【开源】基于Vue+SpringBoot的陕西非物质文化遗产网站
文末获取源码,项目编号: S 065 。 \color{red}{文末获取源码,项目编号:S065。} 文末获取源码,项目编号:S065。
目录
- 一、摘要
-
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能模块
-
- 2.1 设计目标
- 2.2 研究内容
- 2.3 研究方法与过程
-
- 2.3.1 系统设计
- 2.3.2 查阅文献
- 2.3.3 网站分析
- 2.3.4 网站设计
- 2.3.5 网站实现
- 2.3.6 系统测试与效果分析
- 三、系统展示
- 四、核心代码
-
- 4.1 查询民间文学
- 4.2 查询传统音乐
- 4.3 增改传统舞蹈
- 4.4 网页页签
- 4.5 网页数据展示
- 五、免责说明
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的陕西非物质文化遗产网站,包含了陕西地市、民间文学、传统音乐、传统舞蹈、传统戏剧、传统体育模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,陕西非物质文化遗产网站基于角色的访问控制,给视频管理员、普通用户使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
二、功能模块
非物质文化遗产与互联网相结合,为非物质文化遗产的数字化传播提供了重要契机。作为十三朝古都的陕西省,存在着大量的工艺美术、民间传 说、音乐、礼仪等非遗资源。目前陕西的部分非遗数字化资源可以通过相关的博物馆网站浏览和欣赏,但对数量庞大的陕西非遗资源来说,目前这种分布式资源不利于用户系统化的了解陕西非遗文化。因此,构建一个陕西非物质文化遗产资源欣赏专题网站,帮助用户系统化的了解陕西非遗文化,塑造大众心目中独特的陕西文化IP形象。
2.1 设计目标
网站应主要包括后台数据库设计和前端应用程序的开发两个方面。对于前者要求研究并建立起数据一致性和完整性强、数据安全性好的数据库;后者则要求应用程序功能完备,具有界面美观、易操作、易使用等特点。
2.2 研究内容
对于非遗的分类,依据国家2021年非遗名录对非遗类型的划分,分为民间文学、传统音乐、传统舞蹈、传统戏剧、曲艺、传统体育、游艺与杂技、传统美术、传统技艺、传统医药、民俗11大类。网站的建设采用用户和管理员两大系统,用户系统可以查看网站首页、科普页、个人中心等,管理员可用户管理、系统管理,一方面方便用户了解陕西非遗文化,同时方便后台人员对于网站的管理。
2.3 研究方法与过程
2.3.1 系统设计
网站可以使用 IDEA 为主要开发者工具,使用 MySQL 为数据库开发平台,Windows10 操作系统为运行环境。前台运用 Vue 和 JavaScript 等前台布局脚本语言,后台运用 JAVA 技术进行开发。
2.3.2 查阅文献
了解陕西非物质文化遗产现状,明确基于JavaSript 建立陕西非物质文化遗产网站的意义和价值。
2.3.3 网站分析
对项目进行用户需求分析、系统功能分析、网站架构分析、网站界面分析等。
2.3.4 网站设计
进行系统结构设计、功能模块设计、数据库设计、UI界面设计等内容。
2.3.5 网站实现
软硬件环境准备、系统功能实现。
2.3.6 系统测试与效果分析
完成所有系统功能后,设计测试计划,对系统功能进行测试与效果分析。
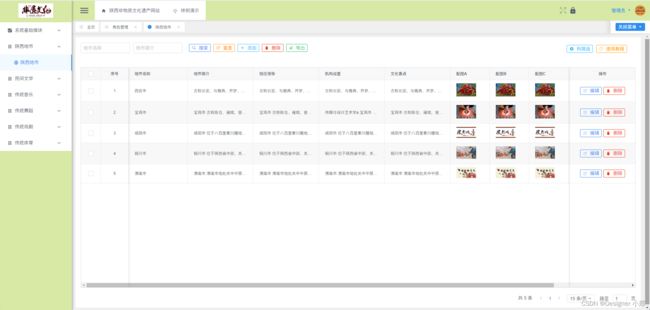
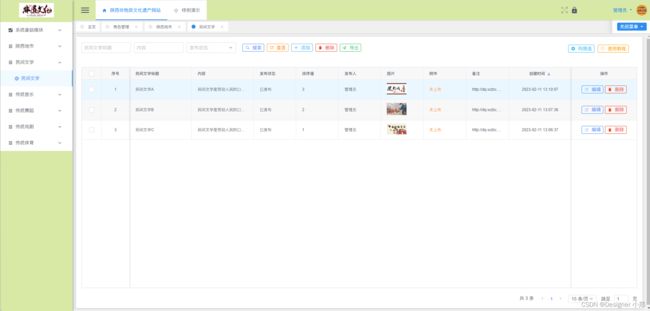
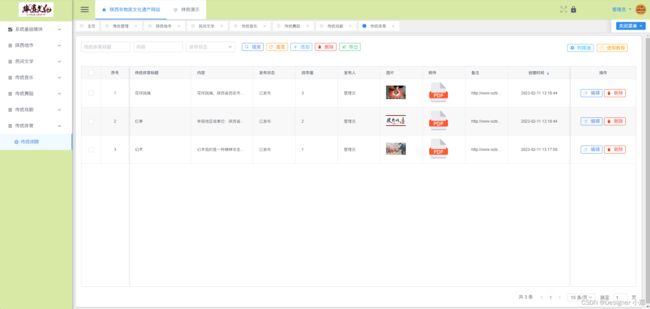
三、系统展示
四、核心代码
4.1 查询民间文学
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询民间文学")
public Result<IPage<BuildingGarden>> getByPage(@ModelAttribute BuildingGarden buildingGarden ,@ModelAttribute PageVo page){
QueryWrapper<BuildingGarden> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(buildingGarden.getTitle())) {
qw.like("title",buildingGarden.getTitle());
}
if(!ZwzNullUtils.isNull(buildingGarden.getStatus())) {
qw.eq("status",buildingGarden.getStatus());
}
if(!ZwzNullUtils.isNull(buildingGarden.getContent())) {
qw.like("content",buildingGarden.getContent());
}
IPage<BuildingGarden> data = iBuildingGardenService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<BuildingGarden>>().setData(data);
}
4.2 查询传统音乐
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询传统音乐")
public Result<IPage<CompetitionRegistration>> getByPage(@ModelAttribute CompetitionRegistration competitionRegistration ,@ModelAttribute PageVo page){
QueryWrapper<CompetitionRegistration> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(competitionRegistration.getTitle())) {
qw.like("title",competitionRegistration.getTitle());
}
if(!ZwzNullUtils.isNull(competitionRegistration.getStatus())) {
qw.eq("status",competitionRegistration.getStatus());
}
if(!ZwzNullUtils.isNull(competitionRegistration.getContent())) {
qw.like("content",competitionRegistration.getContent());
}
IPage<CompetitionRegistration> data = iCompetitionRegistrationService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<CompetitionRegistration>>().setData(data);
}
4.3 增改传统舞蹈
@RequestMapping(value = "/insertOrUpdate", method = RequestMethod.POST)
@ApiOperation(value = "增改传统舞蹈")
public Result<EducationTeaching> saveOrUpdate(EducationTeaching educationTeaching){
User currUser = securityUtil.getCurrUser();
educationTeaching.setUserName(currUser.getNickname());
if(Objects.equals(0,educationTeaching.getSortOrder().compareTo(BigDecimal.ZERO))) {
educationTeaching.setSortOrder(BigDecimal.valueOf(iEducationTeachingService.count() + 1L));
}
if(iEducationTeachingService.saveOrUpdate(educationTeaching)){
return new ResultUtil<EducationTeaching>().setData(educationTeaching);
}
return ResultUtil.error();
}
4.4 网页页签
<div class="process">
<div class="heng">div>
<span class="title1">陕西非物质文化遗产span>
<span class="notes">Recruitment processspan>
<div class="processBox">
<div class="step">
<img class="stepImg" src="../assets/step1.png" alt="" />
<span class="name1">陕西地市span>
<span class="time">陕西地市相关信息span>
div>
<div class="arrow">▲div>
<div class="step">
<img class="stepImg" src="../assets/step2.png" alt="" />
<span class="name1">传统音乐span>
<span class="time">传统音乐相关信息span>
div>
<div class="arrow">▲div>
<div class="step">
<img class="stepImg" src="../assets/step3.png" alt="" />
<span class="name1">传统舞蹈span>
<span class="time">传统舞蹈相关信息span>
div>
<div class="arrow">▲div>
<div class="step">
<img class="stepImg" src="../assets/step4.png" alt="" />
<span class="name1">传统戏剧span>
<span class="time">传统戏剧相关信息span>
div>
div>
4.5 网页数据展示
<el-row :gutter="20" v-for="(item,index) in positionList" :key="index" style="width: 100%;margin-bottom: 20px;">
<div class="spotCollPosDiv">NO: {{ index + 1 }}div>
<el-col :span="24">
<el-row :gutter="20">
<el-col :span="6">
<img :src="item.image" style="width:100%" />
el-col>
<el-col :span="1">
el-col>
<el-col :span="17">
<el-row :gutter="20">
<el-col :span="24">
<el-row :gutter="20" class="spanContext">
<span class="spanContextLabel"> 传统音乐标题:span> {{item.title}}
el-row>
el-col>
<el-col :span="24">
<el-row :gutter="20" class="spanContext">
<span class="spanContextLabel"> 发布状态:span> {{item.status}}
el-row>
el-col>
<el-col :span="24">
<el-row :gutter="20" class="spanContext">
<span class="spanContextLabel"> 发布人:span> {{item.userName}}
el-row>
el-col>
<el-col :span="24">
<el-row :gutter="20" class="spanContext">
{{item.content}}
el-row>
el-col>
el-row>
el-col>
el-row>
el-col>
el-row>
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
![]()