- 移动端城市区县二级联动选择功能实现包
good2know
本文还有配套的精品资源,点击获取简介:本项目是一套为移动端设计的jQuery实现方案,用于简化用户在选择城市和区县时的流程。它包括所有必需文件:HTML、JavaScript、CSS及图片资源。通过动态更新下拉菜单选项,实现城市到区县的联动效果,支持数据异步加载。开发者可以轻松集成此功能到移动网站或应用,并可基于需求进行扩展和优化。1.jQuery移动端解决方案概述jQuery技术简介jQuery
- day15|前端框架学习和算法
universe_01
前端算法笔记
T22括号生成先把所有情况都画出来,然后(在满足什么情况下)把不符合条件的删除。T78子集要画树状图,把思路清晰。可以用暴力法、回溯法和DFS做这个题DFS深度搜索:每个边都走完,再回溯应用:二叉树搜索,图搜索回溯算法=DFS+剪枝T200岛屿数量(非常经典BFS宽度把树状转化成队列形式,lambda匿名函数“一次性的小函数,没有名字”setup语法糖:让代码更简洁好写的语法ref创建:基本类型的
- SpringMVC的执行流程
1、什么是MVCMVC是一种设计模式。MVC的原理图如下所示M-Model模型(完成业务逻辑:有javaBean构成,service+dao+entity)V-View视图(做界面的展示jsp,html……)C-Controller控制器(接收请求—>调用模型—>根据结果派发页面2、SpringMVC是什么SpringMVC是一个MVC的开源框架,SpringMVC=Struts2+Spring,
- EasyPlayer播放器系列开发计划2025
xiejiashu
EasyPlayerEasyPlayerEasyPlayer播放器RTSP播放器js播放器Web播放器
EasyPlayer系列产品发展至今,已经超过10年,从最早的EasyPlayerRTSP播放器,到如今维护的3条线:EasyPlayer-RTSP播放器:Windows、Android、iOS;EasyPlayerPro播放器:Windows、Android、iOS;EasyPlayer.js播放器:H5;这3个播放器各有各的应用场景,用户量也是巨大,像RTSP版本的播放器,到今天依然还有很多低
- js操作样式
郝加升
DOM样式属性和方法:指定的元素,它的style有这么几个属性和方法:cssText:通过这个属性可以访问到元素的特性style设置的属性,并且可以直接赋值设置。removeProperty(属性名称):从样式中删除给定属性。setProperty(属性名称,值,权重):可以通过这个方法设置给定样式的同时设置其权重,可以传入”important”或者一个空字符串。获取计算后样式:window.ge
- 人民日报每日金句摘抄精选8.1
飞云写作
1.岁月因青春慨然以赴而更加静好,世间因少年挺身向前而更加瑰丽。2.与其朋友圈字斟句酌,不如现实中好好生活。3.真正的优秀不是别人逼出来的,而是自己和自己死磕。4.时代的考题已经列出,我们的答卷正在写就。5.人生不就是这样,经历过一次次考验才能成长;人生不就是这样,哪怕雨雪霏霾也要去追寻阳光。6.忆往昔,百年征程砥砺“同心”;看今朝,千秋伟业催人奋进。7.真理的波涛,喷涌而出就奔流不息;理想的火焰
- Selenium 特殊控件操作与 ActionChains 实践详解
小馋喵知识杂货铺
selenium测试工具
1.下拉框单选操作(a)使用SeleniumSelect类(标准HTML标签)Selenium提供了内置的Select类用于操作标准下拉框,这种方式简单且直观。fromselenium.webdriver.support.uiimportSelect#定位下拉框dropdown=Select(driver.find_element("id","dropdown_id"))#通过以下三种方式选择单个
- 深入理解 Tomcat Wrapper 原理
北漂老男人
Tomcattomcatjava
深入理解TomcatWrapper原理一、引言在Tomcat的分层容器架构中,Wrapper作为最底层的容器,专门负责管理单个Servlet的生命周期及请求分发。每一个Servlet(包括JSP、Filter等)都对应一个Wrapper。Wrapper是Servlet规范与Tomcat容器实现之间的桥梁,直接关系到请求的分发效率、Servlet的加载与重用、安全隔离等。本文将系统剖析Wrapper
- 微信公众号回调java_处理微信公众号消息回调
weixin_39607620
微信公众号回调java
1、背景在上一节中,咱们知道如何接入微信公众号,可是以后公众号会与咱们进行交互,那么微信公众号如何通知到咱们本身的服务器呢?咱们知道咱们接入的时候提供的url是GET/mp/entry,那么公众号以后产生的事件将会以POST/mp/entry发送到咱们本身的服务器上。html2、代码实现,此处仍是使用weixin-java-mp这个框架实现一、引入weixin-java-mpcom.github.
- 绕口令集合(每日练习)
蓉女侠
八百标兵奔北坡,炮兵并排北边跑,炮兵怕把标兵碰,标兵怕碰炮兵炮。炮兵攻打八面坡,排排炮弹齐发射。步兵攻打八面坡,歼敌八千八百八十多。调到敌岛打特盗,特盗太刁投短刀,挡推顶打短刀掉,踏盗得刀盗打倒。哥挎瓜筐过宽沟,赶快过沟看怪狗,光看怪狗瓜筐扣,瓜滚筐空哥怪狗。一位爷爷他姓顾,上街打醋又买布。买了布,打了醋,回头看见鹰抓兔。放下布,搁下醋,上前去追鹰和兔。飞了鹰,跑了兔,打翻醋,醋湿布。牛郎恋刘娘,
- 认命修运 每日一省(16)
星_6329
命每个人的命都是父母带来的,我们每个人都没有权利选择父母,没有权利选择自己的出生。一个人从出生的那一刻就注定了你的命。我所说的认命,就是客观的接受自己的父母,接受自己的家庭。不对抗,不较劲。有些人是含着金汤匙出生的,有些人刚一出生拥有的财富可能是我们一生都得不到的。有些人是踩着泥坑出生的。有些人一出生就是等着继承皇位的。运在我们成长的过程当中,我们付出努力,学习知识,成长自己,帮助他人。我们有权利
- 人工智能应用研究快讯 2021-11-30
峰谷皆平
[HTML]ArtificialIntelligenceforSkinCancerDetection:ScopingReviewATakiddin,JSchneider,YYang,AAbd-Alrazaq...JournalofMedicalInternet...,2021ABSTACT:Background:Skincanceristhemostcommoncancertypeaffectin
- 《每日邦哥说》第46说:真正拥有人格魅力的女性
人民剛
内心强大的女人,总是很开朗,对于任何事情,都会一笑而过女人最大的底气,是对自己的自信,也是你的安全感一个女人最重要的是活出精彩自我,这样世界才会为你鼓掌猴小邦俱乐部|幸福小家、帮助大家、贡献国家,伙伴们大家好,欢迎收听每日邦哥说,我是邦哥。有一种女人,她们在感情里面容易失去自我,在生活中遇到困难,连还击的资格都没有,做人只能不断妥协,她们大多都没有太强的远见,往往只看到短期的得失。这种女人,其实往
- 【Jupyter】个人开发常见命令
TIM老师
#Pycharm&VSCodepythonJupyter
1.查看python版本importsysprint(sys.version)2.ipynb/py文件转换jupyternbconvert--topythonmy_file.ipynbipynb转换为mdjupyternbconvert--tomdmy_file.ipynbipynb转为htmljupyternbconvert--tohtmlmy_file.ipynbipython转换为pdfju
- 用代码生成艺术字:设计个性化海报的秘密
本文围绕“用代码生成艺术字:设计个性化海报的秘密”展开,先概述代码生成艺术字在海报设计中的独特价值,接着介绍常用的代码工具(如HTML、CSS、JavaScript等),详细阐述从构思到实现的完整流程,包括字体样式设计、动态效果添加等,还分享了提升艺术字质感的技巧及实际案例。最后总结代码生成艺术字的优势,为设计师提供打造个性化海报的实用指南,助力提升海报设计的独特性与吸引力,符合搜索引擎SEO标准
- vue element 封装表单
影子信息
vuevue.jsjavascript前端
背景:在前端系统开发中,系统页面涉及到的表单组件比较多,所以进行了简单的封装。封装的包括一些Form表单组件,如下:input输入框、select下拉框、等实现效果:理论知识:表单组件官方链接:点击跳转封装组件:封装组件的思路:不封装element组件,每一个input组件绑定一个form对象,例如官网。简单封装element组件,利用for循环生成form表单的每一项el-form-item。进
- 前端面试每日 3+1 —— 第39天
浪子神剑
今天的面试题(2019.05.25)——第39天[html]title与h1、b与strong、i与em的区别分别是什么?[css]写出你知道的CSS水平和垂直居中的方法[js]说说你对模块化的理解[软技能]公钥加密和私钥加密是什么?《论语》,曾子曰:“吾日三省吾身”(我每天多次反省自己)。前端面试每日3+1题,以面试题来驱动学习,每天进步一点!让努力成为一种习惯,让奋斗成为一种享受!欢迎在Iss
- selenium 特殊场景处理
文章目录前言一、windows的弹窗二、内嵌网页frame三、页签切换四、截图五、弹窗六、JS执行总结前言selenium处理web操作师,有很多特殊的情况需要处理,例如弹窗、内嵌网页,页签切换,js执行等,下面介绍一些可能会遇到的特殊场景一、windows的弹窗importwin32com.client'''创建了一个WScript.ShellCOM(ComponentObjectModel)对
- 一次创伤后应激障碍( PTSD)会产生终身的影响
作家土著
创伤后应激障碍(PTSD)这个概念听起来好像离我们比较远,甚至不了解这个概念的人,还会主观的认为是矫情。然而,这是一个严肃的科学问题,一旦因为重大刺激而产生PTSD的后果会比较严重,甚至是终生的影响。《天生有罪:特雷弗·诺亚的变色人生》这本,美国当红脱口秀《小崔每日秀》主持人特雷弗·诺亚的回忆录中就讲到:他永远只会选择带担保的新车的原因就是——PTSD。他人生中的倒霉事都与二手车辆车不无关系。小时
- 《终身成长》之每日领读
恩佳一
【昵称】锡安之燕【书名】《终身成长》【阅读时长】30分钟【阅读内容】第四章《天赋与天才》【原文金句】1.人的思维模式比天赋更重要。2.在我们的文化中,无论怎么强调个人努力和自我提高的重要性,人们在心灵深处,依然崇尚天赋。【三个问题】:1、结合之前学过的知识,说一说固定型思维模式的人,在面对失败的时候会怎样做?固定型思维模式的人面对失败会自卑,不自信,会停滞不前或就此被打倒。2、身体上的天赋是显而易
- GDP经济社会人文民生栅格数据下载网站汇总
疯狂学习GIS
本文为“GIS数据获取整理”专栏(https://blog.csdn.net/zhebushibiaoshifu/category_10857546.html)中第八篇独立博客,因此本文全部标题均由“8”开头。本文对目前主要的GDP、社会与经济数据获取网站加以整理与介绍,若需其它GIS领域数据(如遥感影像数据、气象数据、土地土壤数据、农业数据等),大家可以点击上方专栏查看,也可以看这一篇汇总文
- 每日一省(49)
专气致柔baby
背诵内容:用生气掩盖了无能,用愤怒掩盖了恐惧,用焦虑掩盖了纠结。你向世界释放了什么,你就会收获什么,生命的品质取决于行为的反作用力(如:我爱你,我爱你,我爱你,弹回来也会是我爱你,我爱你,我爱你)这几天一直在体会这段话,学习传统文化的时候,老师们也一直在强调行为的反作用力。从今天开始我要启用改译的力量,感恩纪琼院长给到的心理学生活化的实操流程,感恩各种学习思想的慢慢渗透,让我有了不断学习提高的动力
- 【MySQL】MySQL数据库如何改名
武昌库里写JAVA
面试题汇总与解析springbootvue.jssqljava学习
MySQL建库授权语句https://www.jianshu.com/p/2237a9649ceeMySQL数据库改名的三种方法https://www.cnblogs.com/gomysql/p/3584881.htmlMySQL安全修改数据库名几种方法https://blog.csdn.net/haiross/article/details/51282417MySQL重命名数据库https://
- 大学社团管理系统(11831)
codercode2022
javaspringbootspringechartsspringcloudsentineljava-rocketmq
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- 二级域名分发网站源码 商业版全开源
lskelasi
程序源码二级域名分发源码二级域名分发网站源码源码
介绍:快乐二级域名分发-快乐二级域名分发源码主要是二级域名分发网站源码,不懂的不要下载了。本套源码可设置收费使用,有充值接口,域名接口配置自己研究吧网盘下载地址:https://zijiewangpan.com/jsX0JAuRE01图片:
- 【676】幼儿园亲子阅读之《战争与和平》
登登一君
我是昭君,我想记录我生活工作的点点滴滴,今天是我每日一篇文章的第676天。《战争和平》,从封面和封底上,我们就能够感受到一种隐含着冲突的幽默感。《战争与和平》这是一个非常严肃和正经的名字,是不是想到了列夫·托尔斯泰的长篇小说。当然这两个故事没有什么关系,可是画面却有些搞笑和无厘头,狮子、刺猬后面还跟着猪、羊、河马,明明都是动物,却穿着人的衣服,还像人一样站立着。而不远处的坦克上,明明坐着一个人,但
- 我和你一样,都是爱说谎的人
北屿向暖
图片发自App你知道吗?我们一天之中几乎都会说一次谎。01浏览公众号的时候,看到了一位读者的留言,内容是这样的。哨位君,我想表白,能扶我一把吗?董秋阳,为什么我脸皮那么厚还是包不住我对你的喜欢呢?喜欢你是我坚持了最久的事。图片发自App我想,关注哨位君的人,或许早已经记住了这个姑娘。早在很久以前,姑娘就在留言区里每日留言表白这位姑娘口中的“董秋阳”先生,风雨无阻。说实话,挺佩服姑娘的执着和勇气,如
- 前端数据库:IndexedDB从基础到高级使用指南
文章目录前端数据库:IndexedDB从基础到高级使用指南引言一、IndexedDB概述1.1什么是IndexedDB1.2与其他存储方案的比较二、基础使用2.1打开/创建数据库2.2基本CRUD操作添加数据读取数据更新数据删除数据三、高级特性3.1复杂查询与游标3.2事务高级用法3.3性能优化技巧四、实战案例:构建离线优先的待办事项应用4.1数据库设计4.2同步策略实现五、常见问题与解决方案5.
- 不想去上班,在家就能做十大工作
配音就业圈
如果不想上班,居家以下十个工作可供参考。1.在线调查:加入各种在线调查平台,回答问卷并获得奖励。一般是几元,到几十元不等。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。2.网上写作:如果你擅长写作,可以选择成为自由撰稿人,为网站
- 【2025/07/20】GitHub 今日热门项目
Albert_Lsk
Github推荐github开源协议人工智能开源
GitHub今日热门项目每日精选优质开源项目|发现优质开源项目,跟上技术发展趋势报告概览统计项数值说明报告日期2025-07-20(周日)GitHubTrending每日快照数据时间21:28:08实时爬取生成项目总数15个精选热门开源项目⭐总星数392.7K社区认可度指标今日热度+4.5K24小时新增关注数据洞察核心指标项目总览15个精选项目⭐社区认可392.7K总星标数今日热度4.5K新增关注
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul




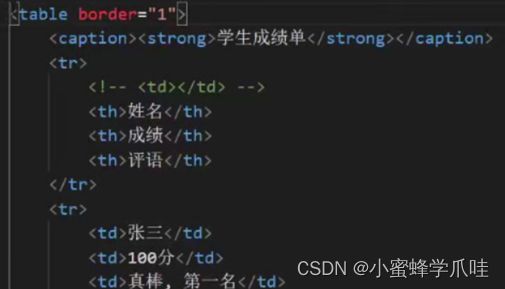
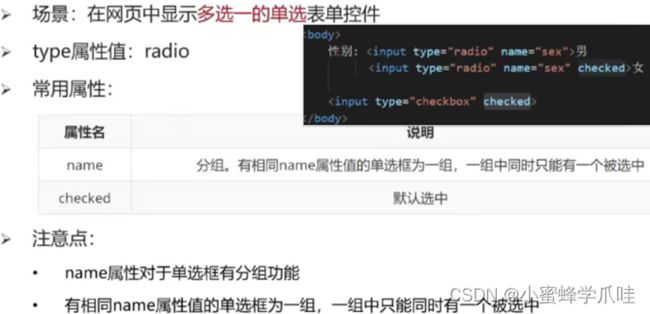
 【显示特点】
【显示特点】