- md5加密
落地成佛
using(MD5md5=MD5.Create()){byte[]byteHash=md5.ComputeHash(System.Text.Encoding.Default.GetBytes(s));stringstrRes=BitConverter.ToString(byteHash).Replace("-","");returnstrRes.ToUpper();}
- 面试必考题:Android Binder 机制详解
大模型大数据攻城狮
androidbinder面试reactnativekotlindalvikretrofit
目录第一章:Binder的基本概念什么是Binder?多角度解读Binder第二章:Binder的工作机制Binder的整体流程服务注册:从零到有的第一步服务查询:找到目标的“地图”服务调用:请求与响应的旅程Binder驱动的幕后功劳为什么Binder这么快?第三章:Binder在系统架构中的角色Activity:界面背后的通信枢纽Binder的角色实例分析Service:后台任务的跨进程支柱Bi
- 张长玲碎嘴惹闲气,郭德旺无心泄天机【三】
南山顽石
玲玲便紧紧靠在他身边不情不愿地继续朝前走,一边走一双手却一边不太安分的在他身上摩挲起来。突然,她的一只手伸进了他的衣袋里,紧接着又出来,却已捏着个东西,口中欢叫起来:“啊!你有这,咋不早说?”瑞年朝她手上一看说:“气球嘛,有啥稀奇?”“你瓜呀!”玲玲笑道,“这是biyuntao,我在我大嫂子屋里见过的,想偷偷拿几个呢,又没好意思。”瑞年停下脚步问道:“啥是biyuntao?”李玲玲看他半日,把脸微
- 【Jupyter】个人开发常见命令
TIM老师
#Pycharm&VSCodepythonJupyter
1.查看python版本importsysprint(sys.version)2.ipynb/py文件转换jupyternbconvert--topythonmy_file.ipynbipynb转换为mdjupyternbconvert--tomdmy_file.ipynbipynb转为htmljupyternbconvert--tohtmlmy_file.ipynbipython转换为pdfju
- GDP经济社会人文民生栅格数据下载网站汇总
疯狂学习GIS
本文为“GIS数据获取整理”专栏(https://blog.csdn.net/zhebushibiaoshifu/category_10857546.html)中第八篇独立博客,因此本文全部标题均由“8”开头。本文对目前主要的GDP、社会与经济数据获取网站加以整理与介绍,若需其它GIS领域数据(如遥感影像数据、气象数据、土地土壤数据、农业数据等),大家可以点击上方专栏查看,也可以看这一篇汇总文
- 全局修改GitLab14默认语言为中文
GitLab安装成功后默认语言是英语,只有登录后才能手动指定为中文,且这个配置只对自己生效,经查阅资料后,总结全局修改GitLab14默认语言为中文方法如下:0.进入容器如果你用Docker部署的GitLab,那么需要使用命令sudodockerexec-itgitlab/bin/bash进入容器1.修改rails配置文件打开/opt/gitlab/embedded/service/gitlab-
- 【STM32编码器接口测速】实现测速功能
jingjing~
嵌入式分享stm32单片机嵌入式硬件
演示视频:STM32编码接口测速_哔哩哔哩_bilibili一、前言在电机控制与运动系统开发中,速度检测是一个核心环节。本次我们使用STM32F103的TIM3编码器接口模式配合定时器中断,实现对增量型编码器的转速测量,并通过OLED实时显示当前速度。本文适合具有基础STM32外设编程能力的同学阅读,使用环境如下:主控芯片:STM32F103C8T6(或相同系列)开发环境:KeilMDK显示模块:
- 在Windows11上安装Linux操作系统的几种技术方案
yuanpan
linux运维服务器
在Windows11上安装Linux主要有以下几种技术方案,每种方案适用于不同的需求场景:1.WindowsSubsystemforLinux(WSL)适用场景:开发、命令行工具、轻量级Linux环境支持发行版:Ubuntu、Debian、KaliLinux、Fedora等优点:轻量级:无需虚拟机,直接在Windows上运行Linux命令行环境。无缝集成:可访问Windows文件系统,支持VSCo
- Gray Code 格雷码
YouQian772
数学递归训练赛算法
题目描述AGraycodeisalistofall2^nbitstringsoflengthn,whereanytwosuccessivestringsdifferinexactlyonebit(i.e.,theirHammingdistanceisone).YourtaskistocreateaGraycodeforagivenlengthn.输入Theonlyinputlinehasanint
- DeepBI助力亚马逊广告投放:精准获取竞品ASIN,抢占更多流量
新置元
创业创新amazon亚马逊广告
想在亚马逊广告投放中抢占更多流量?关键就在于精准添加竞品ASIN!通过DeepBI,你可以轻松找到与你产品高度相关的竞品,自动添加到广告中,提升曝光率。系统不仅智能分析竞品,还根据最新的数据调整出价策略,让你以最低成本获取最大回报。想要在竞争激烈的市场中脱颖而出,提升广告效果,DeepBI帮你精准定位、优化投放,让每一笔广告投入都物超所值!一、精准获取与添加竞品ASIN的重要性在亚马逊广告投放中,
- 心中之城 | 作品分析 | 附资源
李超同学
数据分析开源生活程序人生
1.豺狼的日子“豺狼”(埃迪·雷德梅恩EddieRedmayne饰)是一个无与伦比、难以捉摸的独行杀手,他以执行高报酬的刺杀任务为生。处于“豺狼”私人生活中心的Nuria(乌苏拉·科尔维罗ÚrsulaCorberó饰)对他的身份却一无所知。在最近一次杀人后,“豺狼”遇到了自己的对手,顽强的英国情报探员Bianca(拉什纳·林奇LashanaLynch饰)。Bianca开始在欧洲各地追捕“豺狼”,一
- Navicat练习与实操(第九节课内容总结见下篇)
咩?
android前端sql
MySQL练习练习题目现在有以下四张表Student学生ID学生名字学生生日学生性别s_ids_names_births_sexCourse课程ID课程名字教师IDc_idc_namet_idTeacher教师ID教师名字t_idt_nameScore学生ID课程ID学生分数s_idc_ids_score1.对以上表格分别建表(要求:id为各个表的主键、其他字段非空设置默认值为、给表以及表中字段设
- 【移动端知识】移动端多 WebView 互访方案:Android、iOS 与鸿蒙实现
问道飞鱼
前端开发技术harmonyosandroidios多webview互访
移动端多WebView互访方案:Android、iOS与鸿蒙实现移动端多WebView互访方案:Android、iOS与鸿蒙实现一、核心架构设计二、Android平台实现1.基础通信架构2.控制器实现3.WebView安全配置三、iOS平台实现(Swift)1.WKWebView通信桥接2.AppDelegate路由控制四、鸿蒙平台实现(HarmonyOS)1.WebView通信桥接2.Abili
- ubuntu的redis反弹shell总结
chanra
萌新随笔ubunturedislinux
ubuntu的redis反弹shell总结ubuntu要执行有三点:1、ubuntu的默认执行命令的为/bin/dash,我们使用bash-i肯定是弹不了的。2、ubuntu计划任务运行有语法要求,redis写入的文件存在缓存数据,导致语法错误无法运行计划任务。3、文件需要是600rw权限,权限不对也不能运行,不过我直接写入貌似就是600rw。参考链接:http://www.vkxss.top/2
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现不同水果的检测识别(C#代码,UI界面版)
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现不同水果的检测识别(C#代码,UI界面版))工业相机使用YoloV8模型实现不同水果的检测识别工业相机通过YoloV8模型实现不同水果的检测识别的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入Yo
- MYSQL:MySQL 事务隔离级别详解
奋斗的狍子007
MySQL核心知识点mysql数据库javaspring架构springbootide
一、MySQL事务是什么? MySQL事务是一组在数据库中执行的操作,这些操作要么全部成功执行,要么全部不执行,以确保数据库的完整性和一致性。事务的ACID 事务具有四个特征:原子性(Atomicity)、一致性(Consistency)、隔离性(Isolation)和持续性(Durability)。这四个特性简称为ACID特性。原子性:事务是数据库的逻辑工作单位,事务中包含的各操作要么都做,
- 被FBI点名的中国黑客-KING
2501_92914741
facebook微信公众平台twitterpaddle微信
网名:KING真实姓名:谭绪武OICQ:1576172简介:原中国黑客联盟站长,2001年中]=美黑客大战领军人物之一,中国第1代黑客之一,中国最早期黑客组织中国黑客联盟的创始人,中国黑客界泰斗级元老,中国传奇黑客。2003年1月25日北京时间13时30分到19时30分的6个小时里,全球互联网遭受历史上从未曾有过的安全威胁,亚洲、北美和欧洲的网络全都陷入了瘫痪或者半瘫痪的状态。美国FBI一位发言人
- rabbitmq java 乱码,透彻分析和解决一切javaWeb项目乱码问题
前言乱码是我们在程序开发中经常碰到且让人头疼的一件事,尤其是我们在做javaweb开发,如果我们没有清楚乱码产生的原理,碰到乱码问题了就容易摸不着头脑,无从下手。乱码主要出现在两部分,如下:第一,浏览器通过表单提交到后台,如果表单内容有中文,那么后台收到的数据可能会出现乱码。第二,后端服务器需要返回给浏览器数据,如果数据中带有中文,那么浏览器上可能会显示乱码。接下来我们逐一分析乱码产生的原因,以及
- 全栈工程师必备开发利器
东风牧野
全栈开发技术网络全栈开发工具
一、团队协作工具团队协作软件Teambition:团队协作工具创导者有道云协作:企业知识管理与协作平台tower:深受用户喜爱的团队协作工具笔记备忘印象笔记:工作必备效率应用有道云笔记:网易出品,获得5000万用户青睐的笔记软件。提供了PC端、移动端、网页端等多端应用,用户可以随时随地对线上资料进行编辑、分享以及协同。日事清:怕工作进度延误就用日事清滴答清单:一个帮你高效完成任务和规划时间的应用远
- BEYOND BINARY REWARDS: TRAINING LMS TOREASON ABOUT THEIR UNCERTAINTY
樱花的浪漫
大模型与智能体对抗生成网络与动作识别强化学习人工智能语言模型自然语言处理机器学习深度学习
https://gist.github.com/josherich/8a30dbf3d6ae0cae1048c3331f38fe80https://gist.github.com/josherich/8a30dbf3d6ae0cae1048c3331f38fe801引言与此担忧一致,研究表明,即使最初校准良好的大型语言模型(LLMs)在RL训练后也会变得过度自信(Lengetal.,2
- 探索RabbitMQ,让消息传递变得简单易懂!
黎杉娜Torrent
探索RabbitMQ,让消息传递变得简单易懂!当你寻找一个强大而可靠的分布式消息队列系统时,RabbitMQ无疑是最佳选择之一。这个开源项目已经赢得了全球无数开发者的喜爱,现在,更有一份详尽的【RabbitMQ中文】文档在等待你的探索!项目介绍RabbitMQ中文是一份专门为非英语国家的开发者准备的高质量翻译资源,它将原汁原味的RabbitMQ官方文档转化为中文,旨在帮助中国地区的开发者更好地理解
- Uncovering Bias in Large Vision-Language Models at Scale with Counterfactuals
樱花的浪漫
因果推断大模型与智能体人工智能算法机器学习语言模型自然语言处理
UncoveringBiasinLargeVision-LanguageModelsatScalewithCounterfactuals-ACLAnthologyhttps://aclanthology.org/2025.naacl-long.305/1.概述最近,大型视觉-语言模型(LVLMs)因其能够将语言模型(LLMs)的对话能力扩展到多模态领域而受到欢迎。具体来说,LVLMs可以根据文本提
- 第三方库&第三方平台
lllaa
1.AFNetworking、MJRefresh、SDWebImage、Masonry、MJExtensionMBProgressHUDYYText、YYModel2.友盟分享极光推送神策TalkingData数盟可信ID能帮助APP公司在不同场景下确认设备唯一性,识别修改设备及复用、虚拟机刷量等行为,可以反作弊、防刷单,并通过数字联盟生成的设备ID和客户账户体系的关联,实时有效识别小号恶意注册等
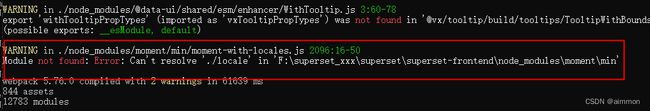
- webpack 浅谈系列之 Loader
KimYYX
webpack拥有六大核心部分:Entry、Output、Loaders、Plugins、Mode、BrowserCompatibility,这里就我的理解来稍微聊聊Loaders这个部分。1.认识Loader先放出我对loader的理解:Loader是用来逐个处理指定类型的文件。emmm...下面我们对上面那句话稍微解释下。首先我们要先明确,一个Loader是如何在webpack中配置的,见下面
- 7.21 树&递归
lvy-
随记notec++算法
最大的收获,不在于怎么做这道题,而在于面对一个递归的题目时,最高效的思维框架是什么。递推参数、终止条件、递推任务,脑子里要有这个框架lc3226抽象思考,统计1的个数差异就好了,无需关心前导0classSolution{public:intcntBits(intx){intcnt=0;while(x){if(x&1)cnt++;x=x>>1;}returncnt;}intminChanges(in
- 今日欧美圈:哈卷新专登顶专辑榜,绵羊姐一月宣布新专?
胡萝卜音乐
EllieGoulding在推特互动中提到,将在明年1月宣布新专辑的相关信息。再来一场睡衣派对?NattiNatasha与BeckyG在推特互动展望再度合作!哈卷HarryStyles个人二专《FineLine》美国首周以47.6万总销量空降Billboard专辑榜冠军!这是今年第三高的单周销量!同时这张专辑空降了英国专辑榜季军和澳大利亚、爱尔兰、新西兰、荷兰、瑞典等国的专辑榜冠军!在EdShee
- 无形中的数据泄漏
勒索软件和外部黑客继续充当2018数据泄露事件头号原因全世界超过1/4的数据泄露都起源于公司“内部人员”的电脑台位,而且还不仅仅是单纯误点了可疑链接那么简单。不过,管理员们对这样的情况应该已经习以为常了。威瑞森最近的一份《数据泄露调查报告》(DBIR)显示,全年25%的攻击都是内部人所致,主要是求财、找情报,或者就是一时疏忽或误操作了。报告还称,约50%的数据泄露是犯罪团伙所为,而1/10的数
- Lily的Scalers Talk第八轮新概念朗读持续力训练Day219 2023-07-05
草木Lily
Lesson13-2ThesearchforoilThegeologistneedstoknowwhatrocksthedrillhasreached,soeverysooftenasampleisobtainedwithacoringbit.Itcutsacleancylinderofrock,fromwhichcanbeseenthestratathedrillhasbeencuttingth
- django 按照外键排序
计算机辅助工程
djangosqlite数据库
在Django中,使用外键(ForeignKey)进行排序是一种常见的需求,特别是在处理数据库关系时,如用户和订单之间的关系(一个用户有多个订单)。下面是如何在使用DjangoORM时进行基于外键的排序。定义模型首先,确保你的模型已经正确定义了ForeignKey关系。例如,我们有两个模型:User和Order,其中Order模型通过外键关联到User模型。fromdjango.dbimportm
- 面向对象设计原则和设计模式分类
阳光明媚sunny
设计模式设计模式
面向对象设计六大原则SOLID单一职责原则(SingleResponsibilityPrinciple)就一个类而言,应该仅有一个引起它变化的原因。开闭原则(OpenClosePrinciple)软件中的对象(类、模块、函数等)应该对于扩展是开放的,对于修改是封闭的。当软件需要变化时,我们应该尽量通过扩展的方式来实现变化,而不是通过修改已有的代码来实现。里氏替换原则(LiskovSubstitut
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后