跨域请求:两个不同域名之间的通讯。
Ajax受到浏览器的限制(安全性考虑)不允许跨域通信。
默认情况下浏览器采用同源策略:一个域下面的JS只能请求同一个域下面的文档内容,不能跨域请求。
解决方法一:src属性
使用标签的src属性,src属性是没有同源的限制的

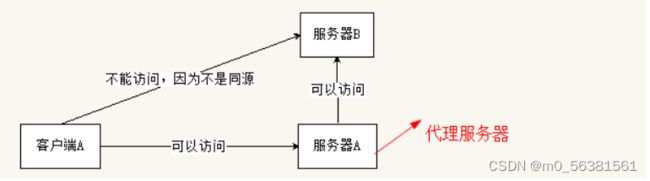
解决方法二:PHP代理

A客户端
A服务器
B服务器
小结:客户端有同源策略,服务器没有同源策略,我们可以使用服务器作为代理去跨域请求。
解决方法三:jsonp
jsonp=json+动态script。是一种非官方协议,为了解决JS的跨域请求
通过