Web前端 笔记(1-20)
Web前端 笔记(1-20)
-
- 一、HTML+CSS系列教程之导学
-
- 1、拨云见日
- 2、溯本求源
- 3、风生水起
- 4、巧夺天工
- 二、什么是HTML和CSS
-
- 1、 HTML和CSS是两种编程语言,一般情况下需要配合使用,是作为网站开发的基础语言。
- 2、 编程和网站的关系:
- 3、如何看到网站的源代码?
- 4、一个网站是由N多个网页组成的。 每一个网页 .html文件(N多个html文件构成一个网站)
- 5、如何去写代码?写到哪里呢?
- 三、宇宙第一编辑器VS Code
-
- 1、VS Code,全称Visual Studio Code,来自微软,是一个开源的、基于Electron的轻量代码编辑器。
- 2、主要功能:
- 3、编辑器的基本使用:
- 四、chorme浏览器
-
- 1、chorme简介
- 2、使用chorme的原因:
- 3、五大主流浏览器
- 4、五大主流浏览器的简介
- 五、深入了解网站开发
-
- 1、一个大型网站的开发,需要团队的配合,各个岗位不可或缺。
- 2、开发网站的职位很多
- 六、web前端三大核心技术
- 七、HTML基本结构与属性
-
- 1、HTML
- 2、标记
- 3、创建标签的快捷键
- 4、标签是可以上下排列,也可以组合嵌套
- 5、HTML常见标签
- 6、标签的属性
- 八、HTML初始代码
-
- 1、什么是初始代码
- 九、HTML中的注释
-
- 1、注释的概念
- 十、HTML语义化
-
- 1、概念
- 2、好处
- 十一、标题与段落
- 十二、文本修饰标签
- 十三、图片标签与图片属性
- 十四、引入文件的地址路径
- 十五、跳转链接
- 十六、跳转锚点
-
- 1、实现方式
- 十七、特殊符号
- 十八、无序列表
- 十九、有序列表
- 二十、定义列表
一、HTML+CSS系列教程之导学
1、拨云见日
HTML
CSS
切图流程
PC企业站布局
PC游戏站布局
2、溯本求源
扩展HTML
扩展CSS
HTML5新语法
CSS3新语法
兼容与hack
3、风生水起
弹性布局
网格布局
移动端布局
响应式布局
Bootstrap
4、巧夺天工
预编译CSS
Postcss
CSS架构
高级功能
CSS与JS交互
二、什么是HTML和CSS
1、 HTML和CSS是两种编程语言,一般情况下需要配合使用,是作为网站开发的基础语言。
HTML:中文称为超文本标记语言,从语义上来说,它只是一种是一种标识性的语言,并不是一种编程语言。
CSS:Cascading Style Sheets,中文称为:层叠样式表或者级联样式表。它是一种负责页面样式的语言,也就是来修饰HTML(超文本标记语言)的。简单的来说也就是设定网页是以什么样子来表现的。HTML和它的区别在于,HTML只是用来编写网页的结构和内容,而它可以决定网页的表现样式。
2、 编程和网站的关系:
代码写完放入浏览器,浏览器对代码进行解析,然后呈现出网站(网站是浏览器解析后的结果,解析前就是代码)。
3、如何看到网站的源代码?
通过鼠标右键选择查看网页源代码。
4、一个网站是由N多个网页组成的。 每一个网页 .html文件(N多个html文件构成一个网站)
5、如何去写代码?写到哪里呢?
创建一个文本文档,通过记事本的方式
三、宇宙第一编辑器VS Code
1、VS Code,全称Visual Studio Code,来自微软,是一个开源的、基于Electron的轻量代码编辑器。
2、主要功能:
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。
Visual Studio Code 提供了丰富的快捷键,用户可通过快捷键[Ctrl]+[K]+[S](按住Ctrl键不放,再按字母K键和S键)调出快捷键面板,查看全部的快捷键定义。也可在面板中双击任一快捷键,为某项功能指定新的快捷键。一些预定义的常用快捷键包括:格式化文档(整理当前视图中的全部代码),[Shift]+[Alt]+[F];格式化选定内容(整理当前视图中被选定部分代码),[Ctrl]+[K]+[F];放大视图,[Ctrl]+[Shift]+[=];缩小视图,[Ctrl]+[Shift]+[-];打开新的外部终端(打开新的命令行提示符):[Ctrl]+[Shift]+[C]。
该编辑器支持多种语言和文件格式的编写,截止2019年9月,已经支持了如下37种语言或文件。
3、编辑器的基本使用:
设置:文件->首选项->设置(大小、是否换行 word wrap
创建文件、创建文件夹、删除和重命名
Ctrl+s:保存(修改代码后要及时保存,否则网页的显示内容不变)
Ctrl+a:全选
Ctrl+x:剪切
Ctrl+c:复制
Ctrl+v:粘贴
Ctrl+z:撤销
Ctrl+y:前进(撤销后再返回)
Shift+end 从头选中一行
Shift+home:从尾部选中一行
Shift+alt+↓:快速复制一行
alt+↑或↓:快速移动一行
tab: 向后缩进
tab+shift: 向前缩进
多光标:alt+鼠标左键
ctrl+d:选择相同元素的下一个
四、chorme浏览器
1、chorme简介
Google Chrome是由Google开发的一款设计简单、高效的Web浏览工具。
Google Chrome的特点是简洁、快速。GoogleChrome支持多标签浏览,每个标签页面都在独立的“沙箱”内运行,在提高安全性的同时,一个标签页面的崩溃也不会导致其他标签页面被关闭。此外,Google Chrome基于更强大的JavaScript V8引擎,这是当前Web浏览器所无法实现的。
2、使用chorme的原因:
chorme浏览器占据的市场的份额最大,超过50%
3、五大主流浏览器
1.IE浏览器,2.Chrome浏览(谷歌浏览器),3.FirFox(火狐浏览器)4.Safari浏览器(苹果浏览器),5.Opera浏览器(欧朋浏览器)。
4、五大主流浏览器的简介
IE浏览器:它是微软公司为对抗网景公司于1994年夏天开始研发的一款浏览器 ,但微软并没有时间从零开始,而是微软和Spyglass合作,于是IE从早期一款商业性的专利网页浏览器Spyglass Mosaic派生出来的,最好的版本是IE6。目前微软已经放弃IE品牌,在Windows10上用Microsoft Edge取代了IE。并且停止对IE11以前版本的技术支持。
Chrome浏览器:是一款由Google公司开发的网页浏览器,最开始Chrome采用webkit作为浏览器内核,直到2013年,Google宣布不再使用苹果的webkit内核,开始使用webkit的分支内核Blink。它的特点是简洁、快速。它有IOS,Android,Windows、Ponne等多个系统的浏览器。
FirFox浏览器:它由Mozilla基金会与数百个志愿者所开发的,原名“Phoenix”(凤凰),之后改名“Mozilla Firebird”(火鸟)再改为现在的名字Firefox。目前最新的正式版本为Firefox 53.0.2。Firefox采用Gecko作为内核。Gecko是一个开源的项目,代码完全公开,因此受到很多人的青睐。火狐浏览器是可以自由定制的,一般电脑技术爱好者都喜欢用。它的插件又是世界上最丰富的,这点得到了网友公认。下载来的火狐一般是纯净版,功能比较少,要根据自己的喜好进行定制!最后,Firefox的问世加快了第二次浏览器大战的开始。也自此打破了IE浏览器从98年网景被收购后独步浏览器市场的局面。
Safari浏览器:是苹果计算机的最新操作系统Mac OS X中的浏览器,使用了KDE的KHTML作为浏览器的运算核心。第二次浏览器大战也是从苹果公司发布Safari浏览器开始的,2003年苹果公司在手机上发布Safari浏览器,苹果公司利用其得天独厚的手机市场份额使Safari浏览器成为世界主流浏览器,Safari是最早使用webkit内核的浏览器也是现在苹果默认的浏览器。
Opera浏览器:Opera是挪威Opera Software ASA公司旗下的浏览器。于1995年发布,当时使用的是自己研发的Presto内核。因为Opera公司的开发团队不断完善Presto内核,使Opera浏览器一度成为顶级浏览器。直到2016年奇虎360和昆仑万维收购了Oprea浏览器,从此Opera也丢弃了强大的Presto内核,改用当时Google开源的webkit内核。后来Opera浏览器跟随Google将浏览器内核改为Blink内核。自此Presto内核也淡出了互联网市场。Opera是跨平台浏览器可以在Windows、Mac和Linux三个操作系统平台上运行。它目前的最新版本是58.0(58.0.3135.53)。
五、深入了解网站开发
1、一个大型网站的开发,需要团队的配合,各个岗位不可或缺。
2、开发网站的职位很多
从技术角度上讲,分为UI设计师【设计稿】、 web前端开发工程师(H5开发)【设计稿—>代码、数据库里的数据—>显示到页面、HTML+CSS(HTML:结构 CSS:样式)】、web后端开发工程师【数据库中数据的存储、管理】
六、web前端三大核心技术
HTML:结构
CSS:样式
JavaScript:行为
七、HTML基本结构与属性
1、HTML
超文本标记语言,标准通用标记语言下的一个应用。是网页制作必备的编程语言。【超文本:文本内容+非文本内容(图片、视频、音频等) 标记:<单词> 语言:编程语言】。
2、标记
也叫做标签,写法分成两种:单标签
3、创建标签的快捷键
单词+tab键—><单词>(快捷键会自动识别单词是单标签还是双标签,单标签生成单标签单词,双标签生成双标签单词)。
4、标签是可以上下排列,也可以组合嵌套
例如:
hello world
aaaa
bbbb
bbbb
bbbb
aaaa
aaaa
aaaa
5、HTML常见标签
标签元素周期表
6、标签的属性
来修饰标签的,设置当前标签的一些功能
属性的语法格式:<标签 属性=“值” 属性2=“值2”>
hello world
八、HTML初始代码
1、什么是初始代码
每一个html文件都需要添加初始代码,初始代码就是无论你写什么样的网页,这些代码都是要有的,这就是初始代码,要符合html文件的规范写法。
初始代码:
Document
文档声明:告诉浏览器这是一个html文件
html文件的最外层标签:包裹着所有html标签代码
lang="en"表示是一个英文网站 lang="zh-Cn"表示一个中文网站
头文件:网页上面部分的内容
元信息:是编写网页中的一些赋值信息,防止出现乱码
Document 设置网页的标题
!+tab键:快速的创建html的初始代码
九、HTML中的注释
1、注释的概念
写法:<!–注释的内容–> 注释的代码,只有在文件中看得到,但是浏览器显示不出来。
意义:1、把暂时不用的代码注释起来,方便以后使用。
2、对开发人员进行提示。
快捷添加注释与删除注释:
1、ctrl+/
2、shift+alt+a
十、HTML语义化
1、概念
根据网页中内容的结构,选择适合的HTML标签进行编写。
2、好处
1、在没有CSS的情况下,页面也能呈现出很好的内容结构。
2、有利于SEO,让搜索引擎爬虫更好的理解网页。
3、方便其他设备解析(如屏幕阅读器、盲人阅读器等)。
4、便于团队开发与维护。
十一、标题与段落
标题—>双标签:
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标签。
h5、h6标签在网页中不经常使用。
段落—>双标签:
十二、文本修饰标签
:表示强调,会对文本进行加粗。双标签,
:表示强调,会对文本进行斜体
和的区别:
1.写法和展示效果是有区别的,一个加粗,一个斜体;
2.strong的强调性更强,em的强调性稍弱。
、:下标文本、上标文本
例如:
a2+b2=c2
H2O
、
例如:
促销:原价300,现价100
十三、图片标签与图片属性
图片 img—>单标签
src:引入图片的地址。
alt:当图片出现问题的时候,可以显示一段友好的提示文字。
title:提示信息
width、height:图片的大小
例如:

十四、引入文件的地址路径
相对路径:
. 在路径中表示相对路径
例如:
…在路径中表示上一级路径
例如:
绝对路径:
`

十五、跳转链接
a–>双标签 `
href属性:链接的地址
target属性:可以改变链接打开的方式,默认情况下:在当前页面打开_self 新窗口打开 _biank
base->单标签:作用就是改变链接的默认行为的。
给图片附上链接,例如:
在当前页面进行跳转
<!--访问百度

都可在新页面内打开
<!--访问百度-->
访问百度
访问百度
访问百度
十六、跳转锚点
1、实现方式
1、#号 id属性
HTML
CSS
Javascript
HTML超文本标记语言
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
CSS层叠样式表
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
JS脚本
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
2、#号 name属性(注意name属性加给的是a标签)
HTML
CSS
Javascript
HTML超文本标记语言
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
CSS层叠样式表
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
JS脚本
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
模拟段落
十七、特殊符号
编写一些文本时,经常会遇输入法无法输入的字符,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代码。
 1、&+字符
1、&+字符
2、解决冲突 左右尖括号、添加多个空格的实现
3、<;>;
十八、无序列表
符合嵌套的规范
、
注:ul和li必须是组合出现的,他们之间是不能有其他标签的
type属性:改变前面标记的样式(一般都是用CSS去控制)

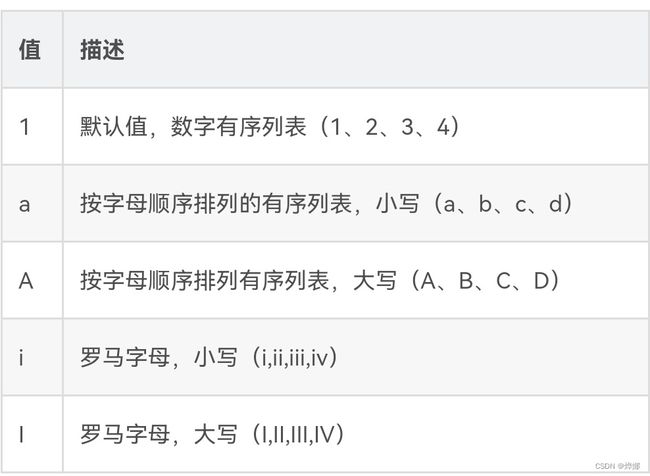
十九、有序列表
一般用的比较少,可以用无序列表来实现
、
注:有序列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表。
type属性:改变前面标记的样式(一般都是用CSS去控制)

二十、定义列表
:定义专业术语或名词
:对名词进行解释和描述
- HTML
- 超文本语言
- CSS
- 层叠式样表
- JavaScript
- 网页脚本语言