- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- uni-app实现 步骤条
夏夏的码农
uni-app
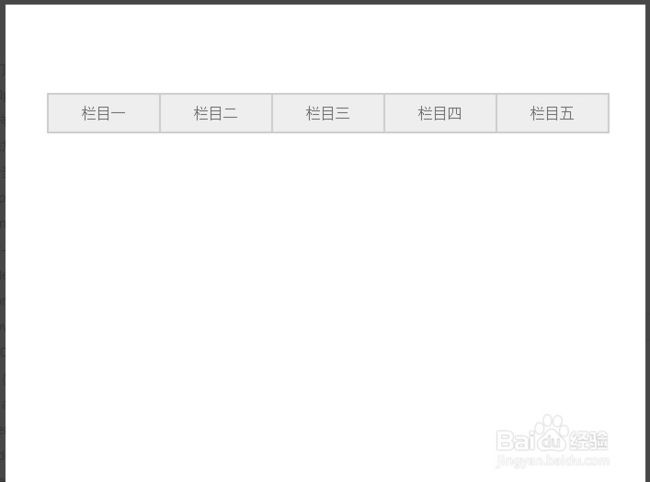
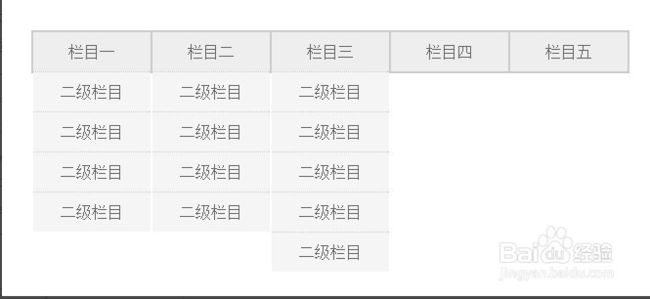
实现如图样式html部分代码如下投资期限与收益0?'active':'default'">募集开始1?'active':'default'">募集结束2?'active':'default'">产品成立3?'active':'default'">产品到期0?'active-step1':'step1'">1?'active-st
- 大前端-postcss安装使用指南
黑夜照亮前行的路
postcss
PostCSS是一款强大的CSS处理工具,可以用来自动添加浏览器前缀、代码合并、代码压缩等,提升代码的可读性,并支持使用最新的CSS语法。以下是一份简化的PostCSS安装使用指南:一、安装PostCSS在你的项目目录中,通过npm(NodePackageManager)来安装PostCSS。打开命令行窗口,输入以下命令:bash复制代码npminstallpostcss--save-dev这将把
- 掌握Flutter底部导航栏:畅游导航之旅
繁依Fanyi
xmljsonsqlflutter开发语言前端git
1.引言在移动应用开发中,底部导航栏是一种常见且非常实用的用户界面元素。它提供了快速导航至不同功能模块或页面的便捷方式,使用户可以轻松访问应用程序的各个部分。在Flutter中,底部导航栏也是一项强大的功能,开发者可以利用Flutter框架提供的丰富组件和灵活性,轻松实现各种样式和交互效果的底部导航栏。本文将深入探讨Flutter中底部导航栏的实现方法,从基础的结构搭建到高级功能的应用,带领读者逐
- python转码
Desamond
python开发语言
转码在许多场景中都有应用,以下是一些常见的场景:网页开发:当用户在网页上输入文本时,可能需要将特殊字符(如空格、引号、特殊符号等)进行转码,以防止这些字符对URL或HTML代码产生干扰。文件名处理:在处理文件名时,可能需要将特殊字符进行转码,以避免文件名被错误地解析或显示。数据传输:在数据传输过程中,为了确保数据的完整性和正确性,可能需要将数据中的特殊字符进行转码。数据存储:在数据库或数据存储中,
- UNDERSTANDING HTML WITH LARGE LANGUAGE MODELS
liferecords
LLM语言模型人工智能自然语言处理
UNDERSTANDINGHTMLWITHLARGELANGUAGEMODELS相关链接:arXiv关键字:大型语言模型、HTML理解、Web自动化、自然语言处理、机器学习摘要大型语言模型(LLMs)在各种自然语言任务上表现出色。然而,它们在HTML理解方面的能力——即解析网页的原始HTML,对于自动化基于Web的任务、爬取和浏览器辅助检索等应用——尚未被充分探索。我们为HTML理解模型(经过微调
- Web前端Html的表单
任家伟
前端html
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
- react native 总结
一切顺势而行
reactnativereact.jsjavascript
reactapp.js相当与vueapp.vueimportReactfrom'react';import'./App.css';importReactRoutefrom'./router'import{HashRouterasRouter,Link}from'react-router-dom'classAppextendsReact.Component{constructor(props){su
- Windows Edge 兼容性问题修复
马卫斌 前端工程师
edge
当遇到MicrosoftEdge浏览器的兼容性问题时,您可以尝试以下几种解决方案:解决方案1:通过注册表编辑器禁用渲染器完整性检查针对一些特定情况,您可能需要关闭Edge浏览器的渲染器完整性检查以解决兼容性问题。按照以下步骤操作:1.按Win+R键打开“运行”对话框,输入regedit并回车打开注册表编辑器。2.导航至以下路径:计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Pol
- html版本号 webpack_html-webpack-plugin详解
weixin_39994949
html版本号webpack
引言最近在react项目中初次用到了html-webapck-plugin插件,用到该插件的两个主要作用:为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口有了这种插件,那么在项目中遇到类似上面
- HTML语言剖析
混沌破晓
HTML语言剖析Html简介-目录全写:HyperTextMark-upLanguage译名:超文本标识语言简释:一种为普通文件中某些字句加上标示的语言,其目的在于运用标签(tag)使文件达到预期的显示效果。由文字(字母,数字、标点符号)及标签组合而成。任何文字编辑器都可以,这里推荐用:Dreamweaver。1.Html特点:►描述性语言,结构语言,用于决定网页内容以什么样的形式显示;►通过标签
- CDH 启停使用HiveServer2
金刚_30bf
翻译:https://www.cloudera.com/documentation/enterprise/latest/topics/cdh_ig_hiveserver2_start_stop.html版本:5.14.2HiveServer2是HiveServer的改进版本,支持Kerberos身份验证和多客户端并发访问。您可以使用Beeline客户端访问HiveServer2。警告:如果以远程模
- HTML背景带视频的个人炫酷引导页源码
erthre
源码php
正文:一款简洁大气得个人团队引导HTML单页,非常不错,LOGO支持自行更改替换,可以拿来做为团队官网也可以个人,只是单页没有后台。程序:wwhtxs.lanzouq.com/if6oE0i26ohi图片:
- vue生命周期
涡看你就不是好人呐
vue.jsjavascript前端
1.computed是在HTMLDOM加载后马上执行的,如赋值;2.methods则必须要有一定的触发条件才能执行,如点击事件;3.watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再wa
- C#使用ASP.NET Core Razor Pages构建网站(二)
林祖师
C#c#asp.net开发语言
上一篇文章讲了HTTP协议的基本概念、客户端Web开发技术以及ASP.NETCore框架的关键特点和创建项目方法链接:C#使用ASP.NETCoreRazorPages构建网站(一)接下来继续了解ASP.NETCoreRazorPages构建网站的后续内容了解RazorPagesRazorPages允许开发人员轻松地将HTML标记和C#代码混合在一起,这是使用.cshtml扩展名的原因。默认情况下
- webpack快速基础
风漫漫雨歇歇
webpackwebpack前端前端框架
文章目录webpack快速基础1.概念1.1入口1.2输出(output)1.3loader1.4插件(plugin)2.建立项目,用于测试功能2.1安装webpack,2.2创建webpack配置文件,2.3配置package.json,运行项目3.配置mode开发环境4.配置entry编译入口5.配置output编译出口6.配置加载csswebpack快速基础1.概念webpack是现代Jav
- vue-pdf 预览pdf (数据流)
reembarkation
vue.jspdfjavascript
页面有个要预览pdf的需求,数据是从后台传递过来的数据流:1.安装插件:npminstallvue-pdf2.在页面引用:importpdffrom'vue-pdf'...components:{pdf},3.html中添加:4.通过接口获取数据:downloadFile({id:this.id}).then((res)=>{if((!res&&res.status!=200)||(res.dat
- CSS color-mix() 函数
蚂蚁上的大象
前端的那些事CSScss前端
CSScolor-mix()函数是近年来CSS色彩模块新增的一项强大功能,允许开发者在样式表中直接混合两种或多种颜色。这一特性为设计师和开发者带来了更多创作空间,让网页的颜色设计变得更加生动和丰富。本文将带你了解color-mix()函数的使用方法及其在实际项目中的应用。什么是CSScolor-mix()函数?color-mix()是一个即将推出的CSS颜色函数,它能够根据指定的颜色模型(如RGB
- DIV + CSS 布局:盒子内容超出宽度时,不换行,以滚动条形式水平滑动
01空间
常见场景解决方案csshtml
滚动条水平滚动展示溢出内容htmlcss(less)思路html11112222333344445555666677778888css(less).outer{background-color:#39a9ed;overflow-x:auto;&::-webkit-scrollbar{display:none;}white-space:nowrap;.item{display:inline-bloc
- 【Docker】【nginx】docker安装nginx并映射宿主机配置文件地址
小丛的知识窝
nginxdocker运维
dockerrun-d-p80:80-v/root/docker/docker-nginx/nginx.conf:/etc/nginx/nginx.conf-v/root/docker/docker-nginx/html:/usr/share/nginx/html-v/root/docker/docker-nginx/logs:/var/log/nginx--namenginxnginx
- Reviewing a fastq_mergepairs report to check for problems 信息搬运
代号北极能
信息来源https://www.drive5.com/usearch/manual/merge_report.htmlBelowisanexamplereportproducedbythe-reportoptionoffastq_mergepairs.Thisinformationisalsoshownontheterminal(standarderroroutputstream).Theopti
- html5 websocket 手机,websocket在h5上正常,编译到手机上就连不上
猫研所
html5websocket手机
对接的网易云信微信IMSDK,在h5上能建立起连接,在手机端不行,截图是h5的链接,下面是app的日志:20:10:34.247连接websocket参数"wss://wlnimsc0.netease.im/socket.io/1/websocket/378166b5-af18-4372-a0a5-05aee5a1d882"atuni-app:///sdk/yunxin-wx/vendors/NI
- JavaScript和HTML/CSS之间有什么区别?它们之间的关系是什么?
智伴科技
javascripthtmlcss
下面是一个简单的代码示例,展示了HTML、CSS和JavaScript是如何一起工作的:HTML,CSS,JavaScriptExample/*在HTML文档内使用内联CSS*/.greeting{color:blue;font-size:24px;}Hello,素材8网,www.sucai8.cnChangeText//在HTML文档内使用内联JavaScriptdocument.addEven
- 随笔:一件尴尬的小事
Doubt_Fact
今天下午,朋友找我帮忙,想让我帮忙写一个随机点名的程序,我满口答应了下来,不过我不怎么会写窗口应用,就问他可不可以以网页代替,他同意了。我便写了一个html文件,除了中间遇到一个小插曲,一个缺少的英文“,”被漏掉了,到最后一直无法正常显示……在完成后,我到网页上看到了一种把网页制作成程序的方法,只需利用程序nativefier来操作,这个程序最后基于Node.js。我又很快在我的windows机器
- rk3568 安卓11双屏异显,隐藏副屏的导航栏
By-LQX
Androidsystemandroid
rk3568安卓11双屏异显,当前项目有两个屏,一个是mipi接口设为主屏,一个rgb接口设为副屏,现在需要将副屏底部虚拟导航栏隐藏,有快速的方法:在framework/base/services/core/java/com/android/server/wm/DisplayPolicy.javadiff--gita/services/core/java/com/android/server/wm
- 【大咖力荐 新手必备】软件开发入门,这300篇文章就够了!
高校俱乐部
软件开发新手必备数据编码IP
小编在这里根据知识图谱整理了CSDN站内的优质文章300篇,帮助见习工程提升技术能力、实现系统化学习!基础IT技术文章300篇大合集包含:【信息/编码】进制转换25篇、数据编码25篇;【IP/组网】网关与网段25篇、IP协议26篇、主机与DNS23篇、访问控制37篇;【程序逻辑】JavaScript29篇、常用算法37篇;【Web基础】HTML31篇、CSS32篇、DOM与BOM23篇扫码添加小助
- Prism:打造WPF项目的MVVM之选,简化开发流程、提高可维护性
lijingguang
WPFwpf
概述:探索WPF开发新境界,借助PrismMVVM库,实现模块化、可维护的项目。强大的命令系统、松耦合通信、内置导航,让您的开发更高效、更流畅在WPF开发中,一个优秀的MVVM库是Prism。以下是Prism的优点以及基本应用示例:优点:模块化设计:Prism支持模块化开发,使项目更易维护和扩展。强大的命令系统:提供了DelegateCommand等强大的命令实现,简化了用户交互操作的绑定。松耦合
- python flask 表单_python中flask应用(表单处理)
weixin_39771260
pythonflask表单
本篇文章给大家带来的内容是关于python中flask应用(表单处理),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、为什么使用Flask-WTF?request对象公开了所有客户端发送的请求信息。特别是request.form可以访问POST请求提交的表单数据。尽管Flask的request对象提供的支持足以处理web表单,但依然有许多任务会变得单调且重复。表单的HTML代码
- Java基础知识总结(下)
Yonagi833
Java面经and八股java开发语言职场和发展程序人生spring
本文部分内容节选自JavaGuide,地址:https://javaguide.cn/java/basis/java-basic-questions-03.html基础(上)→基础(中)→基础(下)异常Java异常类层次图概览Exception和Error有什么区别?在Java中,所有的异常都有一个共同的祖先java.lang包中的Throwable类.Throwable类有两个重要的子类:Exc
- 项目里面引入字体包react
前端小灰灰
项目里面引入字体包:①字体包放在public目录下,②新建一个font.css文件,//font.css@font-face{font-family:AlibabaSans;src:url('./font/AlibabaSans-Black.otf');}③在HTML文件全局引入④然后在less里面就能使用了:例:font-family:AlibabaSans;
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟