初识小程序 ——微信小程序的入门和使用
一、小程序的介绍
在小程序特别火爆的今天,我们一起来了解了解小程序吧。小程序总类一般分为微信小程序、支付宝小程序、头条小程序、百度小程序、QQ小程序,小程序无需下载安装,能达到”触手可及“,只需要搜一搜或扫一扫即可使用,也能达到“用完即走”,使用完直接关掉就ok了。对于程序员来说,小程序的开发门槛也很低,只需要简单的基础即可快速入门。在众多小程序中,除了细节的东西不同之外,其余的大体相似,这里我们就详细学习微信小程序,掌握微信小程序,其他也能快速上手。
二、微信小程序的入门
2.1 准备工作
开发微信小程序需要一些装备工作。
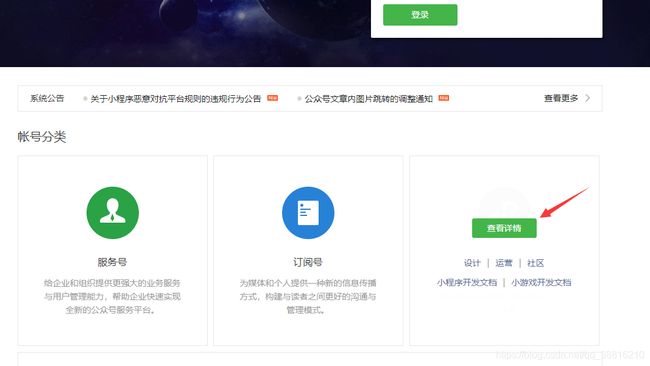
首先百度搜索微信公众平台,点击箭头所示进入微信公众平台

进入后我们可以选择小程序进行注册(这里切记一个邮箱只能注册一种类型小程序)
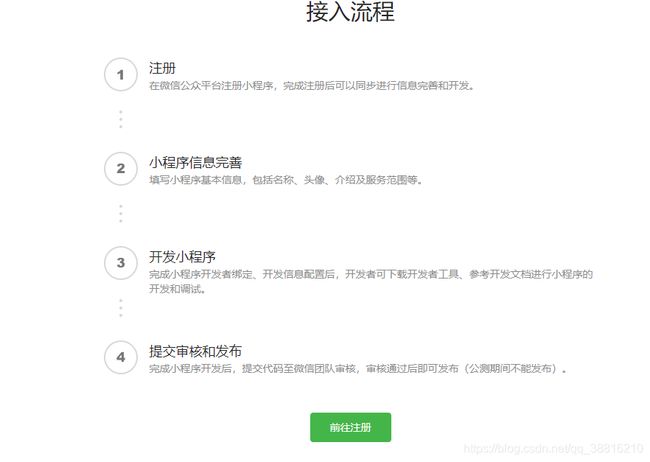
进入公众平台后,点击小程序进行注册


点击前往注册,即可进入注册页面

参照页面的提示,完成注册即可
注册完毕后点击登录可以进入你的小程序主界面,**这里需要记住的是滑到最底下的设置,打开设置,再滑到最底下,记住自己的AppID(小程序ID)**稍后在自己的小程序开发中需要用到
这时还需一步准备工作就ok啦,那就是下载微信开发者工具。
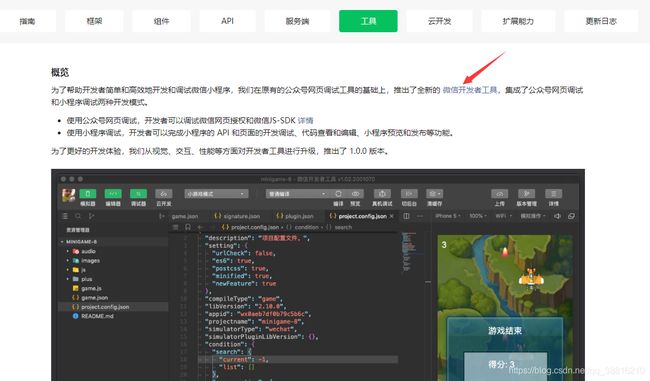
在自己的主页面点击最上面的首页,然后看到开发工具后有个普通小程序开发者工具,点击后进入一个页面,再点击如图所示进入下载

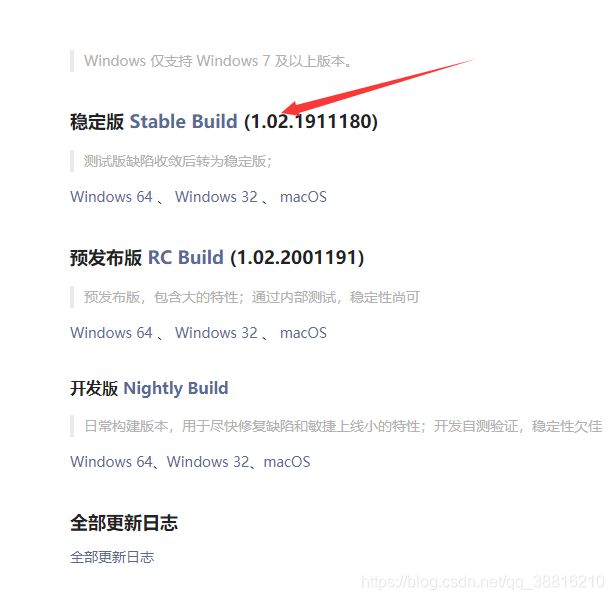
最后选择稳定版适合自己系统的下载即可

这时准备工作就完成了。
2.2 微信开发者工具的介绍
打开开发者工具,用自己的微信扫码即可
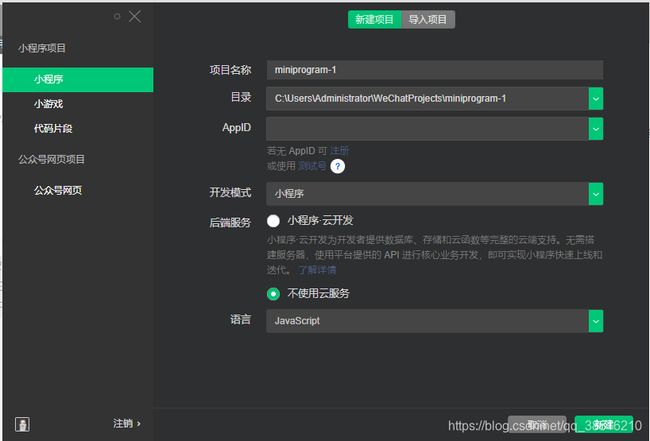
然后选择小程序,填写自己对应的信息,这时我们就用到了自己的AppID
在后端服务那一栏,云开发是用小程序自己提供的云数据库,不需要再自己写数据库,备案等等麻烦的操作,可以直接调用数据,但企业为了安全性一般不使用云开发,都是用自己的数据库。这里我们也不使用云开发,语言选择javascript就好

新建成功后会自动打开开发界面,顶部是工具的一些选项卡,分别是模拟器、编辑器、调试器、云开发、小程序模式、编译模式、真机调试、切后台、清缓存、上传、版本管理和详情。
2.2.1 模拟器
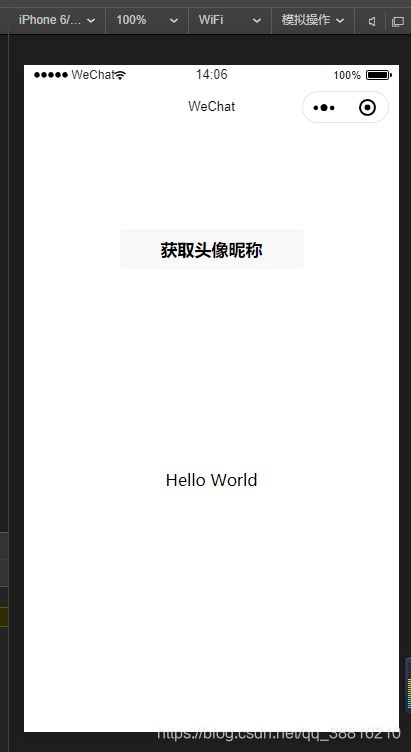
就是模拟手机的界面,有时候反应会比较慢,但是可以实时看到我们写的代码内容在手机上的呈现

2.2.2 编辑器
2.2.3 调试器
2.2.4 云开发
这里可以开通小程序的云开发
2.2.5 小程序模式
这里可以更改小程序模式
2.2.6 编译模式
这里点击添加可以填写你需要编译的当前页面为你填写的路径,开发非常方便,不会每次刷新都回到首页。
2.2.7 真机调试
点击可以出现一个二维码,用自己的微信扫一扫就可以在自己手机上看到你自己开发的项目
2.2.8 切后台
点击可以模拟小程序前台后台的切换
2.2.9 清缓存
可以清楚当前一些信息,使整个小程序重新编译
2.2.10 上传
小程序开发完成后可以点击上传把小程序上传至微信服务器上,可以在后台生成一个体验的二维码
2.2.11 版本管理
可以使用微信提供的GIT管理项目的代码
2.2.12 详情
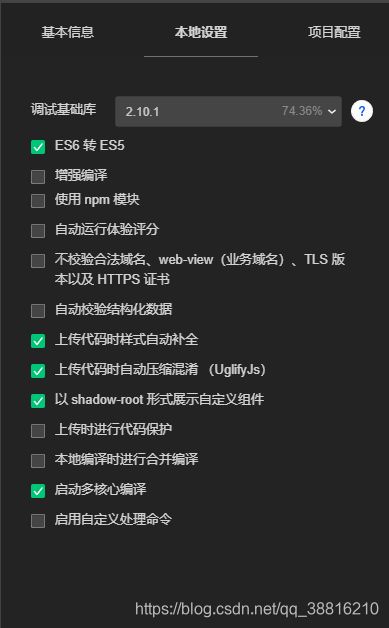
可以看到一些用户信息和本地的一些设置
2.3 全局配置
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
|
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 | 1.7.3 |
| workers | string | 否 | Worker 代码放置的目录 |
1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
| navigateToMiniProgramAppIdList | string[] | 否 | 需要跳转的小程序列表,详见 wx.navigateToMiniProgram | 2.4.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 | 开发者工具 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
| sitemapLocation | string | 是 | 指明 sitemap.json 的位置 | |
| style | string | 否 | 指定使用升级后的weui样式 | 2.8.0 |
| useExtendedLib | Object | 否 | 指定需要引用的扩展库 | 2.2.1 |
| entranceDeclare | Object | 否 | 微信消息用小程序打开 | 微信客户端7.0.9 |
2.3.1 目录介绍
自动生成的目录中
pages目录:用来放置页面的,默认下面新建好两个页面,分别是index和log,再它两下面又有四个详细内容,.js、.wxml(相当于网页的html)、.json(页面配置的内容放在里面)、.wxss(相当与css)
utils目录:一些工具的封装放在这里
app.js:全局的js文件
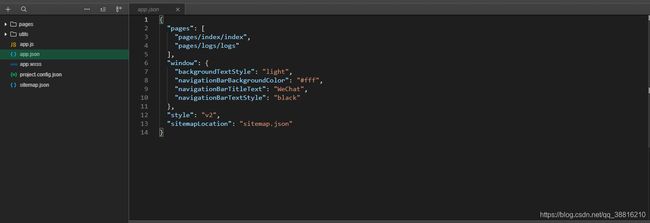
app.json:全局的配置内容在这里
app.wxss:全局的样式内容
project.config.json项目的一些配置在这里
sitemap.json配置小程序及其页面是否允许被微信搜索到。
2.3.2 全局配置 app.json之pages

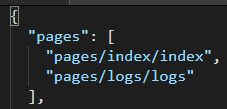
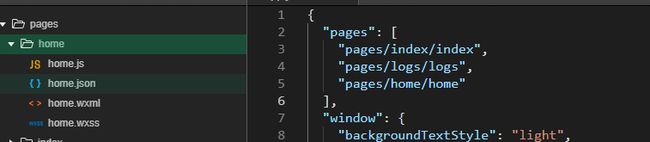
这里相当于页面的注册,这里后缀可以不用写,会自动帮我们识别,新建页面可以在目录下和index和logs页面一样,当然也可以直接在后面写一样的代码如

目录里就会自动生成,是不是很方便。
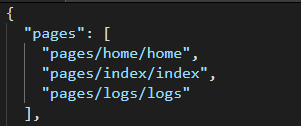
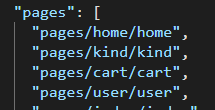
如果你想在模拟器中显示你想要的页面,直接把pages下的路径放到最前面即可


2.3.2 全局配置 app.json之window
这里我们先列举几个常用的,其他在文档里面都有详细说明,附上文档链接全局配置
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。参见注 2。 |
微信客户端 6.6.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新。 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。 详见 Page.onReachBottom |
|
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0 (landscape) |
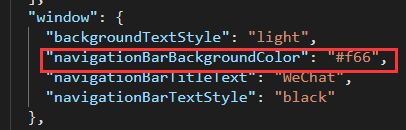
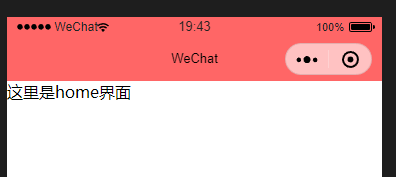
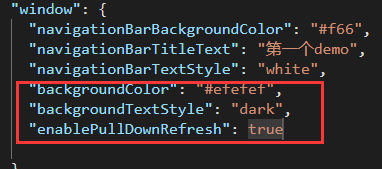
navigationBarBackgroundColor:导航栏的背景颜色(默认是白色,这里我们换一个颜色)


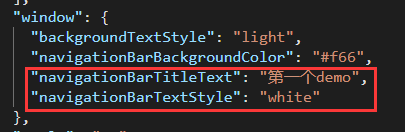
navigationBarTextStyle:导航栏标题的颜色 只支持“white”和“black"
navigationBarTitleText:导航栏标题的内容


backgroundColor 窗口背景颜色
backgroundTextStyle下拉loading的样式 (仅支持 dark / light)
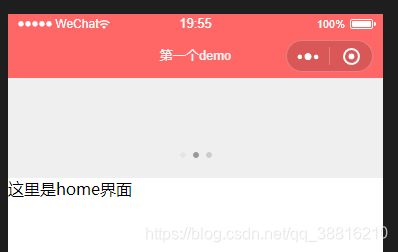
以上两个效果为小程序下拉时才能看到,需要下面一项
enablePullDownRefresh:是否开启下拉刷新(就是按住往下拉,一般用于刷新)


onReachBottomDistance:页面上拉触底事件触发时距页面底部距离,单位为 px。简而言之就是往下滑,距离底部你设定的距离就会触发事件,一般用于下拉加载,触发事件,请求数据,加载第二页…
pageOrientation:auto (会根据你手机屏幕的旋转方向自动识别) portrait(竖屏)landscape(横屏)
2.3.3 全局配置 app.json之tabBar
window结束后,我们可以设置tabBar,tabBar相当于底部导航路由,首先我们根据新建页面来确定tabBar数量,规定只能是2-5个这里我们以电商为例新建页面。新建为home首页、kind分类页、cart购物车页面、user我的页面。

| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
|
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
||
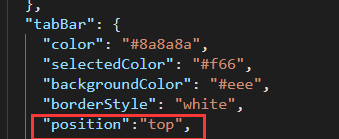
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
|
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
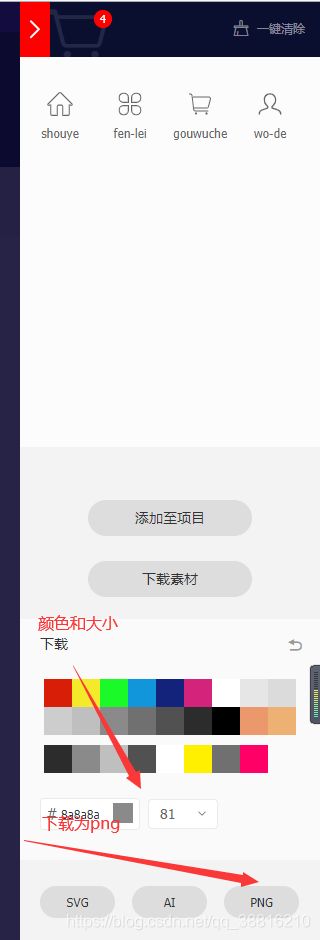
然后我们需要去找tabBar图标,这里推荐去阿里巴巴的iconfont找图标点击跳转iconfont一般图标推荐大小为81x81的
找到想要的图标鼠标移上去点击添加入库就行,这里我们找到4个对应的图标,然后在右上角购物车按钮处点击进去下载就行(这里下载两种颜色的,方便tabBar使用)

我们在根目录下创建resources文件夹,把下载的图标放进去

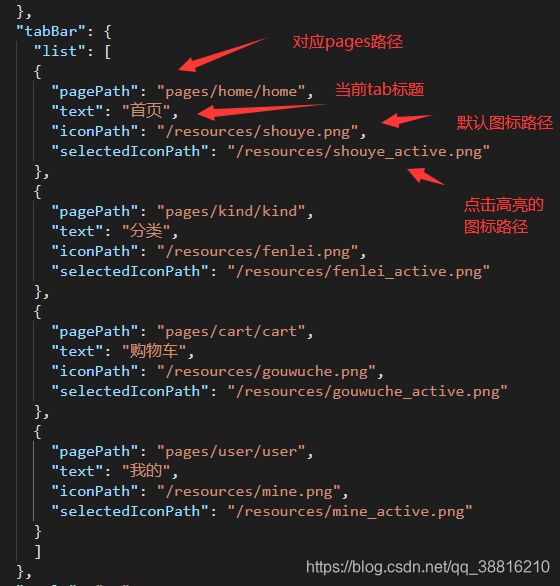
这里我们在window下面输入tabBar会自动给我们加载

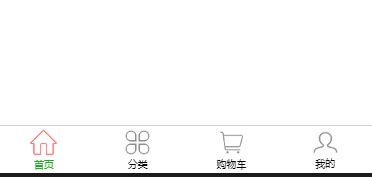
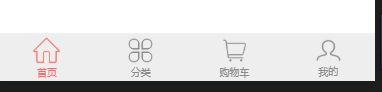
效果展示

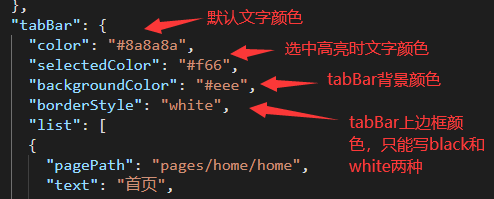
当然tabBar也有一些配置


其中还有一个position属性默认时bottom 就是前面我们写好的样子,现在给他改为top,就变成顶部导航了,是不是非常强大哈。


2.4 页面配置
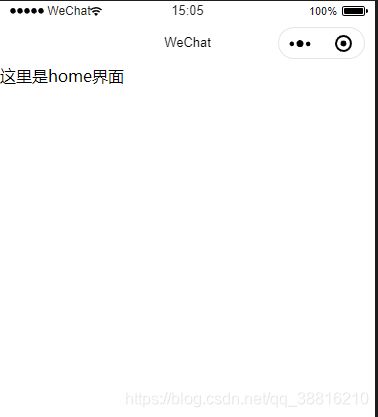
页面配置就在pages文件下的对应文件下有对应名称的.json(如pages文件下的home下的home.json)文件,我们在里面配置有关页面的一些相关配置。大体配置和全局的相似,但是页面里配置和全局window里相似内容时,页面的配置会覆盖全局的配置。
配置表如下,参考全局配置
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮 |
微信客户端 7.0.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
|
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 |
|
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
2.5 WXML语法
现在基本配置已经完成,现在我们来熟悉一下WXML语法,在wxml中我们不使用原来的div,span等标签,微信小程序里只使用view(代表div),text(类似于span) button(类似button) image(类似于img)等等。
2.5.1 数据绑定
这里我们用到插值表达式语法
在页面下.js文件中找到data,在里面写一个数据
然后在。wxml文件中引用



2.5.2 条件渲染
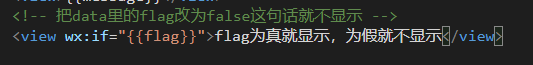
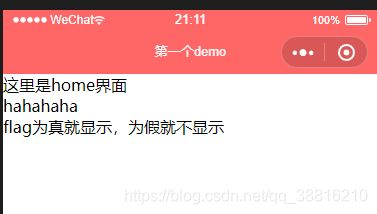
用wx:if,wx:elif,wx:else对应原来学过的if,else if ,else
注意使用的时候要用双引号包起来
我们在data里写一个flag:true



2.5.3 列表渲染
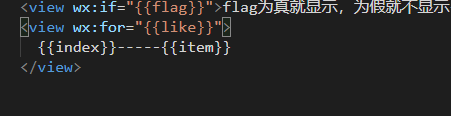
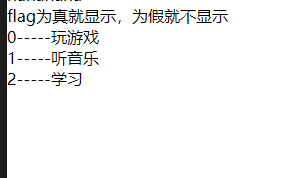
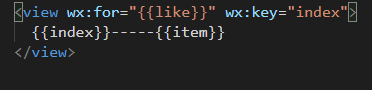
wx:for可以用来遍历一组数据,他里面自带item与index来表示数组每一项与每一项对应的下标
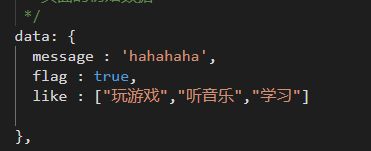
如下所示,先在data里写一个数组类型的数据,然后home.wxml中渲染



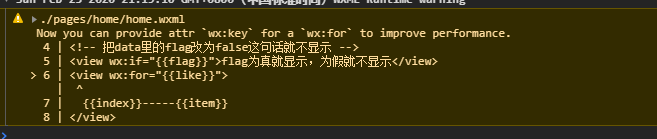
这时我们看到控制台有一个警告,这里和vue一样,说我们需要一个key值来标记数组的每一项以保持独立性


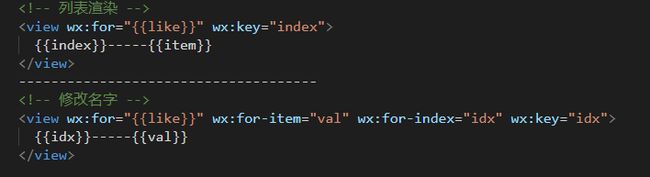
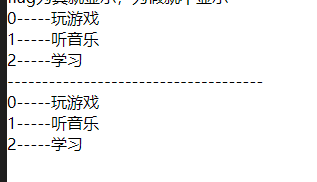
如果遇到多层嵌套循环,这时只有item 和 index容易使我们混淆,使用微信小程序也给我们提供了方法修改名字。这时我们用到wx:for-item="“和wx:for-index=”",可以看到最后得到的效果一样的。


三、欲知后事如何,请听下回分解
完成以上内容,微信小程序基本已经入门了,以后如果时间充足,在下还会继续为大家带来框架即API的使用和首页详情页分类页的开发流程,希望大家多多期待。在此时疫情当道的今天,我们页不能放弃学习,要有逆战精神,不断努力,争取当上人中龙凤,谢谢。