autojs优秀UI
牙叔教程 简单易懂
教程目的
本篇教程是一个自定义控件的教学演示, 无任何实际功能,
更没有提现功能, 那只是一个自定义按钮
主要演示自动义控件和动画, 除此之外没有其他任何功能
再次强调, 本脚本只是UI演示, 无任何其他功能
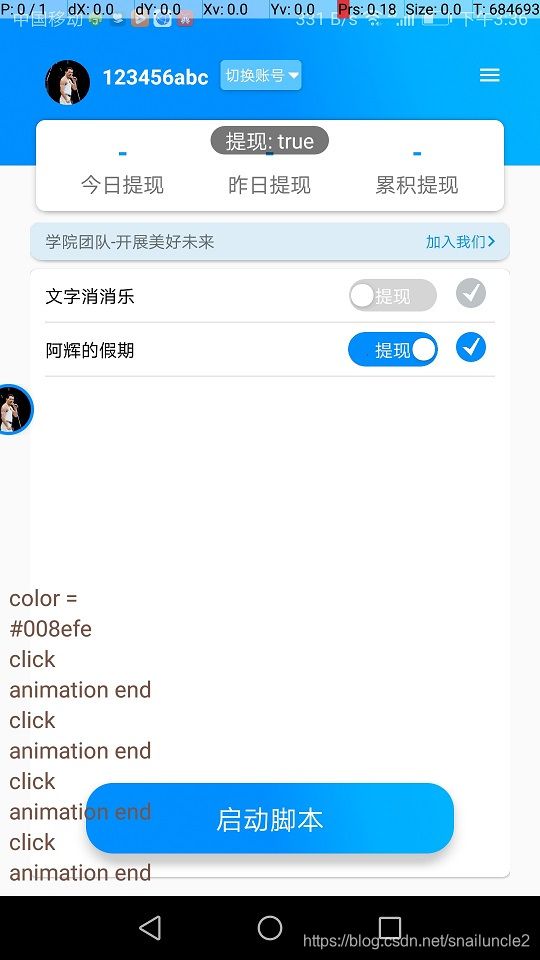
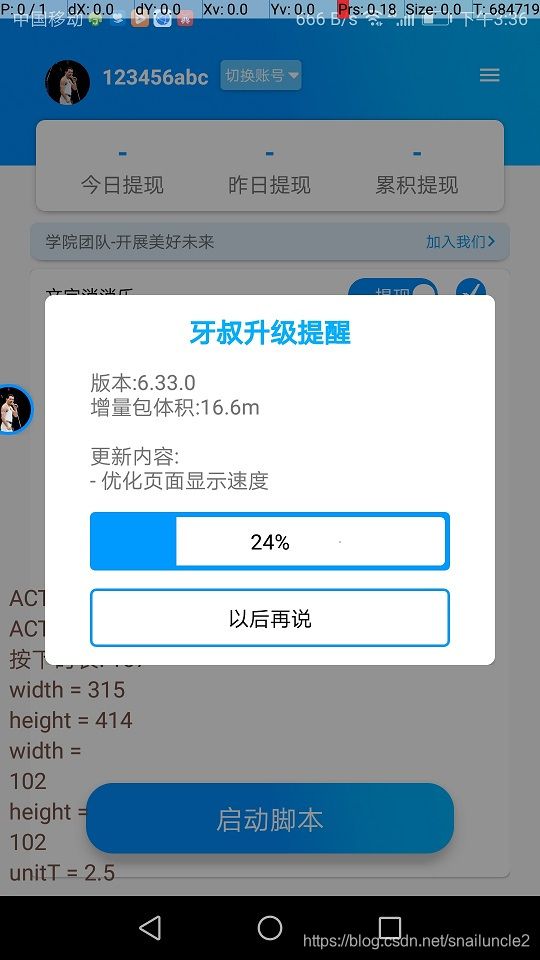
效果展示
视频演示
autojs版本
9.0.4
你将学到以下知识点
- toast点九图的使用
- 设置toast的显示位置
- toast设置透明圆角背景
- 裁剪canvas
- 自定义控件checkbox
- 自定义控件switch
- 相对布局
- 清空控件背景
- 重写下拉框adapter
- 通知栏沉浸式
- 设置圆角背景
- 设置渐变色背景
- 手指移动悬浮窗
- 悬浮窗自动吸附边缘
- 悬浮窗设置圆环背景
- 图片设置为圆形
- 缩放控件
- 属性动画
- 测量控件尺寸
- popWindow的弹出
- 弹窗时背景渐明渐暗
- 自定义进度条
脚本概况
- 脚本有UI, 悬浮窗, 以及popWindow
- UI中的重点是自定义控件switch和checkbox, 重点是canvas裁剪
- UI是帧布局+相对布局+纵向布局
- 悬浮窗会自动吸附屏幕边缘, 增加toast提示, 背景是点九图
- popWindow是更新提示用的, 有个自定义的进图条动画
代码讲解
1. 导入类
importClass(android.view.View);
importClass(android.graphics.Color);
importClass(android.graphics.drawable.GradientDrawable);
importClass(android.text.Spannable);
importClass(android.text.SpannableStringBuilder);
importClass(android.text.style.ForegroundColorSpan);
importClass(android.graphics.LinearGradient);
importClass(android.graphics.Shader);
importClass(android.graphics.Bitmap);
importClass("android.graphics.BitmapFactory");
importClass(android.graphics.BitmapShader);
importClass(android.view.WindowManager);
importClass(android.widget.ArrayAdapter);
importClass(android.widget.AdapterView);
importClass(android.net.Uri);
importClass(java.util.ArrayList);
importClass(android.graphics.PaintFlagsDrawFilter);
importClass(android.graphics.Color);
importClass(android.animation.ObjectAnimator);
importClass(android.animation.AnimatorListenerAdapter);
importClass(android.util.TypedValue);
2. 重写下拉框adapter
function getSpinnerAdapter(dataList) {
let adapter = JavaAdapter(android.widget.SpinnerAdapter, {
getCount: function () {
return dataList.length;
},
getItem: function (position) {
return dataList[position];
},
getItemId: function (position) {
return position;
},
getViewTypeCount: function () {
return 1;
},
getItemViewType: function (pos) {
return 0;
},
getDropDownView: function (position, convertView, parent) {
log("getDropDownView");
if (!convertView) {
let boxXml = (
<frame>
<TextView id="_text" gravity="center" textColor="#000000" textSize="20sp" />
</frame>
);
convertView = ui.inflate(boxXml);
}
let item = dataList[position];
convertView.getChildAt(0).setText(item);
return convertView;
},
getView: function (position, convertView, parent) {
log("getView");
if (!convertView) {
let boxXml = (
<horizontal>
<text
id="name"
paddingLeft="3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
textColor="#ffffff"
gravity="center"
textSize="10sp"
></text>
<img
tint="#ffffff"
padding="-18 0 0 0"
android:layout_width="30dp"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
src="@drawable/ic_arrow_drop_down_black_48dp"
></img>
</horizontal>
);
convertView = ui.inflate(boxXml);
}
let item = dataList[position];
convertView.name.setText(item);
return convertView;
},
});
return adapter;
}
3. 手指移动悬浮窗
function setOnTouchListener(floatyWindow, childView, clickAction) {
childView.setOnTouchListener(function (view, event) {
switch (event.getAction()) {
case event.ACTION_DOWN:
log("ACTION_DOWN");
x = event.getRawX();
y = event.getRawY();
windowX = floatyWindow.getX();
windowY = floatyWindow.getY();
downTime = new Date().getTime();
return true;
case event.ACTION_MOVE:
log("ACTION_MOVE");
//移动手指时调整悬浮窗位置
floatyWindow.setPosition(windowX + (event.getRawX() - x), windowY + (event.getRawY() - y));
return true;
case event.ACTION_UP:
log("ACTION_UP");
log("按下时长: " + (new Date().getTime() - downTime));
//如果判断为长按,退出脚本
if (new Date().getTime() - downTime > 3000 && event.getRawX() - x < 5 && event.getRawY() - y < 5) {
exit();
} else {
//手指弹起时如果偏移很小则判断为点击
if (Math.abs(event.getRawY() - y) < 5 && Math.abs(event.getRawX() - x) < 5) {
clickAction();
}
}
return true;
}
return true;
});
}
4. 获取控件属性
function getViewAttr(ballView) {
let parentView = ballView.getParent();
let parentViewWidth = parentView.getWidth();
let parentViewHeight = parentView.getHeight();
let parentViewLeft = parentView.getLeft();
let parentViewRight = parentView.getRight();
let parentViewX = parentView.getX();
let parentViewY = parentView.getY();
let parentViewPaddingLeft = parentView.getPaddingLeft();
let parentViewPaddingRight = parentView.getPaddingRight();
let ballViewWidth = ballView.getWidth();
let ballViewHeight = ballView.getHeight();
let ballViewLeft = ballView.getLeft();
let ballViewRight = ballView.getRight();
let ballViewX = ballView.getX();
let ballViewY = ballView.getY();
let ball = {
parentViewWidth: parentViewWidth,
parentViewHeight: parentViewHeight,
parentViewLeft: parentViewLeft,
parentViewRight: parentViewRight,
parentViewX: parentViewX,
parentViewY: parentViewY,
parentViewPaddingRight: parentViewPaddingRight,
parentViewPaddingLeft: parentViewPaddingLeft,
ballViewWidth: ballViewWidth,
ballViewHeight: ballViewHeight,
ballViewLeft: ballViewLeft,
ballViewRight: ballViewRight,
ballViewX: ballViewX,
ballViewY: ballViewY,
};
return ball;
}
5. 设置圆角背景
function setBackgroundRoundedRectangle(view) {
gradientDrawable = new GradientDrawable();
gradientDrawable.setShape(GradientDrawable.RECTANGLE);
gradientDrawable.setStroke(5, colors.parseColor(增量更新按钮颜色));
gradientDrawable.setCornerRadius(10);
gradientDrawable.setSize(50, 50);
view.setBackground(gradientDrawable);
}
6. 设置PopWindow监听事件
mPopWindow.setOnDismissListener(
new PopupWindow.OnDismissListener({
onDismiss: function () {
backgroundAlpha(1);
},
})
);
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途
bilibili
牙叔教程
微信公众号 牙叔教程
![]()
QQ群
747748653
![]()