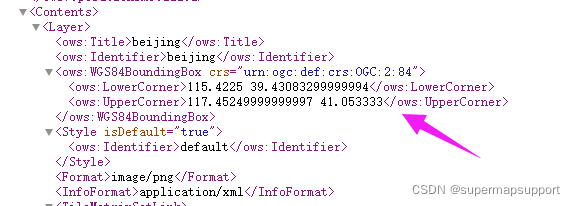
最后请教桔子大神才茅塞顿开,这个矩形范围并非全幅影像范围,需要参考WMTS服务里面的范围
3.注意出图如有白图先看是否是png格式图片并且有无设置transparent=true
在url地址里将tile出图方式jpg改为png,transparent=true,如下:
url: 'http://localhost:8090/iserver/services/imageservice-BeiJingYingXiang/restjsr/collections/beijing/tile.png?z={level}&y={y}&x={x}&transparent=true',效果很丝滑,不会出现大篇白图或者时白时有的现象。
4.整体代码如下:
var viewer = new Cesium.Viewer('cesiumContainer');
//使用本地的一张图片初始化地球,建议图片长宽比2:1
let wmtsImageryProvider= new Cesium.UrlTemplateImageryProvider({
url: 'http://localhost:8090/iserver/services/imageservice-BeiJingYingXiang/restjsr/collections/beijing/tile.png?z={level}&y={y}&x={x}&transparent=true',
rectangle: Cesium.Rectangle.fromDegrees(115.4225, 39.43083299999994, 117.45249999999997, 41.053333),
tileWidth:256,
tileHeight:256,
minimumLevel:0,
maximumLevel:23,
tilingScheme: new Cesium.GeographicTilingScheme({
ellipsoid: Cesium.Ellipsoid.WGS84,
}),
customTags: {
level: function(imageryProvider, x, y, level) {
level = level+1;
return level
}
}
});
let imageryLayer = viewer.imageryLayers.addImageryProvider(wmtsImageryProvider);