- uni-app实现 步骤条
夏夏的码农
uni-app
实现如图样式html部分代码如下投资期限与收益0?'active':'default'">募集开始1?'active':'default'">募集结束2?'active':'default'">产品成立3?'active':'default'">产品到期0?'active-step1':'step1'">1?'active-st
- 社交电商是什么意思通俗的说
氧惠好项目
社交电商是目前电商发展的一个非常热门的领域,它将传统的电商和社交媒体相结合,让用户可以在社交平台上完成购物、支付等操作。社交电商不同于传统电商,它更加注重用户的社交性和互动性,通过社交媒体的传播,吸引用户关注,让产品能够更加快速地传播。京东密令红包:最爱领红包828红包多多148今天给大家分享我长期在做的副业,也在这里赚到人生第3桶金!氧惠APP佣金高,资质靠谱,各大应用市场均可搜索使用。【氧惠】
- 新注册的阿里云账号有哪些优惠?阿里云新用户必看优惠大合集
阿里云最新优惠和活动汇总
很多用户看到阿里云各种活动中的云服务器、云数据库、企业邮箱等云产品都仅限新用户购买之后,都纷纷直接注册了阿里云新账号之后购买,其实,阿里云新用户不仅可以优惠购买活动中的各种云产品,还有很多优惠,下面是“阿里云最新优惠和活动汇总”整理汇总的阿里云新用户必看优惠大合集。新注册的阿里云账号在购买活动中的云产品之前,还有免费领云产品通用代金券、抽取无门槛代金券、免费试用云服务器和正式购买云服务器等阿里云产
- 酷开科技依托酷开系统用“平台+产品+场景”塑造全屋智能生活!
京创尤品
科技生活
杰弗里·摩尔的“鸿沟理论”中写道:高科技企业推进产品的早期市场和产品被广泛接受的主流市场之间,存在着一条巨大的“鸿沟”。“鸿沟”,指产品吸引早期接纳者后、赢得更多客户前的那段间歇,以及其中可预知和不可预知的阻碍。多数产品或企业的失败都发生在“鸿沟期”。目前,智慧家居的发展正处在一个“鸿沟期”:势头看似迅猛,但真实用户有限。对于一些企业而言,这条巨大“鸿沟”之所以出现,在于他们对如何推进智慧家居并不
- 家居电商“知闲科技”完成百万级天使轮融资,东方富海投资 ...
flybirding10011
1月2日消息,根据亿欧报道,家居电商“知闲科技”完成百万级天使轮融资,东方富海投资。2018年6月,知闲科技曾获家居供应链平台全屋优品的种子轮融资。深圳知闲科技有限公司成立于2018年4月,目前以线上销售为主要经营模式,拥有三个自主品牌在天猫销售,主营有设计感的高品质家居产品,以供应链整合、自有工厂生产、OEM等方式产出高性价比的家居产品,旨在为年轻新中产营造轻奢、有质感的家庭生活方式。知闲科技的
- 罗永浩将首度直播卖“云”;武汉大学回应开设雷军班;.NET 7自5月14日起将不被支持 | 极客头条
极客日报
.net
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!90后华为「天才少年」稚晖君又获新融资百度智能云推出大模型应用全家桶,7款产品全新升级武汉大学回应开设雷军班:招15人,本博贯通知情人士辟谣腾讯大规模裁员罗永浩将首度直播卖“云”联发科携手阿里云,天玑930
- 《技术资讯》:X0179AZ @福克斯波罗FOXBORO阀门定位器
baisheng321
阀门定位器中间件
《技术资讯》:X0179AZ@福克斯波罗FOXBORO阀门定位器《技术资讯》:X0179AZ@福克斯波罗FOXBORO阀门定位器《技术资讯》:X0179AZ@福克斯波罗FOXBORO阀门定位器一、FOXBORO福克斯波罗公司简介,FOXBORO福克斯波是哪国品牌Foxboro品牌于2014年1月被施耐德电气(SchneiderElectric)收购。他们一直于为您提供产品和服务以及的仪表和屡获殊荣
- 山东省大数据局副局长禹金涛一行莅临聚合数据走访调研
聚合数据
API大数据人工智能API
3月19日,山东省大数据局党组成员、副局长禹金涛莅临聚合数据展开考察调研。山东省大数据局数据应用管理与安全处处长杨峰,副处长都海明参加调研,苏州市大数据局副局长汤晶陪同。聚合数据董事长左磊等人接待来访。调研组一行参观了聚合数据展厅,了解了聚合数据的发展历程、数据产品、应用案例、奖项荣誉等情况。并就企业在数据处理和应用方面取得的成绩进行了深入交流。作为最早一批进入大数据行业的企业,聚合数据深耕行业十
- 网购优惠app都有哪些?大额优惠券的购物app
万弧导师
本大全榜单是根据某应用市场为您提供的手机淘宝优惠券app排行榜本年度榜单、及免费下载,囊括了十大淘宝优惠券app产品的热度数据、图片、用户评价、历史版本下载等信息,淘宝优惠券app有哪些、淘宝优惠券app哪个比较好用,尽在这里!相关专题文章:《淘宝优惠券app有哪些好用?手机淘宝优惠券软件推荐》推荐新出的“高省”app,使用靓号邀请码000111,直升2皇冠,返利更高,省得越多,赚的越多!淘宝下单
- 京东特价版是什么意思?有哪些模块?
高省APP
京东平台有推出京东特价版,类似于淘宝平台推出的淘宝特价版,大家可以在京东特价版买到想要的产品,大家知道京东特价版是什么意思吗?下面为大家进行相关的解答。高省APP(帮朋友一起省)佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。高省邀请码518518,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。京东特价版是
- 【都市虐情】88号(25节)【文字加工产品,请勿过度解读】
刀口岁月
25我们一边闲聊一边抽烟,我脑海里一边在思考跟阿香吃饭的地点,一边思考用什么方式推掉晚上老刘这边的邀约。后来老刘接了一个电话,听他说话的口气应该是他二房或者三房打来的——放下电话后,他对我跟小陈得意地笑笑,然后说:“中午就不能跟两位兄弟一起吃饭了,佳人有约——哈哈!”我礼貌地笑笑,小陈在笑的同时还对老刘竖起了大拇指——老刘走后,小陈和我聊了一会儿,他女朋友过来了,他就回去自己的店里了。小陈走后,我
- 2.28工作日志
A段博航
1.上午学习了做活动的ppt,怎么制作,制作内容和怎么吸引别人,让别人有兴趣了解这个产品。2.下午学习公司产品,找了一些基础题,然后记录下来上交。还找了一些关于浴缸的基础题并记录。3.需要学习的东西有很多,要付诸行动,尽快让自己成熟起来,在最短的时间内胜任这份工作,让自己变得优秀。
- SQL运维_Unix下MySQL-8.0.18配置文件示例
Mostcow
SQLsql运维unix
SQL运维_Unix下MySQL-8.0.18配置文件示例MySQL是一个关系型数据库管理系统,由瑞典MySQLAB公司开发,属于Oracle旗下产品。MySQL是最流行的关系型数据库管理系统之一,在WEB应用方面,MySQL是最好的RDBMS(RelationalDatabaseManagementSystem,关系数据库管理系统)应用软件之一。MySQL是一种关系型数据库管理系统,关系数据库将
- 福建科立讯通信 指挥调度管理平台 SQL注入漏洞复现(CVE-2024-2620、CVE-2024-2621)
OidBoy_G
漏洞复现安全web安全
0x01产品简介福建科立讯通信指挥调度管理平台是一个专门针对通信行业的管理平台。该产品旨在提供高效的指挥调度和管理解决方案,以帮助通信运营商或相关机构实现更好的运营效率和服务质量。该平台提供强大的指挥调度功能,可以实时监控和管理通信网络设备、维护人员和工作任务等。用户可以通过该平台发送指令、调度人员、分配任务,并即时获取现场反馈和报告。0x02漏洞概述福建科立讯通信指挥调度管理平台down_fil
- 如何做已有功能的优化?
三旬老郑丶
功能点的优化是最基础的工作1、对功能点的不断优化就是迭代2、不要期望用新加功能来解决老的功能问题3、功能优化和新功能的设计有什么区别?(1)反应速度不同:邮件、甚至口头搞定(2)开发难度不同:一般都是1-3天/人的工作量(3)评判标准不同:更强调效果对比分析产品功能的现状与逻辑1、用户:都有哪些用户会用到这个页面/功能2、流程:用户的使用流程是如何的?3、逻辑:产品底层逻辑(业务流程)是如何的?现
- 麦吉丽贵妇膏代理多少钱
麦吉丽小芹
麦吉丽、麦吉丽贵妇膏、麦吉丽代理、麦吉丽素颜三部曲、贵妇膏详细咨询请添加V信:18688885511国内首个拥有完善代理商管理以及培训系统。旗下四十几款产品,涵盖护肤、彩妆、身体护理、问题肌肤修复护理等方面,其中【素颜三部曲】更是因为被人口碑称赞而迅速蹿红朋友圈及各大微博头条!麦吉丽因其天然、安全有效、高品质立足中国高端护肤品市场,线下专柜体验店遍地开花。大半个娱乐圈明星都在用的护肤佳品。麦吉丽贵
- 客户满意度提升策略:精益生产咨询的秘密
张驰课堂
精益生产咨询
企业引进精益生产咨询服务主要是为了帮助企业在生产和运营方面实现“精益化”,即采用精益生产原则和方法,以最小的资源消耗达到最大的生产效率,同时保持或提高产品和服务的质量。下面张驰咨询详细介绍精益生产咨询的作用和优势:识别并消除浪费精益生产的核心理念之一是消除一切形式的浪费,这些浪费包括但不限于过度生产、库存积压、不必要的运输、不合理的加工、过多的等待时间、过于复杂的流程以及缺陷产品的生成。精益生产咨
- 2018年5月1日
朱非凡
姓名:朱非凡公司:杭州美登贸易上海361期《六项精进》反省二组【日精进打卡第43天】【知~学习】《六项精进》3遍共139遍《大学》1遍共59遍••••••【经典名句分享】自律给我自由【行~实践】一、修身:阅读书籍学习shopify推广方法二、齐家:三、建功:1.网站结构思路2.产品供应商查找3.付款方式设置4.上传产品{积善}:发愿从2018年3月19日起1年内365善事。今日1善,累计40善。【
- 春敏的美好生活
刘春敏
图片发自App感恩分享;1.感恩美好的一天,阳光雨露的滋润,大地妈妈的能量,天空父亲的爱,让我快乐的度过每一天。2.感恩愉快的学习,感恩伙伴的陪伴老师的付出。谢谢!谢谢!谢谢!3.感恩领导知遇之恩,感恩领导大爱付出,谢谢!谢谢!谢谢!4.感恩亲爱的老公支持工作,谢谢!谢谢!谢谢!5.感恩自己,足够的爱自己,感恩何老师惦记,指导。谢谢!谢谢!谢谢!6.感恩我自由自在的工作生活方式,感恩代理的产品,每
- 【学习】软件测试中,我们如何有效地跟踪和管理缺陷?
青岛国之信检测
学习压力测试单元测试测试覆盖率功能测试安全性测试
在软件测试中,如何有效地跟踪和管理缺陷?别急,一起来看下小编今日带来的分享。1.缺陷报告建立一个缺陷报告系统,让用户和团队成员能够提交缺陷报告。确保缺陷报告中包括清晰的问题描述、重现步骤、预期结果和实际结果等信息。2.分类和优先级对缺陷进行分类和确定优先级。将缺陷按照严重程度、影响范围和紧急程度等进行分类,根据影响用户体验和产品功能的重要性来确定每个缺陷的优先级。3.设定标准建立一套标准和准则来评
- 「华与华品牌五年计划」西贝蒙古牛大骨产品从0-1;2023-11-10
戢程
这节让我看到了西贝「蒙古牛大骨」从「产品命名」、「购买理由」和「推广宣传」三大方面进行产品开发的思路以及整个过程中的五大关键动作。文中写道:“产品即购买理由,产品命名即购买理由。我们把幸福牛大骨重新命名为蒙古牛大骨,建立新品类,一键切换母体。”第一个关键动作是对产品进行重新命名,重新命名的过程其实也是在对产品进行重新编码,通过在「牛大骨」前加上「蒙古」这个词汇,使「牛大骨」这个产品回到并寄生在「蒙
- DDD中如何识别子域、实体、值对象和聚合
强哥的博客
DDD子域聚合值对象
在使用DDD时,会碰到各种各样晦涩难懂的概念,让人抓狂。今天笔者就以电商平台中的产品管理和订单处理两个具体领域来说明标题所述的子域、实体、值对象和聚合等相关概念。产品管理:子域:产品管理可以被看作整个电商平台的核心子域之一,它涉及到商品的上架、库存管理、分类、定价、描述、图片管理等。实体:Product:产品对象,具有唯一标识符(ProductID),以及名称、描述、价格、分类等属性。Catego
- 完全竞争厂商的需求量和收益分析:读书笔记十六
文水云淡
微观经济学对完全竞争市场的假设条件是:买卖人数多、产品同质化、进出行业自由、信息对称。根据这一假设,完全竞争市场的需求量就是市场上消费者的需求量的总和,它是一条向右下方倾斜的曲线,表示商品的需求量随价格的降低而增加,随价格的上涨而减少。最终会形成一个均衡的价格。厂商只有被动的接受这个均衡价格,并按照这个价格来组织生产,因此,厂商的需求曲线是一条平行线,价格是固定不变的,等于市场上的均衡价格。当均衡
- 大学生在家赚钱靠谱的赚钱方法
黑鲨阁软件
以下是一些大学生在家赚钱的方法1.做简单任务手机做任务目前是非常火爆流行的一种赚钱方式,其优点在于灵活、方便,也无需专业技能,只需一部智能手机就可操作,例如下载注册、打卡签到、看视频之类的简单类型,用户参与平台的任务完成就可以获得收益,比如黑鲨阁,这个平台是目前比较靠谱稳定的一个平台,涉及的也比较多,除了做任务以外,还提供了各种网络项目途径,例如虚拟产品、建站盈利、淘宝联盟、自媒体挣钱等等各种副业
- 阿里云新用户专享优惠券在哪领取?阿里云新用户优惠券怎么使用?
阿里云最新优惠和活动汇总
阿里云新用户专享优惠券在哪领取?阿里云新用户优惠券怎么使用?阿里云优惠券是阿里云的一种优惠活动,也称为阿里云限量红包,阿里云优惠券可以在购物中抵扣同样等值的现金使用。合理使用优惠券,当购物者购买云产品达到满减条件时,凭阿里云优惠券可享有一定的总额减免。阿里云无门槛优惠券在哪里领取?目前阿里云的新客专属福利如下,阿里云新用户可以无门槛领取优惠券,最高888元:5元无门槛优惠券,满50减5优惠券,满1
- 设计模式(建造型设计模式——抽象工厂模式)
Rookie!
设计模式之建造型设计模式设计模式抽象工厂模式java
设计模式(建造型设计模式——抽象工厂模式)抽象工厂模式定义抽象工厂模式提供一个接口,用户创建相关或者依赖对象的家族,而不需要明确指定具体类。抽象工厂允许客户端使用抽象的接口来创建一组相关的产品,而不需要关系实际产出的具体产品是什么,这样一来客户可以从具体的产品关系中解耦。模式结构AbstractFactory:抽象工厂。抽象工厂定义了一个接口,所有的具体工厂都必须实现此接口,这个接口包含了一组方法
- 关于虚拟机下安装CentOS7及C++开发环境的搭建
dllmayday
C++
由于平时工作的环境就是在服务器端的CentOS上进行C++的开发,所以周末闲来无事就在自己的电脑上安装了虚拟机,然后再虚拟机上安装的CentOS的操作系统。虚拟机软件用的是VMwareworkstation12版本的,安装按照引导直接进行安装即可,没有太大的问题。产品密钥可以在网上找。虚拟机安装完之后接下来是CentOS7系统的安装。CentOS系统是RedHat系统的开源系统,在Linux的各个
- 20240319金融读报:金融助力农业&科创企业风控模型
墨_浅-
金融读报叭叭叭儿金融债券农业生产现代化风控模型新质生产力
1、农发行2023年第二十期金融债券票面利率为2.85%2、农业生产现代化转型-》农机:新疆尉犁县超级棉田里,农业无人机、采棉打包机、棉田打顶机器人等现代化机械设施,让两个人收种3000亩棉田成为了可能(金融机构可以结合农机购置补贴创新产品)3、金融支持三农短板:抵押物评估缺乏公信力-》农业供应链金融(类似于票据承兑、理财代销?)4、服务新质生产力:科创产业高地评估:“看未来、看技术、看团队”,针
- 淘宝卖家的运费险是如何收费的?运费险什么情况下拒赔?
氧惠导师
淘宝上购物的用户是非常多的,如若消费者下单后对产品不满意的情况,这时候就可以申请退换货的处理,如若该商品购买了运费险的话,用户退货是能抵扣相应的运费,但具体卖家分运费险是怎么去收费的了?➤推荐网购薅羊毛app“氧惠”,一个领隐藏优惠券+现金返利的平台。氧惠只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用市场搜“氧惠”下载,邀请码:521521
- 2023打车软件排行榜盘点,安全实惠又便宜
古楼
现在的打车软件非常多,也非常方便智能,我们只需要在临出门时,先在打车软件上叫好车即可,这相比于传统的路边召车或电话召车,可谓是省时省力了,常见的打车软件有:高省只是一个导购的优惠平台!不卖产品!它对接淘宝天猫,京东,拼多多,唯品会等电商平台,在原传统电商的基础上,加入了分享经济的元素,也就是传说中的自用省钱,分享赚钱。零成本创业一直备受创业者们的喜欢,不需要投资只需要投入自己的业余时间即可,如果一
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
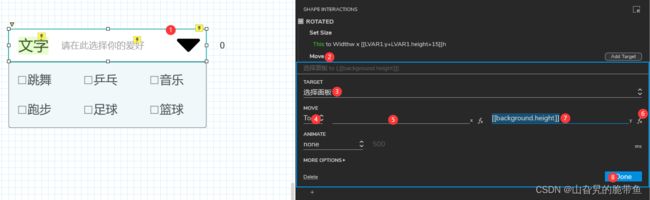
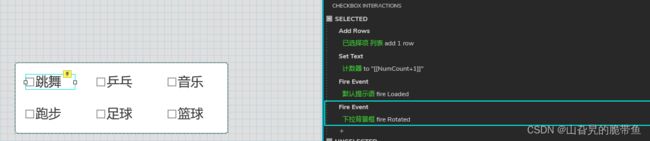
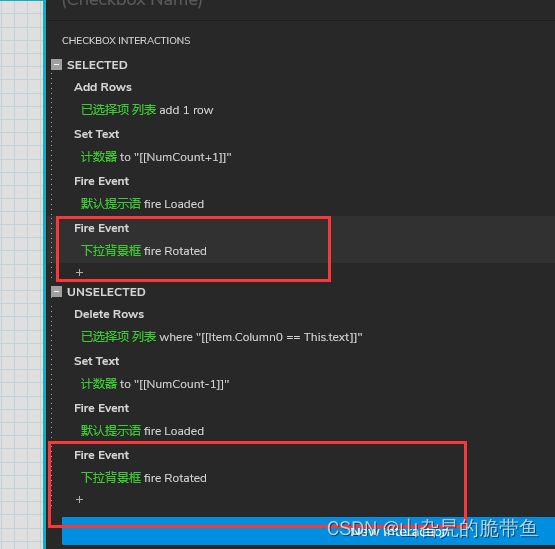
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr