页面可视化搭建工具前生今世
引子
页面可视化搭建, 是一个历久弥新的话题. 更广义上讲, 页面是 GUI 的一部分, GUI 的拖拉生成在各种开发工具上很常见, 如 Android Studio, Xcode, Visual Studio 等. 前端页面早在十几年前就能用 Dreamweaver, Frontpage 等工具可视化搭建出来.
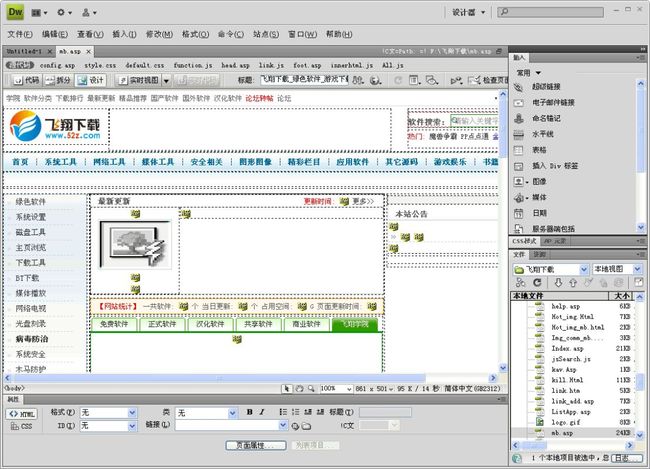
Dreamweaver 操作页面示例:

但是现在已经很少人使用 Dreamweaver 了, 其主要原因是页面承载的内容已经和页面源码分离, 由后端接口返回再渲染到页面, 静态页面网站无法承载大量的动态内容.
Dreamweaver 死了, 但是页面可视化搭建工具依然广泛需要和使用, 所以这个话题依然值得探讨.
文章内容
页面构成和页面组件化.
页面可视化搭建工具的必要性.
页面可视化搭建工具的区分维度.
业界的实践实例.
页面
页面是 HTML / DOM
页面可视化搭建的操作对象是页面. 页面是一份 HTML 文档, 不管是静态页面还是动态渲染出来的页面, 在页面上看到的内容, 都是 HTML 文档的一部分.
对 HTML 文档的实例化和操作, 通过文档对象模型(DOM)来实现, 也可以说页面是一个 DOM. 本文没有严格区分 HTML 和 DOM 这两个概念, 以下行文都用 HTML 这个概念.
HTML 使用一种树形结构来表示页面, 树的每个节点为一个页面元素或文本节点, 一个页面元素可以包含多个页面元素节点或文本节点. 页面元素通常称为标签, 页面元素类型由 HTML 规范定义.
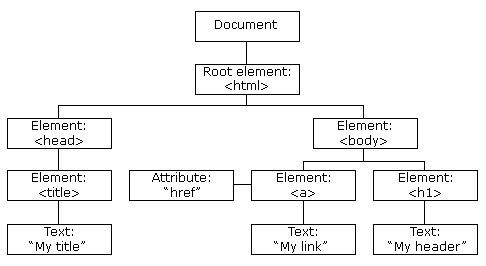
HTML 结构示例:

页面是 HTML Tree + Data
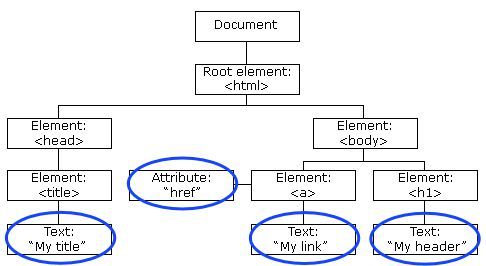
从前端开发的角度, 可以认为页面是由 HTML Tree 和 Data 组成, HTML Tree 是页面元素的树形结构, Data 是页面元素的属性或文本节点. 下图中蓝色框所示的节点可以认为是数据.

为什么从前端开发角度会说页面是 HTML Tree + Data? 举一个常见场景来说明: 在开发新页面时, 我们是可以复制已有页面(好吧, 我就是这样的前端工程师), 然后只修改页面 HTML, 或者只修改数据, 或同时修改 HTML 和数据, 从而完成新页面的开发.
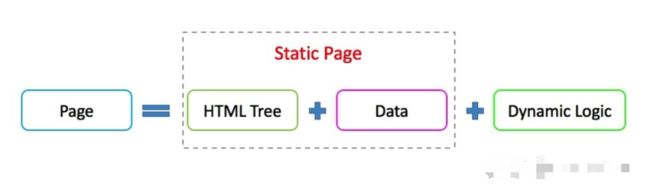
静态页面和动态逻辑页面
上一节说页面的由 HTML Tree 和 Data 组成, 讨论的是静态页面.

浏览器请求静态页面, 网络返回的 HTML 源码就是页面渲染完成后的 HTML. 静态页面的源码和页面渲染结果一致:

当下, 前端页面更多的是有动态逻辑的页面, 在页面中引入和使用动态脚本(Javascript)对页面进行修改和控制.

浏览器请求动态逻辑页面, 网络返回的 HTML 源码与页面渲染完成后的 HTML 有差异. 动态逻辑页面的源码和渲染结果有差异:

页面组件化
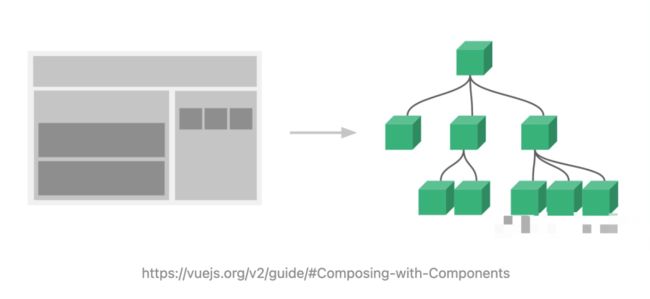
页面渲染后是一棵 HTML 元素构成的树, 页面的可编辑粒度为 HTML 规范定义的 HTML 元素. 使用 Web Components 组合 HTML 元素, 实现了功能封装和可复用的页面组件. 在流行的前端框架中, 都提供了组件化的功能, 从前端框架的视角看, 页面是由组件树组成. 这些组件内部维护自身的 HTML 元素结构、样式和功能逻辑, 并通过组件的 props 获取外部传入的数据, 实现了功能封装和复用.
Vue 组件树示例:

并没有讨论 CSS
在以上的章节中, 我们并没有讨论决定页面样式的 CSS. 因为借助 Javascript 的动态逻辑, CSS 可以归入到 Data 的范围: 通过对页面元素 style attribute 的修改, 或将 CSS 属性动态添加到 style 标签中, 可以实现对页面元素样式的修改.
页面可视化搭建
有了对页面组成的认知基础, 可以对页面可视化搭建有更多的讨论: 页面可视化搭建是什么? 为什么需要?
是什么
如前文所阐述, 动态逻辑页面分解为 HTML Tree, Data 和 Dynamic Logic. 前端开发工程师开发前端页面的过程, 本质上是用编程工具(IDE)对页面的 HTML Tree, Data 和 Dynamic Logic 进行增删和修改.
页面可视化搭建, 是用可视化交互的方式对页面的 HTML Tree, Data 和 Dynamic Logic 进行增删和修改, 从而实现页面的生成. 页面可视化搭建工具是实现页面可视化编辑的软件工具.
用页面可视化搭建工具来搭建页面与前端工程师在页面上搬砖, 都是搭建页面, 区别在于实现页面搭建的方式. 做个简单对比:

为什么需要
任何工具的存在都是更高效地解决问题. 页面可视化搭建工具, 用于解决页面生成的效率问题. 可能前端工程师会觉得最有效率的页面生成方式是打代码, 但有搭建页面需求的不只是前端工程师. 而可视化页面搭建工具, 恰恰是面向"就缺一个前端工程师"的人员, 用于提升他们生成页面的效率. 我们可以从一些使用场景来窥探页面可视化搭建工具的应用场合.
页面小白做 H5
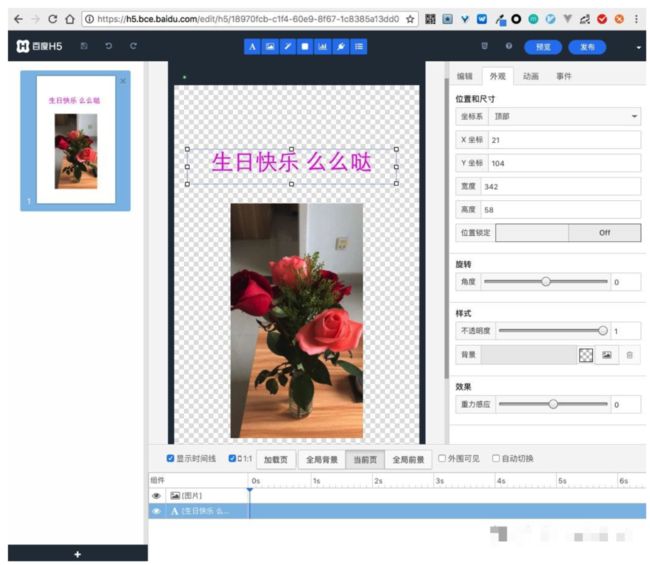
页面小白不需要任何页面相关的知识, 不需要了解 HTML/JS/CSS 这些概念, 只要像使用 Word 一样在 H5 制作工具上操作, 就可以做出一个挺漂亮的页面. H5 制作工具很多, 其中 百度H5 做很好不错.
如: 小陈女票要生日了, 小陈为女票做了一个有创意的生日祝福页面:

营销活动页面搭建
大多数互联网公司需要做许多的活动页面来承载运营业务. 运营活动页面的特点是: 页面功能大同小异、时间紧、下线快、研发性很比低. 前端工程师无法持续开发无穷无尽的活动页面, 需要采用活动页面可视化搭建工具, 由运营人员/产品人员直接生成活动页面. 研发人员的工作转变为提供满足活动页面业务需要的活动模板.
如: 抽奖活动页面的可视化搭建:

中后台系统开发
在公司内部, 需要做许多的中后台支持系统, 这些系统的管理端一般用 web 页面承载. 那么问题来了, 中后台系统的前端工程, 怎么保障可用性、可维护性和页面呈现一致性? 这些系统与后台逻辑强关联, 一般由后台开发人员开发; 后台开发人员写代码逻辑是没有问题的, 但是其前端开发能力相对较弱. 所以需要增强他们开发前端页面的能力, 前端开发能力由前端服务化提供.
前端服务化的第一种方式是提供一套组件库, 如 饿了么的 Element. 组件库一般由前端开发人员封装成模板工程, 模板工程提供公共样式和函数库, 并对编写的代码做校验和约束, 一定程度上降低了前端开发难度, 统一后台人员代码风格. 此时后台开发人员的开发方式为: 在代码中用组件拼凑页面, 然后写代码逻辑.
前端服务化的第二种方式, 是提供页面可视化组装系统, 这个系统输出组装后的前端工程源码. 这样的系统比提供组件库和模板工程的方式走得更远: 通过可视化生成模板工程, 后台开发人员不需要在代码中拼凑前端页面, 不需要关注前端组件, 只需要编写代码逻辑. 这种方式可以参考阿里的 ice.
阿里 ice 示例:

前端服务化的终极方式, 是直接提供一个开发的 IDE, 将动态逻辑的书写也在 IDE 中完成. 如 美团外卖前端可视化界面组装平台 —— 乐高, 前端服务化——页面搭建工具的死与生.
美团乐高示例:

前端服务化
更加广泛来说, 为页面小白/运营人员/产品人员提供的页面可视化生成工具, 也是赋予以上人员前端开发的能力. 所以页面可视化搭建, 本质上是前端服务化的一部分. 前端服务化总结, 可以看百度的 前端即服务-通向零成本开发之路.
页面可视化搭建工具区分维度
有了前文对页面的基础认知, 终于进入了本文的正题 -- 页面可视化搭建工具. 前面已经零星讨论过页面可视化搭建工具的定义, 再总结一下: 页面可视化搭建, 是指用可视化交互的方式(对比编写代码的方式), 实现页面的修改或生成; 页面可视化搭建工具, 增强了使用者的前端开发能力, 提升了使用者修改或生成页面的效率.
思考一个更具体的问题: 当我们讨论页面可视化搭建工具时, 怎么进行描述和讨论? 换个角度提问题: 可以从什么维度对页面可视化搭建工具进行描述和区分?
页面可视化搭建工具的区分维度包括:
系统功能
面向客群
编辑自由度
下文会对页面可视化搭建工具的区分维度做介绍, 并对每个区分维度提供示例(这些示例不会展开讨论, 且在不同维度下会多次使用同个示例).
系统功能
页面可视化搭建工具的系统功能是指该工具在解决特定页面可视化搭建问题上提供的核心能力. 页面是由HTML Tree, Data 和 Dynamic Logic 三部分组成, 一个页面可视化搭建工具提供的能力是编辑页面组成部分之一或多部分. 对基于组件的页面, 其可编辑单元为组件, 此时采用 Component Tree 概念取代 HTML Tree.

HTML Tree 编辑
这类页面搭建工具专注于可视化地编辑页面 HTML Tree 部分, 一般可以对页面做自由度较高的编辑. 其关键功能在于高自由度: 几乎可以编辑页面可见的所有元素, 能自由修改页面结构、页面元素样式和页面数据, 采用类似 Word, Photoshop 的可视化编辑方式. 这类工具一般只适用于生成逻辑比较简单的页面, 其中原因后续会讲. 常说的 H5 制作工具就是指这类工具.
如: 百度H5、iH5
Component Tree 编辑
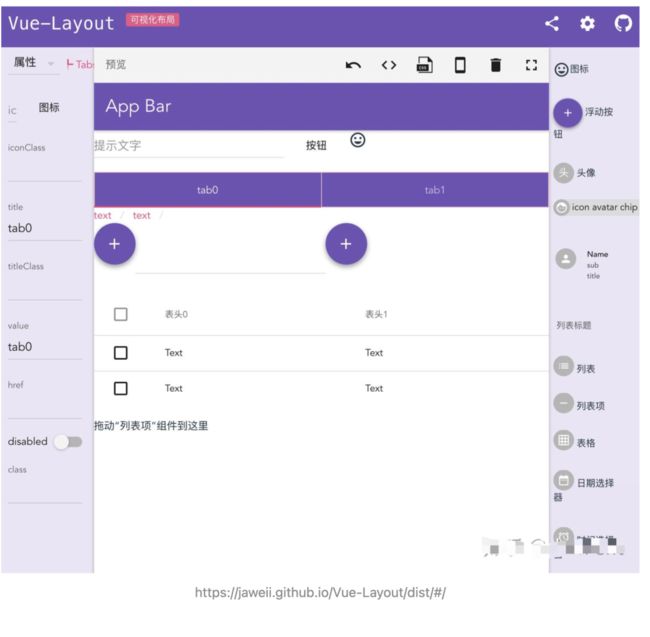
这类页面搭建工具针对组件化的页面, 主要实现 Component Tree 的可视化编辑. 其核心功能在于页面布局设计: 在 UI 组件列表中选择合适的组件, 通过拖拉的方式将组件嵌入到页面中, 生成带布局和样式的页面.
如: ice 阿里飞冰、vue-layout
vue-layout 示例:

页面 Data 编辑
这类页面搭建工具专注于可视化地编辑页面的 Data 部分, 如图片URL、按钮文本、按钮跳转链接等. 这类搭建工具主要针对 HTML Tree 比较固定、能承载复杂业务逻辑的页面. HTML Tree 固定的常见方式是页面组件化, 只需修改页面组件的 Data 就能快速地生成页面. 其核心功能在于快速搭建承载业务逻辑的页面. 通常营销活动页面就采用这种方式来可视化搭建.
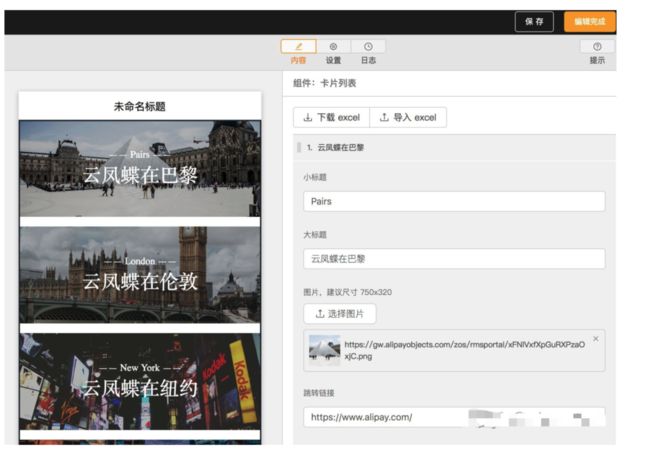
如: 阿里云凤蝶、开源的 pipeline
阿里云凤蝶示例:

#Dynamic Logic 编辑
这类页面搭建工具支持在界面上输入逻辑代码, 实现页面 Dynamic Logic 编辑, 如后台接口请求逻辑, 业务判断逻辑等. 这些逻辑代码需要有合适的插入点, 一般在事件钩子中提供插入点, 如页面 onload、网络请求状态变更、按钮事件、数据变更等. 做到可以支持编辑 Dynamic Logic 是超牛逼的事情, 这类工具对页面的理解最深入, 对开发者的技术能力、前端架构能力和开发能力都要求很高.
如: 前端服务化——页面搭建工具的死与生
系统功能组合
还有其他系统功能的组合, 可以综合上面的典型类别来做讨论.
面向客群
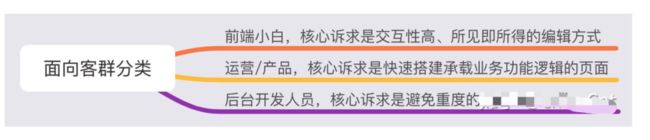
页面可视化搭建工具的面向客群是指工具的的使用客群. 不同的使用客群, 其对页面技术的认知程度、搭建页面的诉求有所不同, 所以可以从工具的面向客群来区分不同工具.

前端小白
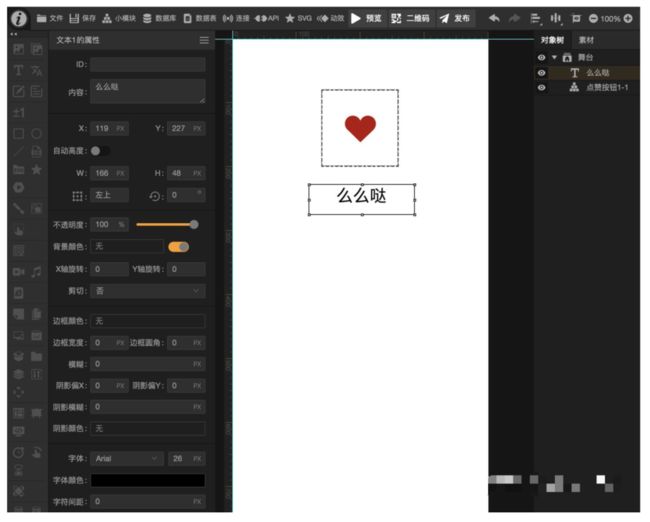
前端小白是不具有前端知识的人群, 他们对页面可视化搭建工具的诉求是交互性越高越好. 最适合他们的工具是像 Word, Powerpoint, Photoshop 等具有丰富交互功能, 且所见即所得的页面搭建工具. 同时他们也不关心页面最后用什么方式托管到互联网上, 页面编辑完成后要帮他们在公网上托管页面, 并提供页面链接, 方便前端小白将页面发给自己的女朋友.
如页面界的 Photoshop:

运营/产品
运营、产品人员没有开发人员页面开发、逻辑编程的能力, 他们的诉求是可以快速搭建活动、产品页面. 活动、产品页面是承载着业务逻辑的: 如包含领取优惠券功能、背景音乐播放功能、产品购买功能等. 运营、产品对页面可视化搭建的另一个诉求是"快速": 一天好几个活动, 怎么快怎么来. 面向运营、产品的可视化搭建工具, 需要将页面的逻辑功能封装在页面区块内, 支持通过点击来选择区块, 然后在表单中编辑区块所需数据, 只对页面进行少量编辑就完成业务页面搭建. 如领取优惠券的页面, 运营、产品只要在表单中填入优惠券的 ID, 然后就快速生成领取该优惠券的页面, 不需要关心优惠券在页面上如何展示和被领取的具体逻辑.
中后台开发人员
中后台开发人员具有逻辑编程能力, 但其前端开发能力比较弱. 中后台开发人员的诉求是, 在开发中后台系统的 Web 管理端时, 不需要进行重度的前端页面结构和样式开发, 可以专注在逻辑和数据处理上. 这要求页面可视化搭建工具提供页面搭建的区块, 对区块进行可视化组合来输出一个基本的前端页面; 并在页面搭建工具上提供业务逻辑编写的输入点, 或将基本前端页面源码导出到 IDE 中供中后台开发人员进行业务逻辑的开发.
如: ice 阿里飞冰
前端工程师
要啥页面可视化搭建工具, 抓起键盘就开始干.

编辑自由度
页面可视化搭建工具的编辑自由度, 是指页面可编辑单元的粒度. 前端页面的可编辑单元为 HTML 元素; 从前端页面组件化的角度, 页面可编辑单元为组件. 不同的编辑自由度的选择, 是可视化搭建工具在不同业务场景下编辑自由度与编辑效率的平衡.

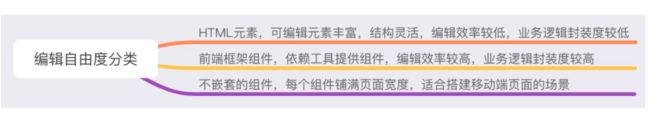
编辑自由度为 HTML 元素(左)与自由度为组件(右)的示例:

编辑自由度为 HTML 元素
编辑自由度为 HTML 元素的页面搭建工具有以下特点: 可编辑的元素丰富、页面结构灵活、可视化编辑效率较低、业务逻辑封装度较低. 这类工具的可编辑单元为 HTML 元素, 可以编辑元素的文本、样式和行为, 可编辑的元素较丰富; 并且可以组合各种 HTML 元素到页面中, 生成的页面结构灵活; 从生成页面的角度, 编辑出一个页面需要从基本的 HTML 元素开始搭建, 可视化编辑的工作量较大; 一个业务功能的实现, 通常需要渲染多个 HTML 元素, 而这类工具可以自由增删业务所需的 HTML 元素, 这导致无法固定地承载业务功能, 所以这类编辑工具生成的页面, 业务逻辑封装程度较低.
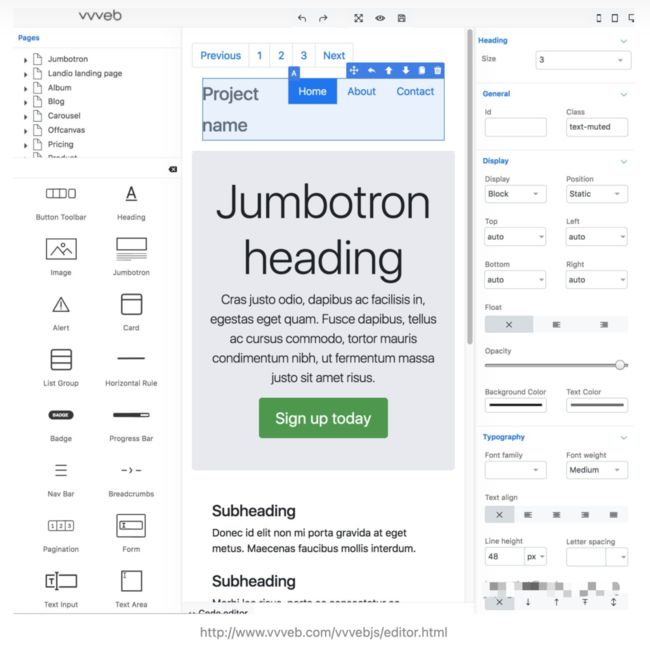
如: iH5、vvveb
vvveb 示例:

编辑自由度为前端框架组件
编辑自由度为前端框架组件的页面搭建工具有以下特点: 可编辑的元素依赖搭建工具包含的组件, 可视化编辑效率较高、业务逻辑封装度较高. 这类工具的可编辑单元为前端框架的组件, 这些组件需要开发并导入到页面可视化搭建工具中; 组件的渲染结果包含了多个 HTML 元素, 所以从生成页面的角度, 编辑出一个页面只需要组合组件, 可以较快速完成页面生成; 组件本身承载了特定的业务功能, 所以这类编辑器生成的页面, 业务逻辑封装程度较高. 对于嵌套的组件, 需要重点解决组件数据流和组件布局适配.
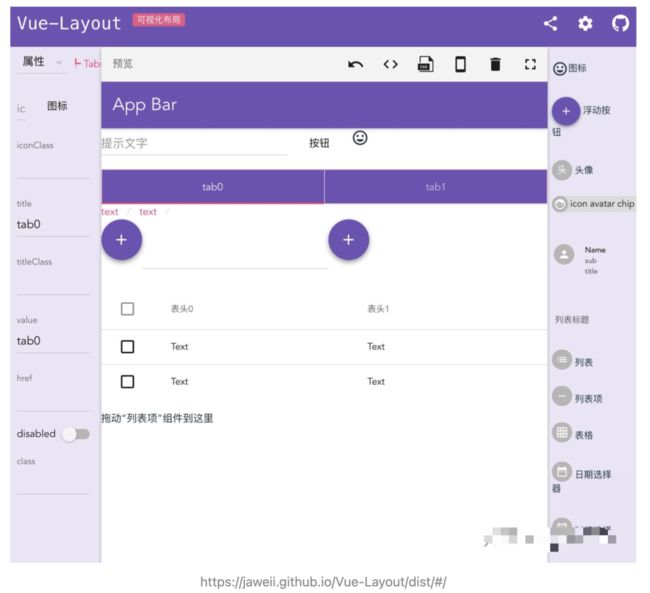
如: Vue-Layout
vue-layout 示例:

不嵌套的前端框架组件
移动端的页面, 常用的布局策略是: 宽度铺满, 高度滚动. 如果前端框架组件都设置为铺满宽度, 页面展示时组件只需在浏览器垂直方向上顺序排列, 则组件组合时候不需要嵌套, 所有组件互为兄弟节点. 这种铺满宽度的组件, 非常适合搭建移动端页面的场景: 在承载页面逻辑的同时, 使得页面的编辑更加简单, 使用者只需要处理组件的顺序, 不需要处理组件的嵌套.
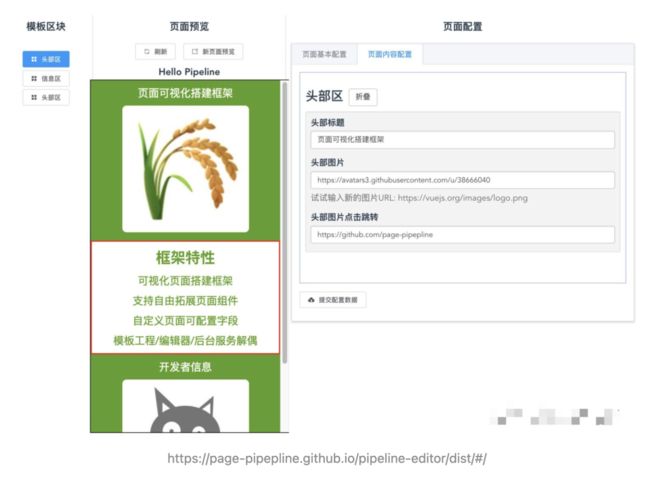
如: 阿里云凤蝶、pipeline
pipeline 示例:

理想的页面可视化搭建框架
页面可视化搭建工具, 需要对页面做一些约定和约束, 在可视化搭建时遵循工具约定和约束来编辑页面. 更全面讨论页面可视化搭建工具时, 不只是关注工具本身的功能, 还需要关注工具的依赖和约束, 如页面可视化搭建工具的组件化方式、模板组织方式、编辑功能实现方式等. 从工具开发的角度说, 页面可视化搭建工具是需要架构设计的, 不同工具的区分, 其实是不同的页面可视化搭建框架间的差异.
在互联网公司中, 广泛运用页面可视化搭建工具来支持运营活动页面的生成, 本章我们只探讨运营页面搭建工具的理想框架.
页面可视化搭建框架的核心是实现页面的可视化编辑. 运营页面搭建工具, 声明页面配置数据并提供配置表单, 通过对配置表单的数据填充, 实现基于模板的页面生成. 如图所示:

可视化编辑
配置数据
对页面的可编辑部分, 需要准确描述可编辑部分所需的配置数据; 配置数据是异构的, 不同页面、不同区块的配置数据各不相同. 所以需要对不同页面、不同区块定义各自配置数据的数据结构和字段类型. 理想的配置数据格式为 JSON, 因为其格式灵活, 前端友好; 理想的配置数据描述格式为 JSON Schema, 因为其支持表单动态生成和数据校验.
配置表单生成
采用 JSON Schema, 容易生成配置表单, 只要按照 JSON Schema 对 JSON 数据的描述, 可以动态渲染出配置表单. 并且可以采用 JSON Schema 对编辑后的数据做格式校验, 避免编辑错误.
如配置表单自动生成工具 json-editor:

组件化
组件是对 HTML 元素、元素布局和样式、业务逻辑的封装, 通过组件化的方式, 将页面的搭建转化为对组件的组合, 大大减低了运营页面生成的编辑工作量, 实现快速搭建承载业务逻辑的运营页面.
如 pipeline 的页面组件化:

模板
模板是带有默认数据的页面; 对于组件化的页面, 模板是从组件库中选取部分组件, 并带有各个组件的默认数据. 采用模板生成页面, 只需对模板进行少量编辑即可实现页面快速生成.
与编辑系统解偶
编辑系统和组件解偶,组件只需要遵循编辑系统的组织约定, 其具体开发过程和承载的逻辑与编辑系统无关, 支持自由拓展页面组件. 编辑系统与模板采用的前端框架解偶, 在遵循编辑系统约定下, 可以选择不同的前端框架.
理想的运营页面可视化搭建框架
采用 JSON Schema 声明配置数据, 配置表单自动生成.
采用组件化和页面模板实现页面生成效率的提升.
编辑系统与组件、前端框架、模板解耦.
在遵循编辑系统约定下, 组件可以自由拓展, 前端框架可以自由选择.
页面可视化搭建工具举例
列举一些页面可视化搭工具, 并附带少量点评.
阿里云凤蝶
移动建站平台
支持页面 Data 编辑, 面向运营、产品人员, 编辑自由度为无嵌套的组件.
目前制作运营、活动页面功能上最好的工具.
提供页面搭建的模板, 并支持自定义模板.
配置表单基于 Schema 生成, 配置表单操作功能完善.
ice 阿里飞冰
飞冰 - 让前端开发简单而友好
支持 Component Tree 编辑, 面向中后台开发人员, 编辑自由度为无嵌套的组件.
使用"物料-区块", 非前端开发人员可以快速搭建出可用、符合规范的页面.
页面以源码方式输出.
前端服务化的一种方式.
百度H5
创意,绝不雷同
支持 HTML Tree 编辑, 面向前端小白, 编辑自由度为 HTML 元素.
做 H5 的好工具, 功能上很强大, 对动画的编辑功能做到细致.
美团外卖前端可视化界面组装平台 —— 乐高
支持 Dynamic Logic 编辑, 面向中后台开发人员, 编辑自由度为可嵌套的组件.
前端服务化的一种方式.
在美团内部支持了许多业务页面, 没有公网服务, 了解该系统只能通过其介绍文章.
esview
Drag vue dynamic components to build your page,generate vue code.
开源项目, 模仿美团点评的乐高.
完整的可视化页面搭建框架, 面向中后台开发人员.
页面布局结果看起来比较乱, 自定义组件写法比较诡异; 没有融合业务逻辑, 不支持在框架中写页面的代码逻辑.
gaea-editor
Design websites in your browser
开源项目.
支持 Component Tree 编辑, 面向中后台开发人员, 编辑自由度为可嵌套的组件.
页面的拖拉生成, 实现得很完整.
用于页面设计, 所以偏向页面元素的样式控制.
技术文章对可视化搭建工具数据流有深刻理解: 可视化在线编辑器架构设计.
Vue-Layout
基于UI组件的Vue可视化布局、生成.vue代码的工具。
开源项目.
支持 Component Tree 编辑, 面向中后台开发人员, 编辑自由度为可嵌套的组件.
工具的使用体验效果不错.
gen
根据接口生成页面,减少重复性工作
开源项目, 用起来感觉不错.
系统中有好几个概念, 开始比较难上手.
其他
请使用关键字 website-builder, site-builder 等关键字进行搜索.
VvvebJs
grapesjs
Maha
有赞微页面
X-Page-Editor-Vue
业界实践
列举一些业界在页面可视化搭工具上的实践, 并附带少量点评.
前端服务化——页面搭建工具的死与生
支持 Dynamic Logic 的页面可视化搭建 IDE.
讲解了页面可视化搭建框架支持 Dynamic Logic 的可行性和设计架构.
作者在前端框架和 IDE 方面写了好几篇文章, 很深刻.
腾讯IMWeb: 积木系统,将运营系统做到极致
2015年的文章! 完全说到点上.
简单易用的、可视化的可编辑页面.
通用的、简便地组件接入机制.
组件: 开发过程和系统无关, 逻辑和系统无关.
美团外卖前端可视化界面组装平台 —— 乐高
把系统架构将得很清楚, 有借鉴意义.
对页面组成做了分析, 阐述了可视化配置的原理.
前端即服务-通向零成本开发之路
百度的前端服务化实践, 都在这一篇.
可视化在线编辑器架构设计
可视化在线编辑器属于前端开发引擎, 前端进入了前端工业时代.
深入讨论了组件数据流.
QQ会员: 如何保证H5页面高质量低成本快速生成
内部 ET 平台, 包含活动管理的其他功能.
vue-design 桌面端页面可视化构建程序
esview -- 这可能是目前最好的vue代码生成工具
总结
页面由 HTML Tree, Data, Dynamic Login 组成.
页面可视化搭建工具用于提升各类人员的页面搭建效率.
页面可视化搭建其实是前端服务化的方式.
页面可视化搭建工具需要平衡自由度和效率.
组件和模板是页面可视化搭建框架的核心.
全文结束, 本文对页面可视化搭建的思考和讨论可能还不够完整, 欢迎讨论和补充.
后记: 终于写完了, 历时估计一个月! 写这篇文章的初衷是给我造的页面可视化搭建框架 -- pipeline 写背景, 但思考的点比较多, 所以就独立写了一篇文章. Pipeline 基本对标阿里的云凤蝶, 已经开源。
源码
以上 本文 使用的配置项目文档以及链接,已上传至 React 中文社区交流群, 请关注公众号,点击菜单栏 入群学习,添加 入群小助手 后入群领取。
推荐阅读
(点击标题可跳转阅读)
[极客前沿]-你不知道的React 18 新特性
[极客前沿]-写给前端的K8s上手指南
[面试必问]-你不知道的React Hooks那些糟心事
[面试必问]-一文彻底搞懂React调度机制原理
[面试必问]-一文彻底搞懂React合成事件原理
[面试必问]-一文掌握Webpack编译流程
[面试必问]-一文深度剖析Axios源码
[面试必问]-Promise知识点自测
[面试必问]-你不知道的React Diff
[面试必问]-一文掌握JavaScript函数式编程重点
[面试必问]-前端面试必备二叉树算法
[面试必问]-一文读懂React16.0-16.6新特性
[面试必问]-阿里,网易,滴滴,头条等20家面试真题
[面试必问]-30分钟学会snabbdom源码,实现Vdom库
[自我提升]-Javascript条件逻辑设计重构
[自我提升]-你不知道的Git神操作
[自我提升]-代码整洁之道(上)
[自我提升]-代码整洁之道(下)
[自我提升]-从表单抽象到表单中台
[基础总结]-RxJS入门
[基础总结]-学习Less,看这篇就够了
觉得本文对你有帮助?请分享给更多人
关注「React中文社区」加星标,每天进步
