VUE笔记
目录
第一天
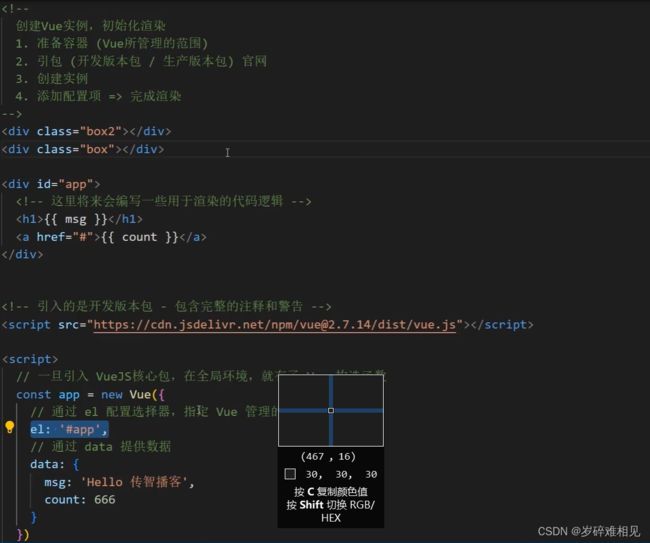
1.vue实例
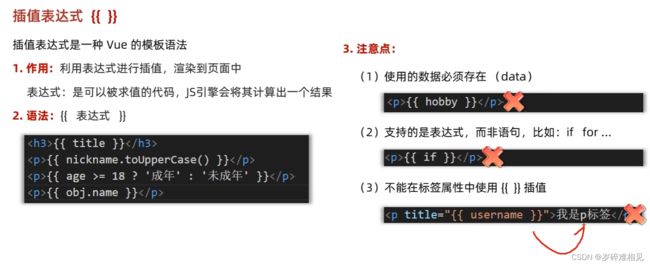
2.插值表达式
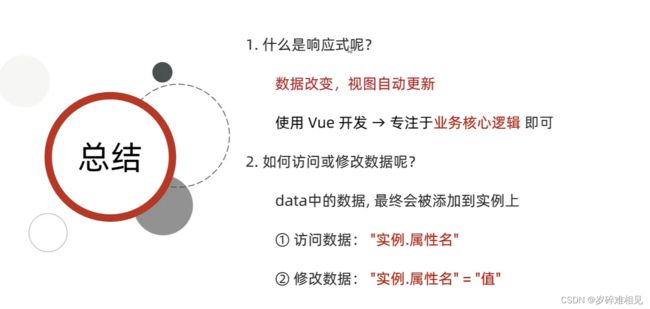
3.VUE响应式特性
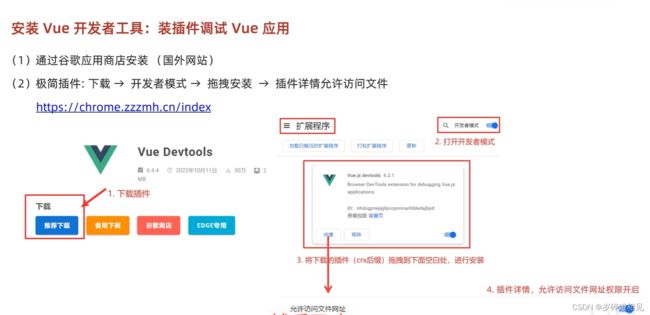
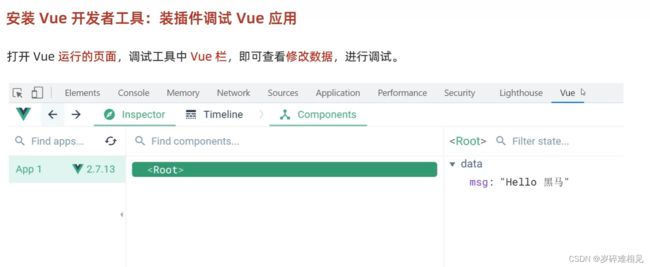
4.安装VUE开发者工具
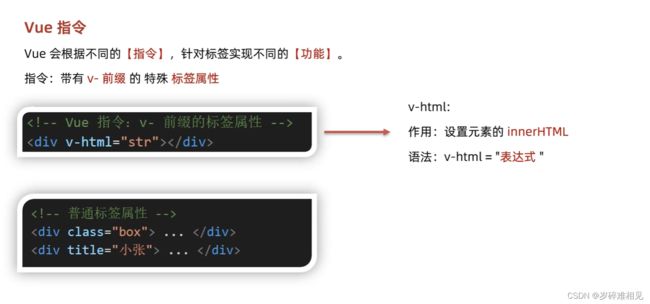
5.VUE指令
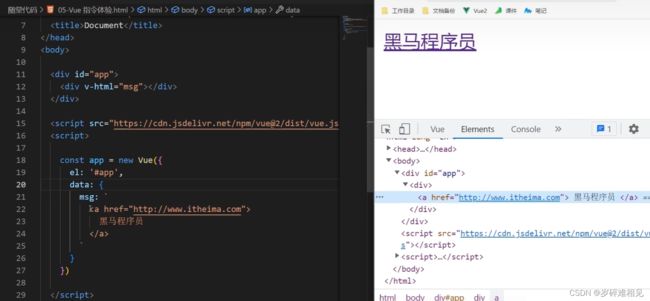
5.1v-html
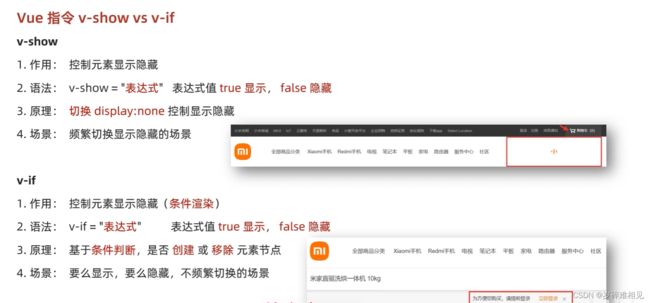
5.2 v-show 和 v-if
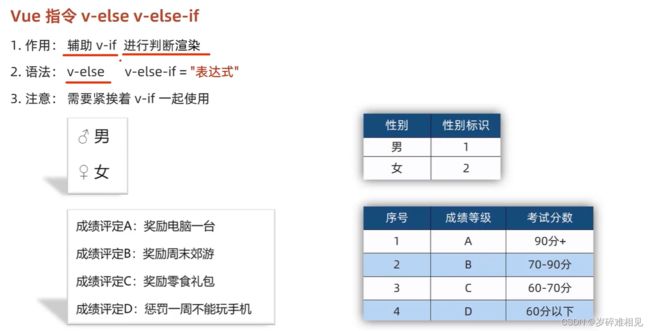
5.3 v-else 和 v-else-if
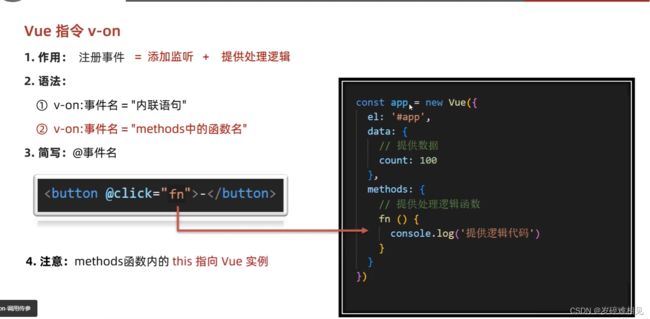
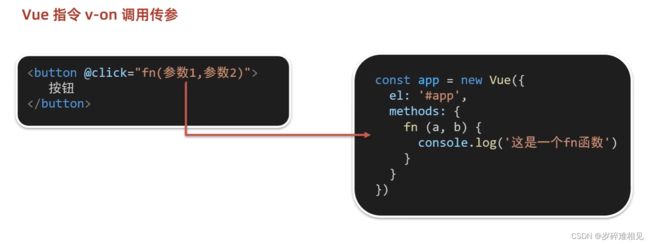
5.4 v-on(@事件名)
5.5 v-bind (:属性名=“表达式”)
5.6图片切换案例
5.7 v-for
5.8 渲染图书列表并删除指定图书
5.9v-for中的key
5.10 v-model
6.案例-小黑记事本
6.1渲染和删除
6.2添加
6.3底部统计和清空
二、第二天
1.指令修饰符
点击回车添加记事本项目
2.v-bind 对于样式控制的增强-操作class
案例:京东tab导航高亮
3.v-bind 对于样式控制的增强-操作style
4.v-model应用于其他表单元素
5.计算属性
5.1 computed计算机属性 VS 方法methods
5.2 计算属性完整写法编辑
6.综合案例-成绩(渲染、删除、添加、统计)
7.watch侦听器(监视器)
7.1 watch侦听器完整写法(防抖)
7.2 综合案例-水果购物车
第一步:v-if 和 v-else
第二步:循环fruit list 和 :key
第三步:用v-model 绑定复选框编辑
第四步:绑定照片、单价、个数、小计
编辑 第四步:修改高亮部分
第五步:删除
第六步:添加个数和减少个数按钮
第七步:全选反选(计算属性)
第八步:统计选中的总价和总数量
第九步:持久化到本地
8.生命周期
8.1生命周期两个例子-初始化渲染和获取焦点
created应用
(1)向接口发送请求
(2)将数据更新给data中的list
编辑 (3)渲染列表
mounted应用
8.2小黑记账清单
第一天
1.vue实例
2.插值表达式
{{ nickname }}
{{ nickname.toUpperCase() }}
{{ nickname + '你好' }}
{{ age >= 18 ? '成年' : '未成年' }}
{{ friend.name }}
{{ friend.desc }}
3.VUE响应式特性
4.安装VUE开发者工具
5.VUE指令
5.1v-html
5.2 v-show 和 v-if
Document
我是v-show控制的盒子
我是v-if控制的盒子
5.3 v-else 和 v-else-if
性别:♂ 男
性别:♀ 女
成绩评定A:奖励电脑一台
成绩评定B:奖励周末郊游
成绩评定C:奖励零食礼包
成绩评定D:惩罚一周不能玩手机
5.4 v-on(@事件名)
{{ count }}
黑马程序员
小黑自动售货机
银行卡余额:{{ money }}元