el-tree 懒加载的实现以及局部刷新
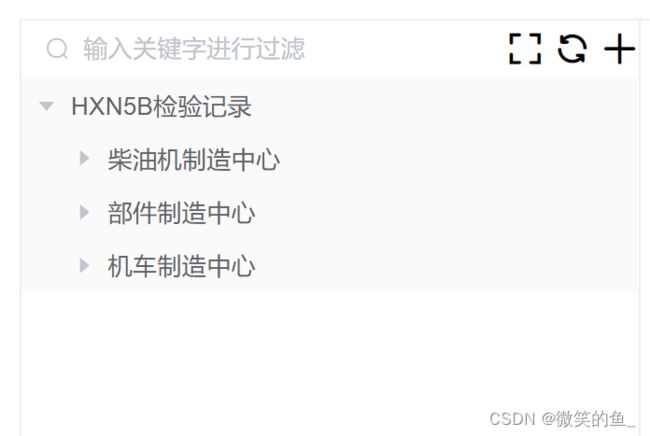
整个树结构如下,使用懒加载实现,第一个按钮可以折叠收缩,第二个按钮刷新,第三个按钮新增第一级节点

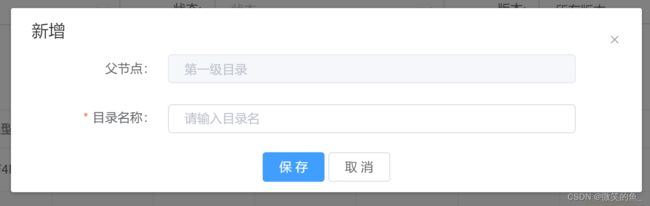
新增第一级节点的弹窗

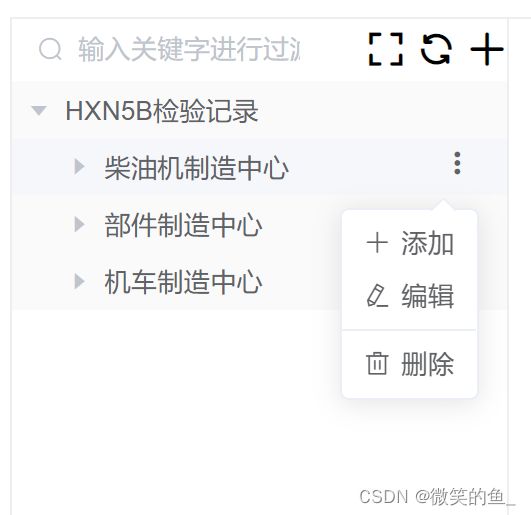
右侧悬浮显示操作按钮

在第一级右侧点击按钮新增第二级节点的弹窗

html代码
{{ data.NAME }}
添加
编辑
删除
树节点新增编辑操作弹窗
保 存
取 消
js代码,refreshTreeNode方法如果是操作第一级节点就刷新整个树,如果操作的二级或三级节点则局部刷新, let node_ = this.$refs.elTree.getNode(id); node_.loaded = false; node_.expand();通过id获取父节点,通过收缩展开父节点实现父节点的刷新
// 懒加载树
loadNode:function(node, resolve) {
if (node.level === 0) {
return resolve([]);
}
axios({
url:`/magic/api/qms/tree/getChildrenData`,
method:'post',
data: {
TYPE: 'PRC',
ID: node.data.ID
}
}).then(res=>{
if(res && res.data && res.data.data) {
resolve(res.data.data);
}
})
},
//树根节点加载
getQmsProductTree:function(){
axios({
url:`/tree/getChildrenData`,
method:'post',
data: {
TYPE: 'PRC'
}
}).then(res=>{
if(res && res.data && res.data.data) {
if(res.data.data.length>0){
this.treeData=res.data.data
this.dic_id = res.data.data[0].ID
}
}
})
},
//树节点点击加载列表
handleNodeClick:function(data, node, obj) {
this.dic_id=data.ID
this.initData(1);
},
//树形控件收起与展开功能
nodeExpand:function(){
this.expandNode = !this.expandNode
let elTree = this.$refs.elTree;
for (var i = 0; i < elTree.store._getAllNodes().length; i++) {
elTree.store._getAllNodes()[i].expanded = this.expandNode;
}
},
//树过滤
filterNode:function(value, data, node) {
if (!value) return true;
return data.NAME.indexOf(value) !== -1;
},
//类型树形控件查询功能
filterChange:function (val) {
this.$refs.elTree.filter(val);
},
// 刷新树节点
refreshTreeNode:function(PARENT_ID) {
let id = PARENT_ID?PARENT_ID:this.menuRuleForm.PARENT_ID
if(id && id !== '0'){
let node_ = this.$refs.elTree.getNode(id)
node_.loaded = false;
node_.expand();
}else{
this.getQmsProductTree();
}
},
//初始化调用一次接口
init: function() {
this.getQmsProductTree();
this.initData(1);
},
//树的按钮增删改事件
menuHandleCommand:function(command){
let data = command.data;
let action = command.action;
switch (action) {
case 'add':
this.showDialog(data, action);
break;
case 'edit':
this.showDialog(data, action);
break;
case 'delete':
this.delSysType(data);
break;
}
},
//点击按钮打开弹框添加菜单
showDialog:function(data, action) {
this.showMenuDialog = true;
if (data) {
if (action == 'add') {
this.modularTitle = '新增';
this.menuRuleForm = {
NAME:'',
PARENT_ID: data.ID,
PARENT_NAME: data.NAME
};
this.menuState = 0;
} else if (action == 'edit') {
this.modularTitle = '编辑';
this.menuRuleForm = {
NAME: data.NAME,
ID: data.ID,
PARENT_ID:data.PARENT_ID
};
this.menuState = 1;
}
}
},
//保存菜单
saveMenu:function(){
this.$refs.menuRuleForm.validate((valid)=>{
if(valid) {
let param = {
NAME: this.menuRuleForm.NAME
}
if(this.menuState === 0) {
param.PARENT_ID = this.menuRuleForm.PARENT_ID
param.TYPE = 'PRC'
}
if(this.menuState === 1) {
param.ID = this.menuRuleForm.ID
}
axios({
url:'/tree/save',
method:'post',
data: param
}).then(res=>{
if(res.data.state){
this.$message({type: 'success',message: res.data.message});
this.showMenuDialog = false;
this.refreshTreeNode()
}else{
this.$message({type: 'error',message: res.data.message});
}
})
}
})
},
//删除树数据
delSysType:function(data) {
this.$confirm('是否确定删除?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}).then(() => {
axios({
url:'/tree/delete',
method:'post',
data: data
}).then(res=>{
if(res.data.state){
this.$message({type: 'success',message: res.data.message});
this.showMenuDialog = false;
this.refreshTreeNode(data.PARENT_ID)
}else{
this.$message({type: 'error',message: res.data.message});
}
})
});
},
//关闭菜单添加编辑按钮
closeMenuDialog:function(){
this.showMenuDialog=false;
},