字节跳动小游戏SDK接入
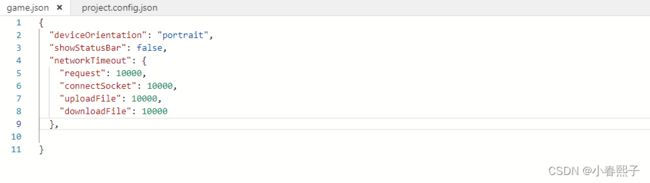
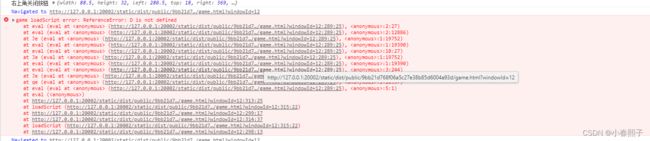
1.分包加载报错:去掉game.json中分包加载的部分
2. JSON格式问题:解决办法:
3.解决办法:点开详情,在ES6转Es5把打钩去掉
4.视频广告无法加载的问题: 开发者工具上无法进行视频广告调试;必须在真机调试上进行测试
5.录制视频:time 时长是必填的 300s onStop的监听必须和onStart的监听写在一起
6.分享录屏接口:
/**
* 分享录制的视频
*/
shareRecordVideo$(successFun, failFun) {
if (typeof (tt) === "undefined" || !tt.shareAppMessage) return;
if (!this.recordVideoRes) return;
tt.shareAppMessage({
channel: "video",
title: "测试分享视频",
desc: "测试描述",
imageUrl: "./share/share1.jpg",
templateId: this.shareId$, // 替换成通过审核的分享ID
query: "",
extra: {
videoPath: this.recordVideoRes.videoPath, // 可替换成录屏得到的视频地址
videoTopics: ["话题1", "话题2"]
},
success() {
console.log("分享视频成功");
if (successFun) successFun.run();
},
fail(e) {
console.log("分享视频失败");
if (failFun) failFun.run();
}
});
}
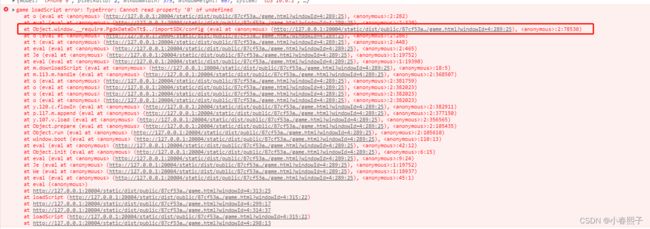
7.引用渠道的SDK后,出现exports不存在的情况下:
8. 微信小游戏是通过 wx.navigateToMiniProgram 来实现跳转的,但是在字节平台,先泼一下冷水, tt.navigateToMiniProgram api是不可用的,不可用!
头条创建侧栏的导出位弹窗,依赖于字节跳动平台自己封装的api,用于创建自己跳动平台风格的导出位弹窗:
要想点击按钮弹出弹窗,必须配置正确的导出位数组,在game.json中:
"ttNavigateToMiniGameAppIdList": [
"ttbafecc4325d49eb3",
"tt7cfa0a47e3d041ea",
"tt8607f0ba192d9933",
"tt18d66e6b87fc744a",
"tt31d54768aeff5928",
"ttc753b1ee5879d1dc",
"tt71d90764eef31920"
]
tt.createMoreGamesButton
参数说明:
9.头条跳转小程序:navigateToMiniProgram不存在 解决方法:头条的跳转统一都是打开头条封装的游戏列表:
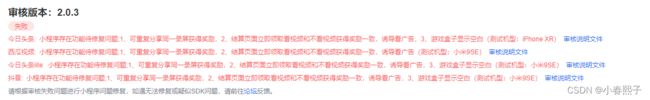
10.版本被驳回原因:
第一个问题解决思路:如果有登录的话 就用code去走自己的登录 ;如果没有登录 就用anouymousCode去登录 ; 然后本地缓存匿名登录的账号
11.常见sdk对接问题:
(1)测试版本正常,审核版本异常:
检查平台后台域名配置,凡是游戏代码中 发起http请求的域名地址,都需要在后台配置
(2)游戏中分享录制视频,如果游戏时间少于3秒,会无法生成录制的视频,这个时候点击分享录屏会没有反应,必须在游戏代码逻辑中计算游戏时长,判断是否大于3秒,否则的话,应该调用弹窗提示用户:
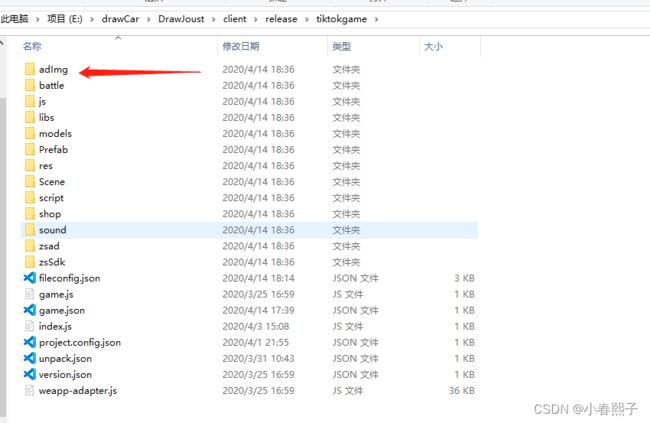
(3)头条审核经常会出现网络不好的情况下测试,这个时候游戏盒子导出位的图片没法都load下来,就会不显示导出位图片,应该对导出位的图片做本地化处理,在本地的游戏包中存储导出位的图片,优先加载本地的图片:
(4)注意不要存在 流血和国旗很违规的图标和特效
(5)录屏成功的奖励回调函数是handler,另外分享的话题不能是测试话题:
(6)不能分享同一个视频获取奖励:
解决方法:
12.cocos对接头条问题:
13.真机调试 字节跳动开发者工具的 小游戏 ,安卓机才会调起远程 日志打印 ,ios手机不会
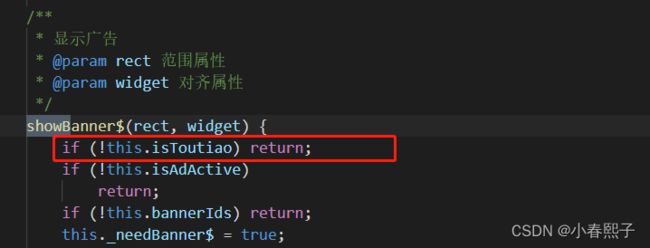
14.抖音不支持,banner和插屏广告,所以需要做平台区分,然后抖音都多问题!!
this.isToutiao = tt.getSystemInfoSync().appName === "Toutiao";
插屏广告和banner部分的逻辑,都需要加条件判断:
15.包体大于8M的情况,无法发包(不能过于大,稍微大一点,比如9M,9.5M之类的还是可以压缩上传的):压缩文件中的模型
16.头条显示 banner位置在 (0,0) 处,位置异常:
17.看视频与不看视频的按钮大小要一致,使用平台专有的视频按钮,大小和层次要明显,居左对齐