- mac升级mysql_Mac OSX下的MySQL数据库升级
weixin_39801714
mac升级mysql
MacOSX下的数据库升级最麻烦的不过权限的问题.本文的MySQL的安装方式为OSX下DMG磁盘镜像的安装方式,MacPorts/Homebrew的方式大同小异.从5.6.17升级到5.7.18安装目录信息ls-al/usr/local|grepmysqllrwxr-xr-x1rootwheel30B52100:39mysql@->mysql-5.6.17-osx10.7-x86_64drwxr-
- .net平台的跨平台桌面应用开发的技术方案总结对比
yuanpan
.net
目前,.NET平台提供了多种跨平台桌面应用开发的技术方案,主要包括.NETMAUI、AvaloniaUI、UnoPlatform、Eto.Forms等。以下是它们的核心特点及优缺点对比:1..NETMAUI(.NETMulti-platformAppUI)支持平台:Windows、macOS、iOS、Android核心特点:微软官方维护,继承自Xamarin.Forms,支持XAML和C#开发。提
- Claude Code 超详细完整指南(2025最新版)
笙囧同学
python
终端AI编程助手|高频使用点+生态工具+完整命令参考+最新MCP配置目录快速开始(5分钟上手)详细安装指南系统要求Windows安装(WSL方案)macOS安装Linux安装安装验证配置与认证首次认证环境变量配置代理配置⚡基础命令详解启动命令会话管理文件操作Think模式完全指南MCP服务器配置详解MCP基础概念添加MCP服务器10个必备MCP服务器MCP故障排除记忆系统详解高级使用技巧成本控制策
- Linux中Samba服务器安装与配置文件
長樂.-
linux运维服务器
Samba简述27zkqsamba是一个基于TCP/IP协议的开源软件套件,可以在Linux、Windows、macOS等操作系统上运行。它允许不同操作系统的计算机之间实现文件和打印机共享。samba提供了一个服务,使得Windows操作系统可以像访问本地文件一样访问Linux、Mac等操作系统上的共享文件。实现跨平台的文件共享,提高办公环境的效率和便利性。samba也支持Windows网络邻居协
- 群晖 File Station:集中浏览与管理 NAS 文件的工具
Trihawk宇麦科技
群晖NAS
FileStation是SynologyDSM(DiskStationManager)操作系统中的核心内建应用,以网页形式提供友好的图形界面,供用户在浏览器中管理NAS上的文件和共享资料核心功能特色1.文件浏览与管理Navigate文件夹、执行拖放上传、剪贴、重命名、移动、删除等常用操作,类似WindowsExplorer或macOSFinder的使用体验,直观且便捷支持批量操作、压缩与解压、多文
- macOS 安装全攻略:从基础到企业级部署
zqmgx13291
macos
引言:macOS安装的技术全景与价值macOS作为苹果生态的核心组件,其安装场景涵盖个人用户的系统重装、开发者的多系统环境搭建、企业级设备的批量部署等。据Apple官方数据,2024年全球活跃Mac设备超2亿台,其中AppleSilicon芯片机型占比达68%,架构差异(ARMvsx86)导致安装流程存在显著区别。本文将系统梳理macOS安装的全流程,从基础的单系统重装到复杂的双系统配置、硬件升级
- 2x002 MacOS X里的Python环境变量设置
2x002MacOSX里的Python环境变量设置MacOSX里的Python环境变量设置略说:SHELL类型环境变量配置文件添加环境变量系统环境变量/etc/paths系统环境变量/etc/profile和/etc/bashrc设置NODE_ENV环境变量。退出SHELL时失效查看当前所有环境变量MacOSX里的Python环境变量设置略说:当我们安装一个软件后,然后得以使用一些与该软件相关的命
- 配置环境变量(以 JDK 1.8为例)macOS Mojave
夜色曾沁凉
编程语言&程序设计macOS编程语言&程序设计
什么是环境变量环境变量(environmentvariables)一般是指在操作系统中用来指定操作系统运行环境的一些参数,如:临时文件夹位置和系统文件夹位置等。环境变量是在操作系统中一个具有特定名字的对象,它包含了一个或者多个应用程序所将使用到的信息。例如Windows和DOS操作系统中的path环境变量,当要求系统运行一个程序而没有告诉它程序所在的完整路径时,系统除了在当前目录下面寻找此程序外,
- 在 Windows 系统 下直接使用了 Linux/macOS 的环境变量设置语法 PLATFORM=android
一、报错原因由于开发这个项目的同事,使用电脑的操作系统是macOS。所以才会出现这个错误,因为我是在Windows系统下直接使用了Linux/macOS的环境变量设置语法PLATFORM=android(项目根目录下的package.json文件,找到scripts部分,检查test:android的定义),而Windows不支持这种语法。二、解决方案cross-env是一个解决跨平台环境变量设置
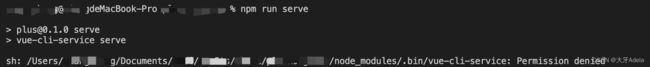
- 尚硅谷微服务尚医通前端npm报错
尚硅谷微服务尚医通前端npm报错血泪史我的版本的8.0.0,弹幕里说降级npm到6.多就能安装,经过许久挣扎还是各种报错,最后通过一下办法解决解决办法:不需要降低npm版本,办法如下这里需要使用到cnpm:1.导入下载好到的项目2.安装cnpm:npminstallcnpm-g3.安装node-sass:cnpminstallnode-sass4.继续安装:cnpminode-sass-D5.删除
- Vue 工程化开发入门
dawn191228
前端学习vue.js前端javascript前端框架
文章目录一、Vue工程化开发概述二、Vue脚手架三、项目运行流程四、组件化开发五、组件注册六、总结在当今的前端开发领域,Vue.js以其简洁、高效的特性受到了广泛的欢迎。Vue的工程化开发能够帮助我们更好地组织和管理项目,提高开发效率和代码质量。本文将带你了解Vue工程化开发入门知识,包括脚手架、项目运行流程、组件化以及组件注册。一、Vue工程化开发概述工程化开发是一种将软件开发过程规范化、标准化
- 在MacBook上安装Homebrew的完整指南
VictorWuuu
后端macos
在MacBook上安装Homebrew的完整指南如下,覆盖Intel和AppleSilicon(M1/M2)芯片机型,并针对国内网络环境优化:一、安装前准备检查系统版本确保macOS版本为10.14或更高(推荐升级至最新版)。安装Xcode命令行工具这是Homebrew的依赖项,在终端执行:xcode-select--install若提示“无法安装”,访问苹果开发者官网手动下载对应版本的Comma
- 在vue项目中嵌入Python项目
钱亚锋
vue.jspython前端javascriptecmascript
在Vue项目中嵌入Python项目在现代Web开发中,前后端分离的架构已成为一种流行趋势。前端使用现代化框架(如Vue.js)来构建用户界面,而后端则使用其他语言(如Python)来处理复杂的业务逻辑和数据库交互。将Python项目嵌入到Vue项目中,可以有效利用两种语言的优势,提升开发效率。本文将介绍如何在Vue项目中集成Python项目,并附带代码示例和可视化工具。流程概述在将Python项目
- 结合Golang语言说明对多线程编程以及 select/epoll等网络模型的使用
zhoupenghui168
golang计算机网络golang网络数据库select网络模型epoll网络模型多线程编程
首先介绍select和epoll这两个I/O多路复用的网络模型,然后介绍多线程编程,最后结合Go语言项目举例说明如何应用一、select和epoll的介绍1.select模型select是一种I/O多路复用技术,它允许程序同时监视多个文件描述符(通常是套接字),等待一个或多个描述符就绪(可读、可写或异常)然后进行相应的操作,它的跨平台兼容性好(Windows/Linux/macOS)核心原理:使用
- 触摸板增强工具 BetterTouchTool
原文地址:BetterTouchToolMac中文触摸板增强工具BetterTouchToolmac版,是一款触摸板增强工具,允许用户使用各种手势来控制其计算机。Bettertouchtoolmac是一个小而高效的macOS应用程序,旨在帮助您为手势定义快捷方式。此外,Bettertouchtool可用于使用常规鼠标和键盘快捷键,并提供伴侣iOS应用程序:您可以使用移动设备来控制计算机。
- VS Code 助力 HTML 开发:从入门到上手
在当今的网页开发领域,拥有一款高效且功能强大的代码编辑器是至关重要的。VisualStudioCode(简称VSCode)凭借其卓越的性能、丰富的功能以及良好的扩展性,成为众多开发者在进行HTML开发时的首选工具。接下来,让我们深入探索如何使用VSCode开启高效的HTML开发之旅。一、VSCode的安装与启动(一)下载安装包VSCode支持Windows、Linux和macOS等主流操作系统,你
- 【第六节】方法与事件处理器
枫,为落叶
vuevue.js
方法与事件处理器方法处理器可以用v-on指令监听DOM事件:Greet绑定一个单击事件处理器到一个方法greet。下面在Vue实例中定义这个方法varvm=newVue({el:'#example',data:{name:'Vue.js'//在'methods’对象中定义方法methods:{greet:function(event)(//方法内'this”指向vmalert('Hello+thi
- 简约时装网店网站开发#网页制作 #网页设计 #网站建设
黄菊华老师
网页模板简约时装网店
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注网站制作、小程序开发、软件开发和大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频
- 跟老齐学python从入门到精通mobi_我爱电子书-《跟老齐学Python: 从入门到精通》| pdf + epub + mobi + awz3, 高清版, 带目录,Kindle版, 多看精排版下载...
第1季基础第0章预备20.1关于Python的故事20.1.1Python的昨天、今天和明天30.1.2Python的特点40.1.3Python哲学50.2从小工到专家50.2.1零基础60.2.2阅读代码60.2.3调试程序70.3安装Python70.3.1Ubuntu系统80.3.2Windows系统90.3.3MacOSX系统90.4集成开发环境(IDE)90.4.1值得纪念的时刻:He
- Ubuntu服务器安装与运维手册——操作纯享版
夏天里的肥宅水
LINUXSQL服务器服务器运维ubuntu
本手册汇总了从硬件预配置、Ubuntu安装、网络与服务配置,到Windows/macOS访问共享、MySQL初始化的完整流程,便于今后运维参考。目录环境与硬件概览BIOS/UEFI设置制作与启动安装介质Ubuntu24.04LTS安装流程静态IP配置(netplan)SSH远程登录配置Samba文件共享配置MySQL数据库初始化FTPvsSamba对比常见问题&解决环境与硬件概览机型:DellXP
- Vue实战:利用Element UI轻松实现动态表单项管理与高效验证
征尘bjajmd
elementui
在Vue.js项目中,表单是与用户交互的重要部分,特别是在需要动态管理表单项的场景下,如何优雅地实现添加、删除、上移、下移及验证功能变得尤为重要。本文将详细介绍如何使用ElementUI来实现一个包含动态表单项管理以及验证功能的表单。效果图如下一、项目背景假设我们正在开发一个活动管理系统,其中一个功能是为活动添加多条路线信息,每条路线包含路线名称、可参加人数和路线详情。用户需要能够动态地添加、删除
- 出现delete CR eslint错误
Zww0891
vscode
1但是治标不治本,只有当前文件修复了或者方法1:修改ESLint配置(推荐)在.eslintrc.js中禁用或调整linebreak-style规则:2npxprettier--write"src/**/*.ts"--end-of-linelf这个命令是使用Prettier(一个流行的代码格式化工具)对项目中的TypeScript文件进行统一格式化,并指定行尾符为LF(Linux/macOS风格)
- Quazip库:一站式C++压缩文件处理方案
Mr.Poker
本文还有配套的精品资源,点击获取简介:Quazip是一个开源的C++库,能够方便地处理ZIP和7Z格式的压缩文件,提供了易于使用的API。它集成了zlib和libarchive库,支持多平台运行,如Linux、Windows和macOS。预编译的源码和库文件允许开发者无需自行编译即可直接集成到项目中。该库的特性包括简洁的API设计、丰富的功能支持、健壮的错误处理机制、性能优化、以及源码的可用性和可
- 【vue-8】Vue3 Options API 生命周期函数全面解析
AllenBright
#Vuevue.js前端javascript
在Vue.js开发中,理解组件的生命周期是构建健壮应用程序的关键。虽然Vue3引入了CompositionAPI,但OptionsAPI仍然是许多开发者的首选,特别是对于从Vue2迁移的项目或更喜欢基于选项的代码组织的团队。本文将深入探讨Vue3中OptionsAPI的生命周期函数,帮助您掌握组件从创建到销毁的完整过程。1.生命周期概览Vue3的生命周期与Vue2相比有一些变化,主要是为了更好的支
- ES6中实用且高频的前端核心知识点(10个) - 附示例
Web - Anonymous
ES6es6前端ecmascript
ES6:全称为ECMAScript6,是ECMAScript的第6版本,是JavaScript语言的下一代标准,2015年6月正式发布。ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,EuropeanComputerManufacturersAssociation)在标准ECMA-262中定义的脚本语言规范。目录1、块级作用域变量(let/const)2、箭头函数(简化thi
- Python--Anaconda如何切换python版本
在Anaconda中切换Python版本可以通过以下几种方法实现:方法1:创建新环境并指定Python版本创建新环境(推荐):condacreate-n新环境名python=版本号例如创建Python3.8的环境:condacreate-npy38_envpython=3.8激活新环境:condaactivatepy38_env#Windows/Linux/macOS(conda4.6+)验证版本
- 音视频流媒体开发【二十七】ffplay播放器-视频输出和尺寸变换
AlanGe
音视频流媒体开发-目录9视频输出模块ffplay为了适应不同的平台,选择了SDL(跨平台)作为显示的SDK,以便在windows、linux、macos等不同平台上实现视频画⾯的显示。视频(图像)输出初始化视频(图像)输出逻辑问题:*当窗⼝改变⼤⼩时由谁对原始数据(解码后的数据)进⾏缩放当随意改变窗⼝的⼤⼩,为什么视频的宽⾼⽐例还能保持正常9.1视频输出初始化9.1.1视频输出初始化主要流程我们开
- 博客摘录「 一键开启macOS HiDPI」2024年3月27日
zdb020608
笔记
bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/xzhih/one-key-hidpi/master/hidpi.sh)"
- 小记-macOS Ventura 13.5(M1)卸载miniconda3
赵军港
macoscondamac
macOS卸载miniconda3在macOS上干净地卸载Miniconda3需要删除Miniconda3的安装目录、清除环境变量设置以及移除任何Miniconda3的配置文件。anaconda的卸载也可参考此步骤。系统:macOSVentura13.5架构:ARM64(M1)shell:zsh安装版本:Miniconda3-py310_23.11.0-2-MacOSX-arm64.sh总共分为以
- vue2中实现双向绑定的三种方法
星语卿
前端开发语言
在Vue.js中,v-model是实现双向绑定的核心指令,而.sync是用于父子组件之间双向绑定的修饰符。如果需要在自定义组件中实现双向绑定,可以通过以下几种方式来实现:1.使用v-model实现双向绑定v-model默认会绑定一个名为value的prop和一个名为input的事件。在自定义组件中,可以通过以下方式实现v-model的双向绑定:父组件ParentValue:{{parentValu
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象
![]()