使用百度地图坐标在微信小程序中定位显示
一.需求描述:设备在上线时需要在上线点记录所在地点的坐标和位置描述信息
分别需要实现三个功能
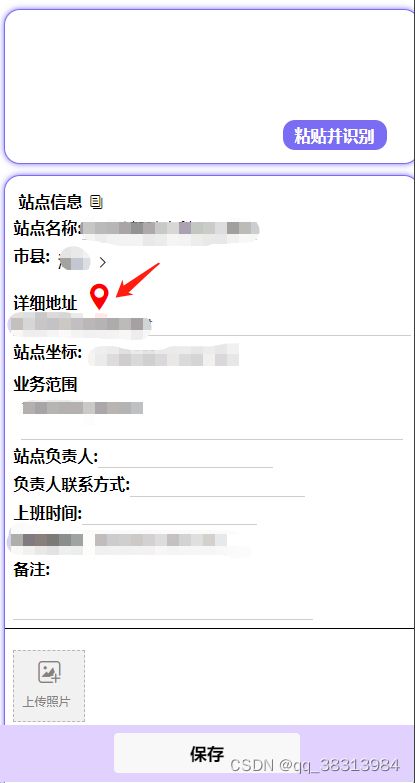
1.根据坐标点显示位置信息,图1中的红色坐标点跳转到图2时,在腾讯地图上标出所在坐标点,并显示地点信息;
2.定位当前所在位置:点击蓝色图标,会定位当前所在位置,在腾讯地图中显示如图2中标示的①一样的信息;
3.关键字搜索地址:在输入框输入关键信息后会显示至多十个匹配的信息,点击列表中的地址,会在腾讯地图中显示如图中标示的①一样的信息;
点击图2右上角【完成】按钮,选中的位置信息中的坐标点和详细地址描述信息会显示在图1中。
二.百度地图坐标在腾讯地图上的偏差问题
因为浏览器端网站显示的地图使用的是百度地图,之前写入数据库的坐标点全是基于百度地图的,所以在实现小程序定位的时候想直接基于百度坐标去实现。需要注意,直接调用百度地图小程序接口,在腾讯地图上显示时会出现很大的偏差,所以显示地点坐标时需要使用腾讯地图逆地址解析接口设置coor_type值为3(baidu经纬度),在位置信息保存时,再把腾讯地图坐标转换为百度地图坐标。
三.功能实现代码:
1.坐标点显示详细位置信息原来使用了百度提供逆地址解析,后面发现定位出来的位置信息有很大的偏差,所以采用了腾讯地图的逆地址解析。
//根据坐标点在腾讯地图中标识位置信息
setInitMarker:function(location){
var that = this;
var fail = function(data) {
console.log(data)
};
var success = function(data) {
var wxMarkerData=[]
//https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/methodReverseGeocoder
wxMarkerData.push({ // 获取返回结果,放到mks数组中
address: data.result.address,
desc:data.result.formatted_addresses.recommend,
id: 0,
latitude: data.result.location.lat,
longitude: data.result.location.lng,
iconPath: '../../../images/marker_red.png',//图标路径
width: 25,
height: 25,
});
that.setData({
markers: wxMarkerData
});
that.showSearchInfo(wxMarkerData[0], 0);
}
qqmapsdk.reverseGeocoder({
location:location,//百度地图坐标点
coord_type:3,//3是baidu经纬度
fail: fail,
success: success
});
}, 2. 当前位置定位功能使用也是腾讯地图的逆地址解析 ,关键在于,不设置location的值将默认定位到当前位置
//当前位置坐标点信息
setCurrentLocation:function(){
var that = this;
var fail = function(data) {
console.log(data)
};
var success = function(data) {
//在腾讯地图中获取到腾讯的坐标点
var lng=data.result.location.lng
var lat=data.result.location.lat
//将腾讯地图坐标点转换为百度地图坐标点并设置经度和纬度的值,以便下一步保存,除此外腾讯位置信息保留显示
var coordinate=that.txMapToBdMap(lng,lat)
that.setData({
location: coordinate.lng+','+coordinate.lat ,
longitude: coordinate.lng,
latitude: coordinate.lat
})
wxMarkerData={
iconPath: '../../../images/marker_red.png',
iconTapPath: '../../../images/marker_red.png',
width:30,
height:30,
longitude:data.result.location.lng,
latitude:data.result.location.lat,
address:data.result.address,
desc:data.result.formatted_addresses.recommend
}
that.setData({
markers: wxMarkerData
});
that.showSearchInfo(wxMarkerData, 0);
}
qqmapsdk.reverseGeocoder({
//location不设置默认显示当前位置
fail: fail,
success: success
});
},
//显示坐标点的详细地址信息
showSearchInfo: function(data, i) {
var that = this;
that.setData({
rgcData: {
desc: data.desc + '\n',
address: '地址:' + data.address + '\n'
},
chooseAddress:data.address
});
},3. 地址关键词搜索百度开放平台提供的POI检索热词联想
//地图定位部分的搜索框
bindKeyInput: function(e) {
var that = this;
if (e.detail.value === '') {
that.setData({
sugData: ''
});
return;
}
var fail = function(data) {
console.log(data)
};
var success = function(data) {
that.setData({
addressList: data.result
});
}
BMap.suggestion({
query: e.detail.value,
region: this.data.content.city=='保亭'?'保亭黎族苗族自治':this.data.content.city,
city_limit: true,
fail: fail,
success: success
});
},
//选择搜索结果中地点
chooseAddress:function(e){
//得到腾讯地图坐标数据
var item=e.currentTarget.dataset.item
//腾讯地图转换为百度地图
var coordinate= this.txMapToBdMap(item.location.lng,item.location.lat)
var location=coordinate.lat+","+coordinate.lng
this.setData({
markers:item,
chooseAddress:item.address,
location:location,
longitude:coordinate.lng,
latitude:coordinate.lat
})
console.log("选中的坐标点1:"+location)
this.setInitMarker(location)
},注意代码中region的配置必须是市县的全称去掉市|县!!!
下面的代码是网上找的
// 腾讯地图转百度地图经纬度
txMapToBdMap:function (lng, lat) {
let x_pi = 3.14159265358979324 * 3000.0 / 180.0;
let x = lng;
let y = lat;
let z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi);
let theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi);
let lngs = z * Math.cos(theta) + 0.0065;
let lats = z * Math.sin(theta) + 0.006;
var lng=lngs.toFixed(6)
var lat=lats.toFixed(6)
return {
lng: lng,
lat: lat
}
},