- MotionLCM 部署优化 踩坑解决bug
AI算法网奇
aigc与数字人深度学习宝典文生motion
目录依赖项windowstorchok:渲染黑白图问题解决:humanml3d:sentence-t5-large下载数据:报错:Nomodulenamed'sentence_transformers'继续报错:fromtransformers.integrationsimportCodeCarbonCallback解决方法:推理相关转mesh:module‘matplotlib.cm‘hasno
- 企业级区块链平台Hyperchain核心原理剖析
boyedu
区块链区块链企业级区块链平台Hyperchain
Hyperchain作为国产自主可控的企业级联盟区块链平台,其核心原理围绕高性能共识、隐私保护、智能合约引擎及可扩展架构展开,通过多模块协同实现企业级区块链网络的高效部署与安全运行。以下从核心架构、关键技术、性能优化、安全机制、应用场景五个维度展开剖析:一、核心架构:分层解耦与模块化设计Hyperchain采用分层架构,将区块链功能解耦为独立模块,支持灵活组合与扩展:P2P网络层由验证节点(VP)
- 2025年SDK游戏盾终极解析:重新定义手游安全的“隐形护甲”
上海云盾商务经理杨杨
游戏安全
副标题:从客户端加密到AI反外挂,拆解全链路防护如何重塑游戏攻防天平引言:当传统高防在手游战场“失效”2025年全球手游市场规模突破$2000亿,黑客单次攻击成本却降至$30——某SLG游戏因协议层CC攻击单日流失37%玩家,某开放世界游戏遭低频DDoS瘫痪6小时损失千万。传统高防IP的致命短板暴露无遗:无法识别伪造客户端流量、难防协议篡改、误杀率超15%。而集成于游戏终端的SDK游戏盾,正以“源
- 5G基站信号加速器!AD8021ARZ-REEL7亚德诺 超低噪声高速电压放大器 专利失真消除技术!
深圳市尚想信息技术有限公司
5G通信高速运放ADI黑科技8K视频医疗超声
AD8021ARZ-REEL7ADI:重新定义高速放大器的性能极限!一、产品简介AD8021ARZ-REEL7是ADI(亚德诺半导体)推出的超低噪声高速电压反馈放大器,采用XFCB工艺和专利失真消除技术,专为4K/8K视频处理、医疗成像、5G通信等超高频应用设计。以1.8GHz带宽和0.1nV/√Hz超低噪声,成为高速信号调理的终极解决方案!二、五大颠覆性优势军工级信号保真度1.8GHz-3dB带
- Android 媒体播放开发完全指南
安卓开发者
AndroidJetpackandroid媒体python
引言在当今移动应用生态中,媒体播放功能已成为许多应用的核心组成部分。无论是音乐流媒体应用、视频平台、播客客户端还是游戏应用,都需要强大的媒体播放能力。Android平台提供了丰富的API来支持各种媒体播放场景。本文将全面介绍Android媒体播放的开发技术,从基础到高级功能实现。一、Android媒体播放基础1.1支持的媒体格式Android原生支持多种媒体格式:音频:MP3、AAC、FLAC、W
- 2024最新微信红包封面序列号大全+领取时间表(持续更新)
全网优惠分享
微信红包封面序列号兑换码,每天,我们都在奔波于现实的雾霾里。工作、生活、压力、困扰,如同无尽的泥潭,让我们时刻感到疲惫不堪。然而,在这个被喧嚣包围的世界,我们是否还能保持内心的宁静和平淡?微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6Y4、dqRCUZ0lwmJ5、ldT
- D13-0729-阿凡提
阿凡提在冰川
D13D13-0729-阿凡提如何避开听力训练中的常见坑——Zoe分享听力训练中的常见坑听力训练中的常见坑看不懂,写不出:生词障碍,背景知识能看看懂,写不出:口音、语音现象(连读、弱读、爆破等)、语法一些语音现象失去爆破:两个爆破音连在一起,前面的失去爆破击穿:辅音、爆破音后面接h一般不发音,Youkown听力练习最大的坑听完不复习表现::听完不对材料进行复习,仅仅对一些错词进行更正,不做进一步拓
- 2021-08-03英语单词背诵Unit33
从入门到放弃_菠萝君
这里的单词只是我个人的一些联想记忆,如果大家有什么更好的记忆方式,可以在评论区分享出来,感谢。或者有什么觉得特别难记忆的单词和语法也可以分享出来,大家一起讨论记忆。Unit33dumb 拆分:du(毒)+mb(面包) 联想:毒面包吃下去就变哑了 释义:a.哑的,哑口无言的,愚蠢的dye 对比:eye眼睛dye染料,染色ruralechoreflectrepeat 拆分:rep(热评)+eat(吃)
- 彻底搞懂Cache-Control
qu木木
网络http缓存
文章目录一、是什么?二、核心作用三、指令详解(常用)四、常见场景配置示例五、重要注意事项一、是什么?Cache-Control是HTTP头部中最关键、最灵活的控制缓存的字段,用于定义在客户端(浏览器)和代理服务器(如CDN)上的缓存策略。它取代了HTTP/1.0时代较为简单的Expires和Pragma头部,提供了更精细的控制。二、核心作用是否缓存:明确支出响应是否可以缓存,以及可以被谁缓存(浏览
- 非欧空间计算加速:图神经网络与微分几何计算的GPU优化(流形数据的内存布局优化策略)
九章云极AladdinEdu
空间计算神经网络人工智能gpu算力算法java开发语言
一、非欧空间计算的革命性意义与核心挑战在三维形状分析、社交网络建模、分子动力学模拟等领域,非欧几里得空间数据(流形数据)的处理正推动人工智能技术向更复杂的几何结构迈进。传统欧式空间优化方法在处理流形数据时面临根本性局限:黎曼度量导致距离计算失效、局部坐标系动态变化引发内存访问模式混乱、曲率变化影响并行计算效率。本文提出基于分块流形存储(BlockedManifoldStorage,BMS)与层次化
- Vue CSR 到 Nuxt 3 SSR 迁移:技术实现与问题解决实录
二倍速播放
前端vue.js
1.迁移动机与技术选型1.1CSR架构的局限性基于Vue3和Vite构建的客户端渲染(CSR)单页应用(SPA)提供了良好的开发体验和用户交互流畅性。但是其核心局限在于:搜索引擎优化(SEO):初始HTML响应仅包含一个根div元素,实际内容由JavaScript在浏览器端动态生成。虽然主流搜索引擎(如Google)能够执行部分JavaScript,但其抓取效率和稳定性不如直接获取完整HTML。非
- window显示驱动开发—Direct3D 11 视频设备驱动程序接口 (DDI)
程序员王马
windows图形显示驱动开发音视频
这些设备驱动程序接口(DDI)是新的或针对Windows8更新的:CalcPrivateCryptoSessionSizeCalcPrivateAuthenticatedChannelSizeCalcPrivateVideoDecoderOutputViewSizeCalcPrivateVideoDecoderSizeCalcPrivateVideoProcessorEnumSizeCalcPri
- window显示驱动开发—支持 Direct3D 版本 10.1
1.Direct3D10.1的版本标识(1)版本号与头文件定义API版本号:D3D10_1_SDK_VERSION(在d3d10_1.h中定义)运行时检测:通过ID3D10Device::CheckFeatureSupport查询D3D10_FEATURE_LEVEL_10_1支持。D3D10_FEATURE_LEVELfeatureLevel=D3D10_FEATURE_LEVEL_10_1;i
- window 显示驱动开发-Direct3D 呈现性能改进(四)
程序员王马
windows图形显示驱动开发驱动开发
调用资源创建、映射和取消映射函数的行为更改对于WDDM1.3及更高版本驱动程序实现的这些函数,Direct3D运行时为映射默认方案提供一组受限的输入值。这些受限值仅适用于支持功能级别11.1及更高版本的驱动程序。CreateResource(D3D11)函数—这些输入D3D11DDIARG_CREATERESOURCE结构成员受到限制:调用资源创建、映射和取消映射函数的行为更改对于WDDM1.3及
- 基于深度学习的目标检测算法综述:从RCNN到YOLOv13,一文看懂十年演进!
人工智能教程
深度学习目标检测算法人工智能自动驾驶YOLO机器学习
一、引言:目标检测的十年巨变2012年AlexNet拉开深度学习序幕,2014年RCNN横空出世,目标检测从此进入“深度时代”。十年间,算法从两阶段到单阶段,从Anchor-base到Anchor-free,从CNN到Transformer,从2D到3D,从监督学习到自监督学习,迭代速度之快令人目不暇接。本文将系统梳理基于深度学习的目标检测算法,带你全面了解技术演进、核心思想、代表算法、工业落地与
- MySql基础:事务
无敌摆烂仔
mysql数据库
1.事务的简介1.1什么是事务事务就是一组DML语句组成,这些语句在逻辑上存在相关性,这一组DML语句要么全部成功,要么全部失败,是一个整体。MySQL提供一种机制,保证我们达到这样的效果。事务还规定不同的客户端看到的数据是不相同的。事务就是要做的或所做的事情,主要用于处理操作量大,复杂度高的数据。假设一种场景:你毕业了,学校的教务系统后台MySQL中,不在需要你的数据,要删除你的所有信息(一般不
- Mybatisplus的雪花算法及代码生成器的使用
你我约定有三
算法dreamweaver
1.雪花算法1.1背景:雪花算法(Snowflake)的使用背景主要源于高并发分布式系统环境下对唯一ID生成的需求。这种需求在像Twitter这样的社交媒体平台上尤为突出,因为Twitter需要处理每秒上万条消息的请求,并且每条消息都必须分配一个唯一的ID。这些ID不仅需要全局唯一,以跨机器、跨时间区分,还需要保持一定的顺序性(尽管不要求连续),以方便客户端排序和后续的数据处理。1.2与自动递增的
- 环境艺术设计必学的“3D建模与渲染软件”指南
在环境艺术设计领域,掌握高效的设计软件是学生入门阶段普遍关注的核心问题。优秀的软件如同设计师的得力助手,能够精准表达设计创意、显著提升工作效率,在设计流程的各个环节都发挥着不可或缺的作用。根据功能划分,环艺设计常用软件主要涵盖建模、渲染、后期处理及辅助工具四大类。本文将为您梳理环艺设计中必学的核心软件。一、核心建模软件建模是将设计构思转化为三维模型的关键步骤。以下两款软件在环艺设计中应用最为广泛:
- 云端渲染:重塑影视、游戏与设计行业的算力革命
导言:云端渲染技术通过将繁重的图形计算任务迁移至云端强大的计算集群,有效突破了传统渲染对高性能本地硬件和漫长等待周期的依赖,显著降低了制作成本与门槛。它正日益成为驱动影视、游戏及设计行业创新的核心技术。本文将深入解析云端渲染的技术原理,并探讨其如何深刻变革这三大行业的格局与未来。一、云端渲染的技术原理:解构算力革新云端渲染,其核心在于将高负载的图形处理任务——如复杂的3D建模、动画特效、光影计算及
- 2025年7月技术问答第1期
大势智慧
实景三维三维建模教程问答答疑干货
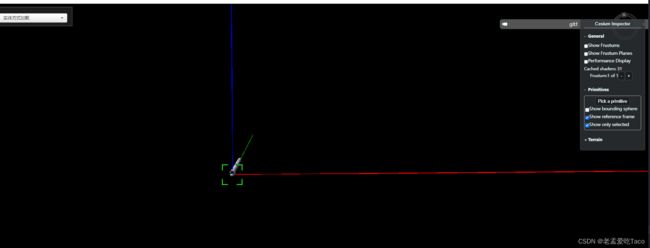
1.如图,用重建大师时重建好几次空间区域都是空的,周围的建模成功,该如何处理?答:确定下是中间两个缺失瓦块的名称,可以对瓦块右键清理中间结果,重新提交下生产。2.网格大师可以合并OSGB和3Dtiles的根结点吗,,不是想要的单独只有一个目录的那种,是不是只有最高级的那个文件夹里面的瓦片才是最终结果?答:根节点合并,只合并头文件,不会把瓦块整个合并。网格大师是一款能够解决实景三维模型空间参考、原点
- 面试宝典
phpdi
1.引用变量考点引用变量定义:用不同的名字访问同一个变量内容cow机制遍历时的引用处理unset只会取消引用,不会销毁内存空间php中对象默认是引用传递,若需要复制,则需要使用clone2.常量及数据类型define,const;php5.6以用const定义常量不支持表达式;7种false情况:0,0.0,'','0',[],null,false;精度丢失;获取客户端,服务端ip;与app交互$
- 2018-10-28课堂活动
2d2cef5d0a9f
课堂作业:组员:周萍王嘉慧蔡力争项目:新浪微博APP产品介绍:新浪微博是一个基于用户关系信息分享、传播以及获取的平台。大家可以在微博随时随地分享新鲜事。痛点:用户容易触到顶部从而自动刷新页面导致刚刚未看完的微博瞬间被刷走且消失在讯息茫茫的新浪微博里解决方法:1.后台直接删掉这个顶部触发按钮2.可以在设置里添加一个用户自主选择是否点击顶端就会自动刷新微博的设定
- 软件测试的分类
测试阶段划分冒烟测试:在正式开始测试之前,我们会对测试版本进行冒烟测试,如果测试版本的主流程可以通过没有被阻塞或者出现宕机等重大问题就可以进行正式的测试工作了单元测试:最微小规模的测试,测试对象是某个功能或代码,一般是由程序员来做集成测试:是指一个应用系统的内部的各个部件的联合测试,以决定他们是否能在一起共同工作且没有冲突部件可以是代码块、独立的应用、网络上的客户端或服务器程序一般来说接口测试属于
- BEYOND BINARY REWARDS: TRAINING LMS TOREASON ABOUT THEIR UNCERTAINTY
樱花的浪漫
大模型与智能体对抗生成网络与动作识别强化学习人工智能语言模型自然语言处理机器学习深度学习
https://gist.github.com/josherich/8a30dbf3d6ae0cae1048c3331f38fe80https://gist.github.com/josherich/8a30dbf3d6ae0cae1048c3331f38fe801引言与此担忧一致,研究表明,即使最初校准良好的大型语言模型(LLMs)在RL训练后也会变得过度自信(Lengetal.,2
- Python 网络科学(三)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/3df7c5feb0bf40d7b9d88197a04b0b37译者:飞龙协议:CCBY-NC-SA4.0第八章:自我中心网络分析前一章内容非常丰富,我们学习了如何可视化和分析整个网络。相比之下,本章应该会感觉更简单,内容也会少得多。在之前的章节中,我们学习了如何获取和创建网络数据,如何从网络数据构建图形,如何清理图形数据,以及如何做一些有趣的事情
- 不会PS也不会建模,却想把敦煌鸣沙山塞进小方块里!
自律的音律
掐指一算,好像很久没出特殊玩法的教程了~刚好前几天有小伙伴提问:有没有立体图表可以参考一下?由此延伸到以前发的一篇文章,里面整合了一些高质量的立体图表:我知道,PPT自带的图表你已经看腻了,是时候养养眼啦!那么问题来了,文章中的这种效果,要是只会PPT能不能做?经过@隔壁家老廖的提醒,通过关键词microworld找到了一些参考图:仔细想了想,似乎也没有很难,主要是用到了裸眼3D效果,结合切面光影
- 星宸科技SSU9386荣获2024年度AI创新产品奖,彰显AI芯实力
Comake Online
人工智能科技
8月27日,由elexcon2024深圳国际电子展携手电子发烧友网联合发起的“2024年度市场卓越表现奖”颁奖典礼在深圳会展中心(福田)举行。星宸科技自主研发的“AllinOne”AI芯片SSU9386凭借其创新的设计理念、卓越的性能表现以及在智能机器人市场的出色表现,荣获2024年度AI创新产品奖。2024年度市场卓越创新奖共设置五大奖项,旨在通过业界共同推荐,评选出元器件行业内市场表现优秀,具
- H800核心技术突破与行业应用实战
智能计算研究中心
其他
内容概要在人工智能技术持续迭代的背景下,H800芯片凭借自主架构优化与算力跃升,成为推动行业场景化落地的关键驱动力。本文将从技术路径、性能突破与行业应用三个维度,系统解析H800如何在高并发计算与低延时响应领域实现底层架构创新。首先聚焦其自主架构优化的核心技术路径,包括动态资源调度算法与异构计算单元的深度协同设计,揭示其在能效比与计算密度上的突破逻辑;进一步结合算力跃升的具体表现,探讨该芯片如何通
- GIT教程+面试问答(完整)
Little_monster.
代码版本控制工具git
GIT文章目录GITGit笔记git的安装git的使用使用前配置gitconfig--globaluser.name提交人姓名gitconfig--globaluser.email提交人邮箱查看配置信息:gitconfig--list面试问答什么是git,git与svn有什么不同?git有哪些常用的图形界面客户端工具?在线Git代码托管平台有哪些?git的基本使用(常用命令)?Git笔记git的安
- 最详细!教你学习haproxy七层代理
969库库库
linux
一、工作原理(1)包括监听端口:HAProxy会在指定的端口上监听客户端的请求。例如,它可以监听常见的HTTP和HTTPS端口,等待客户端连接。请求接收:当客户端发起请求时,HAProxy接收到请求。它会解析请求的内容,包括请求的方法(如GET、POST等)、目标URL等。负载均衡决策:根据预先配置的负载均衡策略,决定将请求转发到后端的哪个服务器。常见的负载均衡算法有轮询、加权轮询、最少连接等。比
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_