- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- 外卖在哪个app点单更优惠?领取外卖优惠券小程序推荐!
好项目高省
在美团外卖平台上,优惠券是一种非常实用的购物工具,可以帮助消费者在购买商品时享受一定的折扣或优惠。然而,许多人对美团外卖优惠券的领取方法并不清楚,不知道如何才能免费领取。本文将分享一些美团外卖优惠券的领取技巧,让你轻松获取优惠券,享受购物优惠!一、美团APP内领取打开美团APP,进入首页或发现页。在页面中,找到“外卖”选项,点击进入。在“外卖”页面中,可以看到各类商家的优惠活动,包括满减优惠、折扣
- 推客小程序系统开发全解析:从概念到落地的完整指南
ywyy6798
推客系统推客系统开发推客小程序推客小程序系统开发推客分销推客分销系统推客
一、推客小程序系统概述在当今移动互联网时代,社交电商已成为商业领域的重要增长点。推客小程序系统作为一种创新的社交分销工具,正逐渐改变传统电商的营销模式。推客(社交推广客)小程序本质上是一种基于微信生态的社交电商解决方案,它通过用户裂变和社交分享机制,实现产品的高效推广与销售转化。推客小程序系统的核心价值在于其"三级分销"机制,这种机制允许用户通过分享商品链接获取佣金,同时发展下级推广员形成分销网络
- 推客小程序系统开发全流程解析:从0到1构建社交电商生态
wx_ywyy6798
小程序推客系统推客系统开发推客小程序推客小程序开发推客分销系统推客分销
一、推客小程序的市场背景与商业价值在当今移动互联网红利逐渐消退的背景下,社交电商正成为流量增长的新引擎。推客小程序作为一种轻量级的社交分销工具,完美融合了微信生态的社交属性与电商的变现能力,为企业提供了低成本获客的新渠道。推客模式的核心优势体现在三个方面:裂变式传播:基于微信社交关系链的分享机制,能够实现几何级数的用户增长低成本转化:推客作为"消费商"角色,大幅降低企业的客户获取成本精准营销:社交
- 解压神器
思齐日思
原谅我大半夜的笑出猪叫声,最近偶尔会有焦虑,推荐您一个神奇的解压方法,亲测有效打开京东购物,app.小程序,都可以。别误会哈,我不会打广告的。就我这粉丝量,谁要找我打广告估计还不如在窗口喊两声好使。打开之后,我其实就想买个榨汁机,亮点来了,圈重点啊,打开评价详情,点开差评,差评,差评个个都是段子手啊,赶紧回去试试,解压神器,不客气哈不得不说,看到网友们的悲催售后之路我好久的焦虑症好多了
- H5UI微信小程序前端框架实战指南
ai
本文还有配套的精品资源,点击获取简介:H5UI是一个为微信小程序开发设计的前端框架,基于H5技术,提供简洁高效的组件库。框架集成了丰富的UI元素,如按钮、表格、导航栏等,简化了界面布局和交互的实现。通过安装、引入、使用组件和事件绑定四个步骤,开发者可以轻松构建功能齐全的应用。了解性能优化等注意事项对于高效开发同样重要。1.微信小程序前端开发框架介绍微信小程序概述微信小程序是微信官方推出的一种无需下
- 微信小程序SEO指南:如何提升搜索排名与自然流量?
即可皕
微信小程序微信小程序小程序
在微信生态内,每天有超过10亿次搜索行为发生。当用户搜索“外卖”“健身课程”或“旅行攻略”时,如何让你的小程序脱颖而出?本文结合微信官方规则与实战案例,拆解从0到1的小程序SEO优化全流程。一、基础优化:让小程序“被看见”1.名称:搜索流量的“黄金关键词”公式:品牌词+行业词+地域词(如:XX瑜伽·北京朝阳店)禁忌:避免生僻字/特殊符号(如“健身达人”会降低搜索匹配)技巧:微信指数(https:/
- 零基础入门uniapp Vue3组合式API版本
鹤早早
uni-app
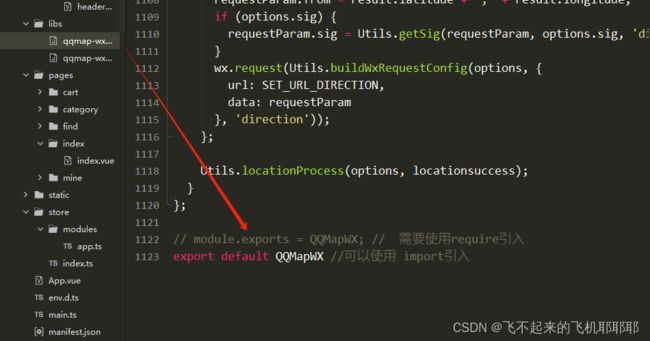
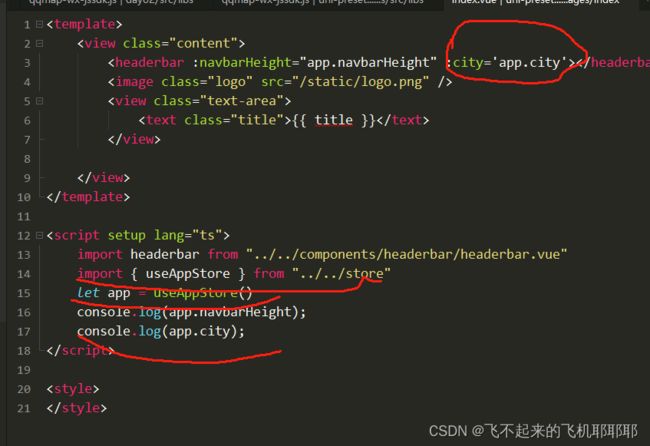
前言:小程序学习笔记,课程来源up主咸虾米_。仅记录笔记,大家想学习可以去关注他。1.已安装HBuiderX(目前是4.36版本),微信开发者工具(但还没注册小程序码),相关配置OK了。1.16相关架构学习1.pages-index-index.vuebox1box2.layout{border:1pxsolidred;.box1{border:1pxsolidgreen;}.box2{borde
- JavaWeb(苍穹外卖)--学习笔记14
哈哈哈哈哈0627
学习笔记
前言终于开始学习做项目了,本篇文章是学习B站黑马程序员苍穹外卖的学习笔记。我的学习路线是Java基础语法-JavaWeb-做项目,管理端的功能学习完之后,就进入到了用户端微信小程序的开发,这篇文章是把我觉得JavaWeb的学习中比较重要的内容写一个总结(其实因为学到下单支付太难了我复习复习前面的)Controller层(这里只讲讲几个需要注意的注解)管理服务端的动态资源:SpringFramewo
- 推客系统小程序机构版开发上线全攻略(2025年最新版)
vx_qutudy
推客小程序推客系统开发推客系统源码
一、开发前准备:筑牢基础,合规先行1.1注册与认证账号注册:登录微信公众平台注册小程序账号,选择“机构版”类型,获取唯一AppID。资质认证:基础资质:企业营业执照、法人身份证、对公账户信息。特殊资质:涉及支付功能:需办理《增值电信业务经营许可证》(ICP证)。涉及教育/医疗内容:需《互联网信息服务许可证》或相关行业资质。1.2技术选型:高效与扩展并重模块推荐方案前端框架微信原生框架(WXML+W
- 小程序领域的盈利模式全解析
AI 小程序开发2020
小程序开发项目实战小程序开发宝典小程序notepad++ai
小程序领域的盈利模式全解析:从"小工具"到"现金牛"的变现密码关键词:小程序盈利模式、广告变现、电商闭环、会员体系、私域流量、跨平台变现、商业生态摘要:本文以"如何让小程序从功能工具进化为盈利引擎"为主线,系统解析当前主流的7大盈利模式。通过生活场景类比、真实案例拆解和行业数据支撑,帮助开发者和企业理解不同模式的适用场景、落地路径与优化策略,最终找到适合自身业务的"变现组合拳"。背景介绍目的和范围
- 小程序开发的金融小程序安全保障:小程序领域的重要课题
AI 小程序开发2020
金融小程序安全ai
小程序开发的金融小程序安全保障:小程序领域的重要课题关键词:金融小程序、安全保障、数据加密、身份认证、风险控制、合规要求、安全审计摘要:随着金融科技的发展,金融小程序已成为金融服务的重要入口。本文深入探讨金融小程序开发中的安全保障问题,从技术架构、数据安全、身份认证、风险控制等多个维度进行全面分析。我们将详细介绍金融小程序安全防护的核心技术原理,包括加密算法、安全通信协议、风险识别模型等,并通过实
- 2025年装修行业小程序开发全攻略:从需求到落地的实战指南
vx_qutudy
装修小程序开发
一、行业趋势与用户需求洞察1.1消费趋势变革预算结构调整:5万元以下预算人群同比增长50%,局改、微装需求环比激增27%-29%。风格偏好迁移:现代简约以66.89%占比领跑,日式原木、轻奢风格紧随其后,工业风、侘寂风受小众群体青睐。决策周期延长:用户平均决策周期从1个月拉长至30-90天,72%用户通过平台对比方案,男性在基础装修决策中占比达59.5%。1.2服务需求升级资金安全刚需:99%用户
- 疯狂小杨哥推荐的产品可以代理吗?如何代理三只羊的产品?
浮沉导师
在这个瞬息万变的时代,数字化和平台化如同汹涌澎湃的浪潮,推动着经济不断前行,内容电商则如璀璨星辰,与各行各业深度交融,为社会民生注入强大动力。想代理疯狂小杨哥三只羊产品,其实只羊加入微易购-小二郎,即可免费分享这些产品赚佣金。方法我放在最后了。疯狂小杨哥和三只羊,以优质内容为羽翼,秉持着“有家的地方有工作”的使命,翱翔在时代的天空。众小二-微易购小程序的诞生,不仅是这一使命的延伸,更是为众多渴望改
- 壹脉销客AI电子名片源码核心架构
为什么选择源码部署AI电子名片?在数字化转型浪潮中,越来越多的企业意识到拥有自主可控的电子名片系统的重要性。源码部署相比SaaS服务具有三大核心优势:数据完全自主-客户信息存储在企业自有服务器深度定制自由-可根据业务需求二次开发长期成本优化-一次部署永久使用壹脉销客AI电子名片源码核心架构壹脉销客提供的企业级电子名片解决方案采用前后端分离架构:前端技术栈(小程序端)javascript//小程序a
- 微易购是什么?如何通过它省钱?如何赚钱?
浮沉导师
微易购是三只羊集团推出的一个创新小程序商城,旨在为用户提供高性价比的产品和省钱机会。该平台不仅汇集了直播间推荐的优质商品,还为用户提供了独特的省钱和赚钱途径。本文将介绍微易购的功能,并指导您如何利用它实现省钱目标。微易购的主要特点精选高性价比产品:微易购小程序商城聚合了从直播间推荐的优质商品,这些商品经过严格筛选,确保在价格和质量之间达到最佳平衡。用户即使错过了直播,也可以通过微易购方便地购买这些
- 兴成长伴我共度美好时光
1_185b
珲春364于老师我很荣幸地参加了今年暑期兴成长计划的公益课程培训。因为喜欢信息技术,所以我就选择并加入了教育信息化2.0信息素养提升班,成为了这个班级中的一名学员。遗憾的是无意中错过了第一节课,也就是何其钢老师讲解的《基于移动微课的极简教育技术的实践研究–信息小程序的创新应用案例》直播。好在有回放,没有留下太多的遗憾。我认真的学习了这节课,并研究实践了老师讲解的几个小程序,感到非常好用。尤其是小打
- 抖推猫发视频怎么变现赚钱?抖推猫实操教学攻略技巧曝光
清风导师
抖推猫怎么样发视频赚钱?抖推猫怎么玩教学变现攻略大揭秘!抖推猫是一款颇具名气的短视频变现赚钱的兼职平台,那么抖推猫APP具体的操作变现流程是怎么样的?下面为大家带来详细的方法说明。一、抖推猫怎么发视频赚钱攻略说明抖推猫是一家短视频变现平台,主要产品以抖音快手小程序为主,为抖音优质创作者提供流量变现的产品和模式,让每个优质短视频内容创作者都能通过抖推猫小程序变现。目前包含的产品有:趣味测试类,工具类
- 如何为微信小程序添加人脸识别和身份验证功能
棂梓知识
微信小程序小程序
为微信小程序添加人脸识别和身份验证功能,需要使用微信开放平台提供的人脸识别接口和身份验证接口。下面将详细介绍如何使用这两个接口,并提供相关代码案例。一、人脸识别功能人脸识别是通过比对用户上传的人脸图片与预存的人脸模板进行比对,判断是否为同一个人。为了实现人脸识别功能,我们需要先创建一个人脸模板,并上传用户的人脸图片进行比对。注册微信开放平台首先,我们需要注册一个微信开放平台的账号,并创建一个小程序
- uni-app小程序证件拍照
胡说先森
uni-app小程序前端
uni-app是一款跨平台的移动应用开发框架,可以用来开发同时运行在多个平台(如iOS、Android、H5、小程序等)的应用。在uni-app中,可以使用以下方式进行证件拍照:使用uni.chooseImageAPI调用系统相机拍照:uni.chooseImage({count:1,//最多可以选择的图片张数,默认9sizeType:['original','compre
- 【tower】Rust tower库原理详解以及axum限流实战
景天科技苑
Rust语言通关之路rust开发语言后端towerrusttoweraxum限流
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Rust开发,Python全栈,Golang开发,云原生开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django
- 简约时装网店网站开发#网页制作 #网页设计 #网站建设
黄菊华老师
网页模板简约时装网店
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注网站制作、小程序开发、软件开发和大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频
- 网盘短剧拉新小程序挂载怎么申请?快手服务号商业私信引流方法渠道曝光
清风导师
网盘短剧拉新CPA项目如何进行小程序挂载?快手服务商商业私信引流方法申请流程教学说明!在众多的短视频变现赚钱的玩法里面,近期如网盘拉新、短剧拉新的项目无疑属于风口香饽饽的,实际上这些活动为了迎合短视频推广的蓝海,除了链接还配备了口令关键词的拉新玩法,当然即便我们机关算尽也很难保证推广引流不会被短视频平台风控,毕竟确实属于外部引流,为了解决这个方法,其实我们可以通过快手渠道进行小程序挂载,即可最大程
- 群买买品牌特卖,群买买怎么成为店主?有新手入门教程吗?
高省APP珊珊
一个叫群买买的小程序突然引爆微信朋友圈,引起各个项目团队的一阵骚动。各大平台关于群买买的相关名字瞬间被抢注,各个项目群里聊的都是群买买小程序。这背后是一股什么力量在推动?背后又是什么资本在推动?关于群买买的背后真相,大家好,我是【高省】最大团队创始人珊珊,至于我为何从群买买平台转到高省APP,当然是高省佣金更高,模式更好。咱们高省是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你
- 纷纷寄寄快递小程序是真的么?纷纷寄快递的注意事项和收费规则
鬼才永安
纷纷寄寄快递小程序是真的么?纷纷寄是正规快递吗?纷纷寄快递的注意事项和收费规则近年来,随着电商的蓬勃发展,快递行业也随之迅速崛起。越来越多的快递平台涌现,其中“纷纷寄”作为一款新兴快递小程序,受到了广大用户的关注与追捧。然而,关于纷纷寄的诸多问题依然困扰着一些消费者,例如:纷纷寄真的靠谱吗?它的服务是否正规?在使用过程中需要注意什么?对此,本文将为您详细解答。纷纷寄的基本概念纷纷寄快递小程序可以简
- 防伪溯源一体化管理系统解决方案
春城一个人的莎士比亚
网站小程序软件定制开发防伪溯源防伪溯源小程序防伪溯源解决方案防伪溯源方法防伪溯源软件防伪溯源一物一码
防伪溯源一体化管理系统一款基于FA+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯
- 【全开源】防伪溯源一体化管理系统源码(FastAdmin+ThinkPHP和Uniapp)
现任明教教主~
uni-app微信小程序
一款基于FastAdmin+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、自定义
- 【最新版】防伪溯源一体化管理系统+uniapp前端+搭建教程
fakaifa
fakaifa精品源码uni-app前端小程序phpcrmeb防伪溯源一体化防伪溯源系统
一.介绍防伪溯源一体化管理系统基于ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、
- 接龙管家投票会显示投票人名字吗,接龙管家投票买票100票多少钱
爱吃菠萝的鱼
接龙管家是一款专为微信公众号投票打造的微信小程序,投票可以看到投票人的名字、投票人的票数、以及投票人的票数是否超过300,目前接龙管家支持500票、1000票和3000票的投票,所以接龙管家是可以帮你看得到自己微信公众号投票结果的。那么接龙管家怎么找我要怎么做呢?接龙管家是微信公众号投票小程序,可以查看投票人、票数和票数是否超过300。现在支持500票、1000票和3000票的投票。如何找到接龙管
- 校园助手:Android应用开发实战指南.zip
小馬锅
本文还有配套的精品资源,点击获取简介:本项目以创建校园助手应用程序为例,详细介绍Android系统下的应用开发。涵盖应用开发基础、课程表功能、记事本模块、计算器模块、小程序模块、架构设计、用户界面设计、权限管理、发布与调试以及版本控制与协作等关键知识点。通过实战项目学习,开发者可以全面掌握Android应用开发的核心技能。1.Android应用开发基础1.1Android应用概述Android作为
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str