【华为鸿蒙系统学习】- HarmonyOS4.0之App项目开发|自学篇
![]()
个人主页: Aileen_0v0
热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法
个人格言:"没有罗马,那就自己创造罗马~"
目录
创建鸿蒙第一个App项目
项目创建
工程目录区
预览区
运行Hello World
基本工程目录
ws:工程级别目录
entry:模块级别目录
app.json5
module.json5
main_pages.json
错误总结:
Previewer预览虚拟机构建失败问题
鸿蒙虚拟机黑屏问题
![]()
创建鸿蒙第一个App项目
项目创建
首先,创建一个项目。
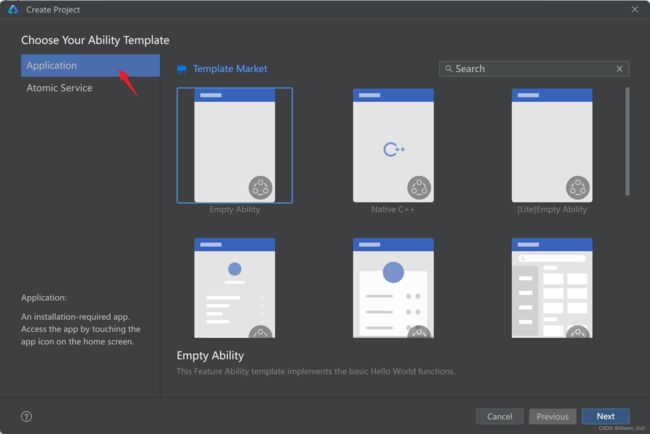
然后我们选择创建应用
Ability:表示功能的抽象,根据你所需要功能进行选着性开发。
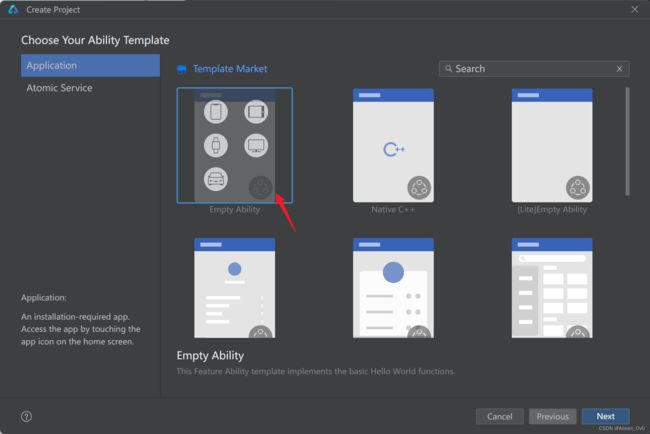
第一次开发,我们选择Empty Ability,图中表示它可与手机,平板,手表,电脑,汽车进行互联,
然后点击next进行下一步操作。
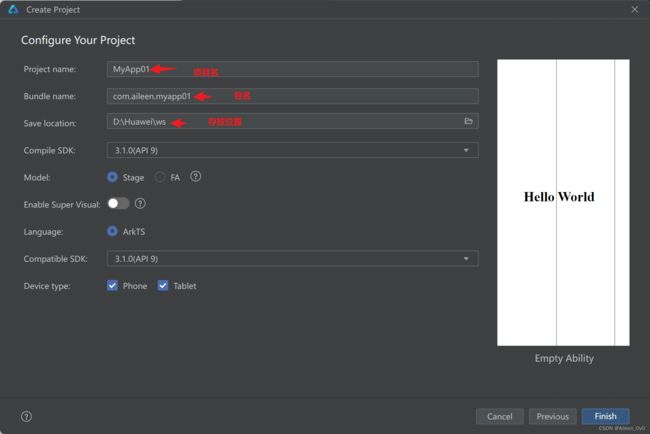
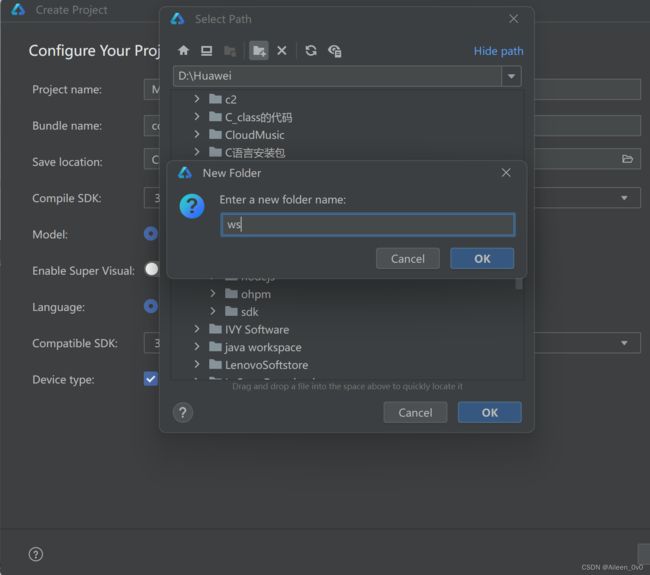
进行项目名,包名的修改,然后存储位置改为之前的D盘。
在原路径创建一个新的文件ws去保存项目,并选择Stage开发模式(面向对象开发模式)。
 DevEco Studio 还支持低代码开发模式(不写代码,自动生成的组件可以随意拖拽)
DevEco Studio 还支持低代码开发模式(不写代码,自动生成的组件可以随意拖拽)
初学者 - “应知其然·而知其所以然” ,所以最好就不勾选
然后,点击next,系统就开始构建我们的项目
工程目录区
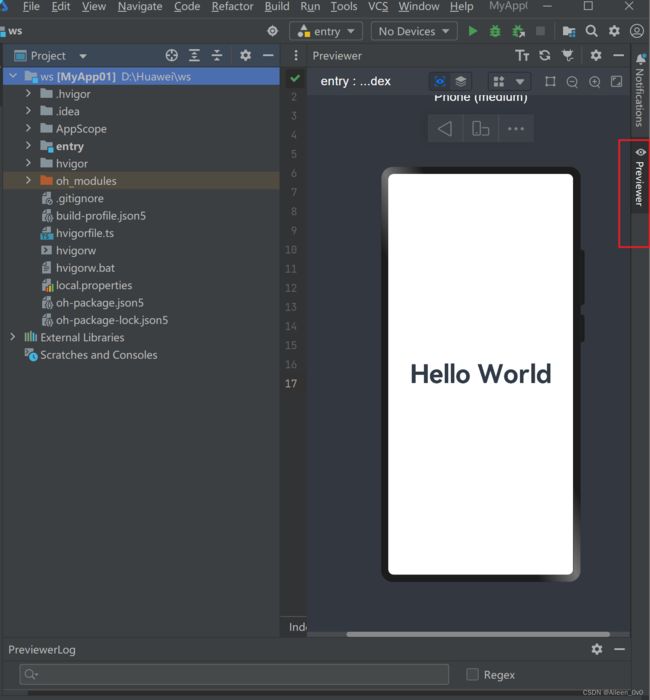
预览区
打开 Previewer 预览虚拟机,还可以选择其它类型的设备进行预览。
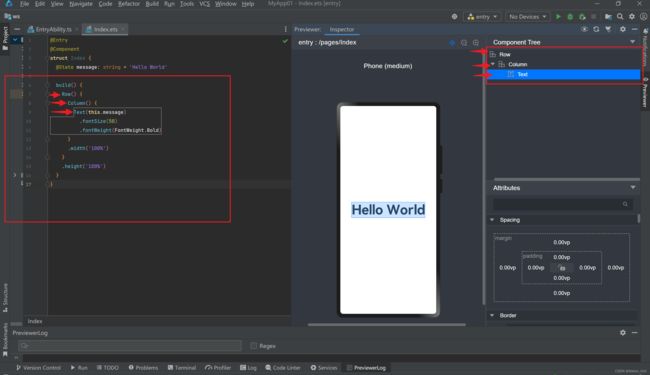
 根据代码我们可以知道代码和我们的组件关系是一一对应的,他们的关系都是层级式的。
根据代码我们可以知道代码和我们的组件关系是一一对应的,他们的关系都是层级式的。
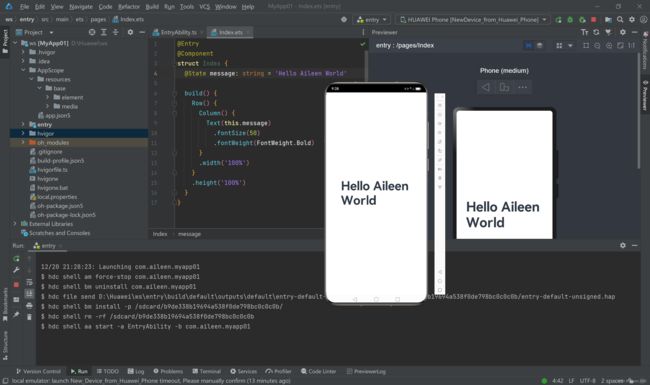
运行Hello World
IDE提供模拟器供开发者使用,所以我们首先要下载并安装本地模拟器,然后进行运行工程。
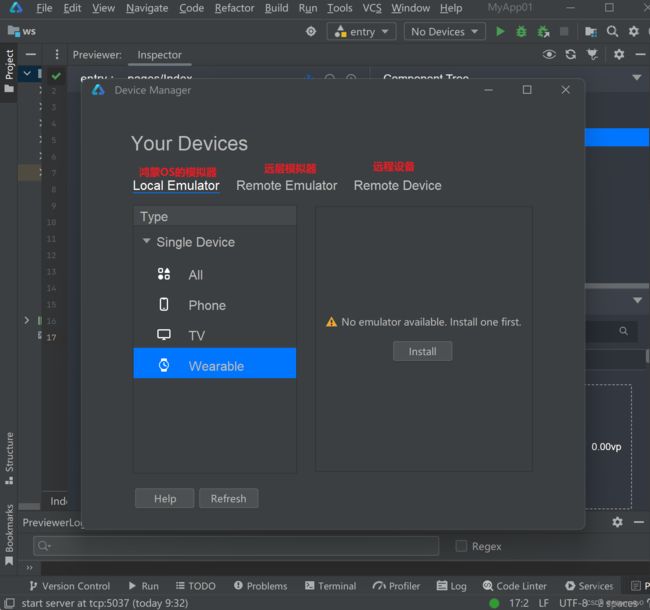
(1) 单击顶部Tools ---> Device Manager
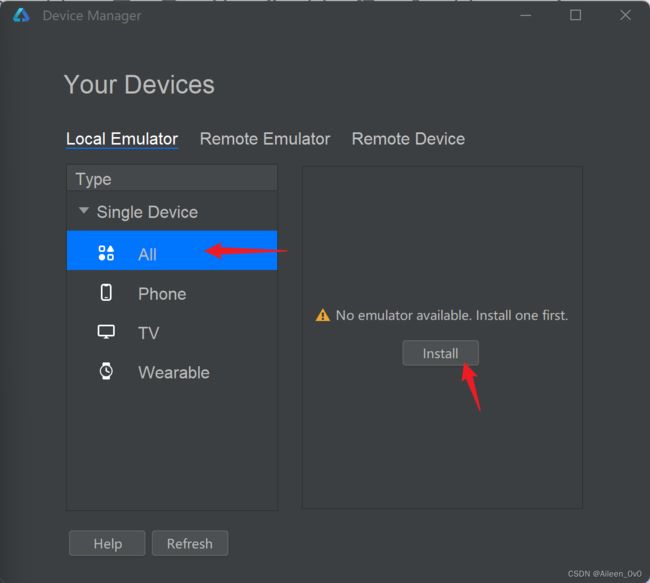
(2)选择鸿蒙模拟器并安装所有设备 --- 这里安装的是模拟器的管理工具
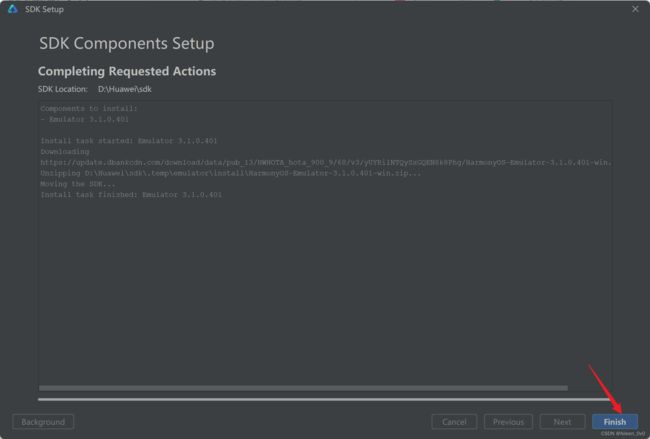
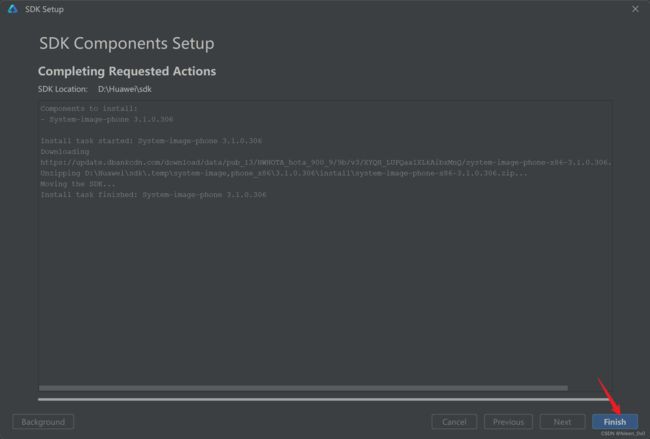
安装好以后,点击Finish 。
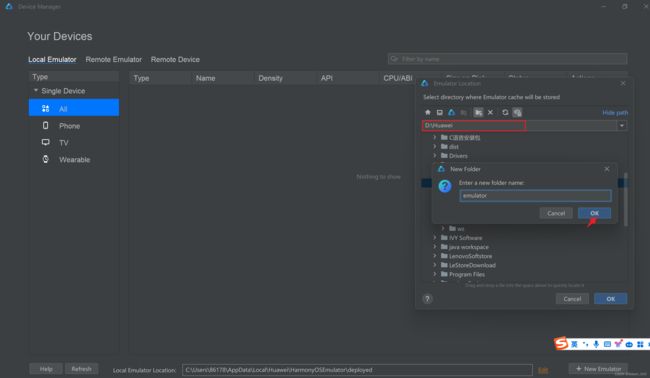
(4)然后再new一个模拟器。
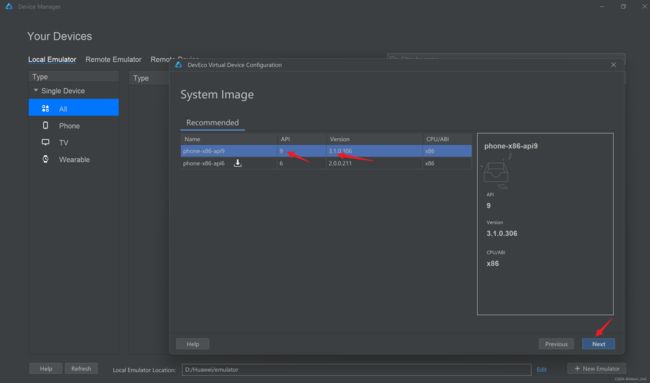
(6)点击download进行华为模拟器的下载
下载完以后,显示SDK版本为: 3.1 , API : 9
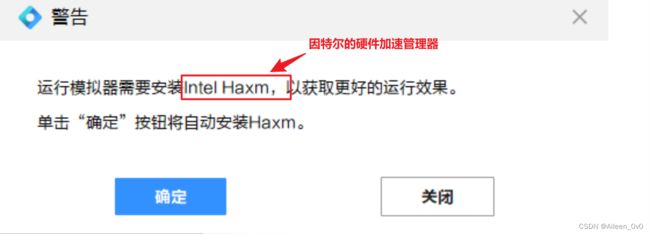
(7)确认安装英特尔的硬件加速器
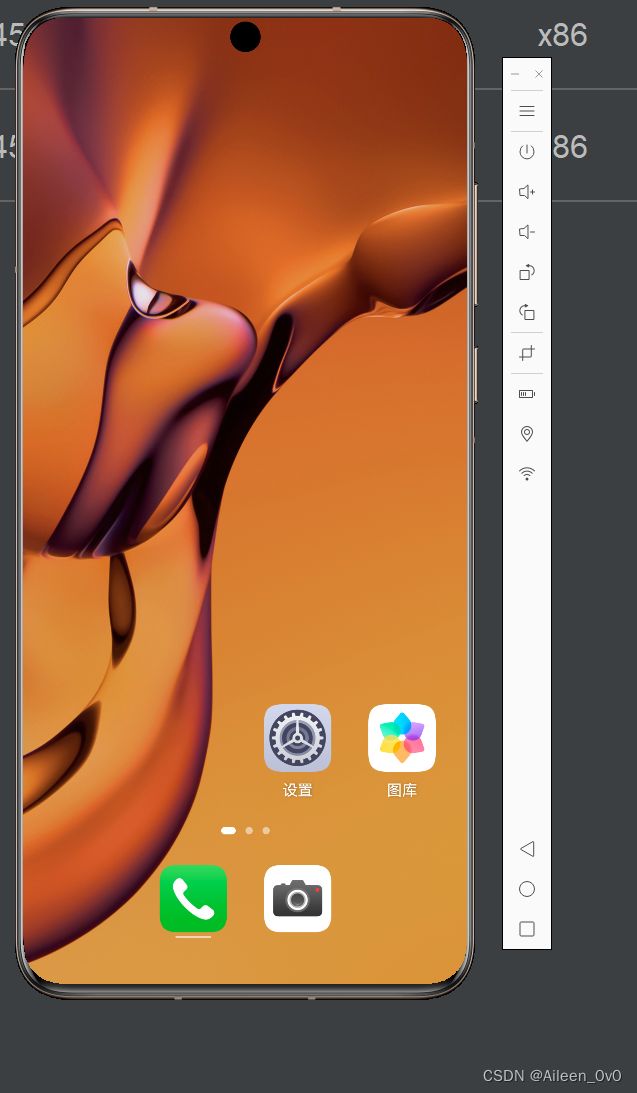
(8)等待1min,虚拟机就会自动开机,下面展示的是正在开机的页面。
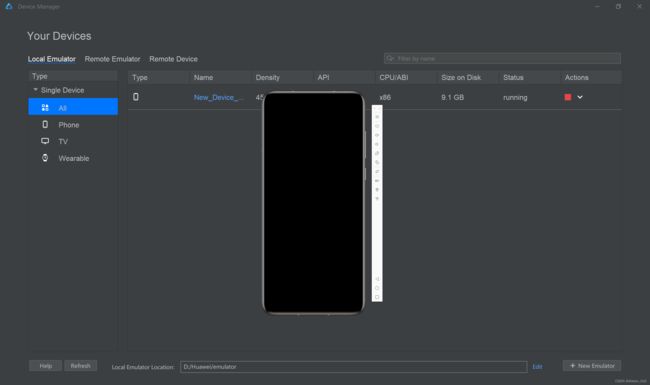
下面是开机完成的页面
(9)点击右上角的绿色开始按钮,虚拟机就会自动运行手机上的应用程序,如下图所示。
基本工程目录
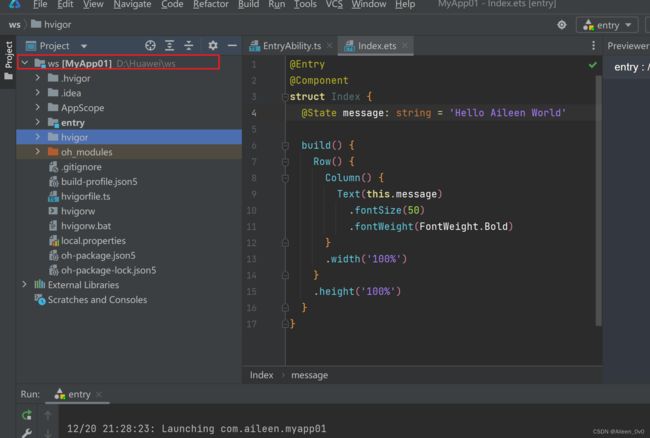
ws:工程级别目录
工程级别目录下
. 开头的:与构建和发布有关
AppScope:全局资源共享目录
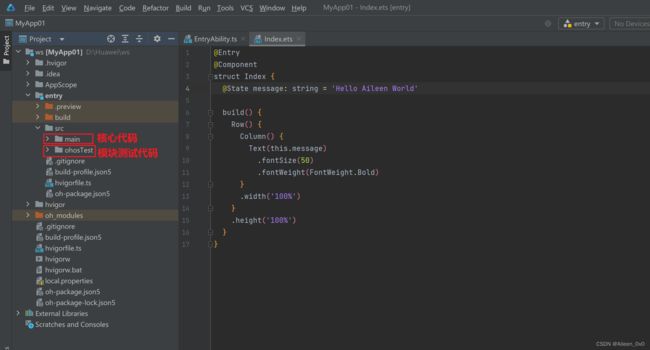
entry:✍源代码的地方
hvigor:储存前端构建配置文件信息(基于TS的前端构建和任务编排)
oh_modules:开放鸿蒙,存放所有项目用的第三方包
.gitignore:代码版本管理文件夹,用于代码提交或代码忽略除外的文件。
build-profile.json5:配置或修改模块名称
.ts:全称是test script,是执行编译和构建任务的一个脚本
有.bat的文件hvigorw.bat:是Windows操作系统底下执行的脚本
没有.bat的文件bvigorw:是Linux或Unix操作系统中做ohpm的编译管理
.properties:配置文件的属性
oh-package.json5:包含依赖的配置,项目配置,以及(第三方包)依赖关系
oh-package-lock.json5:树型依赖数,包含项目配置信息。
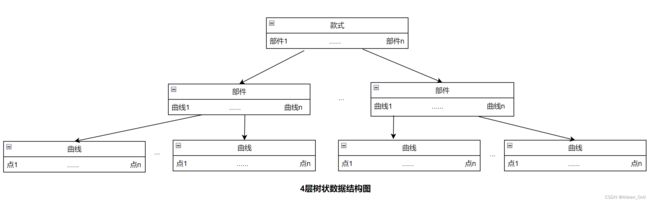
树形依赖数是一种树形结构,用于表示依赖关系。在树形依赖数中,每个节点代表一个对象或实体,节点之间的连接表示对象之间的依赖关系。树形依赖数通常用于描述复杂的层次结构或组织关系,例如文件系统、组织结构等。
在给定的引用中,有两个类用于表示树形依赖数。
TreeVo类表示树形依赖数的节点,包含节点的id、name和子节点列表。
TreeNode类表示树形依赖数的节点,包含节点的id、parentId、子节点列表和是否有子节点的标志。
以下是一个示例,演示如何使用TreeVo和TreeNode类构建树形依赖数:
// 创建树形依赖数的节点 TreeVo root = new TreeVo(1, "Root"); TreeVo child1 = new TreeVo(2, "Child 1"); TreeVo child2 = new TreeVo(3, "Child 2"); TreeVo grandchild1 = new TreeVo(4, "Grandchild 1"); // 构建树形依赖数的结构 root.setNodeList(Arrays.asList(child1, child2)); child1.setNodeList(Collections.singletonList(grandchild1)); // 打印树形依赖数的结构 printTree(root, 0); // 递归打印树形依赖数的结构 private static void printTree(TreeVo node, int level) { StringBuilder indent = new StringBuilder(); for (int i = 0; i < level; i++) { indent.append(" "); } System.out.println(indent.toString() + node.getName()); if (node.getNodeList() != null) { for (TreeVo child : node.getNodeList()) { printTree(child, level + 1); } } }运行结果:
Root Child 1 Grandchild 1 Child 2
entry:模块级别目录
entry>src目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
main文件夹中:
ets文件夹:存放ets代码.
resources文件:存放模块内的多媒体及布局文件等,module.json5文件:为模块的配置文件。
ohosTest:单元测试目录。build-profile.json5:模块级配置信息,包括编译构建配置项。
hvigorfile.ts文件:模块级构建脚本。
oh-package.json5:模块级依赖配置信息文件
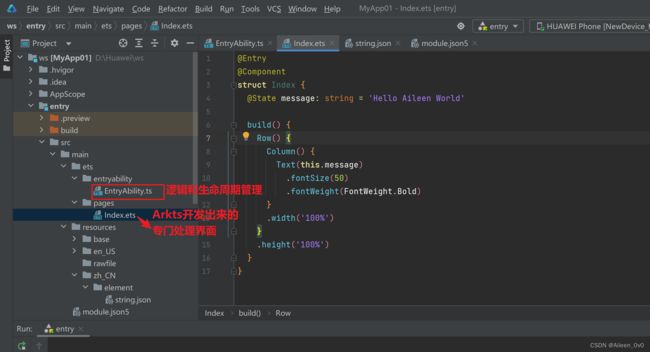
 进入src>main>ets目录中,其分为entryability、pages两个文件夹。Entryability:存放ability文件,用于当前ability应用逻辑和生命周期管理。
进入src>main>ets目录中,其分为entryability、pages两个文件夹。Entryability:存放ability文件,用于当前ability应用逻辑和生命周期管理。
Pages:存放UI界面相关代码文件,初始会生成一个Index页面。
resources目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在element、media文件夹中。
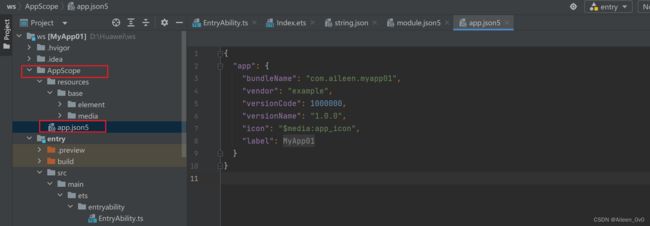
app.json5
AppScope>app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。
其中配置信息如下:bundleNam:包名。
vendor:应用程序供应商。versionCode:用于区分应用版本。
versionName:版本号。
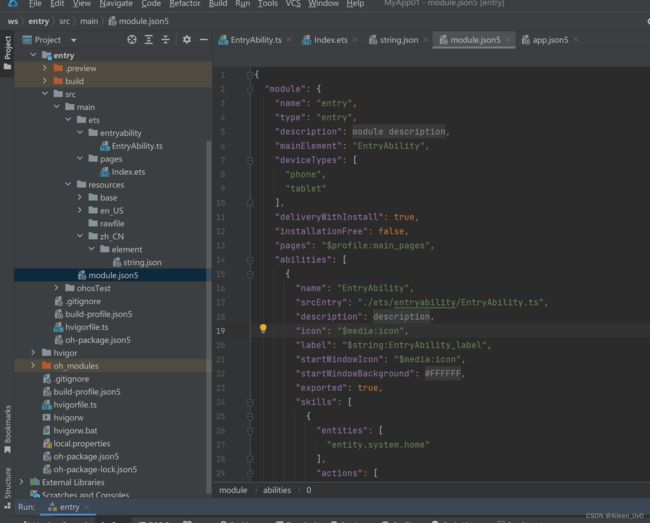
module.json5
entry>src>main>module.json5是模块的配置文件,包含当前模块的配置信息。
其中module:对应模块的配置信息,一个模块对应一个打包后的hap包,hap包全称是HarmonyOS Ability Package,其中包含了ability、第三方库、资源和配置文件。
其具体属性及其描述可以参照下表1。
表1module.json5默认配置属性及描述
对于abilities中每一个ability的属性项,其描述信息如下表2。
表2 abilities中对象的默认配置属性及描述
main_pages.json
src/main/resources/base/profile/main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。
错误总结:
Previewer预览虚拟机构建失败问题
preview log 显示:
Build task failed. Open the Run window to view details.具体解决方法是:
打开设置 ---> 构建,执行,部署 ---> Hvigor ---> 关掉最下面构建守护进程模式
↓虚拟机正常界面
鸿蒙虚拟机黑屏问题
虚拟机黑屏问题可能由多种因素引起,包括资源限制、应用程序冲突、兼容性问题和软件错误。
我遇到的的是内存分配不足问题,解决这种问题的方法是给虚拟机分配足够的内存,如何知道虚拟机需要多少内存,可以通过官网进行查找,然后要注意分配空间电脑内存是否足以提供。
![]()