uniapp基础-教程之HBuilderX基础常识篇03
该内容为了大家更好的理解,将每个页面进行分离,单独创建项目,如在index中之写只写了一个搜索框,将其他页面分别放在HBuilderX目录中的components中,没有的可自行创建。
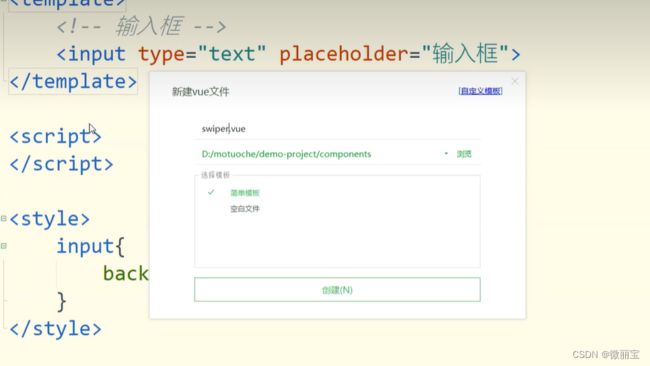
然后在components中创建轮播图新建一个swiper.vue文件
然后根据自己学习到的内容将轮播图写入在swiper.vue文件中
12
33
引入组件,在pages-index下的index文件中引入写好的swiper.vue轮播图、并在前端显示。
注意:vu2中需要注册,vu3则不需要
你也可以根据自己的喜欢,你也可使用@符号
引入完成后将轮播图显示在前端
引入完成后,可在swiper.vue文件中写入逻辑
你可能感兴趣的:(uniapp,uni-app)
- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- 零基础入门uniapp Vue3组合式API版本
鹤早早
uni-app
前言:小程序学习笔记,课程来源up主咸虾米_。仅记录笔记,大家想学习可以去关注他。1.已安装HBuiderX(目前是4.36版本),微信开发者工具(但还没注册小程序码),相关配置OK了。1.16相关架构学习1.pages-index-index.vuebox1box2.layout{border:1pxsolidred;.box1{border:1pxsolidgreen;}.box2{borde
- uni-app—— uniapp 苹果手机ios系统中打开doc、xls、pdf、ppt等文件提示文件已过期或被清理
dbt@L
小技巧uni-app
使用以下即可触发//file是当前文件在线链接downLoadFile(file){uni.showLoading({title:"下载中",})
- 宽屏适配指南:让uni-app在PC端也能“变形金刚”!
脑袋大大的
uniappx生态专栏uni-appjavascriptAPP开发前端vue.jsuniappx混合开发
uni-app以移动为先的理念诞生,但自2.9版本起,它悄悄练就了一项“绝技”——宽屏适配,将全端统一的梦想照进现实。想象一下,你的应用不仅能优雅地运行在手机上,还能无缝切换到PC端,甚至在iPad横屏时自动变身“双面间谍”,是不是很酷?今天,我们就来聊聊如何让uni-app在不同屏幕上玩转“变形金刚”。一、窗体级适配:leftWindow、rightWindow、topWindow的“魔法阵”u
- 让 UniApp X “飞”起来:用 SSR 实现服务器端渲染,打造首屏秒开体验
脑袋大大的
uniappx生态专栏前端javascriptvue.jsuniappuniappx
你有没有遇到过这样的尴尬?用户打开你的UniApp项目,首屏白屏几秒钟,用户还没看到内容就走了。尤其是在SEO场景下,搜索引擎爬虫来了,你却只能返回一个“加载中…”的页面,结果自然是——被搜索引擎无情抛弃。但好消息是,从HBuilderX4.18版本起,UniAppX正式支持SSR(ServerSideRendering)服务器端渲染,这意味着你可以让你的UniApp应用“首屏即内容”,秒开页面、
- uni-app小程序证件拍照
胡说先森
uni-app小程序前端
uni-app是一款跨平台的移动应用开发框架,可以用来开发同时运行在多个平台(如iOS、Android、H5、小程序等)的应用。在uni-app中,可以使用以下方式进行证件拍照:使用uni.chooseImageAPI调用系统相机拍照:uni.chooseImage({count:1,//最多可以选择的图片张数,默认9sizeType:['original','compre
- 防伪溯源一体化管理系统解决方案
春城一个人的莎士比亚
网站小程序软件定制开发防伪溯源防伪溯源小程序防伪溯源解决方案防伪溯源方法防伪溯源软件防伪溯源一物一码
防伪溯源一体化管理系统一款基于FA+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯
- 【全开源】防伪溯源一体化管理系统源码(FastAdmin+ThinkPHP和Uniapp)
现任明教教主~
uni-app微信小程序
一款基于FastAdmin+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、自定义
- 【最新版】防伪溯源一体化管理系统+uniapp前端+搭建教程
fakaifa
fakaifa精品源码uni-app前端小程序phpcrmeb防伪溯源一体化防伪溯源系统
一.介绍防伪溯源一体化管理系统基于ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、
- uniapp video视频全屏播放后退出,页面字体变大,样式混乱问题
uniapp官方的说法是因为页面使用rpx,但是全屏和退出全屏自动计算屏幕尺寸不支持rpx,建议使用px。但是因为uniapp端的开发都是使用rpx作为屏幕尺寸计算参数,不可能因为video全屏播放功能就整个全部修改,工作量大,耗时耗力。所以就有了下面的解决方法。我的方式是:通过创建空白页面过渡。1.新建blank.vue页面:exportdefault{data(){return{}},meth
- vue + uniapp + 高德地图实现微信小程序地图polyline、marker展示
1.使用uniapp提供的map组件作为承载页面data(){return{mapCtx:null}}mounted(){this.mapCtx=uni.createMapContext('store-order-map',this)},获取路径方法fetchRoutePolyline(options){const{start,end,waypoints}=optionsconstdefaultO
- vue写的app设置角标
amy_jork
vue前端vue.js
原生App角标(UniApp示例)调用plus.runtime.setBadgeNumber方法设置安卓/iOS角标:javascriptCopyCode//设置角标plus.runtime.setBadgeNumber(99);//清除角标(部分平台需特殊处理)plus.runtime.setBadgeNumber(0);平台兼容性Android:仅部分厂商支持(如小米MIUI6+、华为、
- 企业网站管理系统(多语言+多模板)
一款基于ThinkPHP+Uniapp开发的企业网站管理系统,支持自定义多语言、自定义模型与字段、自定义表单等功能。提供全部无加密源代码,支持私有化部署。企业网站管理系统(多语言+多模板)产品功能与描述(完整版)多语言建站支持同时创建和管理多语言站点,可为每种语言绑定独立域名、配置独立模板、基础信息及内容,满足全球化展示需求。多条件筛选及搜索后台一键启用多维度属性筛选与全文搜索,帮助访客在海量内容
- JAVA图文短视频交友+自营商城系统源码支持小程序+Android+IOS+H5
JAVA图文短视频交友+自营商城系统:社交电商新生态的技术实践一、市场需求与技术定位2025年社交电商市场规模突破3.2万亿,用户需求从“单纯购物”转向“社交+消费”融合体验。JAVA图文短视频交友+自营商城系统源码支持小程序+Android+IOS+H5应运而生,以SpringBoot+MyBatisPlus+MySQL为后端核心,Uniapp(Vue语法)实现跨端兼容,Vue+ElementU
- 【运营版】上门预约小程序APP开发同城美容家政足浴服务SPA技师派单仿东郊到家源码
Q865501143
小程序
【运营版】上门预约全开源无加密可二开带教程100元H5公众号小程序app后端:系统后端使用PHP语言开发前端:前端使用uniapp进行前后端分离开发,支持(公众号、h5、小程序、APP)源码全开源。微信小程序需审核上架uniapp需前端打包生成。适用行业:预约私教/家教预约瑜伽/健身预约美容/美发/美甲预约理疗/足疗/推拿预约清洁/保洁/保安预约洗车/维修/安装预约保姆/月嫂/护工/洗衣/烧饭钟点
- #Uniapp鸿蒙开发全攻略:跨平台应用的高效适配实践
这段时间研究了Uniapp在HarmonyOS平台的适配与优化方案。本文将全面剖析Uniapp开发鸿蒙应用的核心技术,从环境配置到性能优化,从功能适配到上架发布,带你掌握这套跨平台框架在鸿蒙生态中的最佳实践。一、Uniapp鸿蒙开发环境深度配置1.1基础环境搭建必备工具链:HBuilderX3.6.5+(官网下载)Node.js14+(推荐16.xLTS版本)HarmonyOSSDK3.0+Jav
- 打造一站式电商体验:来客推SaaS商城小程序解决方案
本文还有配套的精品资源,点击获取简介:来客推SaaS商城小程序是一个基于云端技术的电商解决方案,允许企业和个人用户快速搭建在线商店,无需硬件或软件投入。该解决方案提供了完整的电商功能,包括商品管理、订单处理、用户管理和数据分析等。通过uniApp框架,商城小程序可在多个平台上线,如微信、支付宝等。此外,用户可获得前端源码进行个性化定制,实现功能的优化和特定业务需求的扩展。1.云端电商解决方案概述1
- uni-app 鸿蒙平台条件编译指南
程序媛夏天
小白学鸿蒙uni-appharmonyos华为
在uni-app开发中,针对不同平台进行条件编译是一项重要技能。尤其是对于鸿蒙平台,合理运用条件编译可以优化代码,实现平台差异化功能。以下是针对鸿蒙平台的条件编译规则及示例详解:一、条件编译指令APP-HARMONY:仅在鸿蒙平台编译时命中,用于编写鸿蒙平台专属代码。APP:安卓、苹果、鸿蒙平台会编译,小程序和Web平台不会编译,适用于多端(非小程序和Web)通用代码。APP-PLUS:安卓、苹果
- 前端 JavaScript 跨端开发框架对比
AI实战架构笔记
AI架构开发实战前端javascript开发语言ai
前端JavaScript跨端开发框架对比关键词:JavaScript、跨端开发、ReactNative、Flutter、Weex、Taro、Uni-app、性能优化摘要:本文深入对比了当前主流的JavaScript跨端开发框架,包括ReactNative、Flutter、Weex、Taro和Uni-app。我们将从架构原理、性能表现、开发体验、生态支持和实际应用场景等多个维度进行全面分析,帮助开发
- JAVA直播系统视频聊天系统源码支持APP
2401_89605681
嗖微miui52086java音视频开发语言微信小程序uni-app
JAVA直播系统视频聊天系统源码:构建高并发互动娱乐平台的技术实践一、市场需求与技术定位2025年全球直播市场规模将突破**$3000亿**,用户对实时互动体验的要求持续升级。JAVA直播系统源码支持APP基于SpringBoot+MyBatisPlus+MySQL技术栈,通过Uniapp(Vue语法)实现多端兼容(iOS/Android/H5/小程序),Vue+ElementUI构建高效管理后台
- Uniapp 纯前端台球计分器开发指南:能否上架微信小程序 & 打包成APP?
雪碧聊技术
uniappuni-app前端微信小程序台球计分器
目录前言:纯前端Uniapp项目的可行性台球计分器功能分析(纯前端实现方案)如何发布到微信小程序(无后端限制)如何打包成手机APP(Android&iOS)⚠️注意事项&常见问题优化建议(提升用户体验)总结&互动问答1.前言:纯前端Uniapp项目的可行性Uniapp是一个基于Vue.js的跨平台开发框架,可以一套代码编译到微信小程序、H5、Android、iOS等多个平台。如果你的台球计分器只需
- 【商城实战(86)】解锁商城部署新姿势:Docker容器化实战
奔跑吧邓邓子
商城实战商城实战docker容器docker容器化部署
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- uniapp转微信程序点击事件报错Error: Component “xx“ does not have a method “xx“解决方案
ἈφροδίτηAphrodite
uni-app微信微信小程序
在使用uniapp开发跨平台应用时,我们经常会遇到将代码转换为微信小程序后出现各种问题的情况。其中一个常见的错误是点击事件报错:“Component“xx”doesnothaveamethod“xx””。本文将详细分析这个问题的原因,并提供解决方案。问题描述当我们在uniapp中使用直接传参的方式绑定点击事件时,代码可能如下所示:exportdefault({data(){return{Activ
- uniapp+uniCloud实现微信小程序一键登录
lb2917
uni-app微信小程序小程序
先来看微信小程序登录逻辑图:这个图要说的就是实现微信小程序一键登录的流程和逻辑:首先调用uniapp提供的API,uni.getUserProfile,那么什么是uni.getUserProfile呢?这个API就是获取用户信息,每次请求都会弹出授权窗口(这个可能会不弹,这个要看你的版本,根据版本来定,不懂的可以留下评论),用户同意后会返回userInfo。然后再调用uni.login方法,会获取
- uniapp打开第三方APP
界面架构师
uniappuni-app前端安卓
在uniapp中打开第三方应用,需要使用runtime模块1.调用第三方程序打开指定的URLplus.runtime.openURL(url,errorCB,identity)url(String):必选要打开的URL地址字符串类型,各平台支持的地址类型存在差异,参考平台URL支持表。errorCB(OpenErrorCallback):可选打开URL失败的回调,打开指定URL地址失败时的回调,并
- UNIAPP阻止系统自带返回
onBackPress(e){if(this.isModalShow){this.back()//自己的事件处理returntrue;}}需定义变量‘isModalShow:true’
- 深入理解 UniApp:跨平台开发的终极解决方案
深入理解UniApp:跨平台开发的终极解决方案一、UniApp概述:重新定义跨平台开发(一)UniApp的诞生背景在移动互联网高速发展的今天,多端适配成为开发者面临的主要挑战。传统开发模式下,针对iOS、Android、微信小程序、H5等不同平台需要编写多套代码,开发成本高且维护困难。DCloud公司于2019年推出的UniApp,正是为了解决这一行业痛点而生。它基于Vue.js语法规范,实现了"
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- Uniapp 微信小程序,实现页面滚动Tab悬停吸顶,点击tab内容跟随滚动
Uniapp微信小程序,实现页面滚动Tab悬停吸顶,点击tab内容跟随滚动页面股东tab悬停原理:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离。1.页面template结构data(){retu
- uniapp微信小程序 实现swiper与按钮实现上下联动
是菜菜的小前端啊
uni-app微信小程序前端
1.需求:页面顶部展示n个小图标。当选中某个图标时,下方视图会相应切换;反之,当滑动下方视图时,顶部选中的图标也会同步更新。2.思路:上方scroll-view区域渲染图标,并且可左右滑动,下方使用swiper可以左右滑动。3.代码实现上方图标渲染(1)将scroll-x属性设为true以启用左右滑动功能,同时动态绑定scroll-left属性实现上下联动滑动效果。{{item1.name}}(2
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认 ssh链接一个托管的而已,下面讲解如何放两个文件 1) 设置用户名和邮件地址 $ git config --global user.name "xx" $ git config --global user.email "[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型 function ip2int(ip){ var num = 0; ip = ip.split("."); num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]); n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别 2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档: http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html JavaSE文档: http://docs.oracle.com/javase/8/docs/api/ JavaEE文档: ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。 首先配置我们的web.xml代码如下,固定格式,记死就成 <filter> <filter-name>shiroFilter</filter-name> &nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。 //给数组添加删除 Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。 翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。 /** * unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。 firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。 更新日志: 增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义 Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。” 分析 从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。 &nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。 一、document.formName.item(”itemName”) 问题 问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改): #!/bin/bash #!!!Change the name!!! #The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup package spark.examples.rddapi import org.apache.spark.{SparkConf, SparkContext} import org.apache.spark.SparkContext._ object CoGroupTest_05 { def main(args: Array[String]) { v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢? 我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了) 去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为 克隆。 Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致 * 可以这样想,我们要写这样一个类(Adapter): * 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。 软件有photomatix和nik hdr efex。 一、教程 叶明在知乎上的回答: http://www.zhihu.com/question/27418267/answer/37317792 大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。 二、心得 1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表 可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml [INFO] Scanning for projects... [INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。 在打开文件的时候输入:set fileencoding 即可显示文件编码格式。 二、文件编码转换 1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式 &
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用 下面看看如何使用 语法:MySQL中INSERT INTO SELECT的使用 1. 语法介绍 有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。 1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。 但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。 一、加强体验舒适度 嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。 1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml 2、./server/default/deploy/jbossweb.sar/server.xml 3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针 1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。 良好的单元测试 强制数据库约束 使用输入验证框架 避免未实现的“else”条件 在应用到主程序之前知道如何在孤立的情况下使用 日志 2. print 语句。往往额外输出个一两行将有助于隔离问题。 3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account Having a Google account, pay 25$, then you get your google developer account. References: http://developer.android.com/distribute/googleplay/start.html https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令 一个jsp页面中,可以有0~N个指令的定义! 1. page --> 最复杂:<%@page language="java" info="xxx"...%> * pageEncoding和contentType: > pageEncoding:它